はじめに
2020年4月末までの実装が急がれる「Sign in with Apple」ですが、みなさん対応はお済みでしょうか?
■Sign in with Apple機能について
「Sign in with Apple」はソーシャルログインの一種で、Apple IDを用いてアプリへの会員登録やログイン認証を行うことができます。
また、以下のApple社からの告知により、第三者ソーシャルログイン(Facebook, Twitterなど)を採用するアプリは、同様に「Sign in with Apple」にも対応する必要があります。(App Storeの審査ガイドライン)
ニフクラ mobile backend の SNS連携機能にも 2020年3月26日に「Sign in With Apple」連携機能が無事リリースされています。ここでは、「Sign in with Apple」を実装するために必要な証明書類の作り方について解説します。証明書類の準備ができた方は【Sign in with Apple】 SwiftUI×NCMBを使って実装するをご覧ください。
環境準備
私の動作環境を記載しておきます。
- Mac OS 10.15.4
- Xcode 11.4
- iPhoneSE 13.4 ※動作確認はSimulatorでもOK
-
 iOS13以上じゃないと Sign in With Apple は動作しません
iOS13以上じゃないと Sign in With Apple は動作しません
-
- Apple Developer Program
-
 11,800円/年 の登録料が必要です
11,800円/年 の登録料が必要です - Sign in with Apple を利用するために必要な証明書類取得には登録が必須です
-
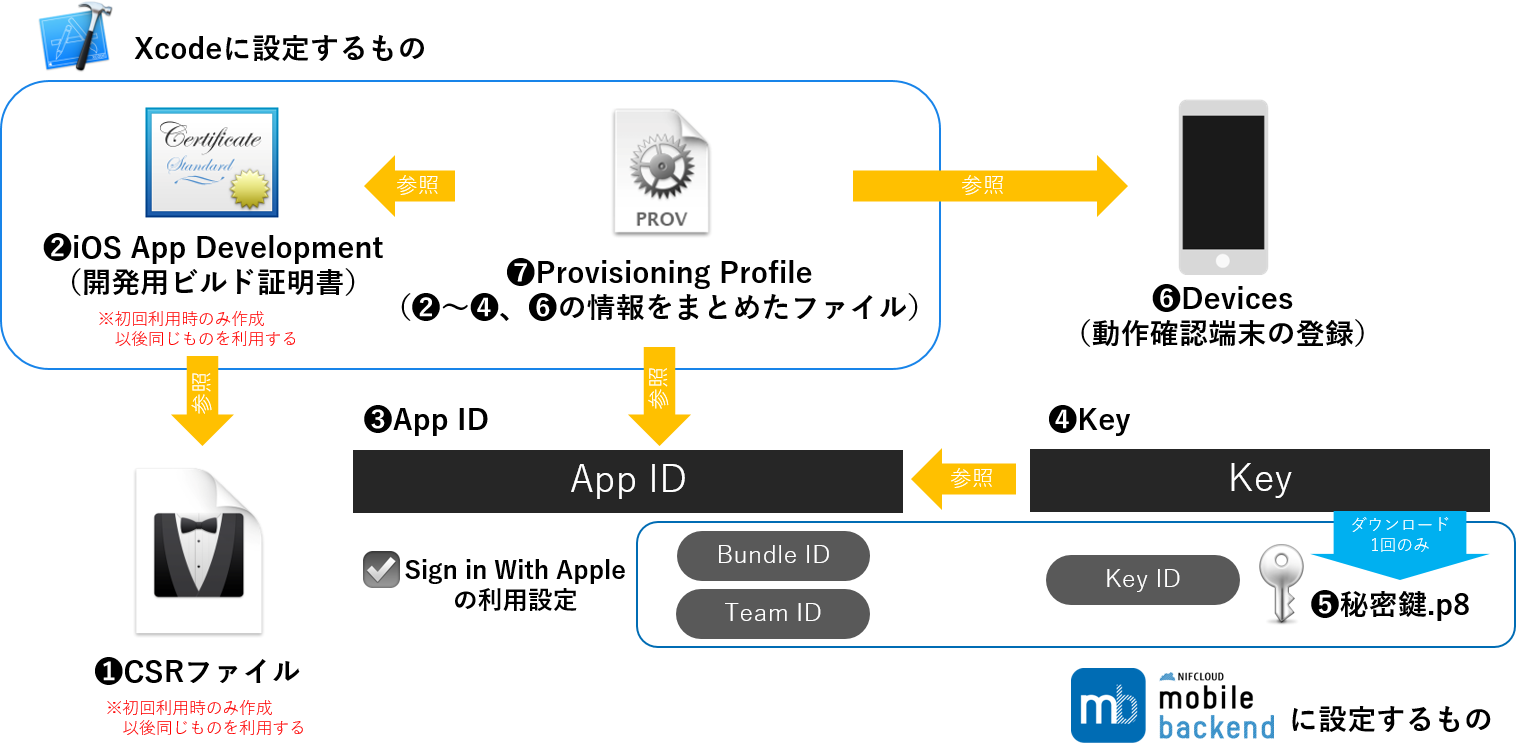
作成するものと順序
- ❶ CSR ファイル ※初回のみ作成
- ❷ iOS App Development(開発用ビルド証明書) ※初回のみ作成
- ❸ App ID(Bundle ID, Team ID)
- ❹ Key(Key ID)
- ❺ 秘密鍵.p8
- ❻ Device(動作確認端末登録) ※Simulatorの場合不要
- ❼ Provisioning Profile
前半は プッシュ通知に必要な証明書の作り方2020 - Qiita と手順が似ています。同じ部分はこちらの記事を参照する形で説明を書きますので、必要に応じて2つの記事を交互にみて作業をしてください。
![]() 作成するものにふった番号ですが、、黒丸数字(Sign in With Apple❶〜❼)と白丸数字(プッシュ通知①〜⑦)とで書き分けていますので、参考にしてください。
作成するものにふった番号ですが、、黒丸数字(Sign in With Apple❶〜❼)と白丸数字(プッシュ通知①〜⑦)とで書き分けていますので、参考にしてください。
作成手順
作成したファイル(❶、❷、❺、❼)は1つのフォルダに格納すると管理しやすいので事前にどこに保存するかを決めておきましょう。また、発行されるID(❸、❹)の管理も、テキストファイルに記載して同じフォルダに保存しておくと良いでしょう。

