はじめに
この記事では変形するVCIの作り方をまとめます。
作ったのはこのゆうれい君です。
VCIでつくったゆうれい君です! pic.twitter.com/MQz9SxZZun
— ナツオリ (@che3_eps) December 12, 2021
VCIを変形させる方法はいろいろあると思いますが、
今回はBlenderで3Dモデルにアーマチュアを設定し、アニメーションすることで実現します。
こんな人向け
・Unityわからん、、
・Blenderは触ったことあるけどアーマチュアの設定方法がよくわからない
・VCIのチュートリアルはクリアした
実行環境
・Windows 10 pro
・Blender 2.83.16
・Unity 2019.4.20f1
・UniVCI 0.33.0
※本当はUniVRM 0.33.0の推奨環境は__Unity 2019.4.30f1__です。
手順
1. Blender
好きな3Dモデルを用意します。モデルの作成方法についてはネットにたくさん情報があるので割愛します。

__オブジェクトモード__で[Shift]+[A]キーを押して、[アーマチュア]-[単一ボーン]を選択します。

作成したアーマチュアを選択して__編集モード__にします。
[ツール]-[オプション]でX軸ミラーにチェックを入れます。
こうすることで左右対称に編集できます。

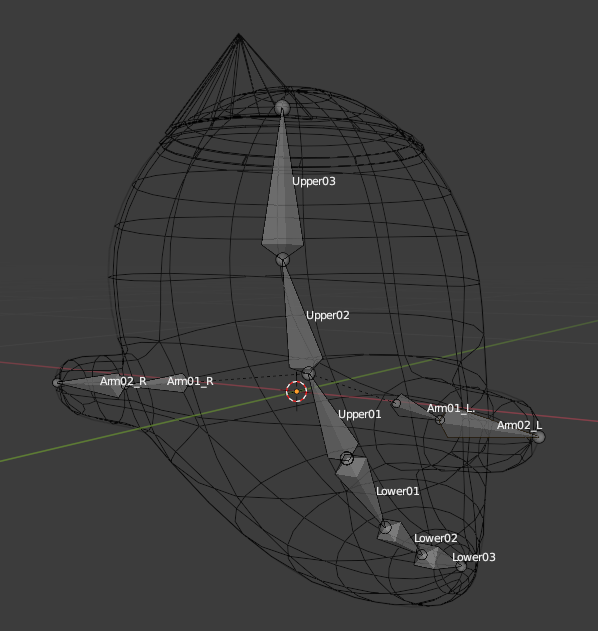
ボーンの丸い部分を選択した後、[E]キーを押すとボーンを伸ばせます。

またボーンの丸い部分を選択した後、[Shift]+[E]キーで左右対称にボーンを伸ばすこともできます。
このボーンを伸ばす作業を繰り返しながら、ボーンを動かしたいメッシュの近くに配置します。

ボーンを配置し終わったら、ウェイト設定をします。
__オブジェクトモード__で[Ctrl]キーを押しながら、メッシュ、ボーンの順で選択します。
※必ず最後にボーンを選択します。

[Ctrl]+[P]キーを押して[自動のウェイトで]を選択します。

この状態で__ポーズモード__にしてボーンを動かすと、メッシュもそれに連動して動くはずです。
違和感があれば、ボーンの位置を変えたり、ウェイト設定を手動で行います。
ウェイト設定が終わったら、以下の操作を1, 2の順で実施します。
(不可逆的な操作なので、事前にBlendファイルのバックアップを取ることをおすすめします)
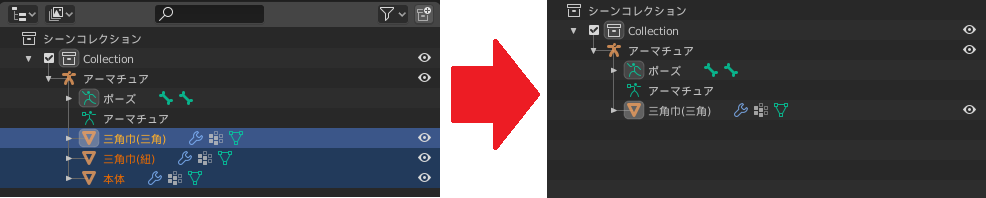
- モディファイアを使用している場合は、アーマチュア以外を適用します。
必ず上から順に適用してください。
この操作をしないと、Unityでうまく表示されません。
2.メッシュが複数に分かれている場合は統合します。
__オブジェクトモード__ですべてのメッシュを[Ctrl]キーを押しながら選択した後に、[Ctrl]+[J]キーを押します。
この操作をすることで、ファイルサイズを小さくすることができます。

最後にFBXファイルをエクスポートしたら、次に進みます。
2. Unity
作成したFBXファイルとテクスチャをUnityのProjectウィンドウにドラッグドロップして、わかりやすいフォルダにまとめておきます。

