Power Apps のキャンバスアプリから Teams にメッセージを投稿する際、皆さんはどうされていますか ?
非推奨となってはいるものの PostMessageToChannel や PostMessageToChannelV2,PostMessageToChannelV3 で凌いでいる方もいらっしゃれば、Power Automate に連携している方もいらっしゃるのではないでしょうか。
前者のケースの多くは、投稿者をボットではなくユーザーとして、誤った投稿をしても削除や編集可能にしたいというご要件があるのではないでしょうか。
今回はこのようなユースケースにおいて、PostMessageToConversation での実装 Tips を Step by Step でご紹介します。
なお、掲載する内容は 2023 年 6 月時点の情報です。
はじめに
最初に前提となる情報を整理しましょう。
今回は、次のような要件を想定しています。
- Power Apps のキャンバスアプリから Teams にメッセージを投稿する
- 投稿先 : チームのチャネル宛て
- 投稿者 : キャンバスアプリ利用者
公式情報の確認
早速実装に進みたいところですが、使い方を知るうえで重要な Microsoft の公式情報を確認しましょう。
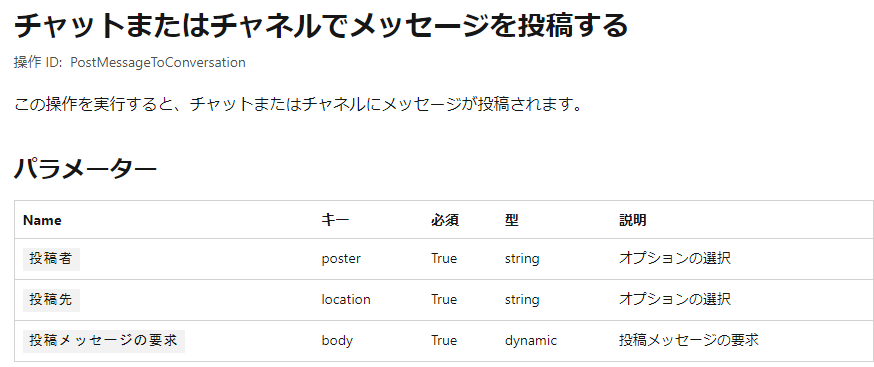
