天気の子
もう1ヶ月も前のことやけど5月27日に天気の子DVD&ブルーレイが発売されたとのことで、3年後の世界を再現してみた。
3年後の世界とは、物語のラスト、雨が降り続けることになった東京は海水面が上昇し、東京の大部分が水没しちゃってると言う状況です。
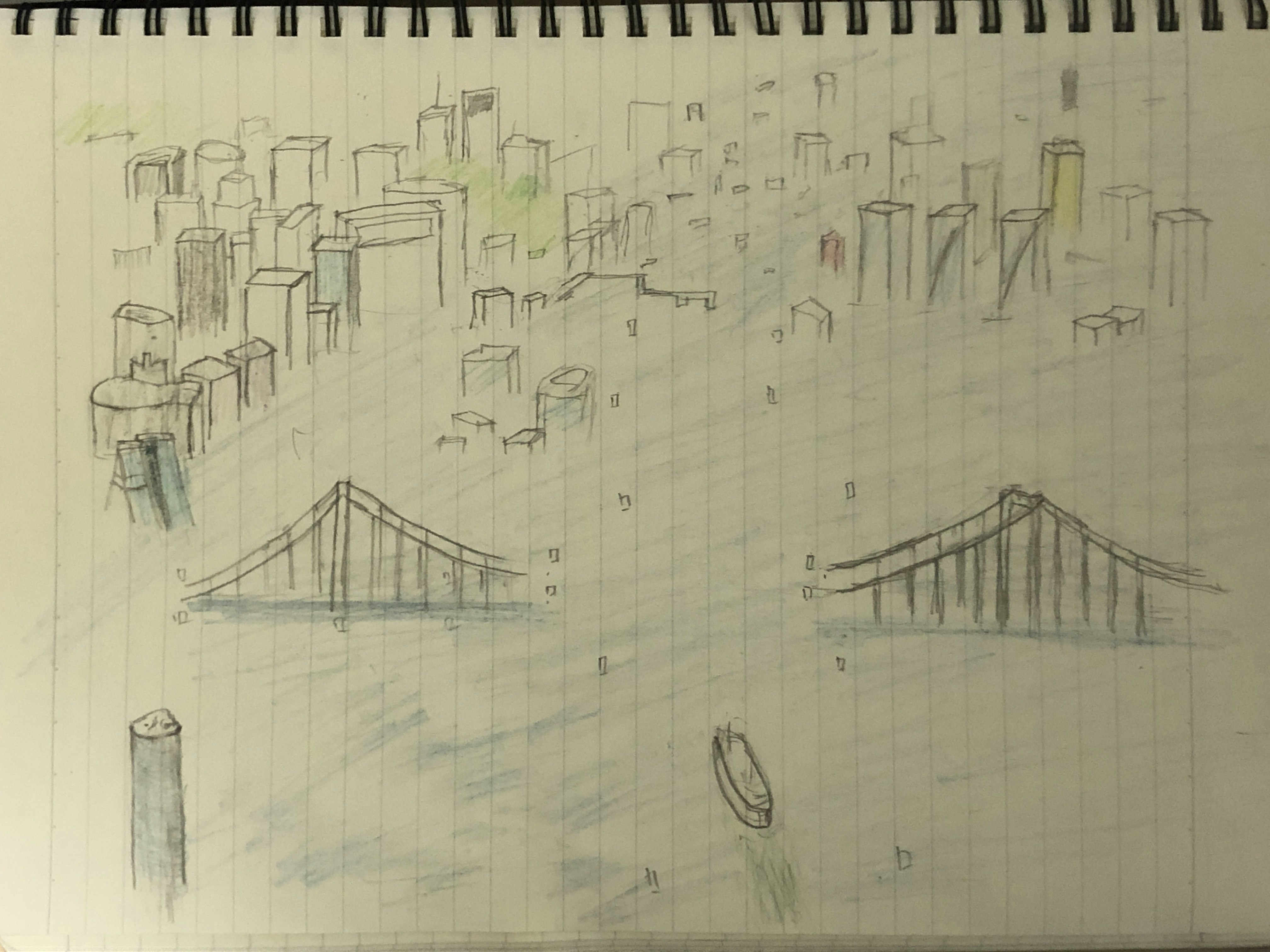
ラストのシーンでは水没した東京のシーンも描かれていますが、そのシーンの画像をそのままここに貼るのもなんなので絵を描いてみました。

で、今回はこのシーンにあるような海面上昇が起きたらどこまで水没するのかって言うのをCesiumで再現してみました。
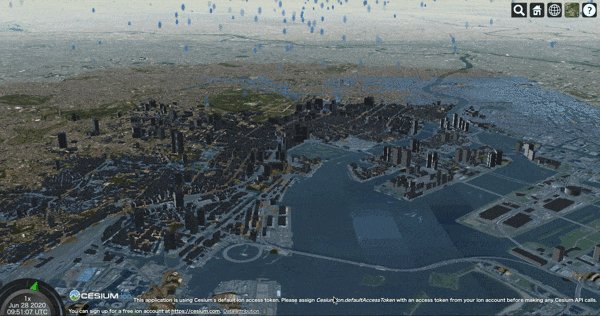
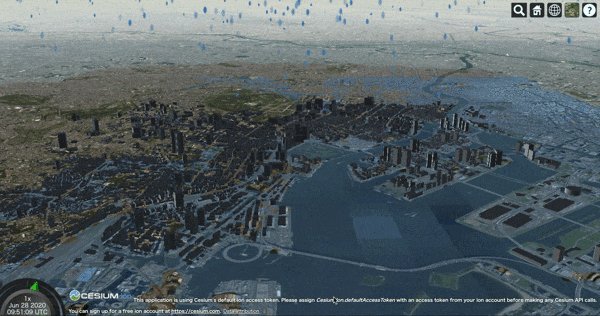
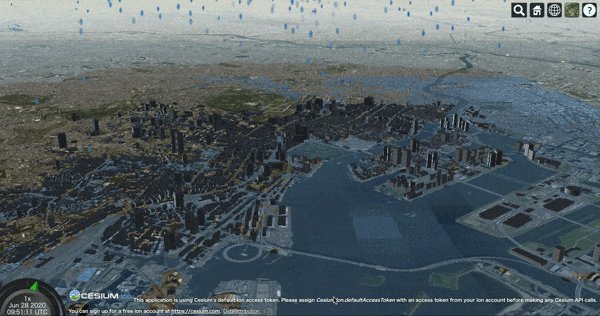
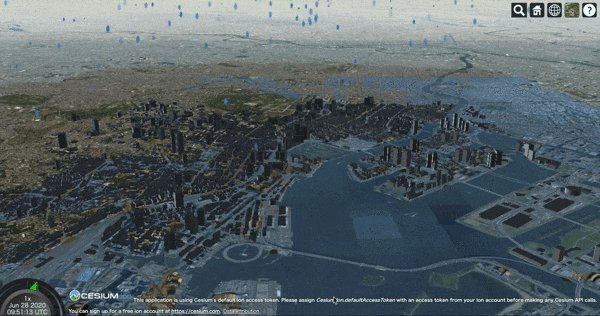
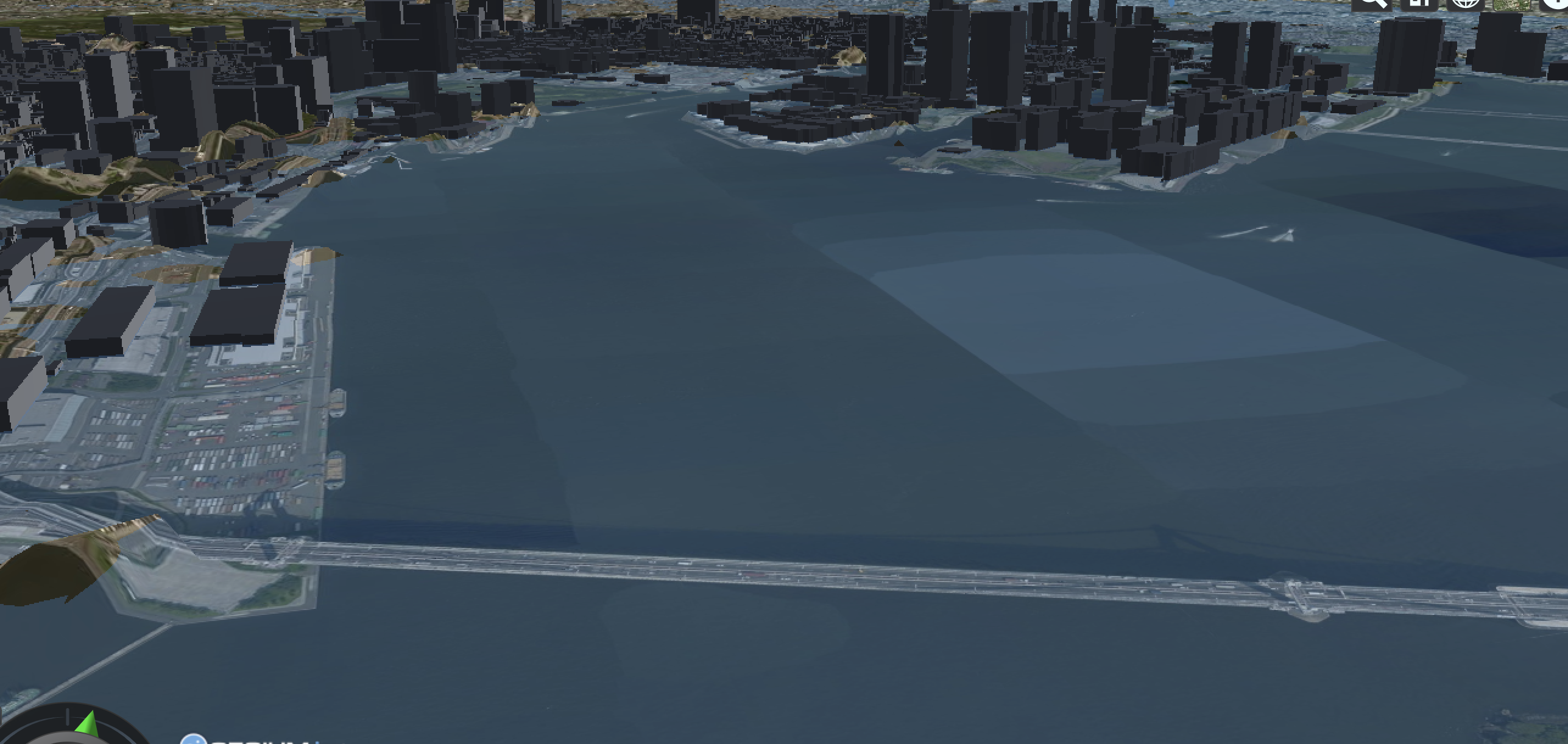
それがこちら
ここで気になるのが一体何m海面が上昇していたのかということ。
今回は以下のように考察していきました。
考察
考察1.レインボーブリッジ
まず、先ほどの絵のシーンで最も目に入るのが、レインボーブリッジ。
