はじめに
今回は、実際に弊社で行ったユーザーテストについて紹介いたします。
弊社で開発している「乗換NAVITIME」というプロダクトのUXを向上させるため、開発プロジェクト(以下、PJ)でユーザーテストの実施を検討しました。
ユーザーテストを導入することで、以下の狙いがあります。
- 数値の裏側にある課題を発見する
- より深い「ユーザー目線」を得る
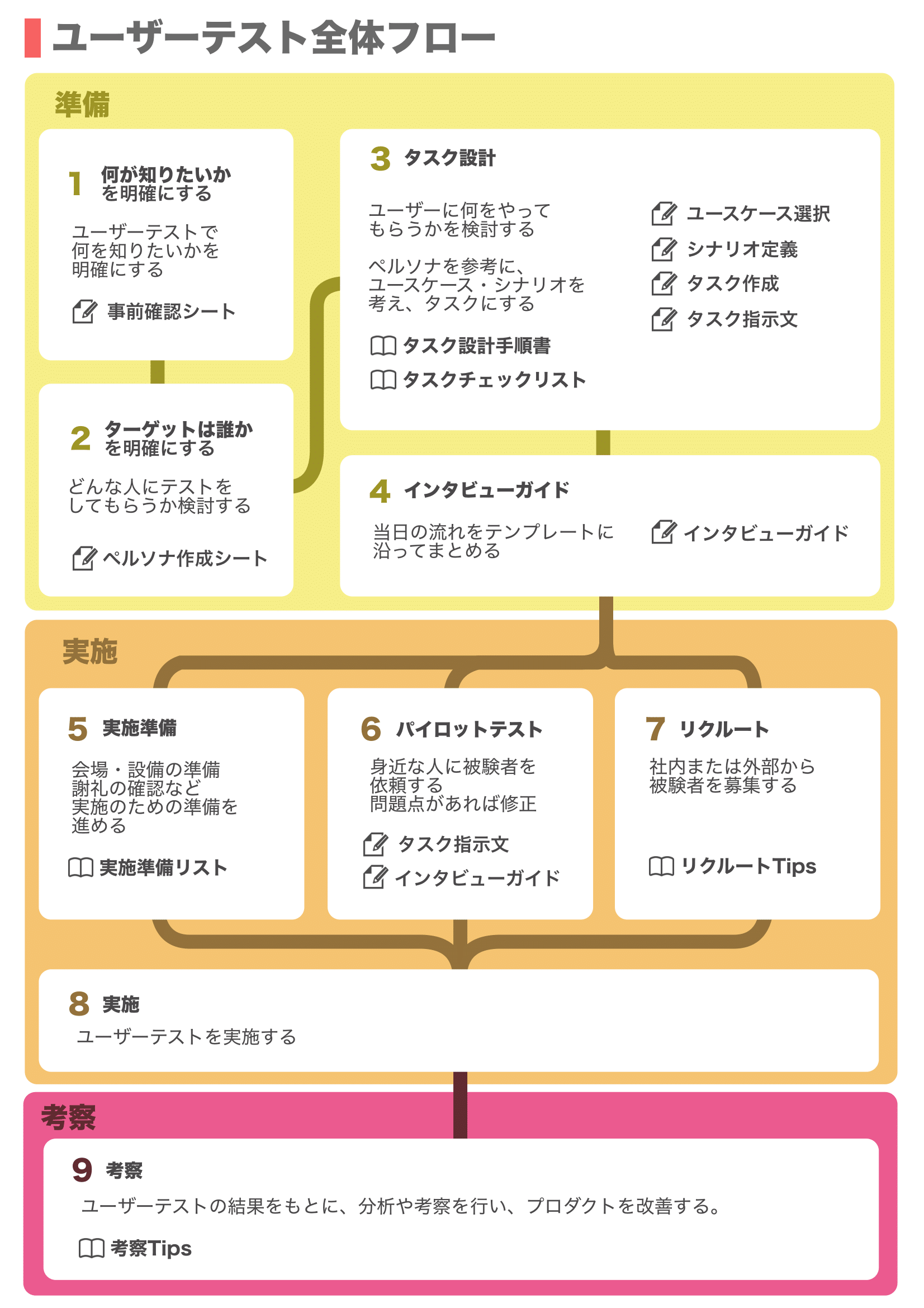
社内のUX向上ワーキンググループでは、ユーザーテストを簡単に実施できるよう今年度からツールや手順書の作成を進めてきました。
これらのツールを使いながら、PJメンバーにユーザーテストを実施しましたので、紹介いたします。
ユーザーテストの準備
今回のユーザーテストは、PJメンバー4人で検討を進めていきました。
テスト対象
乗換NAVITIMEのAndroid版を選びました。
ターゲットユーザー
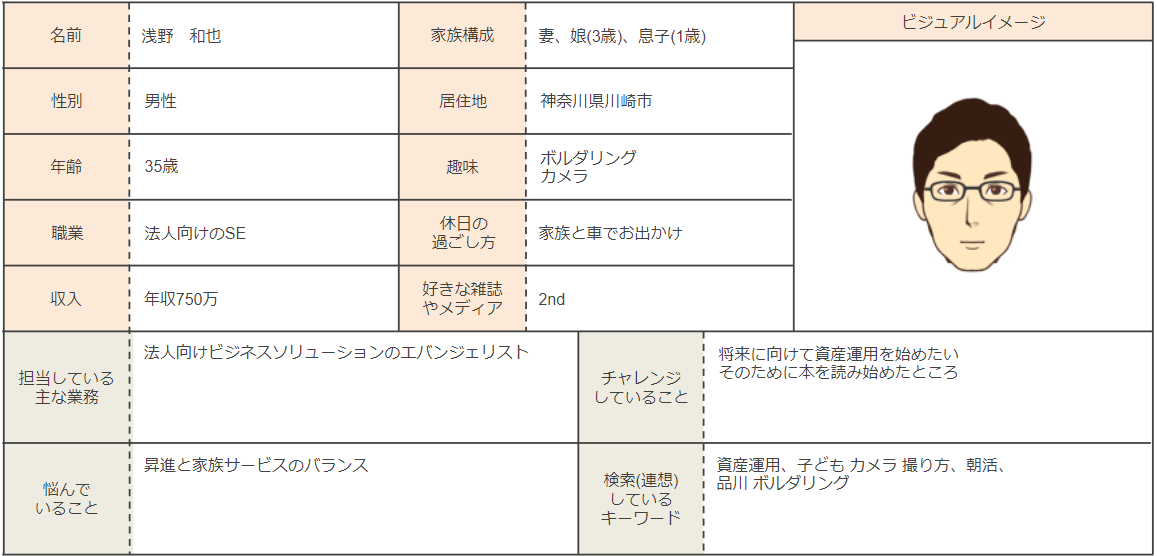
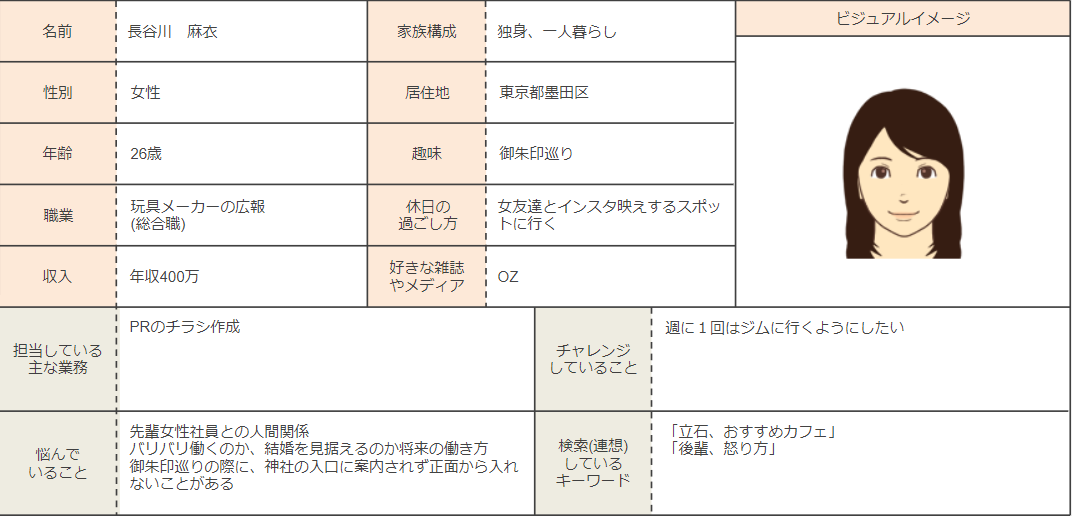
ペルソナとして浅野さんと長谷川さんの2人を設定しました。
日頃から乗換NAVITIMEを利用しているユーザーを想定して作成しています。
ペルソナの検討には時間がかかるため、ユーザーテスト前に前もって作成することを推奨します。 今回は
こちらのペルソナ紹介記事 をベースに作成しました。
ユーザーテストで知りたいこと
「ルート検索を行ったユーザーの定着率が、ルート検索を行っていないユーザーよりも高い」という数値がログから導き出すことが出来ていたため、ルート検索機能が迷わず使えるかどうか、意思決定に繋がるフローを知りたいと考えていました。