❶ CSR ファイル
証明書を初めて作成する場合のみ作成します。手順はプッシュ通知と同様ですので以下を参考に作成してください。
プッシュ通知に必要な証明書の作り方2020 - Qiita > 1. CSRファイルの作成
※図の①CSRファイルの作成と同じ手順
❷ iOS App Development(開発用ビルド証明書)
❶と同様、証明書を初めて作成する場合のみ作成します。手順はプッシュ通知と同様ですので以下を参考に作成してください。
プッシュ通知に必要な証明書の作り方2020 - Qiita > 2. 開発用証明書(.cer)の作成
※図の②開発用証明書(.cer)の作成と同じ手順
❸ App ID(Bundle ID, Team ID)
App ID も殆どプッシュ通知の手順と同様ですが、一箇所違うところがあります。
- Apple Developer Program にログインします
- 「Identifiers」の「+」をクリックします

- 「App IDs」にチェックをいれ、右上の「Continue」をクリックします

- 「Description」にアプリの概要を記入します
- 例)
AppleTestApp
- 例)
- 「Bundle ID」では「Explicit」を選択し、「Bundle ID」を入力します
- 「Bundle ID」は アプリ側で同じものを設定しますので、必ず控えておきましょう


- 下にスクロールして「Capabilities」の「Sign In with Apple」にチェックを入れ、右にある「Edit」をクリックします
- ここで「Push Notifications」にもチェックを入れておけば、プッシュ通知もつかるApp IDが作成できます

- ここで「Push Notifications」にもチェックを入れておけば、プッシュ通知もつかるApp IDが作成できます

- 「Enable as a primary App ID」にチェックを入れ、「save」をクリックします
-
- 元の画面に戻るので、上にスクロールして、「Continue」をクリックします

- 確認画面が出るので、スクロールして「Sign In with Apple」にチェックが入っていることを確認します
- 「Bundle ID」と「Team ID」はあとで ニフクラ mobile backend に設定する必要がありますので、必ず控えておきましょう

