背景
Tableauのガントチャートの日数は固定した状態で、末尾の日付を動的にしたい。
末尾の日付を動的にすることにより、適切な開始日程を確認したい。
末尾を動かすことで納期を確認できる。
TableauPublicにも公開中
https://public.tableau.com/shared/9TRF2RJRG?:display_count=n&:origin=viz_share_link
方法
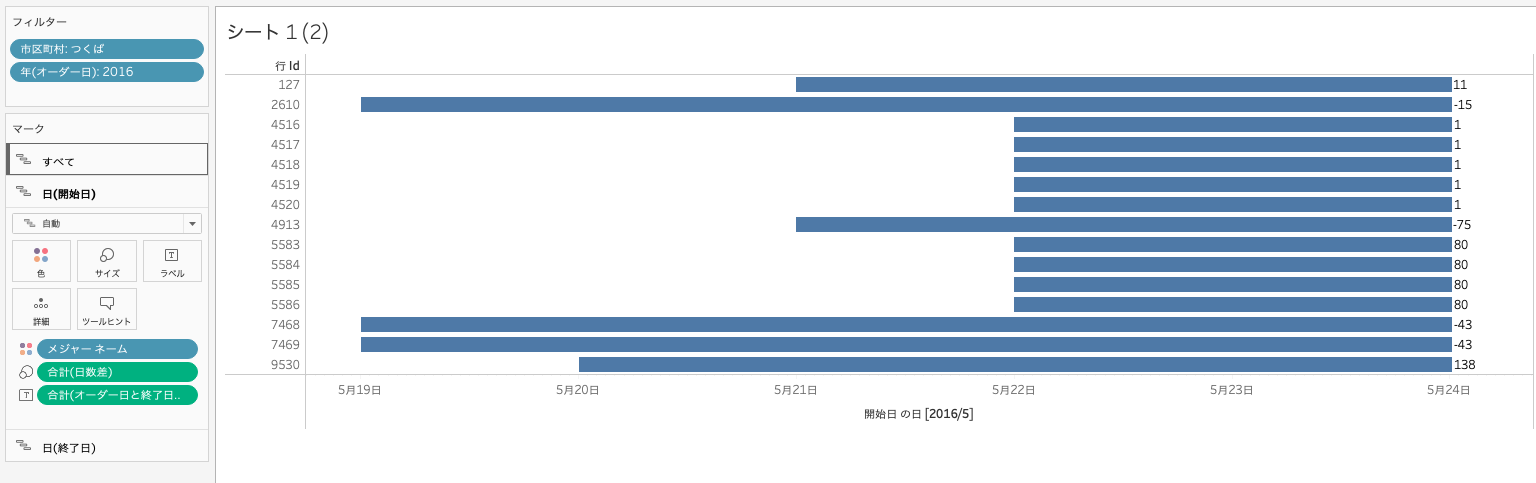
ガントチャートを作成
サンプルスーパー・ストアのデータを使うので、まずはガントチャートを作成する

日数差はDATEDIFF('day',[オーダー日],[出荷日])で算出
データが多すぎるので今回はフィルターで絞っている

パラメーター作成
日付を動的に動かすために、日付のパラメーターを作成する
最小値と最大値で便宜上2016年に絞っている
パラメーターは表示しておく

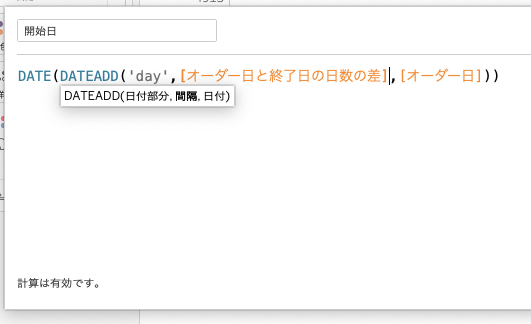
計算フィールドでパラメーター日付をピルとして使えるようにする

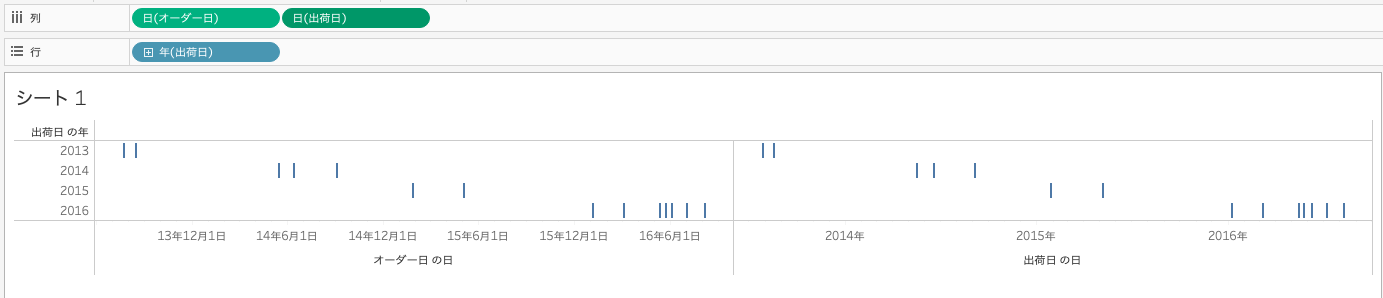
ガントチャート修正
ガントチャートの出荷日を終了日に変更する
縦一列に日付の線が入り、パラメーターをもとに動かせる

DATEDIFF('day', [出荷日],[終了日])
この計算式で下のガントチャートの出荷日とパラメーターで追加した終了日の日数差を算出

DATE(DATEADD('day',[オーダー日と終了日の日数の差],[オーダー日]))
一つ前のステップで作成した[オーダー日と終了日の日数の差]を使用して、開始日を作成する

開始日と終了日を行に入れて、二重軸の設定を行う
軸の動機を忘れずに

マークカードのサイズに日付差を入れる動的なガントチャートが完成
ただし、パラメーターより開始日があとの項目も表示されてしまう