タスク設計
タスク設計シートを元に各ペルソナ3つずつタスクを作りました。
以下はペルソナである浅野さんのものになります。
タスク①
| 内容 | |
|---|---|
| 確認ポイント | 現在地からの検索方法 |
| タスク | 営業先から直帰する経路を決める |
| スタート画面 | 乗換案内TOP |
| ゴール画面 | 経路結果詳細画面 |
| シナリオ | あなたは仕事で出先(表参道・外苑前)にいます。 仕事が終わったので、これから家に帰ろうと思います。 家に帰る経路を検索して決めてください。 使う経路が決まったら教えてください。 |
タスク②
| 内容 | |
|---|---|
| 確認ポイント | 到着時刻での検索 |
| タスク | 寝る前に、明日の朝イチの営業先への直行経路を調べて決定する |
| スタート画面 | 乗換案内TOP |
| ゴール画面 | 経路結果詳細画面 |
| シナリオ | あなたは明日営業先の品川へ直行することになっています。 MTGは9:00からです。 営業先へ間に合うような経路を検索して決めてください。 使う経路が決まったら教えてください。 |
タスク③
| 内容 | |
|---|---|
| 確認ポイント | キャプチャ機能を利用しているかどうか |
| タスク | 出張先から夕飯に間に合うように帰る経路を決定し、帰りの経路の情報をLINEで送る |
| スタート画面 | 乗換案内TOP |
| ゴール画面 | LINEが立ち上がるところまで |
| シナリオ | あなたは出張先(海浜幕張)に向かう電車の中にいます。 今日は娘の誕生日なので、夕飯はいつもより早めの18:30に始めたいと妻から連絡がありました。 出張先での仕事は15:30に自由解散で、解散後あなたは直帰する予定です。 夕飯に間に合うような帰りの経路を検索して決めてください。 経路が決まったら、帰りの経路の情報をLINEで送ってください。 |
