はじめに
こんにちは!ナビタイムでデザイナーをやっている、おしょうです。
自身が担当しているAndoridアプリでAtomic Designを導入したので、主に導入の仕方についてと、そこで行われたエンジニア/デザイナー間でのコミュニケーションについて語っていこうと思います。
導入したきっかけは下記3点です。
-
デザインテイストを全体的にもっと楽しくしたい
- 全体触るならこのタイミングで導入したい
-
アプリに関わる人が変わったので、UIを統一させるのが大変
- 誰が触ってもブレにくいUIにしたい
- 少ない人数でも回していける運用にしたい
どれかしら思い当たる所がある方は、ぜひ記事を読んで導入の参考にしてもらえればと思います!
また、Atomic Designについてご存じない方はこちらの記事が分かりやすかったのでご参照ください。
Atomic DesignとCSS設計
目次
準備
やるぞ!という認識合わせ
最初にお伝えしておきますが、Atomic Designの導入は結構時間がかかります。
プロジェクト全員で「やる!」という気持ちを固めて進めることをおすすめします。
※やる価値は絶対にあります。
ツール
デザイナー側の話になりますが、利用したツールです。
Sketch
UIデザイン作成ツールです。
Zeplin
レイアウトや色、フォントの指示書を自動生成してくれるツールです。
UIの分解