このシーンでは、レインボーブリッジの橋桁が完全に水没していますが、端のケーブルを支える主塔は一部見えています。
wikipediaによるとレインボーブリッジの橋桁の高さは水面から52m、塔高126mとのことなので、少なくとも52m以上、126m未満の海面上昇であることがわかります。
|
さらには、塔と塔との間にかかるケーブルを見ると一部が水没しています。ケーブルの最も垂れ下がった地点は橋桁と同じ高さ(52m)に接していると仮定して、橋桁から何mの高さまで水没しているのか考察します。
|橋桁から塔のテッペンまで(h)は、塔高126m-橋桁52m = 74m。
|自分のテレビの画面で測った結果、塔から塔との間の距離をd、水没しているケーブル間の直線距離をd’とすると、d:d' = 4:1でした。
|
レインボーブリッジの支間長dは約570mとのことなので、d'=570 ÷ 4 = 142.5m。
|
弦長(d)と円弧の高さ(h)から円の半径(r)を求めることができるので、d=570,h=74とすると、レインボーブリッジのケーブルが描く円の半径rは585.8mとなります。
|
その円を基に、水没してるケーブル間距離d'142.5mとする円弧の高さは4.3mとなりました。
|
よって、橋桁から+4.3m水没していると言うことで、56.3m海面上昇が起きているのではないかと考えられます。
考察2.さるびあ丸
同シーンでは、レインボーブリッジの上を今まさに縦断せんとする船が描かれています。
