株式会社LITALICOでエンジニアをやっている@negiです。
この記事は『LITALICO Advent Calendar 2017』5日目の記事です。
はじめに
弊社LITALICOでは、「障害のない社会をつくる」というビジョンの元に様々な事業を展開しています。
先日、社内でユニバーサルデザインについて議論することが何度かありました。
その際には、Webに限らず 発達障害のお子さまへ療育を行う教室 や 障害を持つ方の就職支援をする事業所 で使う教材や資料におけるユニバーサルデザインをメインに議論したのですが、弊社運営のWebサービスこそWebアクセシビリティに対応すべきなのではと思い立ったので、まずは情報をまとめつつ、簡単に対応できそうな部分に着手してみました。
※ 恥ずかしながら筆者はWebアクセシビリティのド素人ですので、ご指摘等々大歓迎です。今後は界隈のイベント等にも参加できたらいいなと思っております。
Webアクセシビリティとは
JIS X 8341-3
http://waic.jp/docs/jis2016/understanding/201604/ より
『JIS X 8341-3:2016』の正式名称は、『高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ』という。この規格でいう「ウェブコンテンツ」は、ブラウザや支援技術などのユーザエージェントを介して利用者に提供されるあらゆるコンテンツを指し、次のようなものが挙げられる。
ウェブサイト
ウェブアプリケーション
ウェブシステム
携帯端末などを用いて利用されるコンテンツ
イントラネットの業務用システム
電子マニュアル
CD-ROM などの記録媒体を介して配布される電子文書
『JIS X 8341-3:2016』は、高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるようにすることを目的としている。そのためにウェブコンテンツが満たすべきアクセシビリティの品質基準として、レベルA、レベルAA、レベルAAAという3つのレベルの達成基準が定められている。また、『JIS X 8341-3:2016』が想定している読者は、次のように、ウェブコンテンツの企画、設計、制作・開発、確認、試験、保守・運用に関わる方たちである。
ウェブコンテンツの提供者(例:ウェブマスター、ウェブ担当者、アプリケーションやシステム等の管理者など)
ウェブコンテンツの制作者・開発者全般(例:プロデューサー、ディレクター、デザイナー、フロントエンド・エンジニア、プログラマーなど)
チェックツールの開発者
ウェブコンテンツの試験を行う者
この規格の大元は「WCAG(Web Content Accessibility Guidelines)」であり、
2008年にW3C勧告(Web技術の標準)となり、2012年にはISO/IECの国際規格になったとのこと。
- WCAGとは
Web Content Accessibility Guidelines (WCAG) 2.0 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。 このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、学習障害、認知障害、運動制限、発話困難、光過敏性発作及びこれらの組合せ等を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。又、このガイドラインに従うと、多くの場合、ほとんどの利用者にとってウェブコンテンツがより使いやすくなる。
つまり、ウェブを見る際になんらかの障害がある方に対して、ウェブコンテンツを使いやすくするための指針であると理解しました。
一方で、様々なサイトでも書かれていますが、「Webアクセシビリティを必要とする人」は、特に「障害者」や「高齢者」に限ったものではありません。
正しい(セマンティックな)HTMLを書くことで、Webブラウザ自身やクロールしてくるbotなどの機械に対するアクセシビリティを向上させることにもなります。人間でも機械でも読みやすいWebを目指しましょうということですね。
(他にも色々なツール等あると思いますが)今回は、読み上げツールを例に、具体的に私が対応してみた例を紹介できればと思います。
読み上げソフトの例
Macの場合
Windowsの場合
今回はMacのVoiceOverを使っていきます。
※ 環境 macOS Sierra 10.12.6
Voice Overの使い方
Voice Overを使ったことがなかったのでチュートリアルをやってみました。ほぼスクショだけですが、一部紹介させていただきます。
※ そんなのわかってるよ、という方は飛ばして頂いて…
※ そもそもVoice Overとはなんぞや、という方はこちらへ https://www.apple.com/jp/accessibility/mac/vision/
設定

「VoiceOverを有効にする」にチェックを入れるだけ。
VoiceOverトレーニングをやってみる
- 正直、読み上げはだとだとしい


 VO-Kで、自分の押しているキーを読み上げてくれる
VO-Kで、自分の押しているキーを読み上げてくれる
 何かアクションする際にはVOキー(control + alt)との組み合わせで行う(Emacsのcontrolキーみたいなものですかね)
何かアクションする際にはVOキー(control + alt)との組み合わせで行う(Emacsのcontrolキーみたいなものですかね)


 要素をドリルダウン的に探索する場合はVO + Shift + 下矢印 を押してから、 VO + 矢印キーで探索
要素をドリルダウン的に探索する場合はVO + Shift + 下矢印 を押してから、 VO + 矢印キーで探索