Microsoft Learn の Teams コネクターのページ を見てみると、下図のとおり投稿者・投稿先・投稿メッセージの 3 つを指定すれば良さそうです。

キャンバスアプリで実装を始める前に
早速キャンバスアプリで実装を開始したいところですが、前項で確認した 3 つのパラメーターをどのように指定すればよいかをあらかじめ確認しましょう。
これからご紹介する方法は大先輩の同僚から教わったのですが、他のケースでも有用な私にとっては目から鱗な Tips でした。
是非、読み飛ばさずにご確認ください。
確認方法
確認に利用するのは、Power Automate です。
Power Automate は実行時の各パラメーターを JSON 形式で確認できるため、どのパラメーターに何を指定しているのか・どのように指定しているのか分かります。
では早速、確認していきましょう。
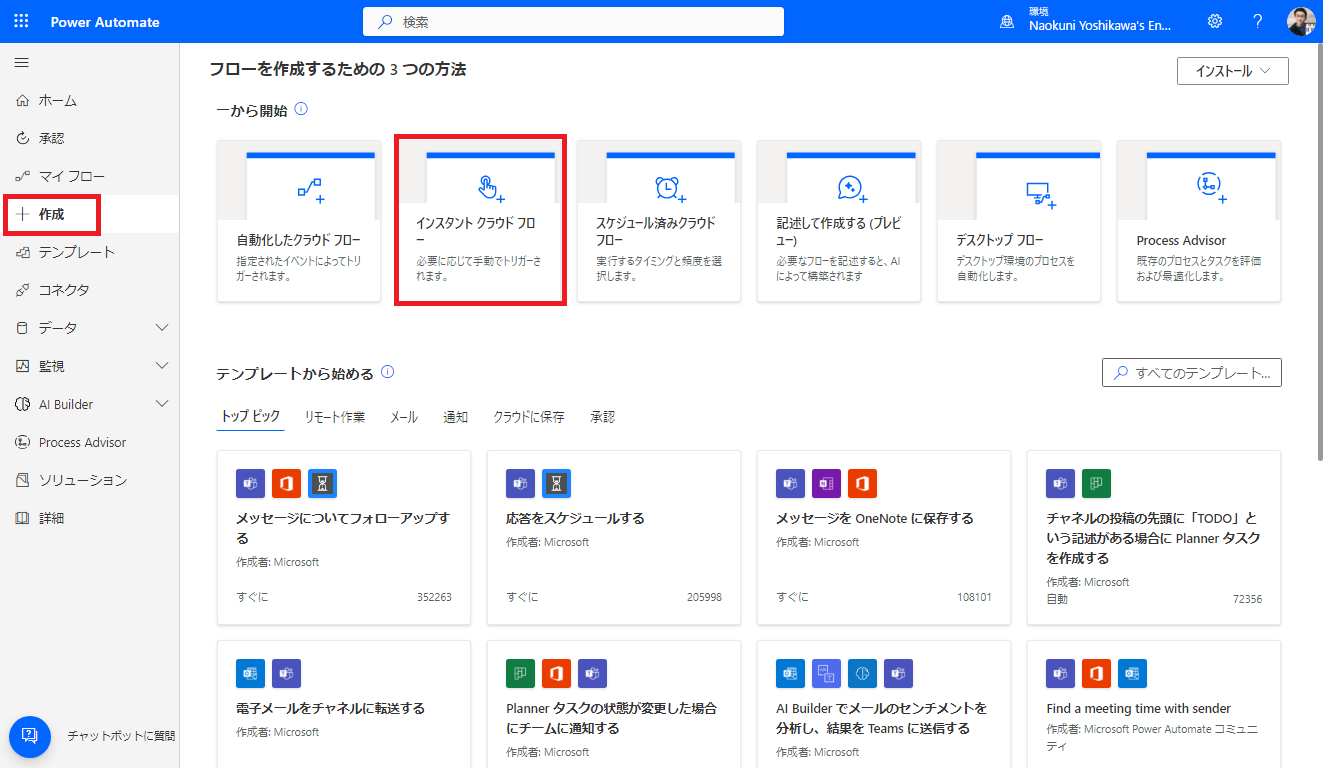
1. Power Automate でインスタントフローを作成し実行
-
Power Automate を開きます。

-
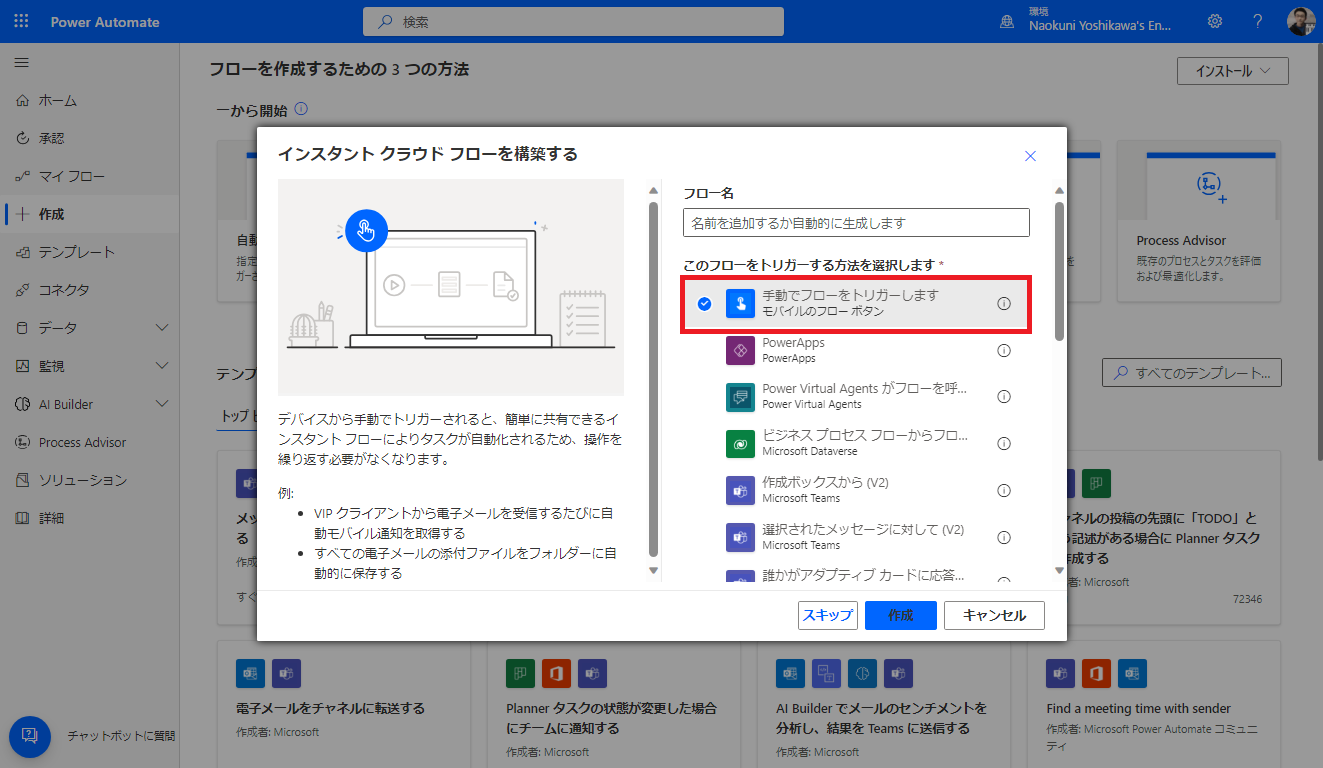
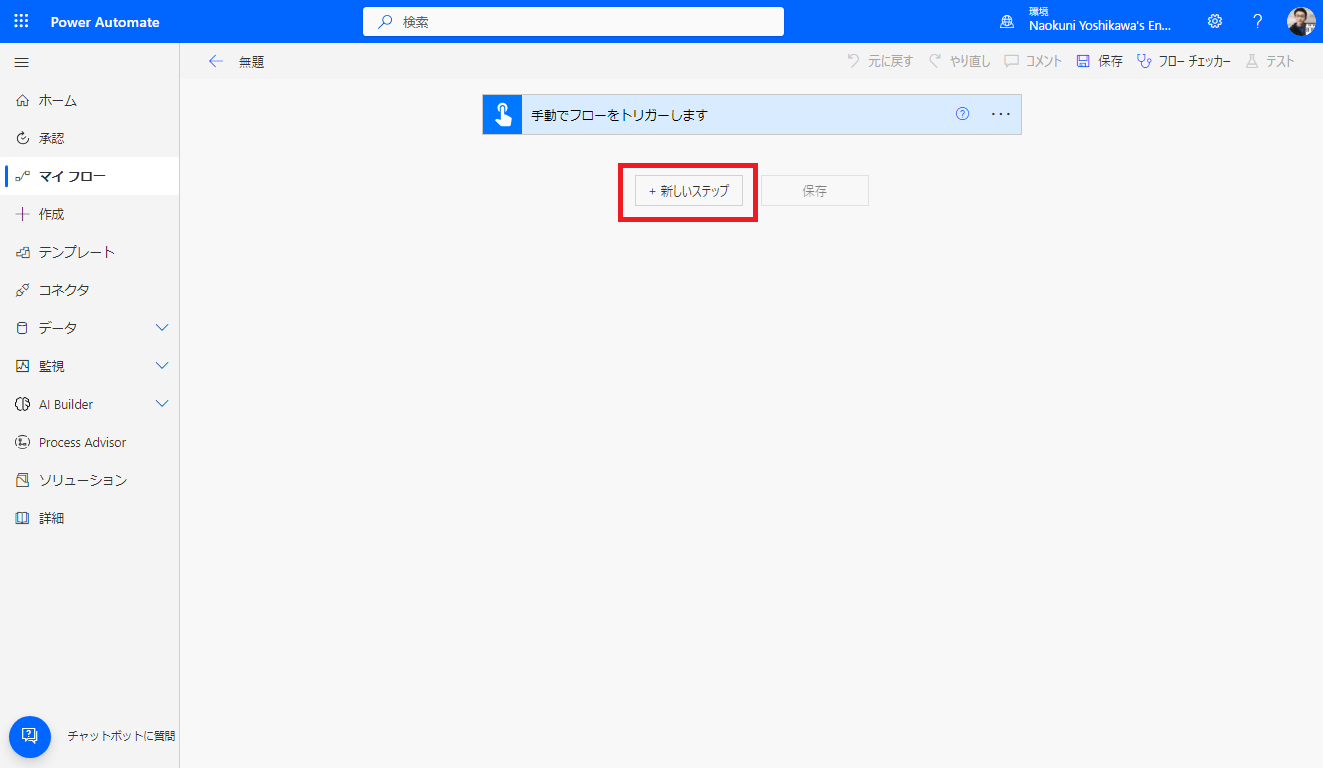
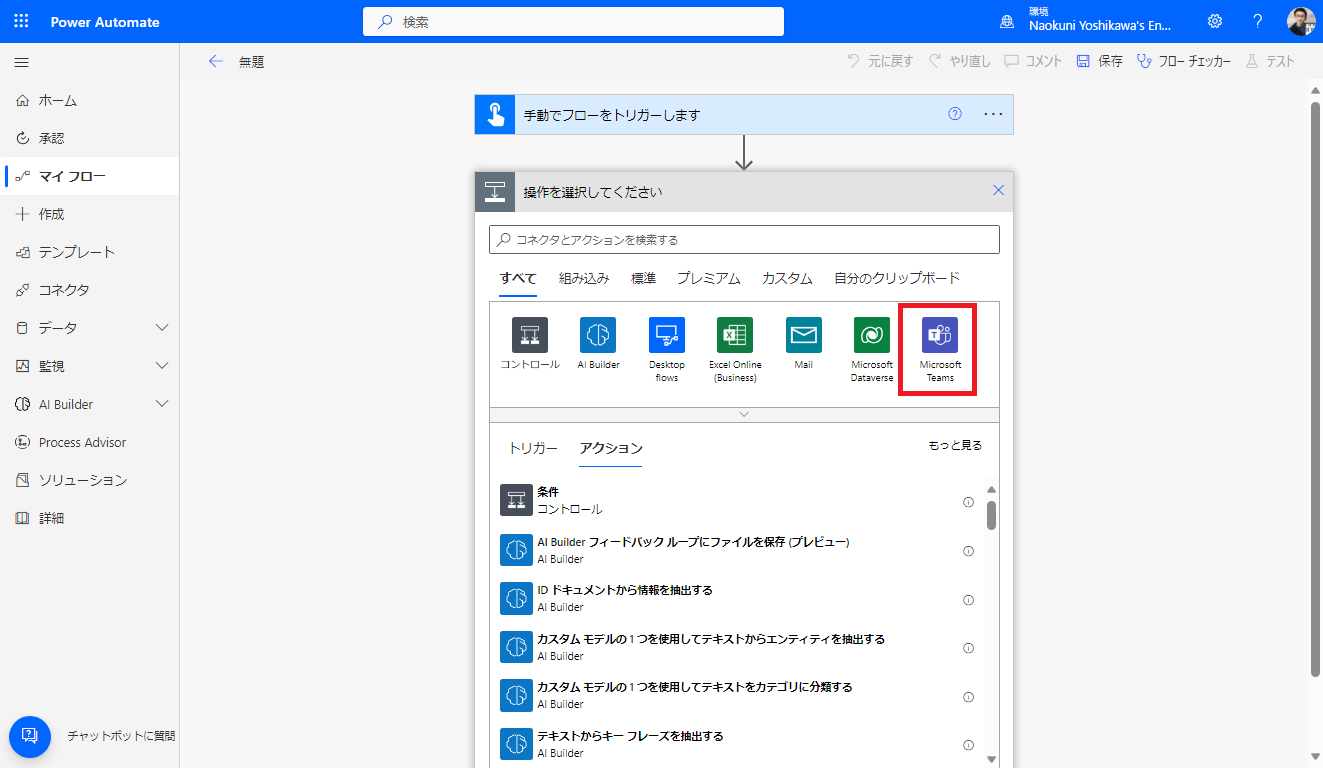
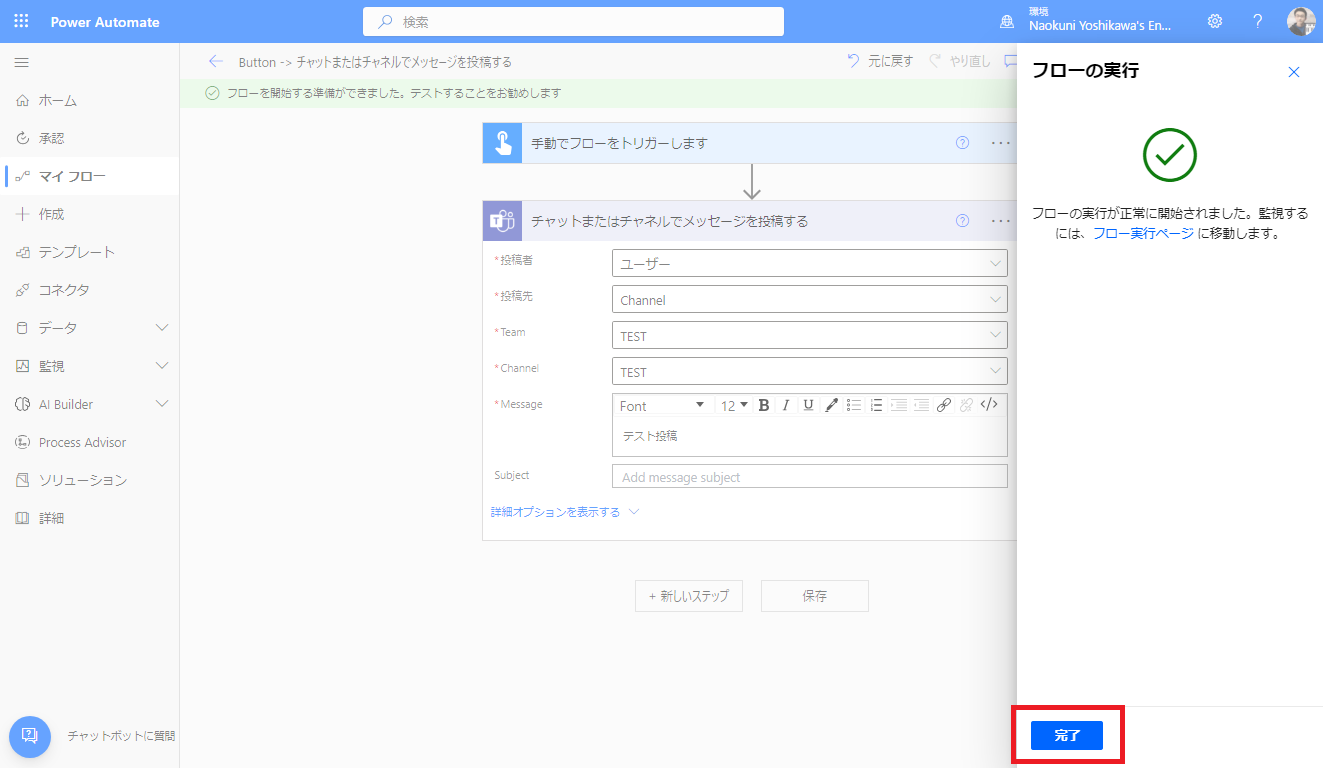