この船は、作中序盤にも出てきた東京・竹芝と、主人公の男の子の住む神津島を結ぶ「さるびあ丸」と考えられます。
作中のさるびあ丸は2020年6月に最終就航を迎えた2代目と考えられますが、2代目さるびあ丸の喫水(着水している船の水面から船の底までの高さ)は5.4mだそうです(さるびあ丸)。
つまり、この船が航行するには海面から少なくとも5.4m以上の深さがないといけないと言うことですね。
|
ここで問題なのが、上述のレインボーブリッジの考察では橋桁から水面までは4.3mとされたので、このままではさるびあ丸はレインボーブリッジに船底を擦ってしまうことになります。
ということでレインボーブリッジ橋桁から水面までは5.4mとして、52m + 5.4m = 56.2m。
と言うわけで、今回の考察では、56.2mの海面上昇が起きたと仮定します。(しかしこれでも船の底が擦るか擦らないかギリギリ)
Cesiumで描画
海面の上昇高さが確定したところでようやく本題です。
海面が56.2m上昇した際の浸水域を水色のポリゴンで示しました。

実物はこちら
以下はcesium内でやってることの紹介です。
cesium viewerの設定
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),
});
- terrainProviderで地形起伏の表示をしてます。
水域のポリゴン
var czml = [