- 全て確認できたら右上の「Register」をクリックします


※補足:TeamIDは本来 Apple Developer Program を利用している Apple アカウントと紐づくものであり、AppID作成時に作られるものではありませんが、手順をよりわかりやすくするためにAppID作成時に確認する流れとしています![]()
これで ❸App ID の作成は完了です。
❹ Key(Key ID)
Key ID を作成します。
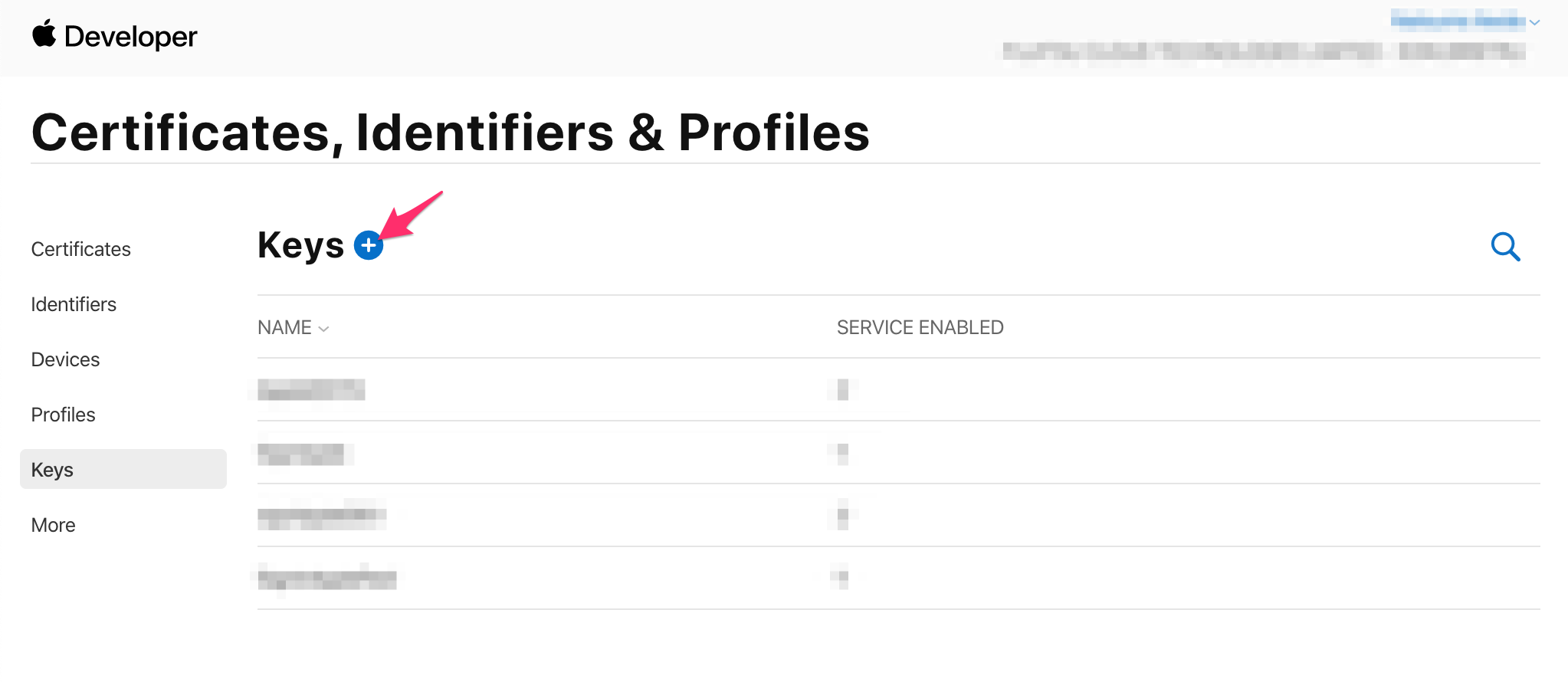
- 「Keys」の「+」をクリックします