作成したフォルダを右クリックして、[Create]-[Material]を選びます。
作成したマテリアルファイルはわかりやすい名前に変えておきます。

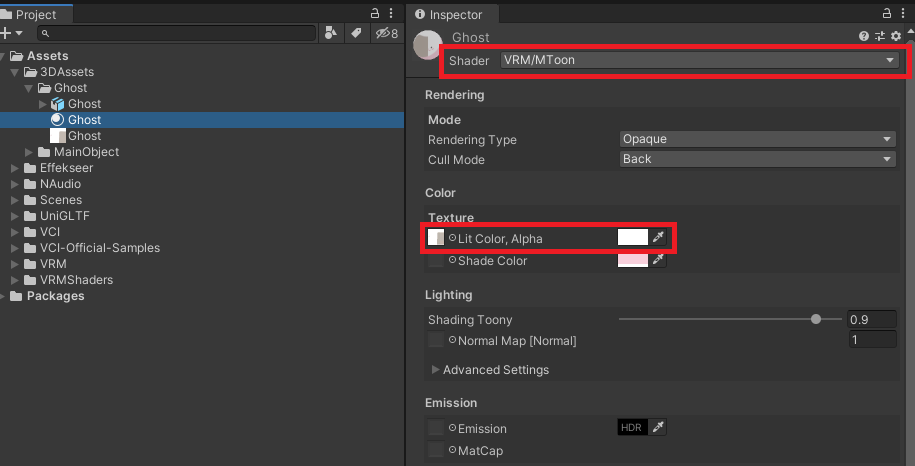
マテリアルの「Shader」を「VRM/MToon」、「Lit Color, Alpha」の左にある小さな丸を選択してドラッグドロップしたテクスチャを選択します。
また、「Shade Color」で影を好きな色にすることができます。

Hierarchyウィンドウを右クリックして「Create Empty」を選択して、以下の階層構造を作ります。
今回は「Ghost_main」がrootオブジェクト、「Ghost_sub」がサブアイテムです。

サブアイテムにFBXファイルをドラッグドロップします。
さらにドラッグドロップしたFBXファイルを見ると、アーマチュアとメッシュの2つがあると思います。
メッシュのほうにProjectウィンドウのマテリアルをドラッグドロップします。

この時点でSceneウィンドウにBlenderで作成したオブジェクトと同じものができあがっているはずです。

ルートオブジェクト、サブアイテムにコンポーネントを追加します。

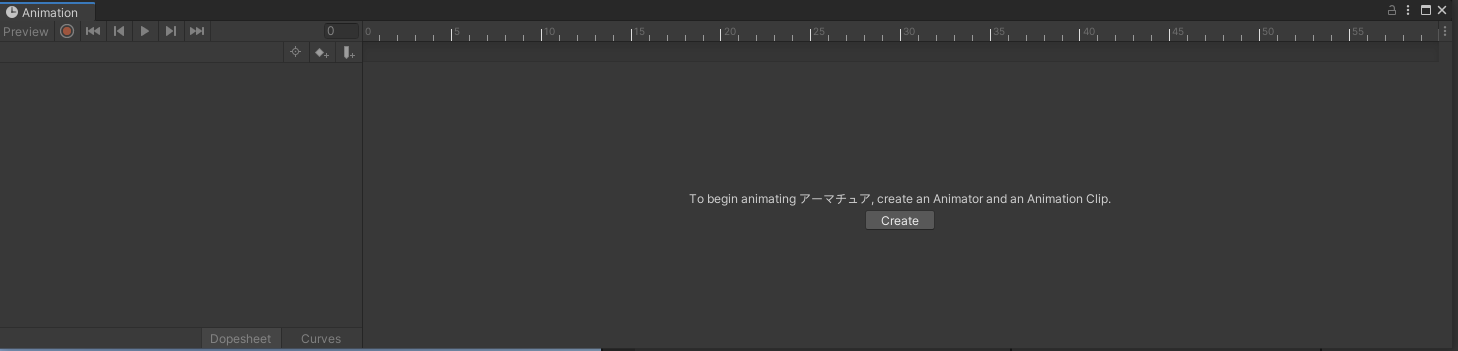
Herarchウィンドウのアーマチュアを選択した状態で、[Windows]-[Animation]-[Animation]を選択します。
Animationウィンドウを開いたら、[Create]ボタンを押して、Animファイルをわかりやすい場所に保存します。

[Add Property]を押すとボーンの一覧が出てくるので、回転/移動/スケールなどをいじってアニメーションを作ります。
アニメーションの作り方は公式wikiにもあります。

作成したAnimファイルはサブアイテムのAnimationコンポーネントにドラッグドロップします。

ルートオブジェクトのScriptsにアニメーションを再生するスクリプトを書きます。

一応文字でのソースコードも記載しておきます。
(公式wikiを参考にしました)
local Anime = vci.assets.GetTransform("Ghost_sub")
local SubitemAnime = Anime.GetAnimation()
SubitemAnime.PlayFromName('Ghost Animation', true)
最後にVCIをエクスポートしてThe Seed Onlineにアップロードすれば完成!
最後に
BlenderもUnityも初心者なので、ところどころ非効率的な方法や不正確な表現があるかもしれません。
もしアドバイスやご指摘などがあればコメントをくださるとうれしいです。
最後まで読んでいただき、ありがとうございました!