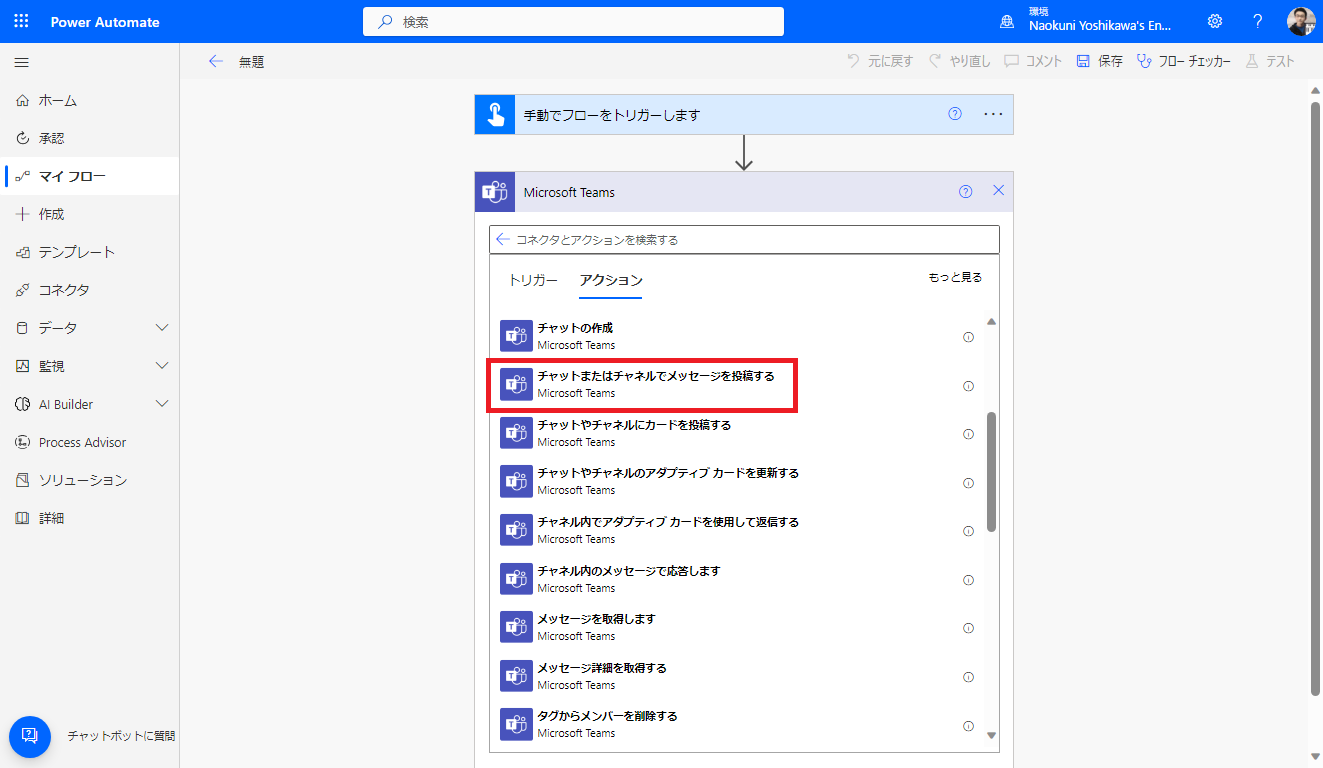
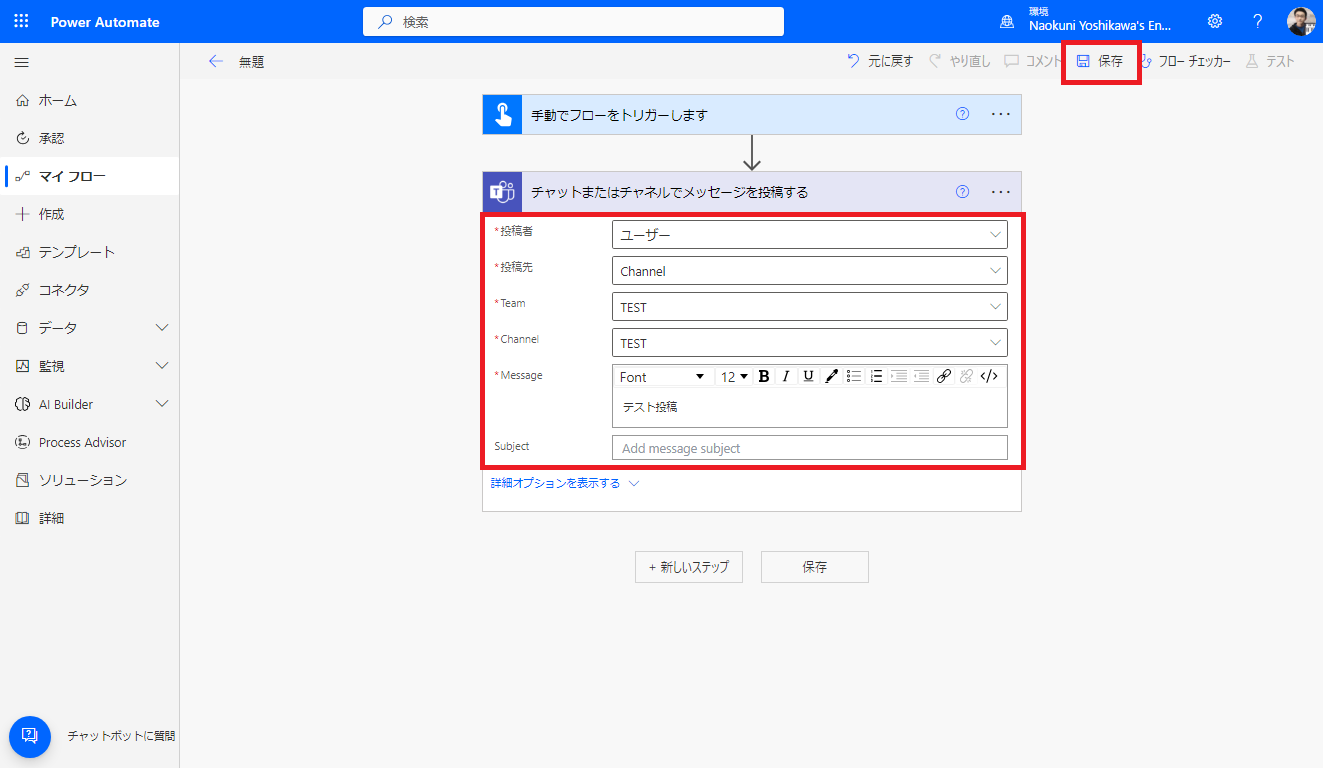
[チャットまたはチャネルでメッセージを投稿する] を選択し、投稿者・投稿先・Team・Channel・Message をそれぞれ図のように選択・入力したら [保存] を選択


-
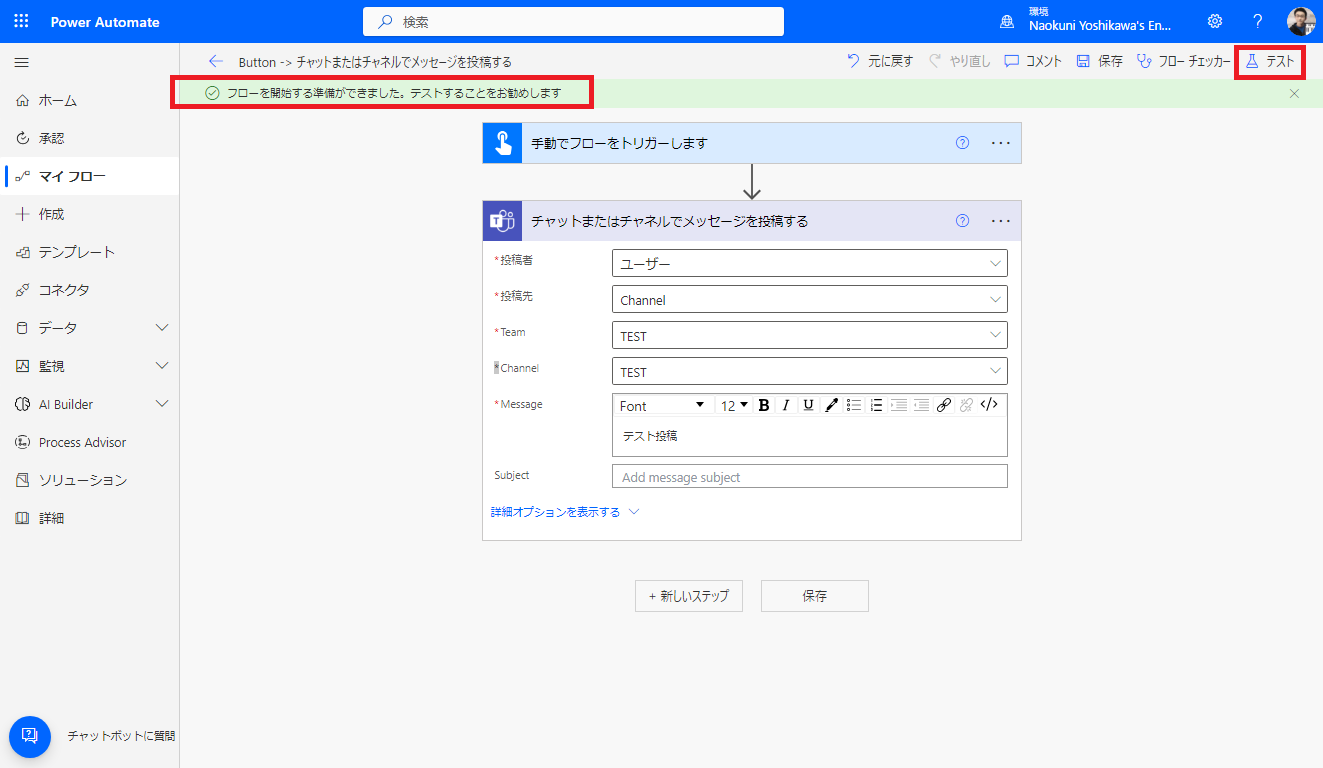
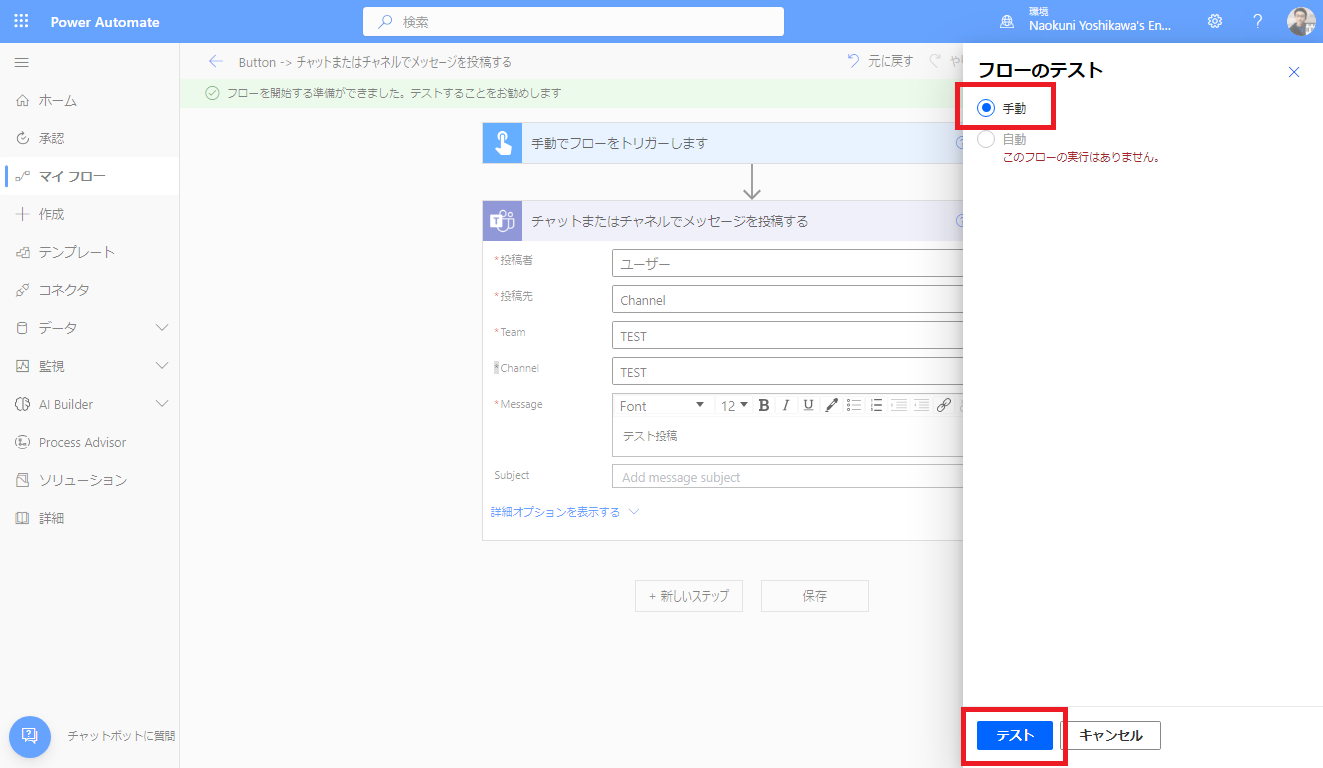
[フローを開始する準備ができました。テストすることをお勧めします] と表示されたら [テスト] を選択し、[手動] - [テスト] の順に選択


-
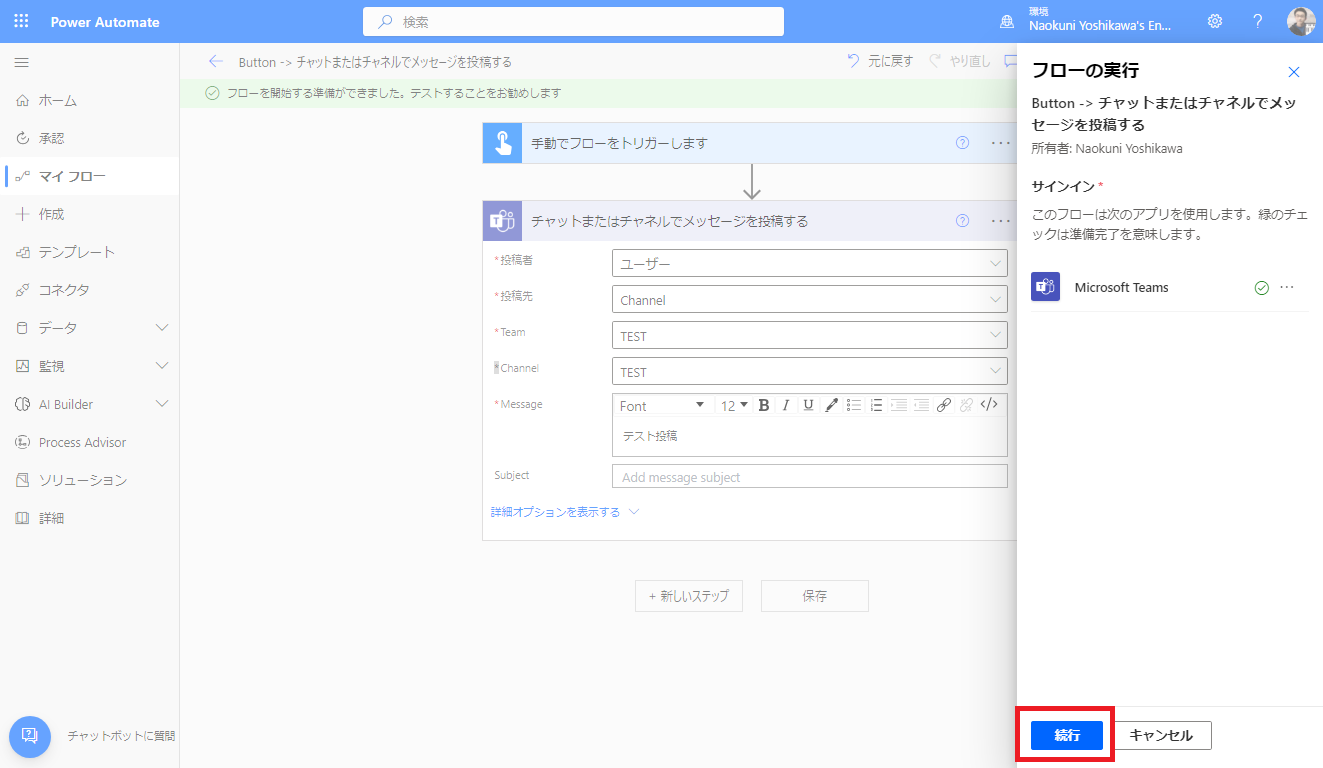
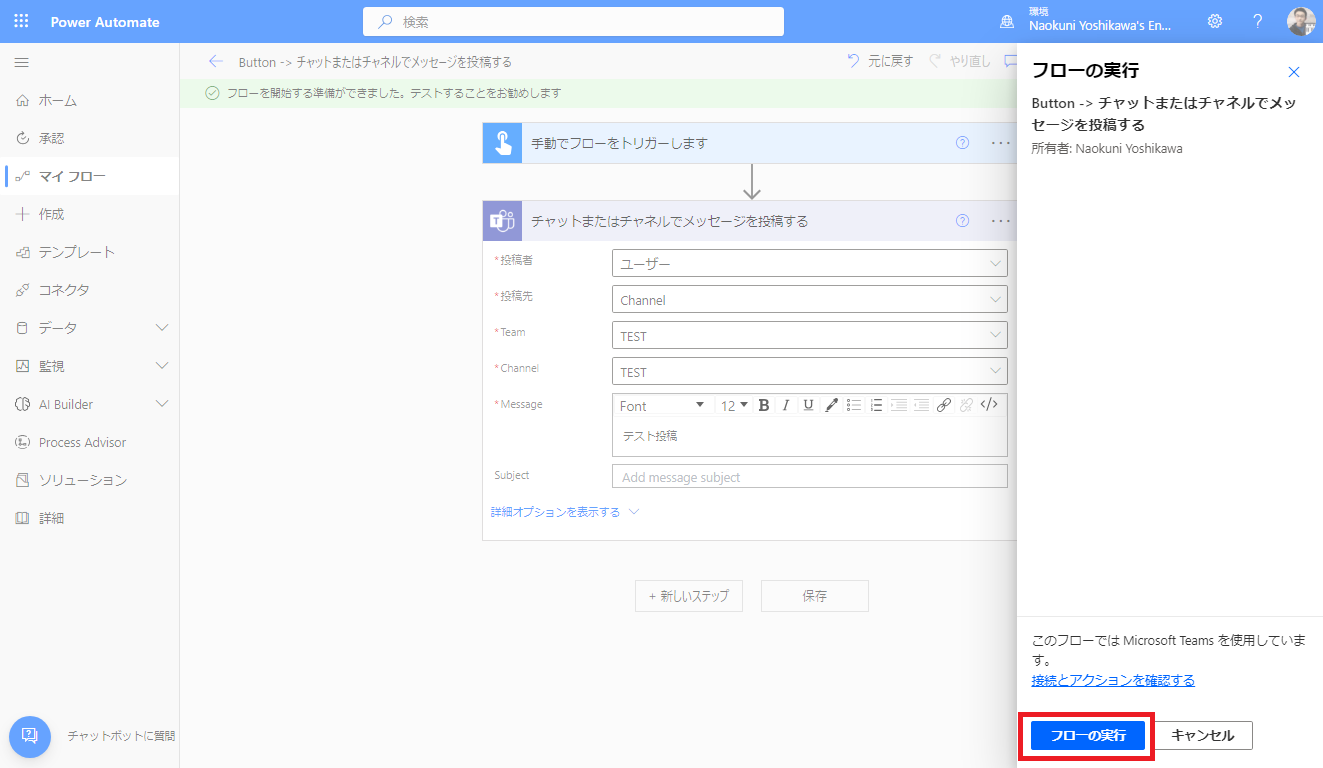
実行確認画面で [続行] を選択し、[フローの実行] を選択 (初めて Teams コネクターを利用する際は、接続の確認画面が表示されます)


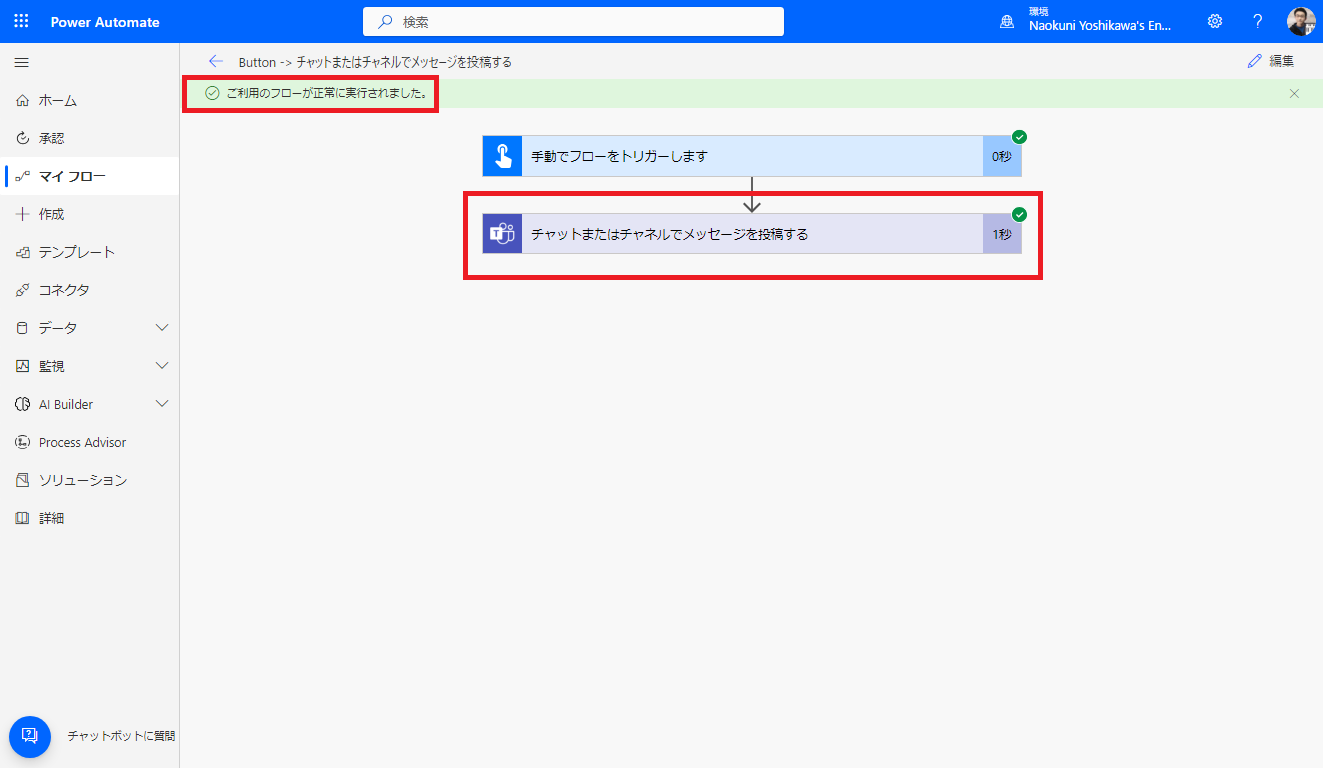
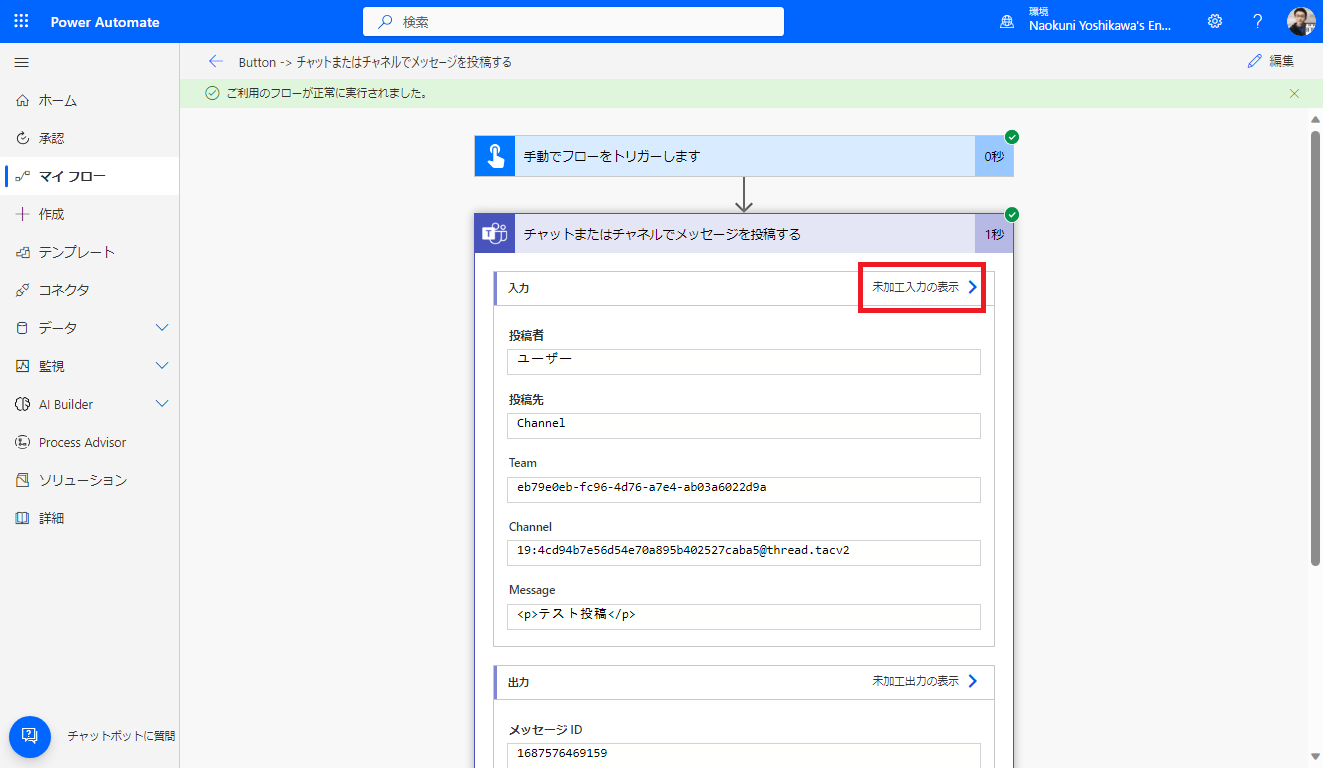
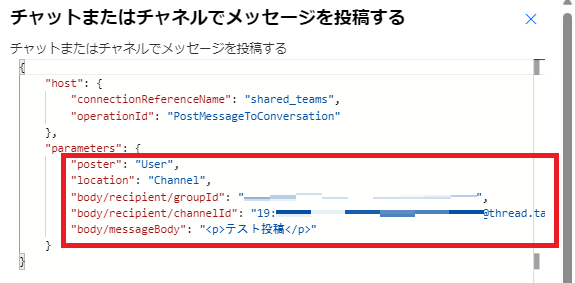
2. 実行結果を確認
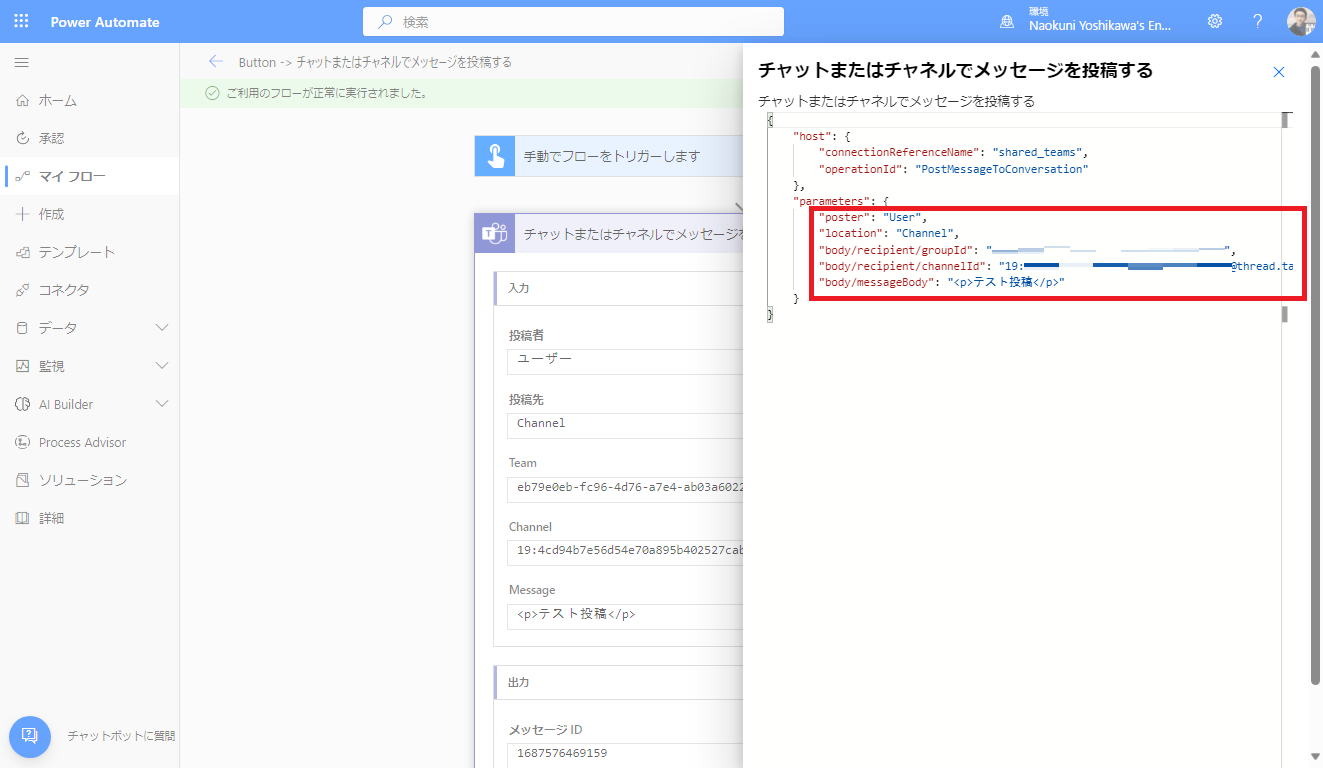