 ※「視覚的なデザインに基づいて…」の部分がわからなかったのですが、つまり背景色とかのことを指すのでしょうか…
※「視覚的なデザインに基づいて…」の部分がわからなかったのですが、つまり背景色とかのことを指すのでしょうか…
※ ちょっと めんどくさい 時間がないのであとは説明省略…
※ 他に下記のような説明がありました
- 何か要素を選択した上でその中をさらに探索する(ドリルダウン) VO-Shift-下矢印
- 現在の要素の探索から上の階層に出る VO-Shift-上矢印
- 要素の移動 VO-矢印
- とにかく何かを選択する VO-スペース
- VO-D Dock選択
- VO-H ヘルプ
Webアクセシビリティの例
下記のサイトの対応例が具体的でわかりやすかったです。
「【アクセシビリティ】HTML/CSSで突っ込まれた点をメモメモ」
http://bashalog.c-brains.jp/17/09/08-193700.php
「【アクセシビリティ】カルーセルで突っ込まれた点をメモメモ」
http://bashalog.c-brains.jp/17/10/05-173000.php
はてなのサービス開発ブログも参考になりました。
「少しずつアクセシビリティ意識する」
http://developer.hatenastaff.com/entry/2017/08/30/123457
今回やってみること
正直、WCAGを隅から隅まで読むのは時間がないので、上記のサイトで例に上がっているものを参考にしつつ、
弊社のサービスを使って頂いているユーザさんから、「読み上げソフトで読み上げたときによくわからない」とご指摘を受けた部分があったので、
実際にVoiceOverに読み上げさせてみて、気になったところを改善してみました。
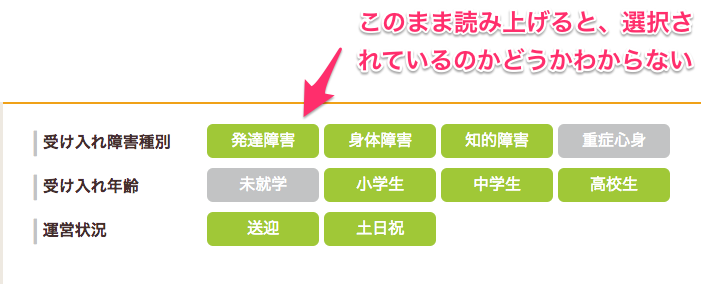
ラベルの選択未選択を視覚でのみ表現していたが、読み上げにも対応したい
LITALICO発達ナビ内のとあるページにおいて、
上記のような、ラベルに見える要素をspanで配置、該当する場合は背景色を緑、該当しない場合は背景色をグレーとして、選択・未選択をCSSで表現している箇所がありました。
これを読み上げソフトで読み上げると 「発達障害 身体障害 知的障害 重症心身」 としか読まれないので、選択されているのかどうか聴覚情報だけではわかりません。
<!-- HTML -->
<div class="hoge-block">
<div>受け入れ障害種別</div>
<span class="option--selected">発達障害</span>
<span class="option--selected">身体障害</span>
<span class="option--selected">知的障害</span>
<span class="option">重症心身</span>
</div>
# SCSS
.hoge-block {
%__option {
# ラベルのスタイル
}
.option {
@extend %__option;
backgroud-color: #green;
&--selected {
@extend %__option;
backgroud-color: #gray;
}
}
}
とはいえ、HTMLレベルで表現できない視覚情報なので、どうにかして読み上げに対応したい…
ということで、下記を参考に aria-labelを追加しました。
参考 Google HTML自体で表現できないセマンティクスを表現する方法について
Web Accessibility Initiative's Accessible Rich Internet Applications 仕様(WAI-ARIA、または単に ARIA)は、ネイティブ HTML で対応できないアクセシビリティの問題がある領域を仲介するのに適しており、アクセシビリティ ツリーでの要素の解釈方法を変更する属性を指定することで機能します。
HTMLで表現しただけでは表現しきれない情報を、スクリーンリーダー等が解釈できるように情報を付加します。
<div class="hoge-block">
<div>受け入れ障害種別</div>
<span class="option--selected" aria-label="発達障害(選択済み)">発達障害</span>
<span class="option--selected" aria-label="身体障害(選択済み)">身体障害</span>
<span class="option--selected" aria-label="知的障害(選択済み)>知的障害</span>
<span class="option" aria-label="重症心身(未選択)">重症心身</span>
</div>
これで、 「発達障害、選択済みグループ」 と読み上げられます。
※「グループ」と読み上げられる理由がわからなかったのですが、選択有無は少なくともわかるようになりました。
おわりに
これはほんの一例で、まだまだ課題は山積ですので、少しずつ対応していこうと思います。
本記事がアクセシビリティ対応導入のきっかけとなれば幸いです。
さて、明日の『LITALICO Advent Calendar 2017』6日目は@5kakrさんの「地に足つけた、サイバー攻撃対策」です。お楽しみに!