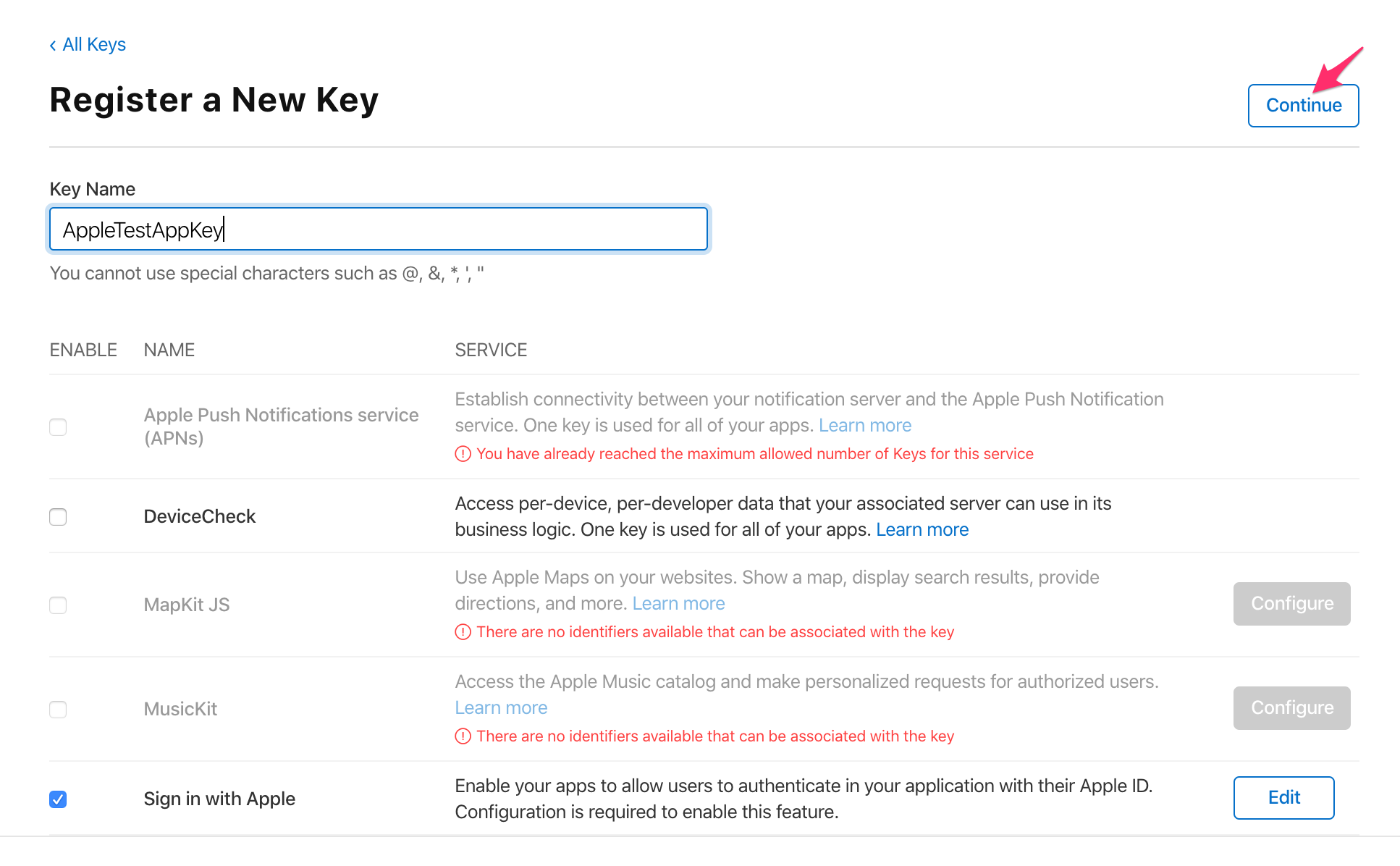
- 「Key Name」を記入します
- 例
AppleTestAppKey
- 例
- 「Sign in with Apple」にチェックを入れ、「Configure」をクリックします

- ❸で作成したAppIDを選択し、右上の「Save」をクリックします

- 元の画面に戻るので、右上の「Continue」をクリックします

- 「Register」をクリックします

- 「Key ID」はあとで ニフクラ mobile backend に設定する必要がありますので、必ず控えておきましょう

-
 画面はまだ閉じないでください!
画面はまだ閉じないでください!

