「出欠確認作業」これを楽に、しかも早くしたい!
私はこの確認作業で、いつも時間に追われながら、一覧表を上に下にスクロールしています。
人事部ではないけど、労務管理しています。オンライン会議が普通になってはや数年。みなさんは、出欠確認はどのようにしていますでしょうか?きっと私と同じように、入室していない人をあの小さな画面で一人ずつ確認して、来ていない人に電話をしているのではないでしょうか?電話をかけるにも、まずは確認作業が必要ですよね。デジタル化になっても出欠確認はいつまでもアナログ。。。 時間がかかって困っています。これって、どうにかならないの?と思い画像判別に挑戦しました!
今回は、いつも遅れるしんのすけさんを、いち早くつかまえてみることにしました。
おや?上司の方は名前を見つけれず、しんのすけさんに電話をかけたようです。

いつもよく遅れるしんのすけさん💦
今日は一番のりで間に合ったみたいですが、すぐに名前を見つけてもらえなかったみたいですね・・・。しんのすけさんの名誉のためにも、早く来た日は素早く確認できるようにしてみましょう!
今回の登場人物は、フィクションですので、温かい目で見てください(笑)
今回使用したもの
Teachable Machine
Node-RED
Make
LINE
学習と検証
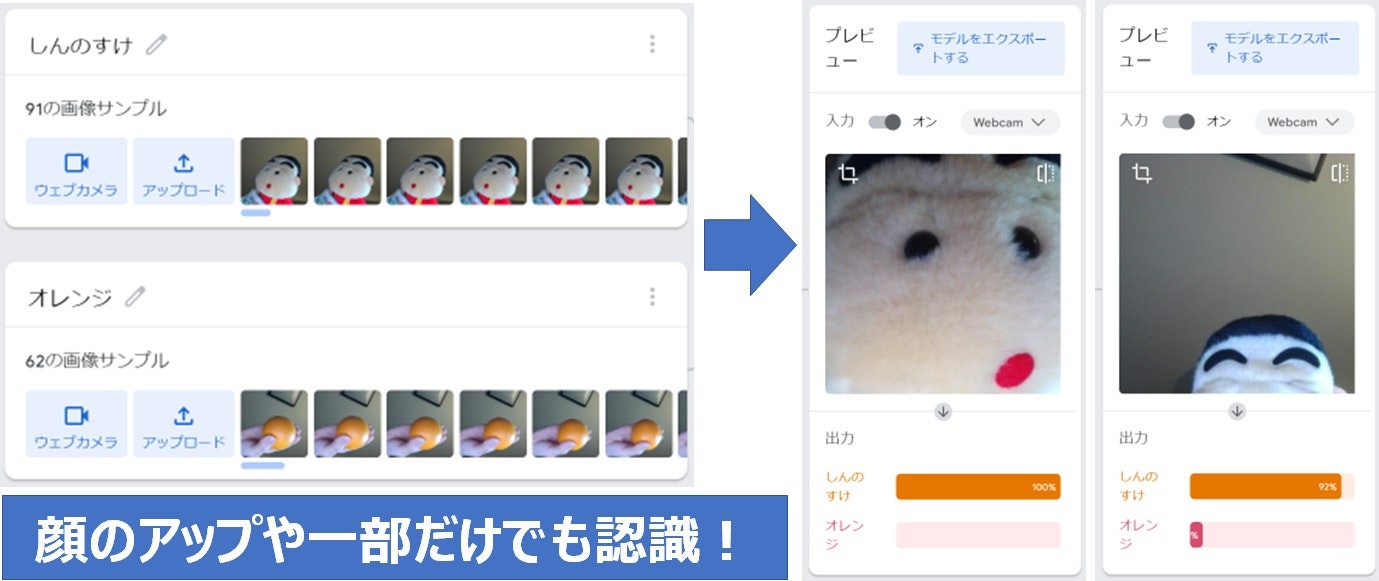
まずはTeachable Machineでしんのすけさんの学習です。
比較対象として、今回はオレンジを学習しました。

検証すると、顔のアップや一部でも認識OKです!
次に、Node-REDとTeachable Machineを連携させて検証します。

検証では、しんのすけさんの認識OKです!
しんのすけさん!あと少しです!待っててくださいね~✨(*'▽')✨
ここまでは、比較的順調に進めます。
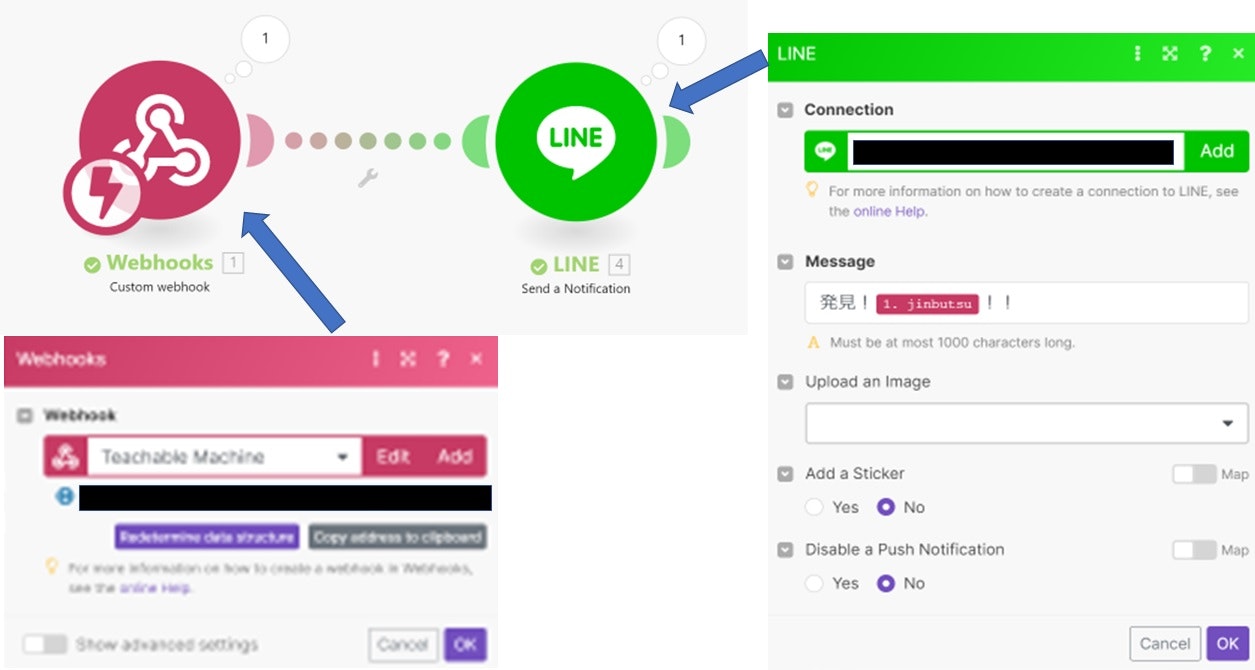
次に、Makeと連携させ、LINEに結果を送ることができるかを検証します。
Makeでの設定です。LINEには、発見!「検証結果」!! というメッセージが送られてくるようにしました。