まずは今のアプリUIをコンポーネント/色/フォントごとに分解していきます。
今回我々はSketchデータから分解を行ったので、ここに関してはデザイナーだけで行いました。
コンポーネント単位で分解
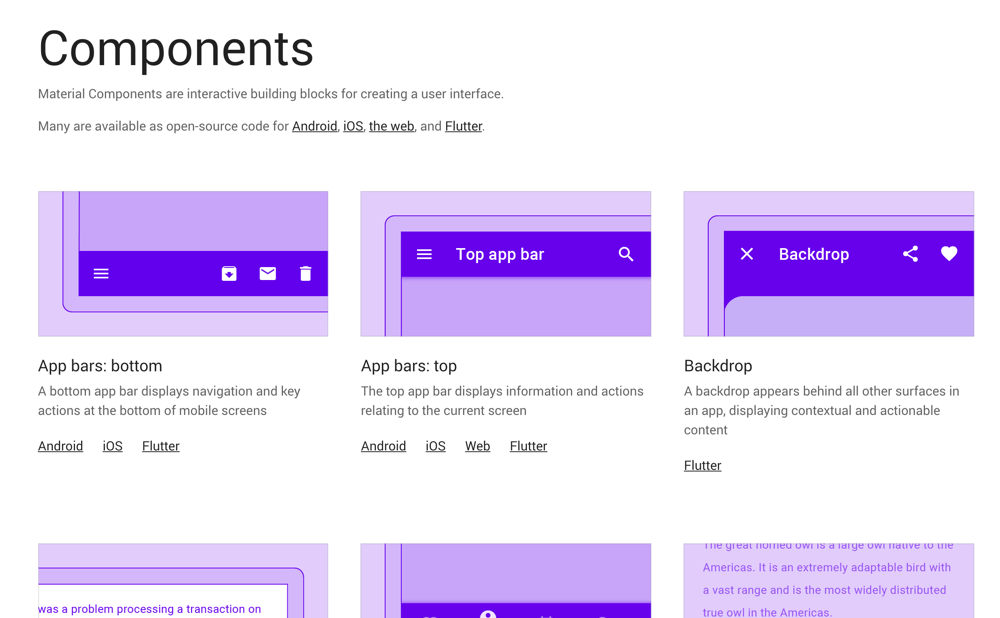
実際のAtomic DesignだとAtoms(原子)、Molecules(分子)、、といった段階で考えるのですが、Atomsはともかく、MoleculesやOrganismsの分け方が決められず、分けるのがとても難しかった(これはどっちに当てはまる?みたいになる)ので、やり方を模索した所、マテリアルデザインで定義されているコンポーネント単位で分解することにしました。後々エンジニア/デザイナー間での共通認識も取りやすくなるので、おすすめです。
マテリアルデザイン - コンポーネント
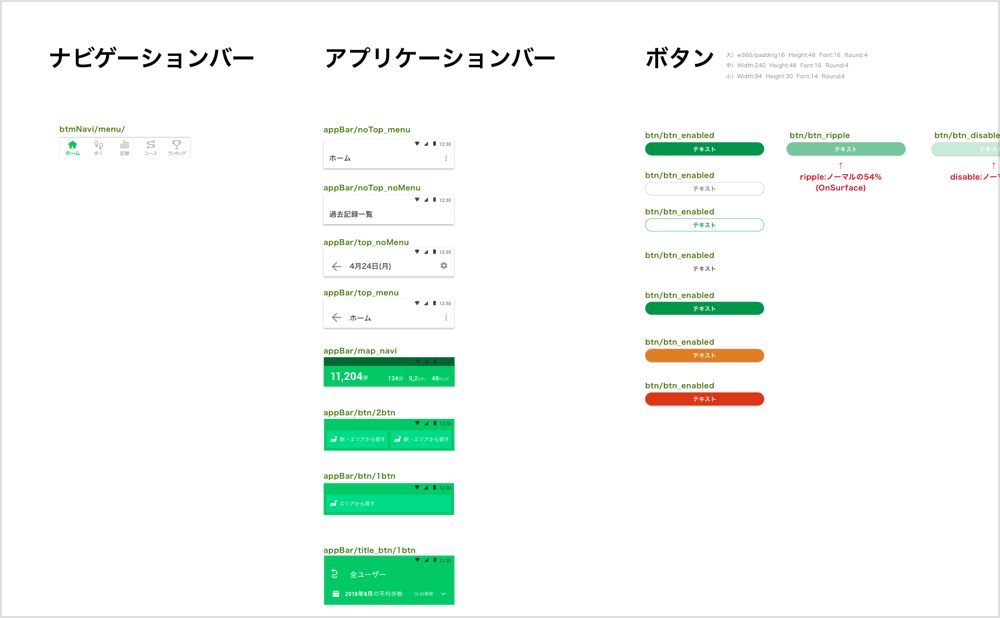
Sketchデータを見ながらコンポーネントを洗い出していきましょう。Sketchデータで全画面を作っていない場合は、アプリを見たり、コードを見たりして洗い出します。
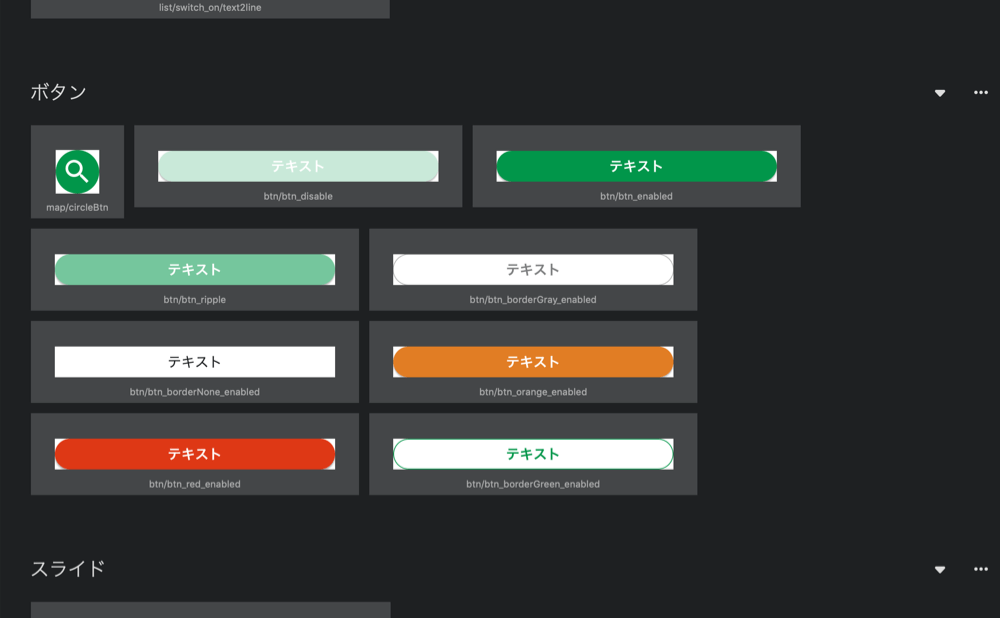
こんな感じでSkechデータにコンポーネントを洗い出していきます。
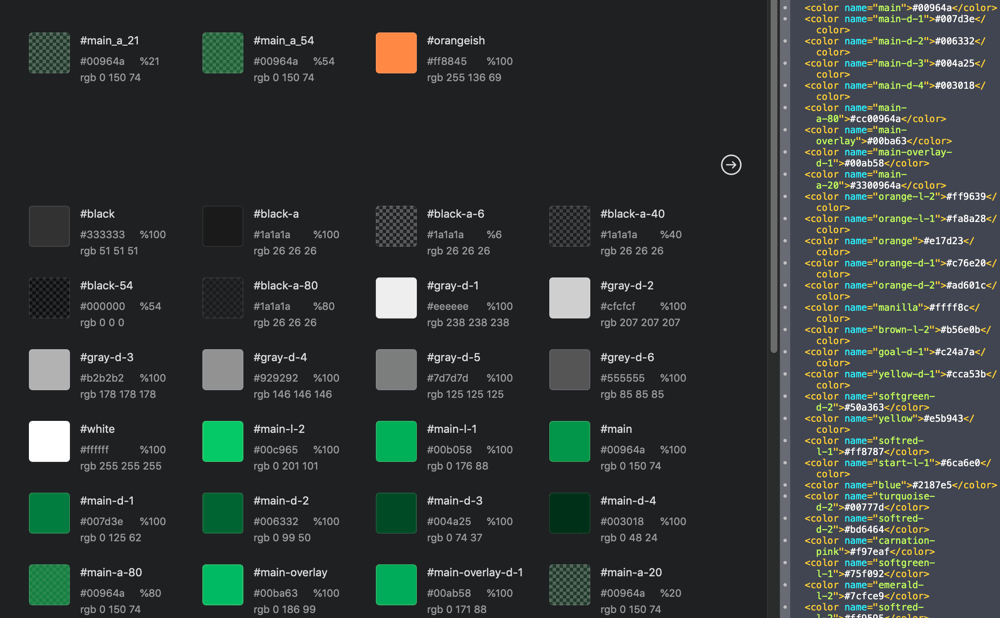