これで Key ID は発行されましたが、続けて秘密鍵を書き出していきます。
❺ 秘密鍵.p8
- 同じ画面で「Download」をクリックします
- ダウンロードされた「秘密鍵.p8」は他の証明書類と一緒に保管しておきましょう
-
 「秘密鍵.p8」は__一度しか書き出すことができない__ため、大切に保管しましょう!
「秘密鍵.p8」は__一度しか書き出すことができない__ため、大切に保管しましょう!
-
- 無事にダウンロードができたら右上の「Done」をクリックして画面を閉じます

❻ Device(動作確認端末登録)
動作確認を端末で行う場合は登録が必要です。(Simulatorの場合は不要です)
![]() 端末で動作確認する場合、端末は__iOS13以上__である必要があります。
端末で動作確認する場合、端末は__iOS13以上__である必要があります。
登録の手順はプッシュ通知と同様ですので以下を参考に作成してください。
プッシュ通知に必要な証明書の作り方2020 - Qiita > 4. 端末の登録
※図の④端末の登録と同じ手順
❼ Provisioning Profile
最後にProvisioningProfileを作成します。
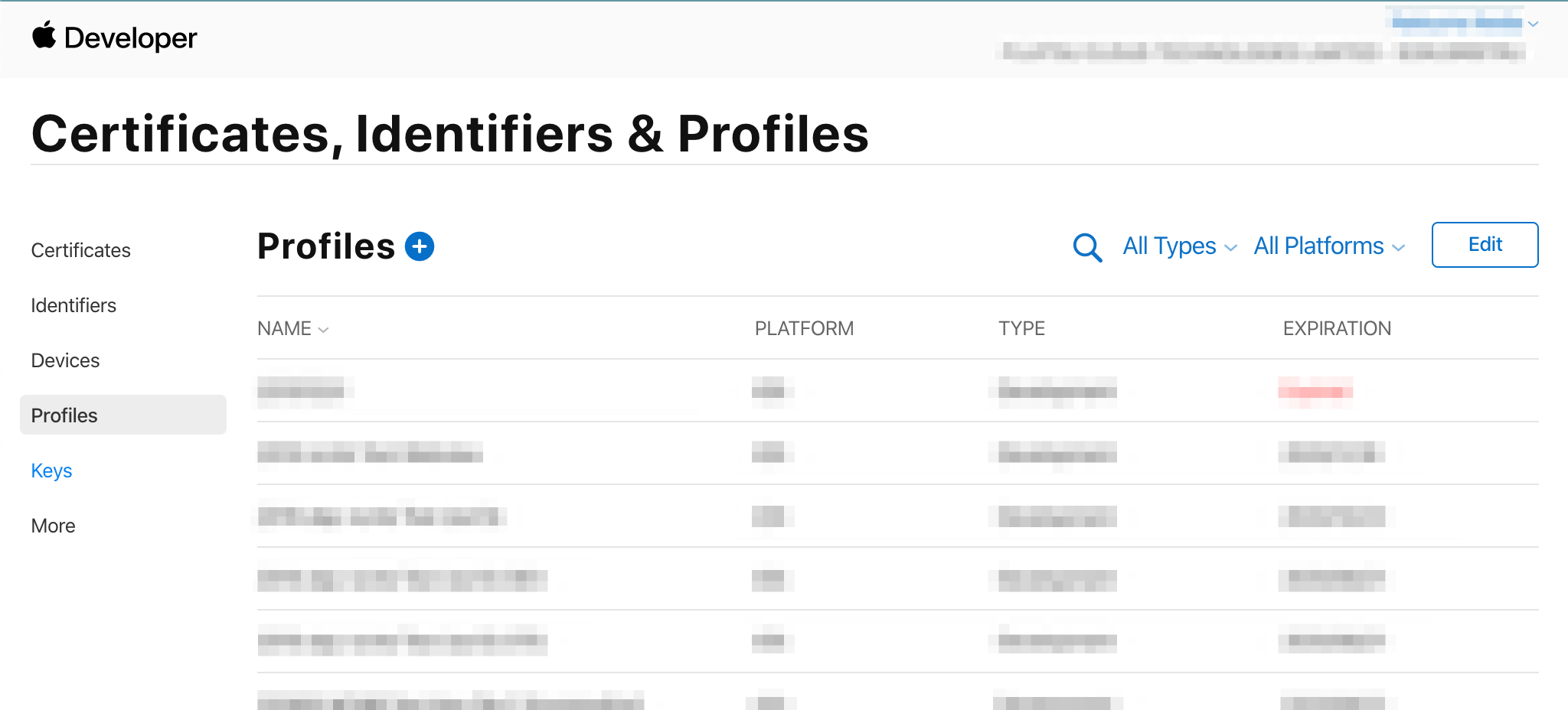
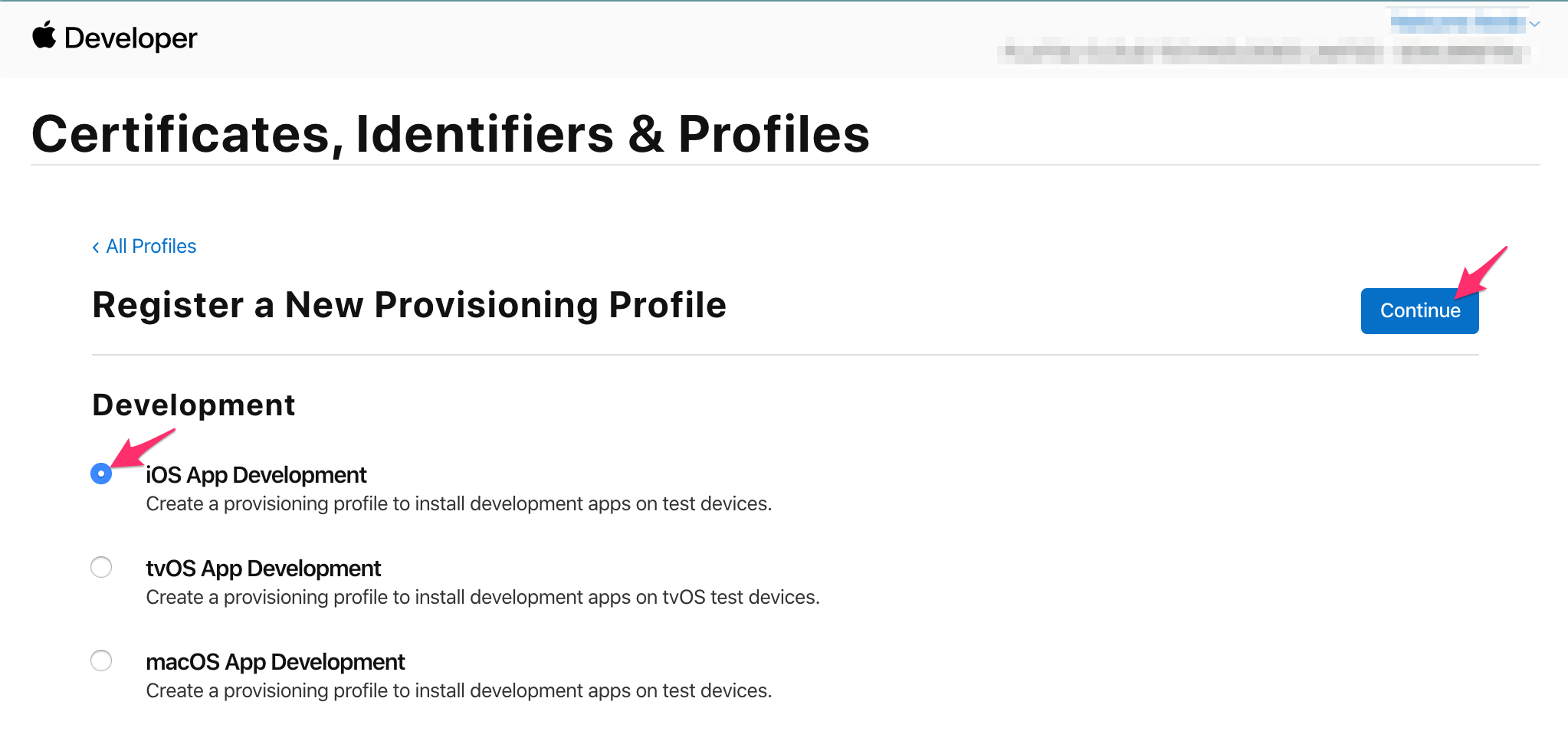
- 「Profile」の「+」をクリックします

