拡張機能を作る
1. 元プロジェクトをフォークする
以下2つを自分のGitHubリポジトリにフォークする
2. フォークしたプロジェクトをローカルにクローンする
$ git clone https://github.com/[自分のリポジトリ名]/scratch-gui
$ git clone https://github.com/[自分のリポジトリ名]/scratch-vm
3. 拡張機能を作る
とりあえずは以下の記事を参考にして拡張機能を作る。
Scratch 3.0でオリジナルブロックをつくろう - Qiita
記事の「2) ブロックを実装します」と「3) GUIを更新します」のターミナルコマンドを除いた部分だけでOKです。
作った拡張機能をローカルで動作確認する
1. 環境の準備
Node.js, npm, yarn を使いたいので、準備する。
2. 依存パッケージのインストールとプロジェクトのリンク
$ cd scratch-vm
$ yarn install && yarn link
$ cd ..
$ cd scratch-gui
$ yarn link scratch-vm && yarn install
3. ローカルでプロジェクトをビルドする
$ cd scratch-gui
$ yarn start
下記のリンク先を開く。
3.1. 修正が発生した場合の再ビルド
プロジェクトの該当箇所を修正後、以下コマンドを実行すると反映する。(たまに上手く反映しないときがあるかも??)
$ cd ..
$ cd scratch-vm
$ yarn link
$ cd ..
$ cd scratch-gui
$ yarn link scratch-vm
$ yarn start
作ったプロジェクトを GitHub 上に push する
更新した scratch-gui と scratch-vm を GitHub上にpushする。
作ったプロジェクトを github.io で公開する(手動)
本家Wikiを読んで自動もTryしたけど、エラーが出てしまい、自分には難しくて挫折しました。自動は諦めて手動で実行することに。
- 参考にした記事
$ cd scratch-gui
$ yarn install
$ yarn run build
$ yarn run deploy
# または、指定ブランチがある場合は
$ yarn run deploy -- -e branchName
- build と deploy は最初は GitHub のIDとPWを聞かれるかも
公開したプロジェクトを確認する
下記のリンク先を開く。
https://<your username>.github.io/scratch-gui/
または、指定ブランチがある場合は
https://<your username>.github.io/scratch-gui/<branchName>
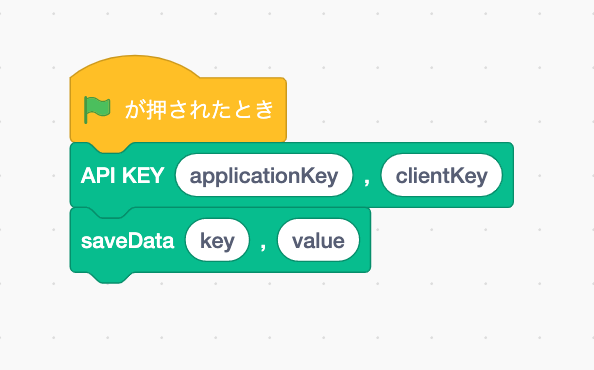
自作NCMB連携プロジェクト
参考まで、ニフクラ mobile backendとの連携ブロックを作りました。データストアに値を保存することができます。(今後随時機能を追加予定)