色/フォント単位で分解
続いてアプリで利用している色とフォントを洗い出します。ZeplinのStyleguideを利用すれば、デザインデータで利用している色とフォントを全て洗い出せます。Sketchデータで全画面を作っていない場合は、アプリを見たり、コードを見たりして洗い出します。
分解したものを再定義
ここからはUIをどう作っていくかの話につながるので、エンジニアとデザイナーで一緒に考えましょう。
ここで定義したものがエンジニアとデザイナーの共通言語になっていきます。
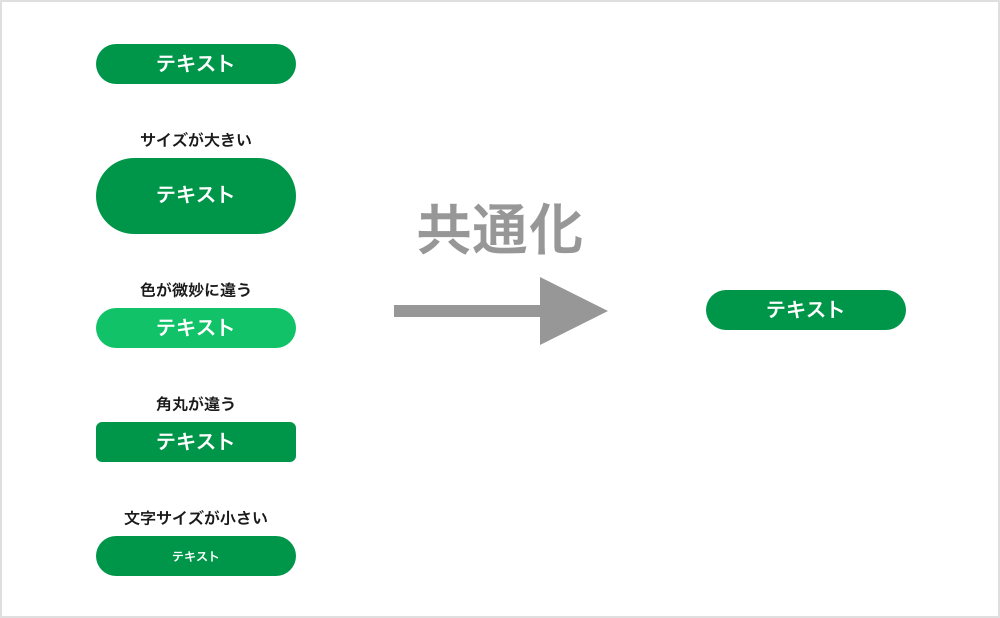
共通化
コンポーネント/色/フォント洗い出してみると、それぞれ似てるけど微妙〜に違うものが出て来ると思います。
そういう微妙に違うものや、意味が同じものを共通化していきます。
最終的にコンポーネント/色/フォントの数が少ないほうが、UXの向上や、運用コストの削減に繋がるため、思い切って共通化していきましょう。
ルール化
この段階でルール化出来ていないところがあればルール化していきましょう。
どこまでルール化するかは非常に難しいですが、アプリのコンセプトをふまえてエンジニア/デザイナー間で話し合って決めるといいと思います。
ルール化する一例
- 色の意味(Primary Colorはどういう時に使う?Secondary Colorはどういう時に使う?)