- 「iOS Apple Development」を選択して、「Continue」をクリックします

- ❸で作成したApp IDを選択して、「Continue」をクリックします

- ❷で作成した証明書を選択して、「Continue」をクリックします

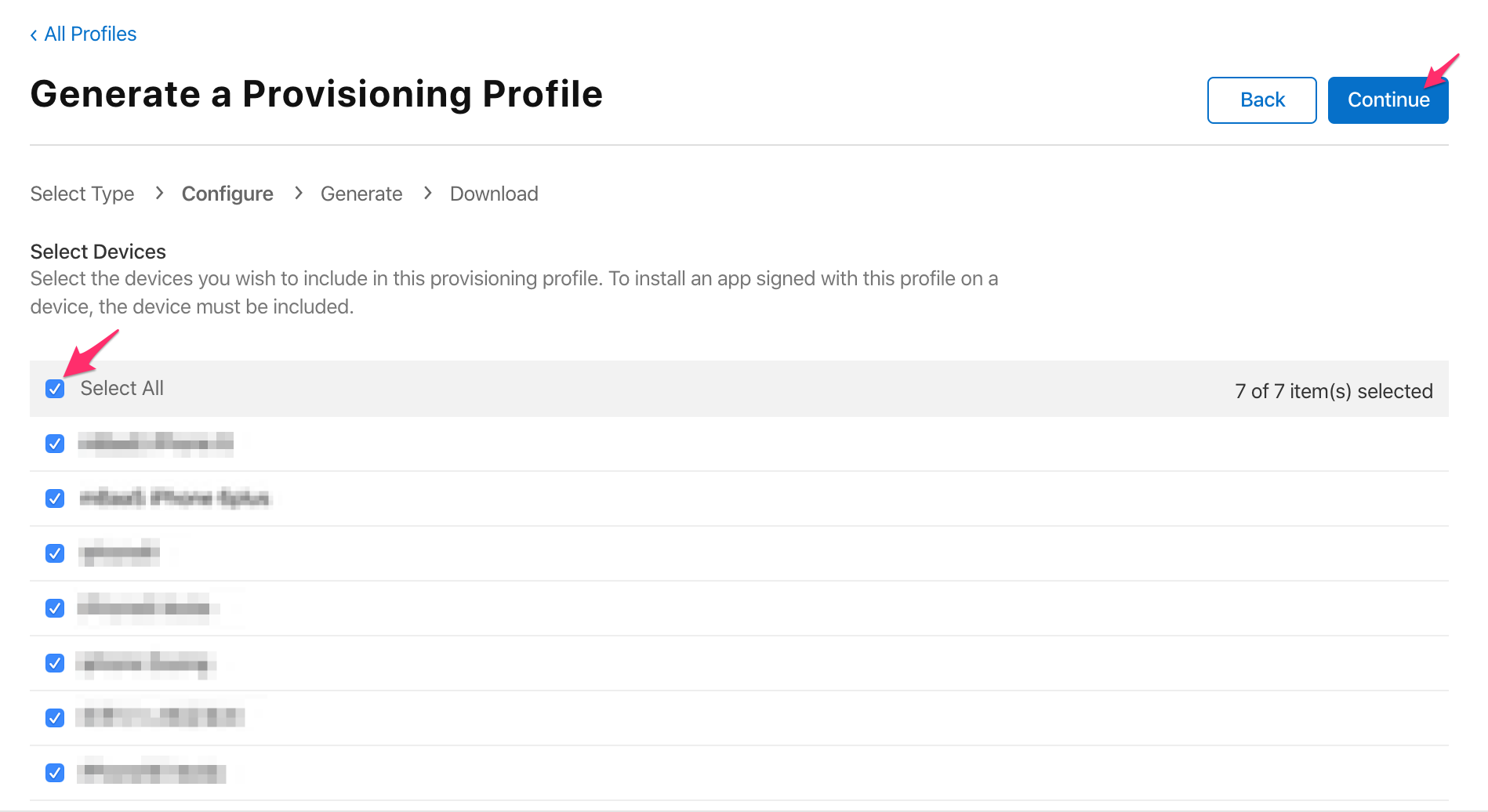
- 次に❼で登録した端末を選択して、「Continue」をクリックします
- 複数ある場合は全て選択すると楽です

- 「Provisioning Profile Name」を記入します
- 例
AppleTestApp Provisioning Profile
- 例
- その他、選択した内容に間違いがないか確認したら「Generate」をクリックします

- 「Download」をクリックして「Provisioning Profile」を書き出します
- ダウンロードされた「Provisioning Profile」は他の証明書類と一緒に保管しておきましょう

これで必要な証明書類が全て揃いました![]()
おわりに
結構長いですね、、、お疲れ様でした![]()
証明書類の準備ができた方は【Sign in with Apple】 SwiftUI×NCMBを使って実装するへ進んで、実装を進めましょう!