確認結果 : 何を指定すればよいのか
結果から、次のことが読み取れます。
- poster に "User" と入力する
- location に "Channel" と入力する
- body にチームの ID・チャネルの ID・投稿内容を指定する
キャンバスアプリで実装
投稿するにはチームとチャネルを選択し、投稿内容を入力できるようにする必要があります。
このセクションでは、それらの実装を行っていきます。
都合で英語表記となっている部分がございますので、適宜読み替えをお願いします。
Power Apps Studio を開き、チームとチャネルを選択できるようにする
-
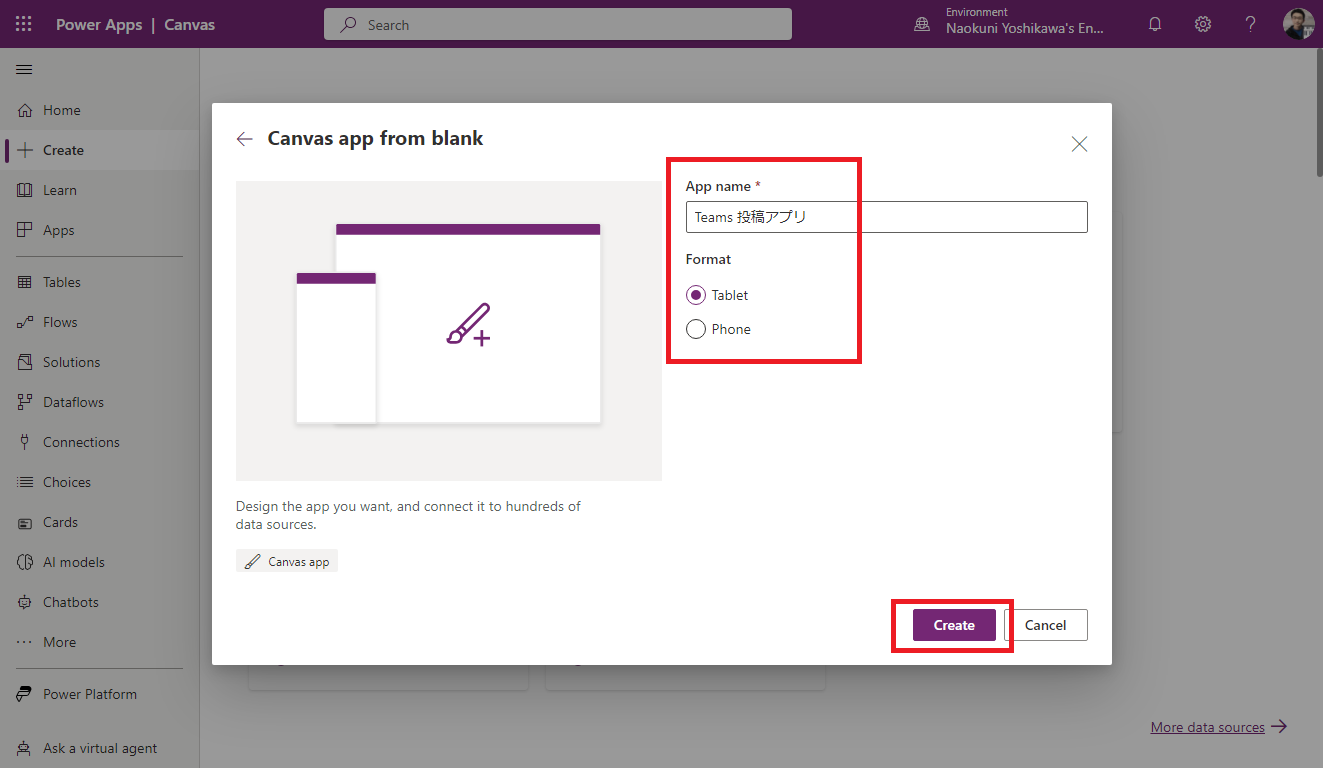
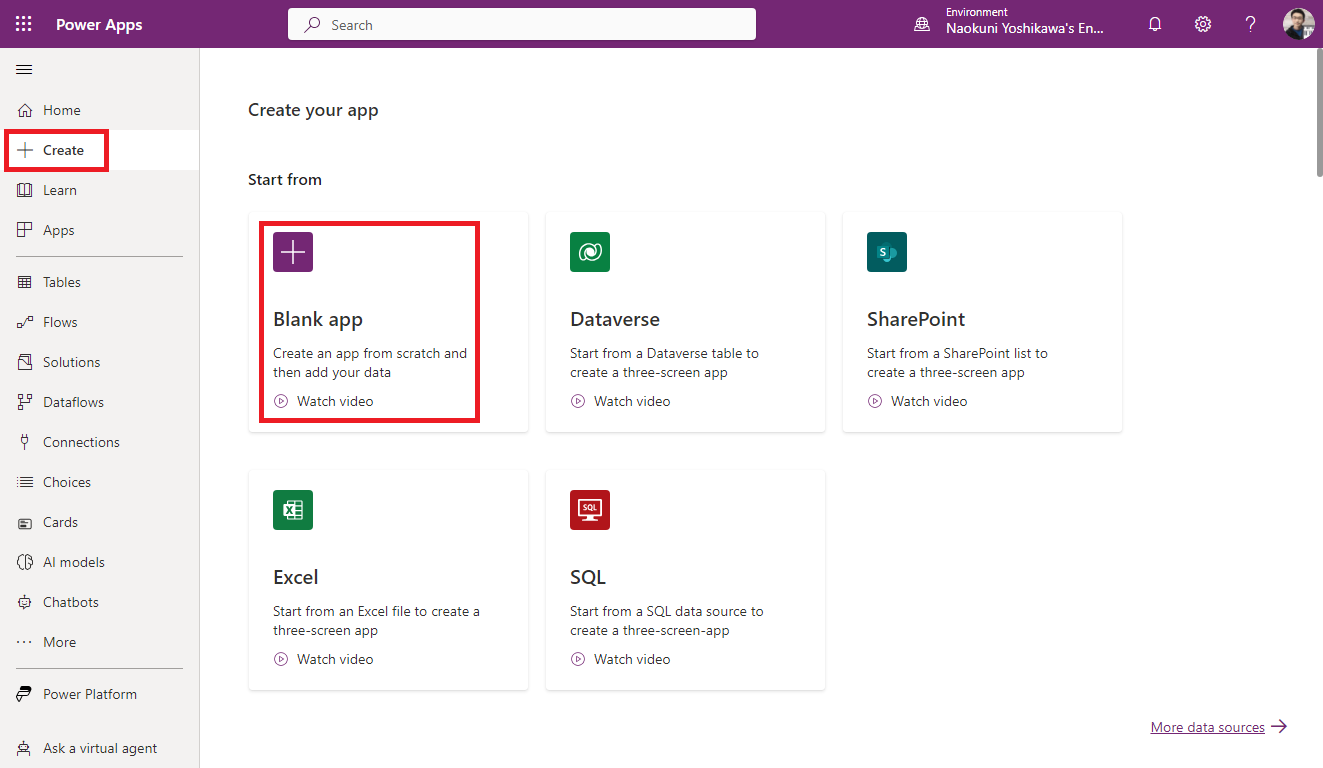
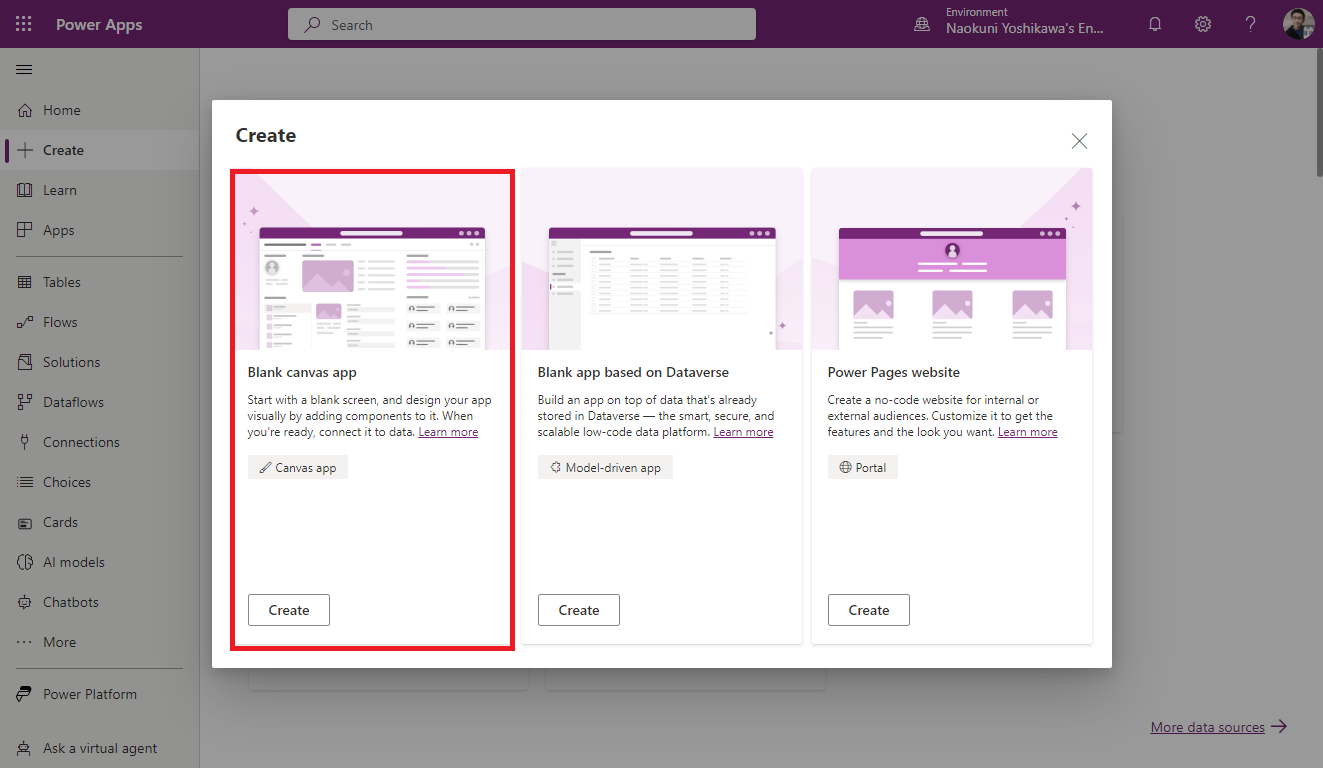
Power Apps にアクセスし、[Blank app] - [Create (Blank canvas app)] の順に選択


-
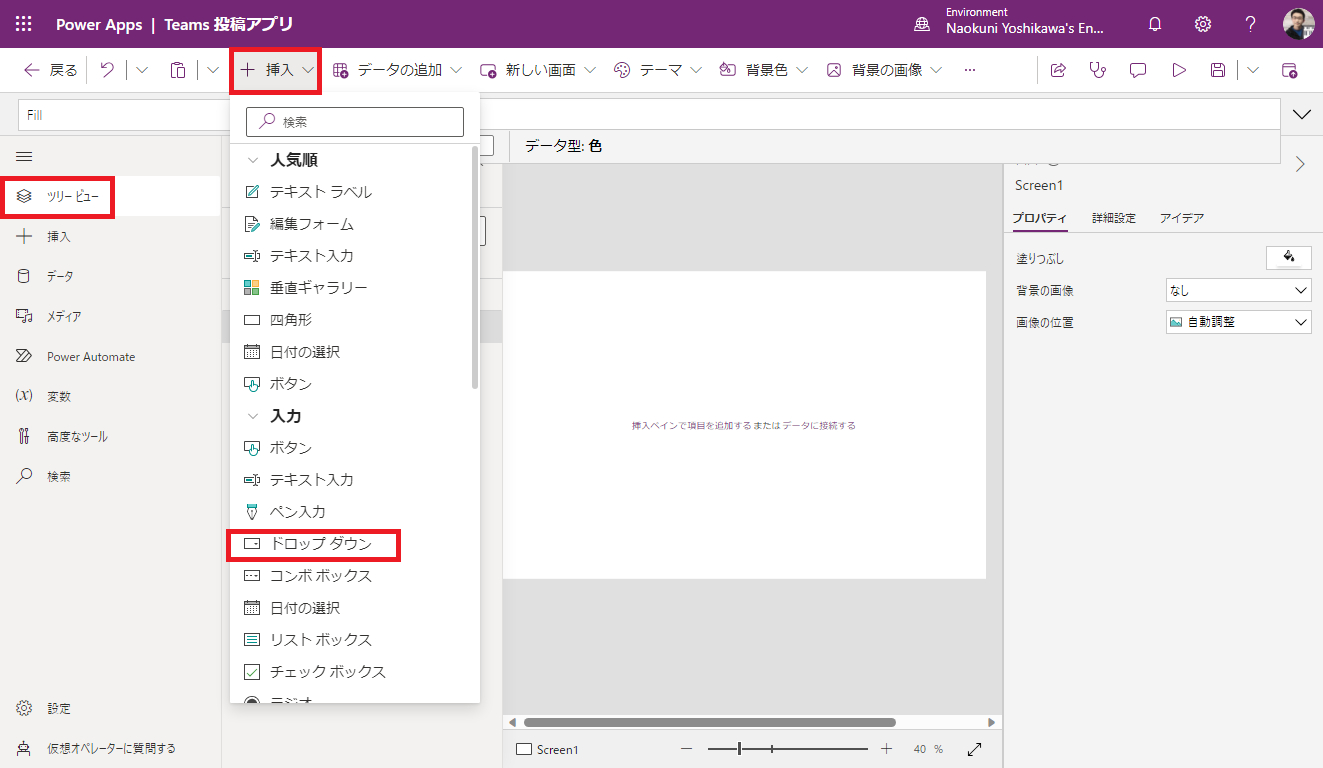
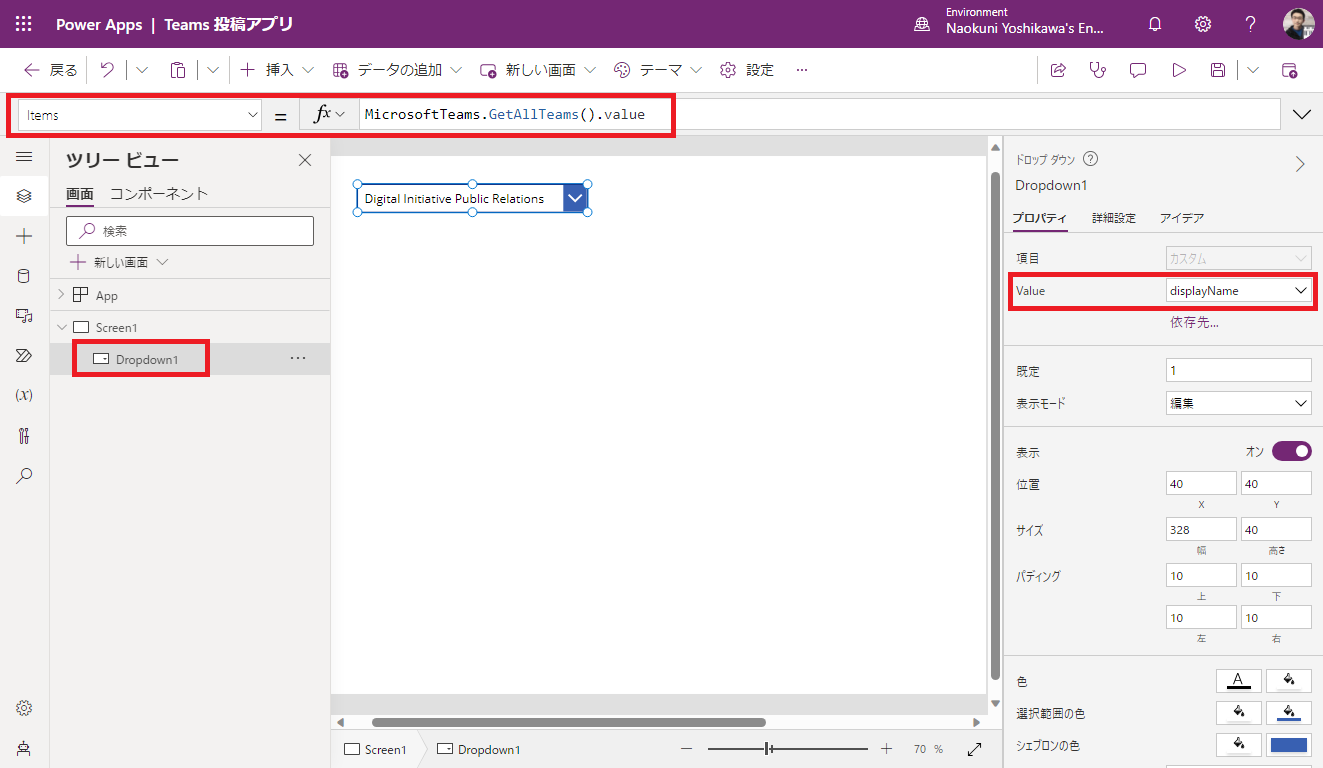
追加したドロップダウンコントロールの Items プロパティに "MicrosoftTeams.GetAllTeams().value" を入力し、Value を "displayName" に変更