{
id: "document",
name: "Polygon",
version: "1.0",
},
{
id: "Polygon",
name: "polygon",
polygon: {
positions: {
cartographicDegrees: [
139.732036045,35.618979964,0,
139.732036045,35.705328335,0,
139.815044226,35.705328335,0,
139.815044226,35.618979964,0
],
},
material: {
solidColor: {
color: {
rgba: [65, 125, 190, 90],
},
},
},
extrudedHeight: 56.20,
closeTop: true,
closeBottom: true,
},
},
];
viewer.dataSources.add(Cesium.CzmlDataSource.load(czml));
水域はただの四角ポリゴンで示しています。
概ね東京を含む大きなポリゴンを描いてるだけ。
高さは考察で求めた56.2mにします。
建物の3Dオブジェクト
- 建物ポリゴンと高さ情報はOpenStreetMapより取得しました。
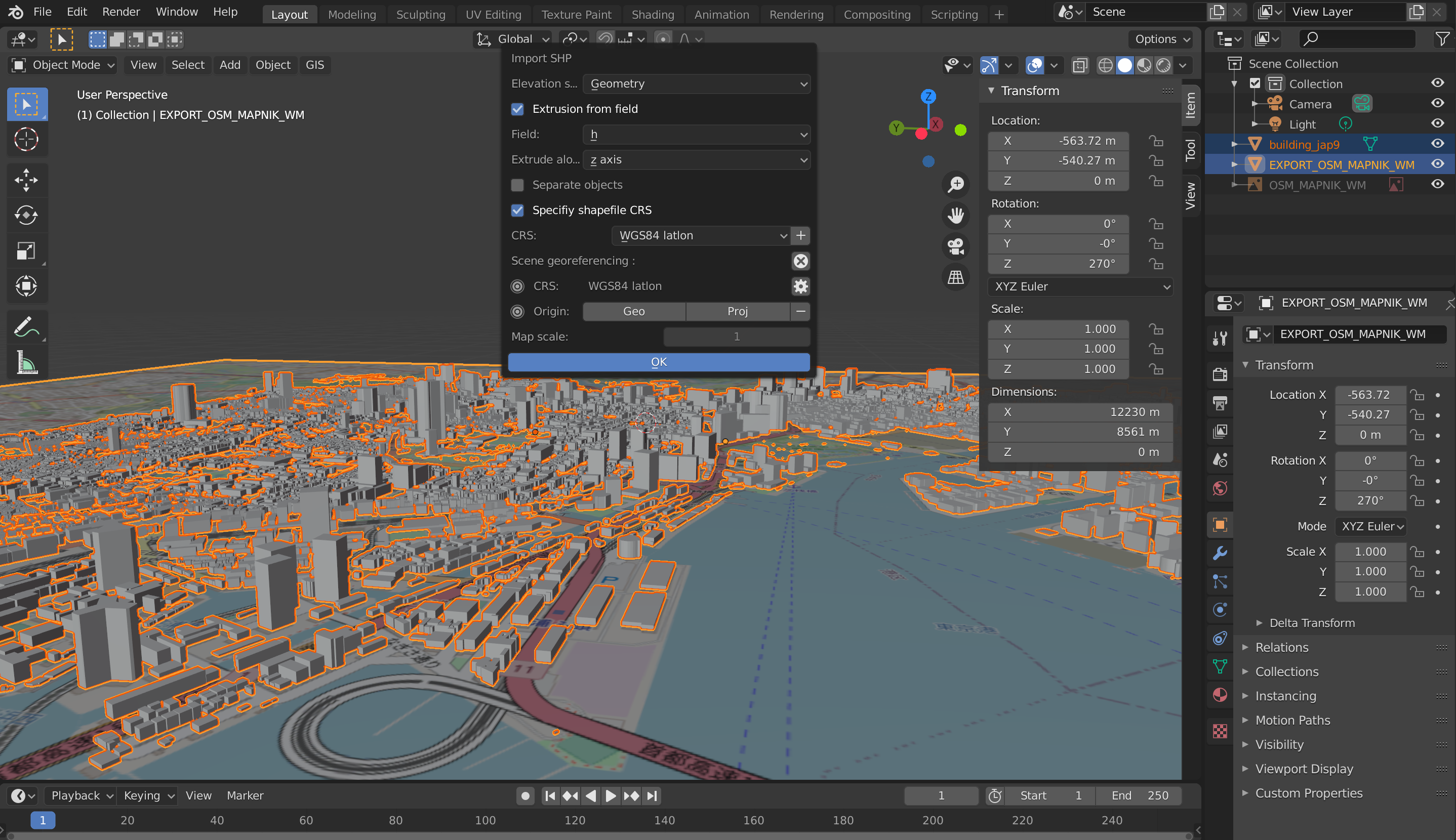