- シャドウのレベル(エレベーション)
- ダイアログの種別の分け方(全画面/アラートなど)
この共通化とルール化で今後のアプリ運用が結構変わってきます。いわゆる「特殊ケース」みたいなものは思い切って無くしていくことをおすすめします。(そもそも「特殊ケース」を多く置きたいアプリにはAtomic Designは不向きかもしれません。)
また、色とフォントに関してはマテリアルデザインにならうと、進めやすいと思います。
マテリアルデザイン - 色
マテリアルデザイン - フォント
命名規則
共通化、ルール化したコンポーネント/色/フォントそれぞれの命名規則についてもエンジニア/デザイナー間で話し合いましょう。コードに直接関わる所になるため、基本的にはエンジニアが名前をつけて、それに合わせてデザイナーがデザインデータを調整していく方法がいいと思います。
エンジニア/デザイナー共に分かりやすいかつシンプルな名前を心がけましょう。
命名規則まで終わったら、先程も登場した、ZeplinのStyleguideを使うとエンジニア/デザイナー間のコミュニケーションコストがかなり削減できます。
Styleguide
Sketchのデザインデータで利用しているコンポーネント/色/フォントの指示書をコードベースでまとめてZeplinに書き出すことが出来るのですが、それをまとめられるのがStyleguideです。Atomic Designと組み合わせることでアプリを構成している要素はほぼここにまとまることになります。
UIの再構築
定義したもので、デザイナーが画面イメージを作っていきます。
基本的にはパズル(コンポーネント)を組み合わせていくような進め方になります。
コンポーネント同士のマージンなど細かい調整は発生すると思うのでそこも調整していき、画面イメージを完成させましょう。
画面が出来たらさっきのパズルをエンジニア側でも行っていきます。もしここで問題が起きても共通言語化されてるので、コミュニケーションが円滑に取れるはずです。
ここまでやればAtomic Designを導入できたと言えるのではないでしょうか!
メリット/デメリットまとめ
Atomic Designのメリット/デメリットの一例をまとめておきます。
導入判断の参考にしてください。
| メリット |
|---|
| UI構築のスピードが上がる(エンジニアもデザイナーも) |
| ブランディングが出来る(デザインの統一感が出る) |
| UXが向上する(デザインの統一感が出る) |
| 属人化が無くなる(複数人で仕事を回しやすくなる) |
| エンジニアとデザイナーの認識齟齬が無くなる |
| デメリット |
|---|
| 導入に時間がかかる(既存サービスだと特に) |
| UIの表現がある程度制限される |
| …それぐらい? |
最後に
ざっくり書いているので分かりにくい所もあるかと思いますが、このような形でAtomic Designを導入しました。冒頭でも書きましたが、導入には思った以上に時間がかかりました(デザイナーも、エンジニアも)。特に運用中のアプリだと分解するのがとっても大変です。
ただ、それによって得られるメリットは非常に大きいです!UI構築の高速化に関してはエンジニアもデザイナーも実感しています。運用フェーズに入ればさらにその効果が実感できると確信しています。
ぜひ一度プロジェクトで導入を検討してみてください!
余談ですが・・ナビタイムで制作したプロダクトを紹介しているデザインポートフォリオサイトもあります。ぜひご覧いただけると幸いです。
参考
Atomic DesignとCSS設計
マテリアルデザイン - コンポーネント
マテリアルデザイン - 色
マテリアルデザイン - フォント