-
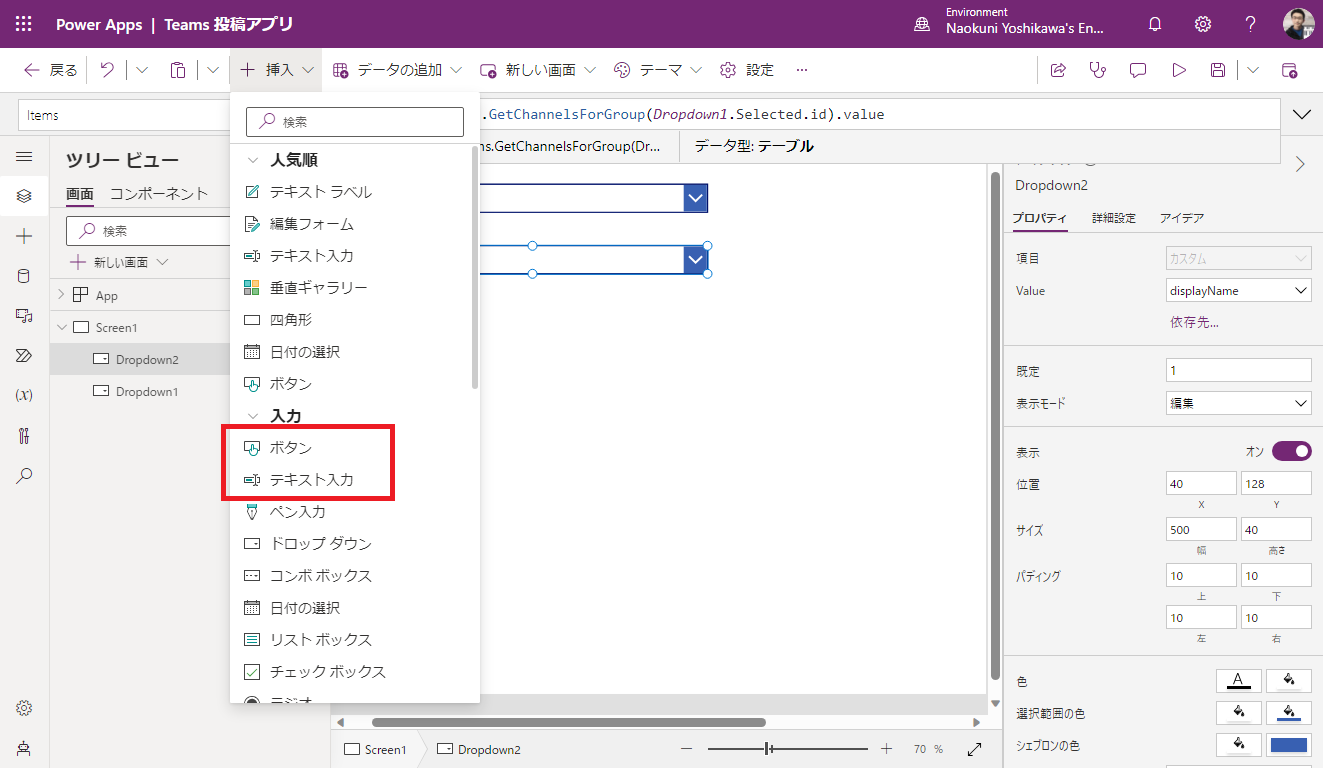
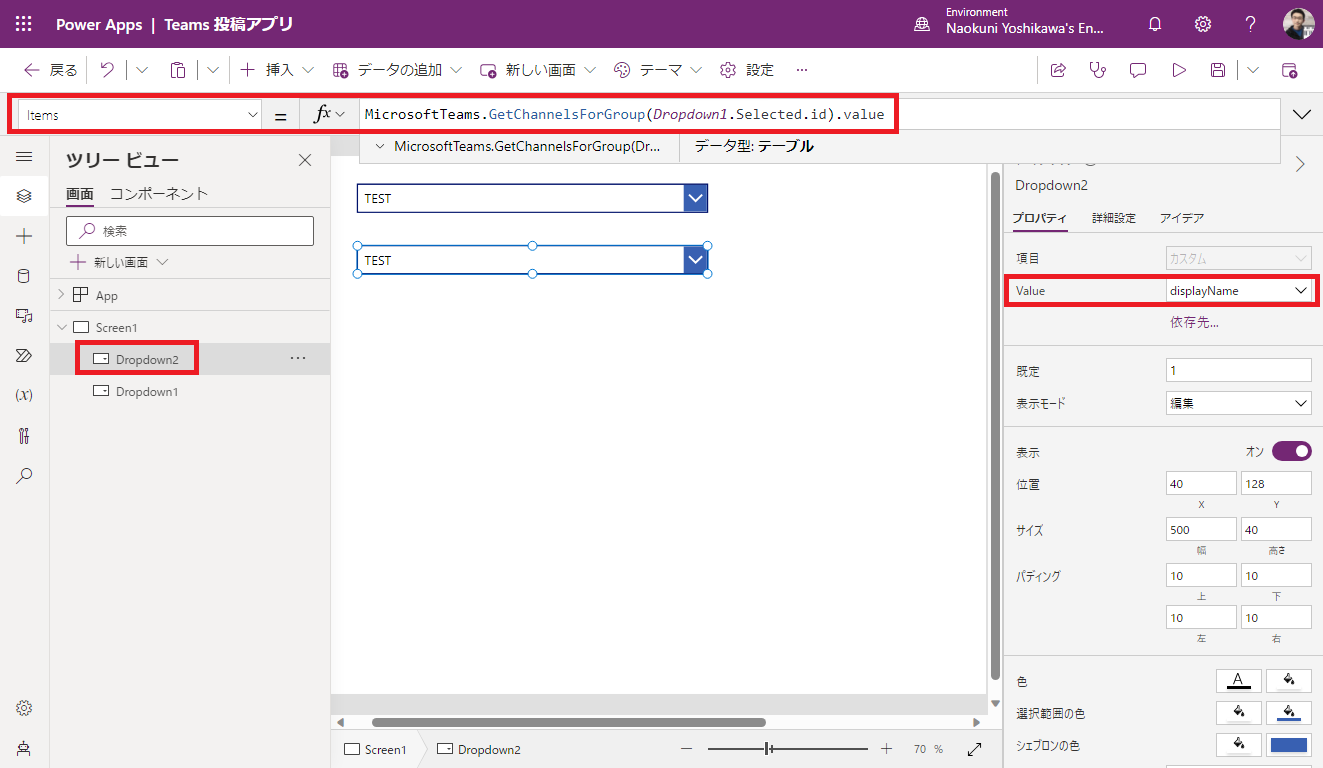
同様の手順でドロップダウンコントロールを追加し配置・サイズを整えた後 Items プロパティに "MicrosoftTeams.GetChannelsForGroup(Dropdown1.Selected.id).value" を入力し、Value を "displayName" に変更

コントロール名を変更した際は、Dropdown1 の部分を変更した名前に置き換えが必要です
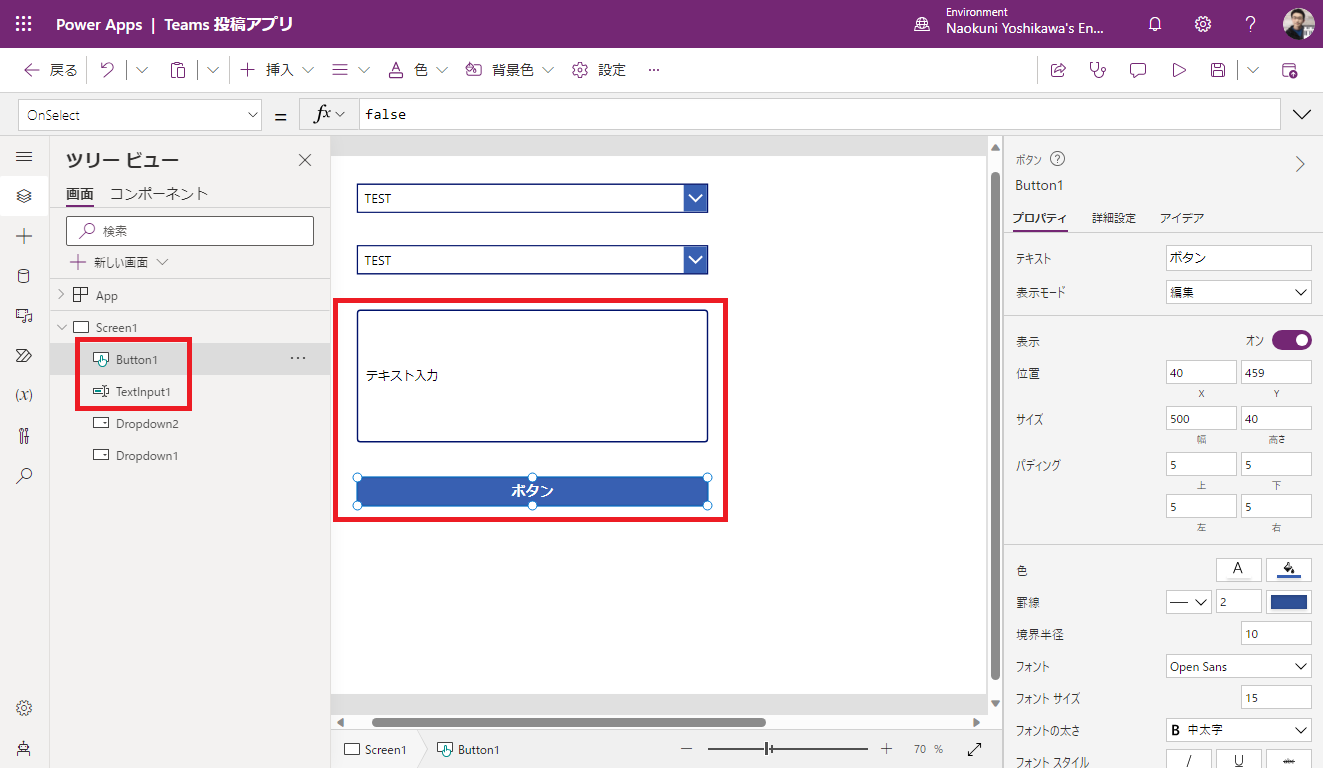
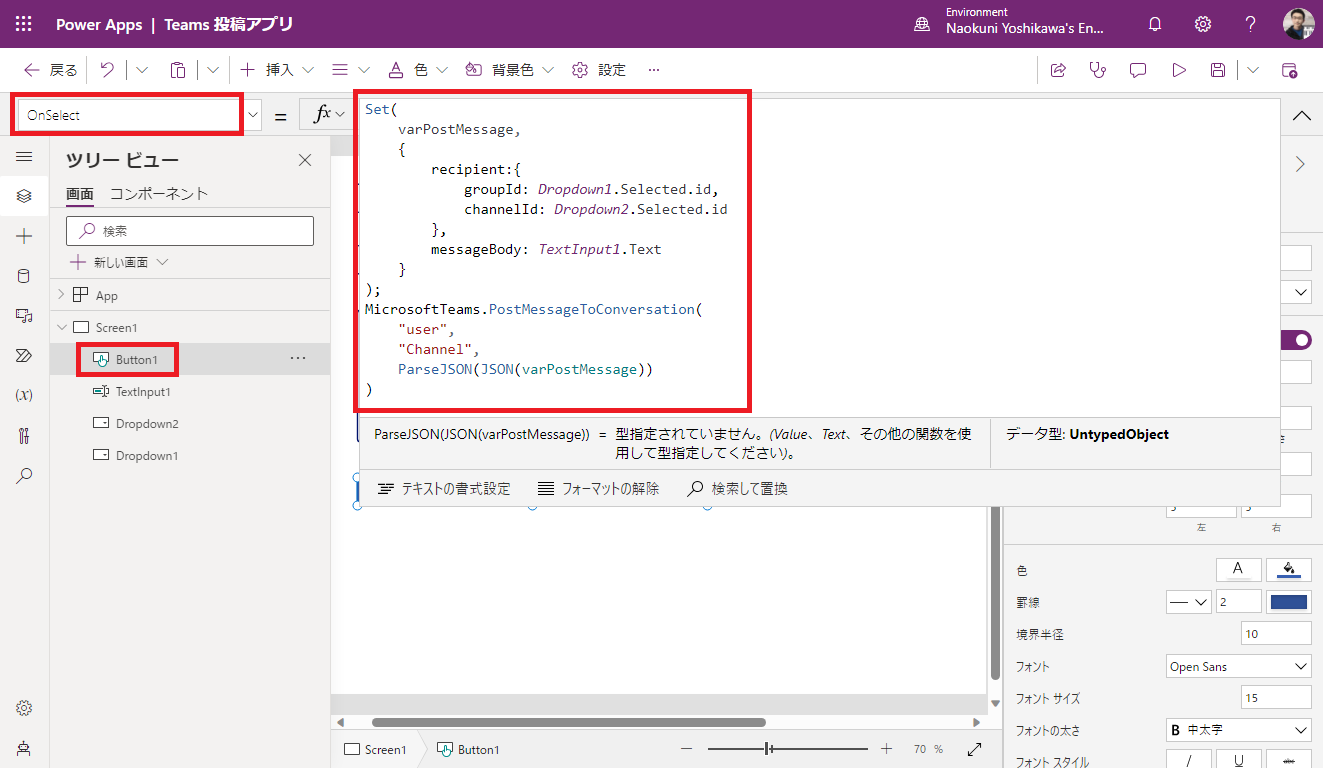
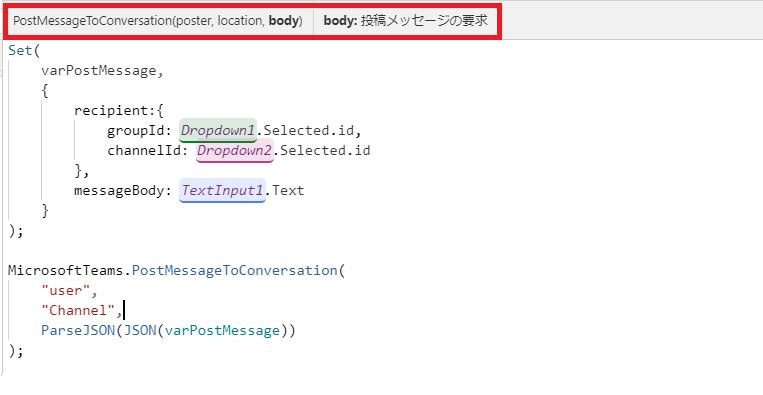
投稿内容を入力し Teams に投稿できるようにする
Set(
varPostMessage,
{
recipient:{
groupId: Dropdown1.Selected.id,
channelId: Dropdown2.Selected.id
},
messageBody: TextInput1.Text
}
);
MicrosoftTeams.PostMessageToConversation(