- shapefileを3D化するためにblenderのアドオンblender-GISでインポートします。
-
Extruction rom fieldでz値として読み込むフィールドを指定します。
-
同じくblender-GISでOSMの画像を取得します。
-
取得したOSMと建物の3Dモデルをいい感じにスケールとか位置とか合わせて、3Dモデルのみglb形式でエクスポートします。
-
glbファイルをcesiumに読みこむのは以下のように書きます。
- uriのところでgltfもしくはglbのパスを指定します
var entity = viewer.entities.add({
name: "building",
position: position,
orientation: orientation,
model: {
uri: "build.glb",
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
scale: 0.8
},
});
雨
雰囲気出すために雨を降らせてみました。
と言っても、こちらはcesiumの[サンプルにあったコード]
(https://sandcastle.cesium.com/?src=Particle%20System%20Weather.html)をそのままコピペしたので詳しくは何やってるかわかっていません。
雨っぽい画像をランダムに表示させてアニメーションで高度を下げつつ透明にしてるって感じでしょうか。知らんけど。
やってみて・・・
地形
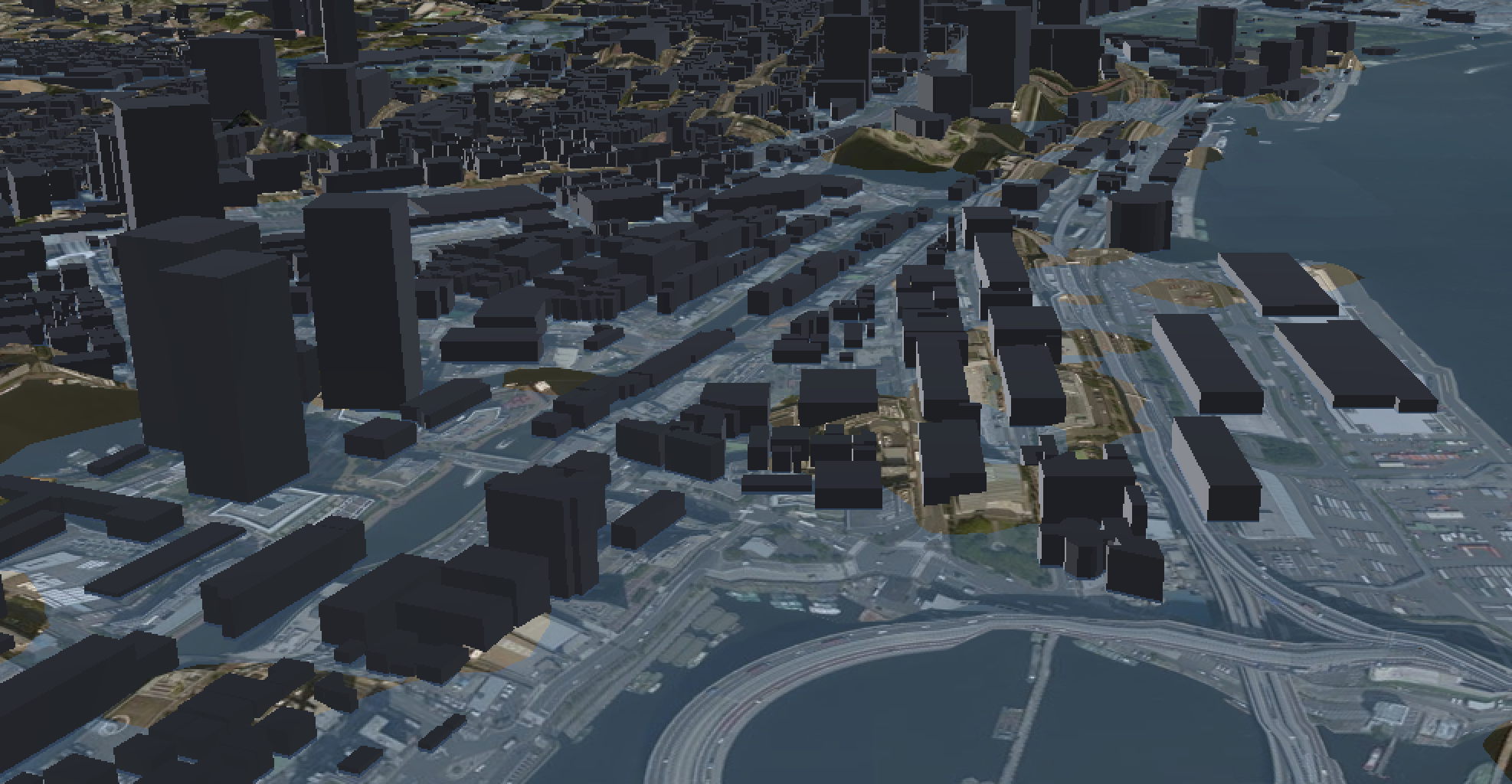
Cesiumの地形モデルはあまり精度がよろしくないらしく、下の画像のように実際にはそんなに標高高くないのに56.2mのポリゴンから抜き出てる土地があります。

地理院の標高タイルの方が精度がいいようなので、地理院標高タイルを読み込みたかったけどうまくいかず断念。
いろいろ調べた結果、これでできるらしいけどうまくいかなかったので誰か詳しく教えてください。
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestVertexNormals: true
});
viewer.terrainProvider = terrainProvider;
viewer.scene.globe.enableLighting = true;
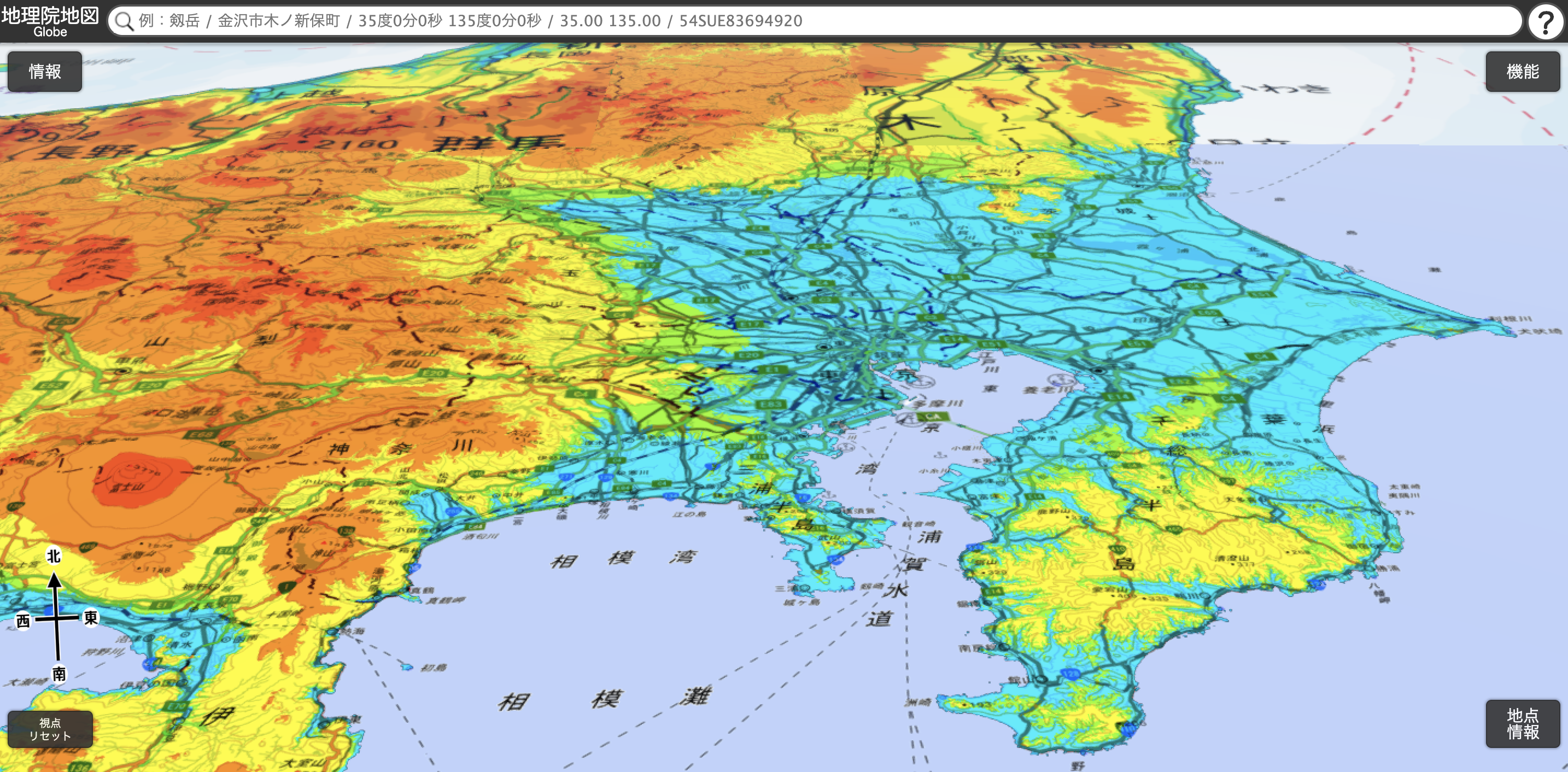
ちなみに地理院地図の方で56.2m以下の標高を水色に塗りつぶすとこんな感じ。
今回は3Dモデル扱いたかったのでCesiumで作りましたが、単に水没範囲示すならこっちの方がわかりやすい。

こう見ると千葉県は島って言うのが顕著になります。
ビル群
今回参考にしたシーンにはいくつかのビルも水没しています。