タスク設計時のポイント
そのシナリオで確認したいポイント(ユーザーに実施してほしい操作など)を明記しておきましょう。
当初、上記タスク設計では「確認ポイント」の項目がなくシナリオで確認したい内容の重複/ヌケモレがありましたが、フォーマットに「確認ポイント」を追加することで解決しました。
インタビューガイド
既存のインタビューガイドをもとに、アイスブレイクとなる事前インタビューの部分を別途考えました。
アプリの利用頻度やアプリを知ったきっかけなどを質問しています。
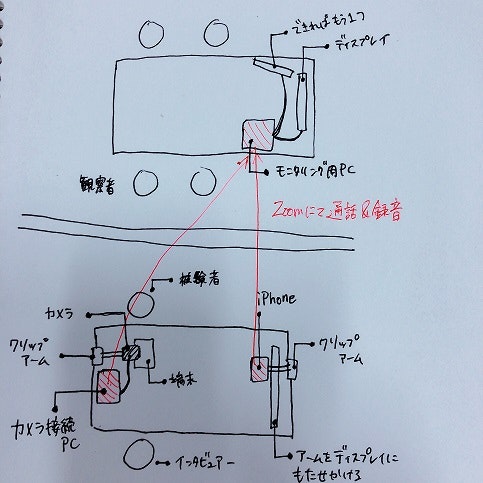
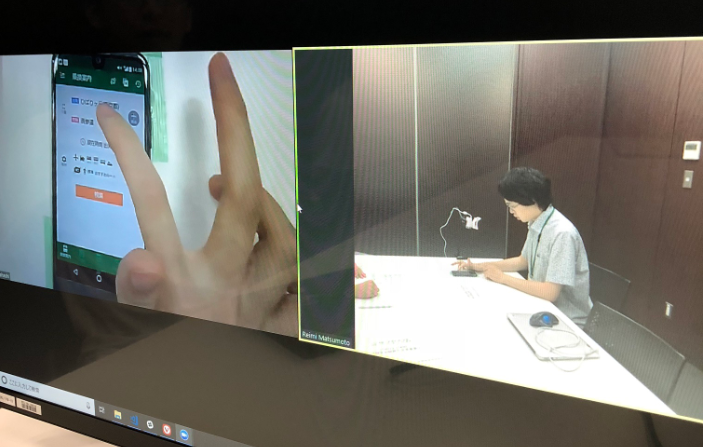
会場準備
会場は会議室を2部屋用意しました。
実際にインタビュアーと被験者がユーザーテストを実施する部屋と、モニタリングする部屋です。
カメラの設置やPCの繋ぎ方などとても苦労しました。。
社内にある機材でやりました!というブログを参考になんとか実施できる形になりました。
参考サイト:社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト(機材編)
パイロットテスト
会場準備が整ったところで、実際に検討メンバーで試してみました。
作成したタスクやインタビューガイドで問題ないか、ちゃんと録画できているのかなど確認することができました。
ユーザーテストの実施
長い長い準備が終わりようやくユーザーテストの実施です!
今回は入社したばかりのアプリの仕様に詳しくないPJメンバーに被験者となってもらいました。