"user",
"Channel",
ParseJSON(JSON(varPostMessage))
);
設定内容の解説
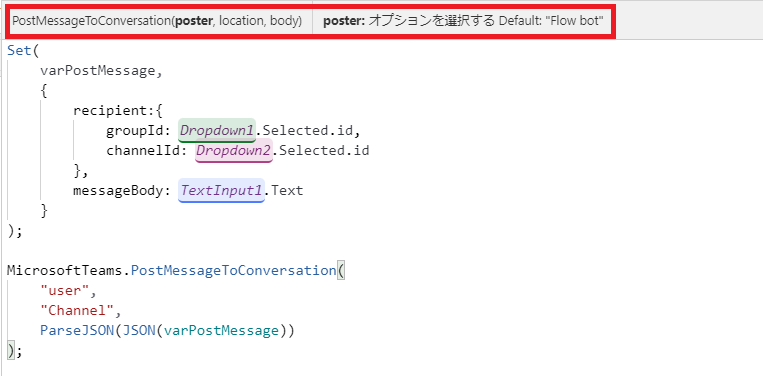
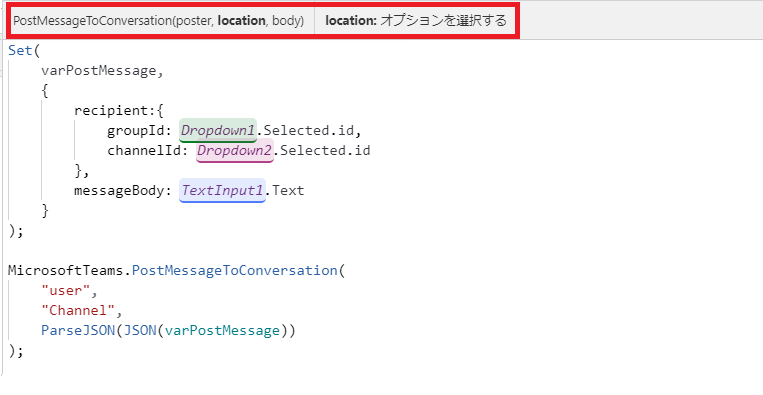
MicrosoftTeams.PostMessageToConversation は、下図 のとおり poster (投稿者 : Flow bot かユーザー), location (チャネルかチャット), body (投稿内容) の 3 つが必要です。
Power Automate で確認した際、body に投稿先の情報が含まれていたことも確認できました。
Power Apps (poster)

Power Apps (location)

Power Apps (body)

Power Automate

これらの情報から Power Apps では poster や location は テキスト型の情報を渡せば良さそうということが推察できるため、Power Automate の実行結果に倣い User と Channel をテキスト型になるようダブルクォーテーションで括り入力しました。
body については、Power Automate で確認した内容から recipient 配下に groupId と channelId が含まれ、recipient と同列で投稿内容のテキストが入った階層構造であることが推察できます。