完全に水没しているものや屋上ギリギリ水面から出ているもの様々です。

絵で言うとこの辺のギリギリ屋上が見えているビルの一つは、川崎重工 東京本社ビル(旧称:TIS竹芝ビル)と思われます。
こちらによると10階建、天井高2,750mmだそうです。つまり地上から10階の天井までの高さは2,750x10 = 27500mm(=27.5m)。
よって、海面上昇は27.5m弱とも考えられます。
・・・・レインボーブリッジによる考察と食い違いますね。
川崎重工のビルの地盤高を考慮(2.6m)してもレインボーブリッジの橋桁まで到底届きません。
宙畑さんでも同様に、天気の子での海水面が実際に上昇したら・・・というのを再現していますが、こちらでは海面上昇は10mとしていますね。
『天気の子、その影響は10メートルの水没⁉︎ その時日本はどうなっていたのか』
このように様々な観点によって海面上昇量は変わってくるようなので、いろんな角度からの考察を楽しんでもらえたらいいかなと思います。
とまぁそんな感じで、Cesiumで天気の子の世界を再現してみましたでした。
余談
作中の序盤、主人公の男の子とヒロインの弟とがファーストコンタクトしたバスの行き先が「練馬車庫(桜台)」となっているの気がついた人はどれくらいいるのでしょうか。
この映画上映当時、自分はまさにその練馬車庫(桜台)の近くに住んでいたので、とても親近感湧きました。そこも注目して今一度天気の子を見てみてください。