途中音声が拾えていないなど多少のトラブルはありましたが、無事に3つのタスクを行ってもらうことができました。
テスト終了後
初めてのユーザーテストということで、試行錯誤しながらの実施となりました。
実際にユーザーテストを実施してみてわかったことを以下に記載します。
| うまくいったこと | 改善したい課題 |
|---|---|
| ユーザーテストの全体フローを事前に把握しておくこと | 会議室が狭いと圧迫感がある |
| 確認したいポイントの明確化 | タスク内容 |
| モニタリングは別室で行う | スマホを固定していると操作し辛い |
今回、すでに存在するプロダクトのUX改善がテーマだったため、ペルソナに基づき設計した確認ポイントが
実際のユーザーにとってもよいものであるかを確認できた点は大きい収穫でした。
一方でタスク内容の練度やテスト実施環境の面でいくつか課題が見つかり、次回実施時の改善ポイントとして抽出されました。
タスク内容に関しては、確認したいポイントを明確化することで抜け漏れを防ぐことはできましたが、タスク設計で紹介した表をいきなり埋めていくことは難しく感じました。
ユーザーテスト実施後に見つけたこちらのサイトで紹介されている以下の流れで検討すると良さそうです。
- ユースケースのリストアップ
- ユースケースの選択
- シナリオの定義
- タスク指示文の作成
さいごに
事例紹介は以上になります。
ユーザーテストを行うことで、開発者では気づかない意見が挙がったり、想定していない動作を行うなど新たな発見が多くありました。
新規サービスだけでなく、すでにユーザーに利用してもらっているサービスでもユーザーテストは役に立ちますので、参考にしていただければと思います。