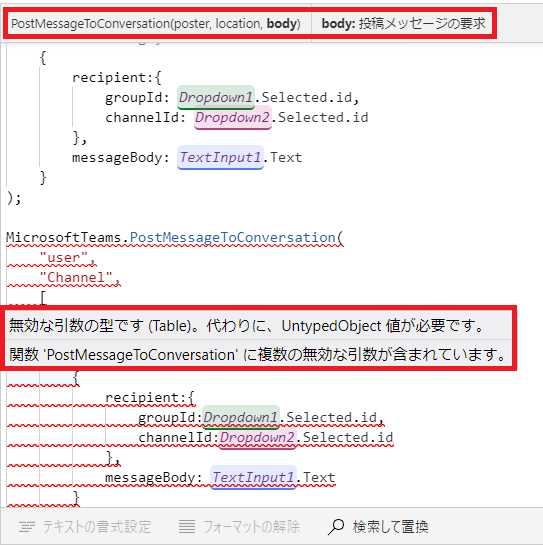
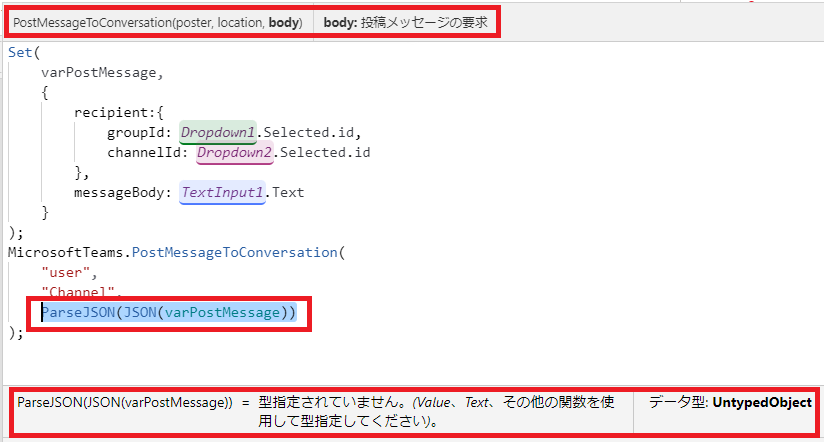
そこからさらに推察 (という名の試行錯誤) を行うと、何らかの方法を使ってこの階層構造を持つ Object 型を渡してあげればよいことが分かります。試しに下記のように body を設定すると
MicrosoftTeams.PostMessageToConversation(
"user",
"Channel",
[
{
recipient:{
groupId:Dropdown1.Selected.id,
channelId:Dropdown2.Selected.id
},
messageBody: TextInput1.Text
}
]
);
下図のとおり、型指定されていない UntypedObject を要求されました。
スクリーンショットの都合で改行を入れています
型指定されていないオブジェクトを作成するには、ParseJSON 関数 が有効です。
ParseJSON 関数は JSON 文字列を解析するため、JSON 文字列を渡す必要があります。そのため、JSON 関数 を利用します。
JSON 関数はレコードやテーブルを JSON 文字列に変換してくれるため、この階層構造をレコード形式となるよう指定すれば良いことになります。