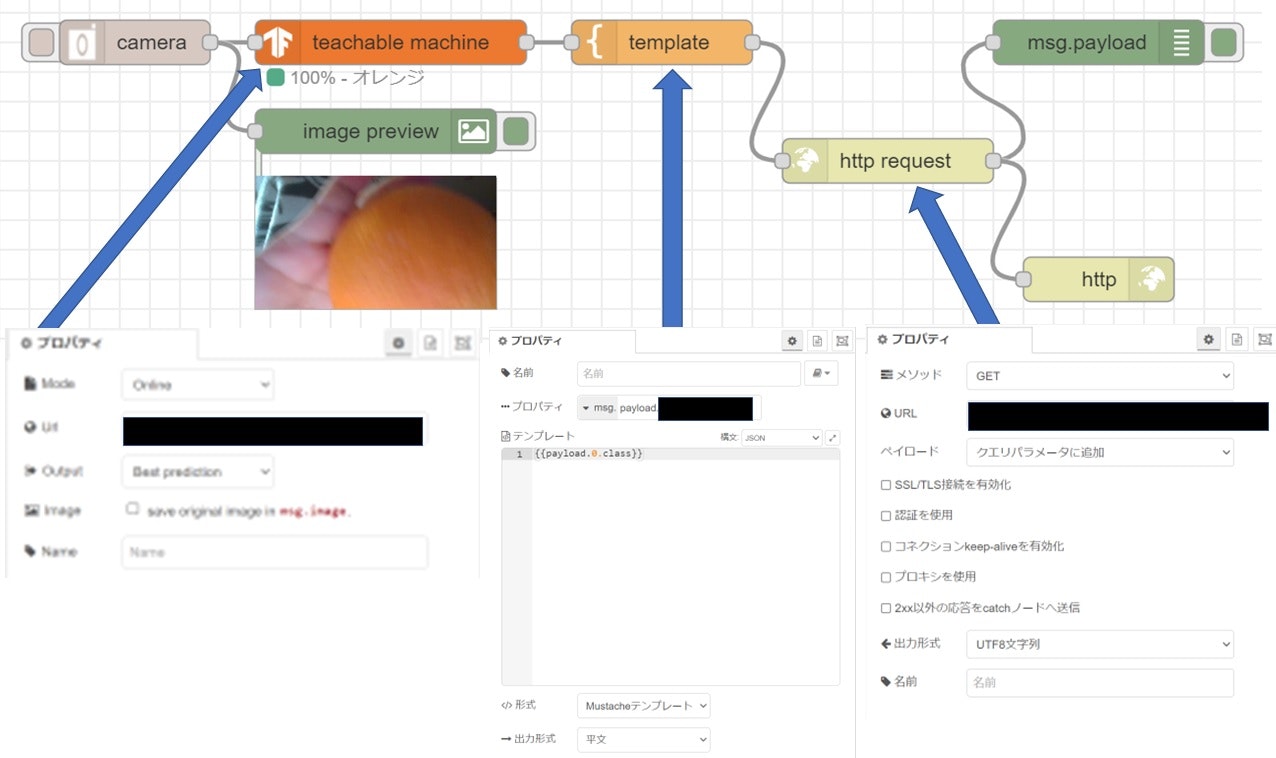
Node-REDでの設定です。
比較対象のオレンジで検証をしました。

LINEとの連携はすぐにできましたが、メッセージが届く時に 「検証結果の名前」 が来ず、発見!「 」!! となって名前が出ず、ここがかなり苦労しました。
実装してみます!
それでは、LINEにメッセージが届くかを検証します。
はい!しっかりと結果が届き、しんのすけさんを素早くつかまえることに成功!✨( *´艸`)✨
これで素早く見つけることができるようになりましたが、今後は早く入室してくださいね~✨
まとめ
今回は、いつも遅れる一人を素早くつかまえるために、ターゲットを絞りましたが、将来的には、参加者全員をあらかじめ学習しておき、スプレッドシートに作成した名簿に入力して集計する、というところまでできたらいいなと考えています。夢は膨らむばかりです!
画面をスクロールしながらの出欠確認は時間との闘いです。次の会議はこれを使い、まずしんのすけさんを真っ先につかまえます!
最後までお読みいただき、ありがとうございました!