これを表すと、下図のような形になります。
ここではレコード形式のデータを varPostMessage 変数にあらかじめ格納し、それを JSON 関数で JSON 文字列に変換したものを ParseJSON で更に UntypedObject に変換するという形にしました。

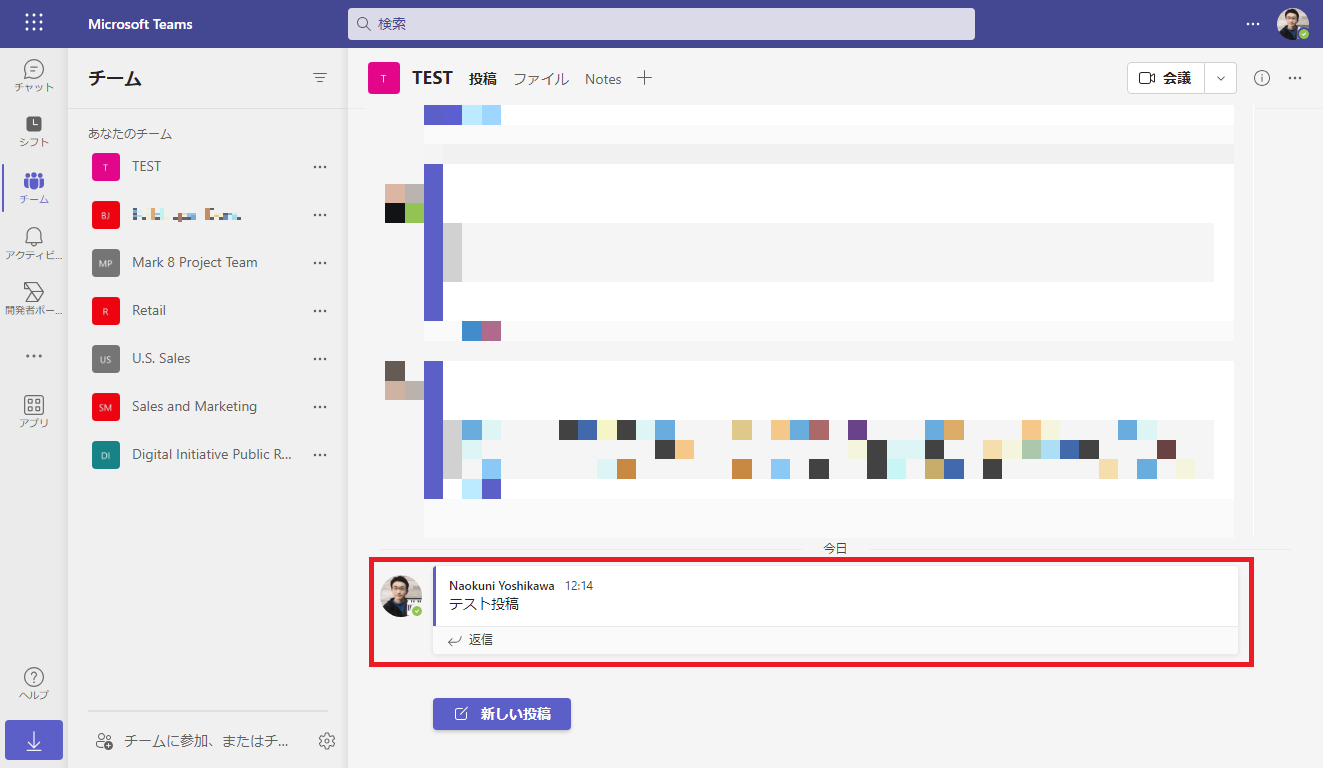
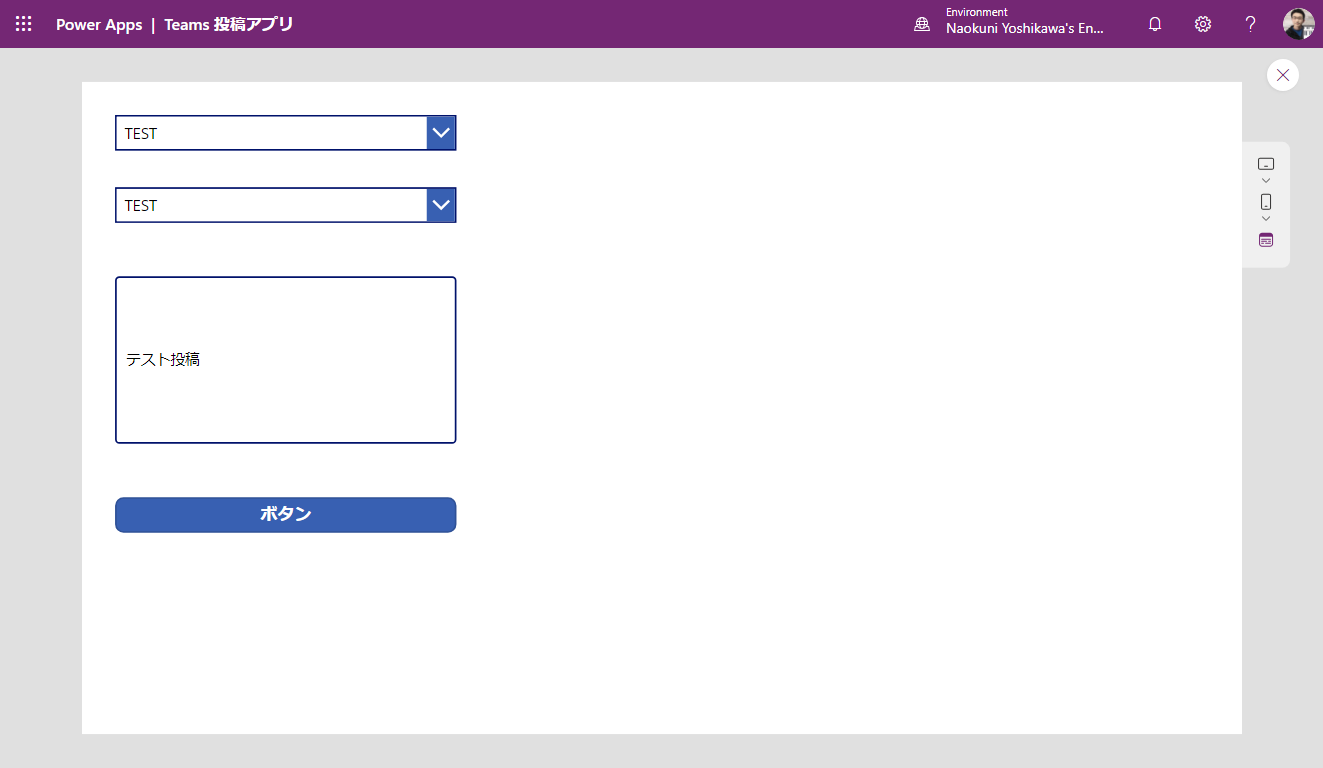
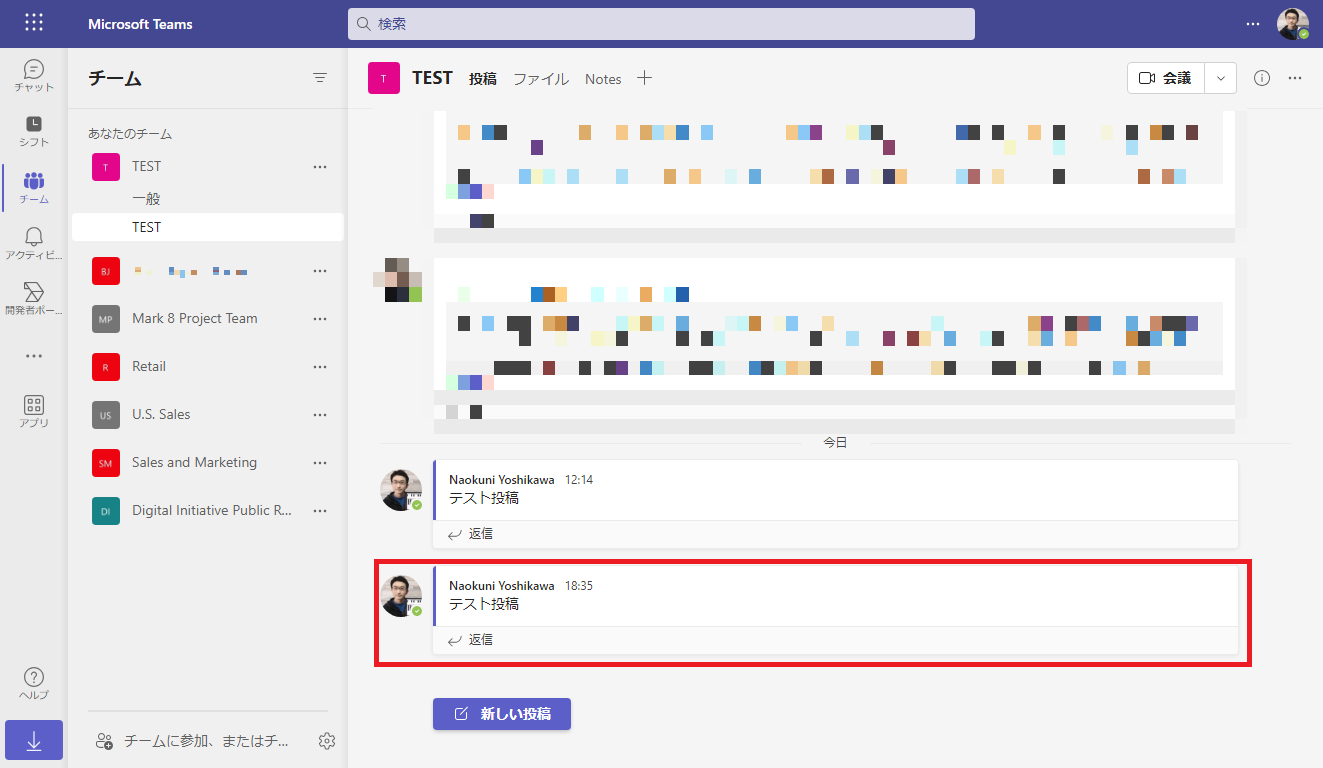
動作確認
まとめ
以上が、Teams コネクターの PostMessageToConversation の使い方でした。参考になりましたでしょうか。
Teams コネクターに限らず、各コネクターは様々な要因 (例えば接続先システムの API の仕様変更) で日々 Update されていきます。そのため、類似ケースでの確認・実装時にこの手法が参考になると考えます。
その機会がありましたら、ぜひ本記事を参考にトライしてみてください。
Appendix
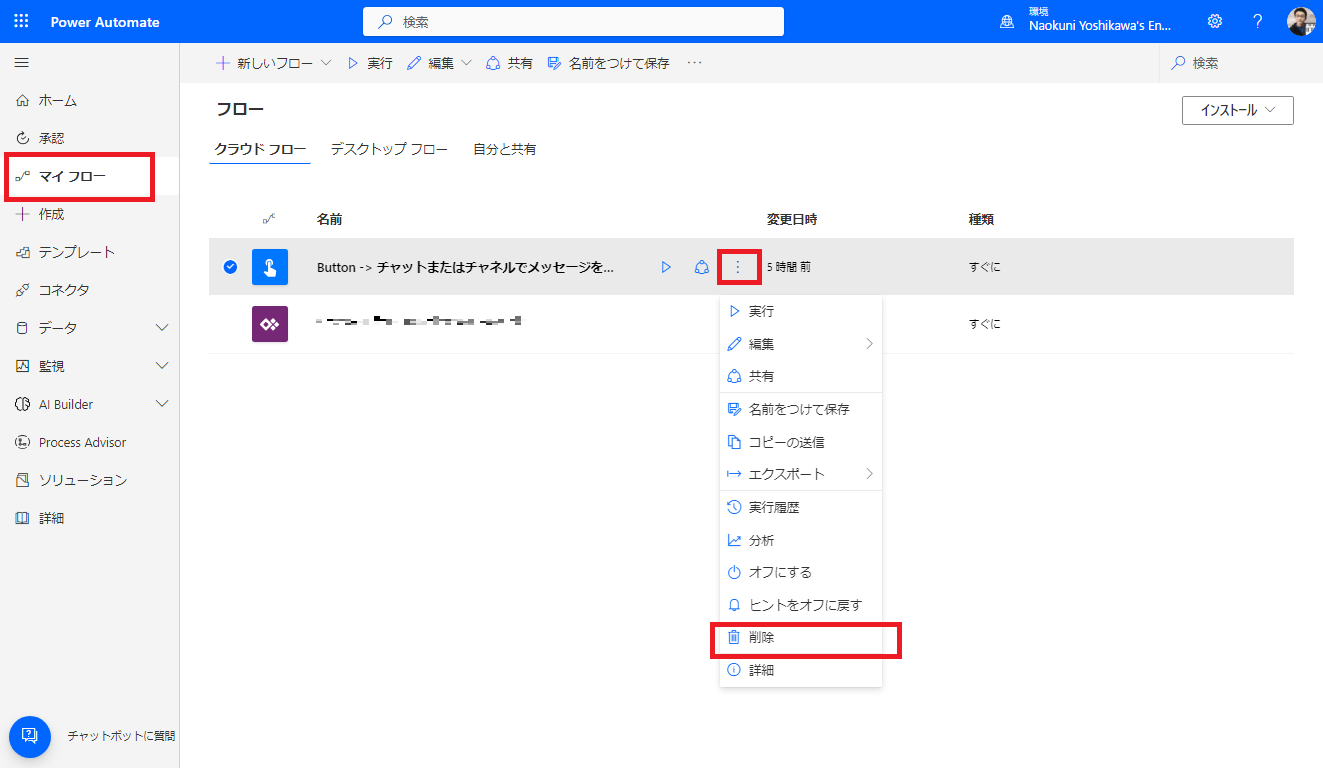
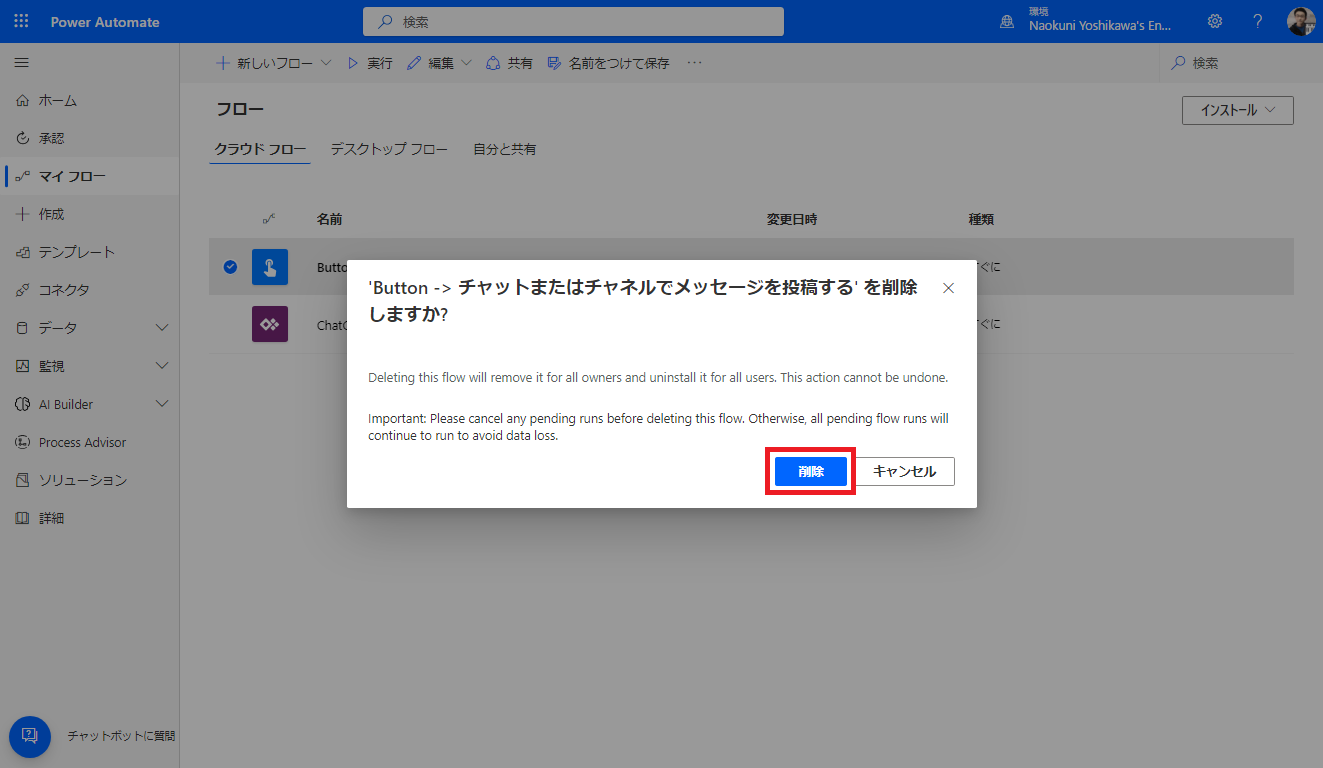
パラメーター確認のために作成した Power Automate を削除
以上、最後に後片付けの手順でした。