はじめに
みなさま、こんにちは。
とある企業で社内のデジタル化を推進する部署に所属しているかきもとです。
最近また感染拡大が起こったことにより、当社では在社率30%以下にするという通達が出ました。それに伴い、リモートワークが増えてパソコンの画面と向き合う時間も増えてきました。
長時間パソコンで同じ姿勢で作業をしていると、終業時には肩は重く、目はしばしばになっちゃいますよね!疲労が蓄積すると、作業効率も落ちて、さらに業務時間も伸びるという悪循環に‥。
ベストなタイミングで、休憩をして業務の効率を上げることが出来たらいいなという思いで、疲れを検知していいタイミングで休憩を取るように言ってくれるWEBアプリを作ってみました。
使用ツール
・Teachable Machine
・CodePen
完成品
作成手順
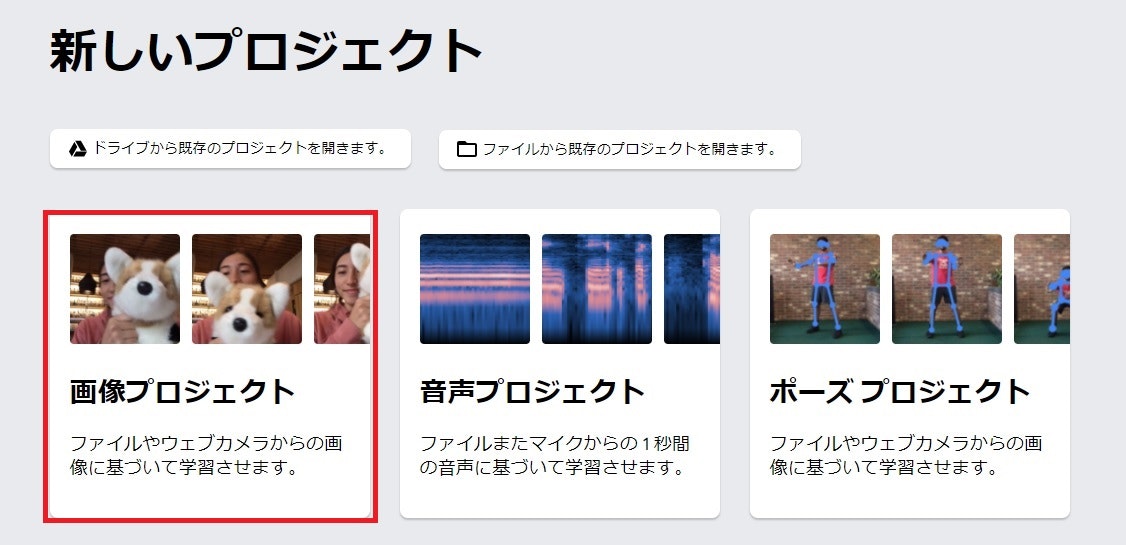
1.Teachable Machineで画像プロジェクトを選択

他にも音声やポーズを学習させることもできます。今回は、画像を使用します。

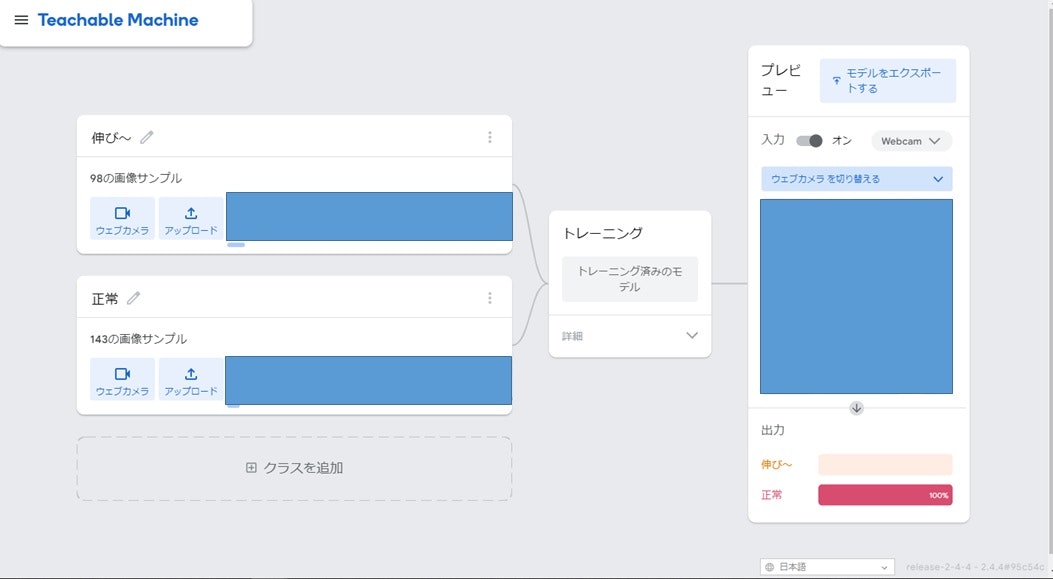
サンプルを複数登録していきます。出力が正しくできていたら完成です。
2.CodePenを編集します
WEBアプリを作成するために、CodePenを使用してきます。
▼使用したコード
See the Pen Untitled by natsumi644 (@natsumi644) on CodePen.
Teachable Machineで登録した動きにあわせて、コメントを出力します。
今回は業務中(顔が正面を向いている状態)は『この調子で頑張りましょう!』
腕を上に伸ばしている状態では『ストレッチしましょう!』とコメントが出るように設定しました。
作成を終えて
テレワークで1人で作業をしているといつの間にか時間が過ぎて、2~3時間同じ体制でパソコン作業をしていることがあり、肩も首もコリがひどくなってきたのでこのWEBアプリを作成しました。
『疲れている状態』を示すのに、あくびや瞬きの速度、首の角度や姿勢など色々試してみましたが、うまく識別出来なかったため、今回は『伸びをする』というポーズに限定して作成しました。
今回、動作にあわせてコメントを表示する仕組みにとどまりましたが、実際はLINEbotでおすすめのストレッチをランダムで送信してくれる仕組みを作成したかったです。今回はここで区切りをつけます。
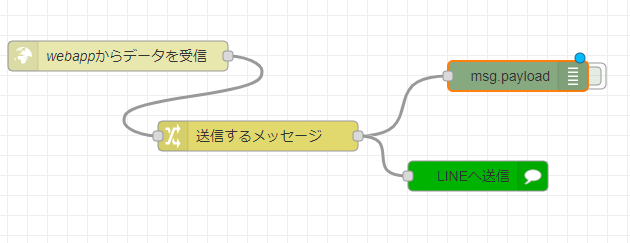
現在制作中のフローを下記に付けます。今後、作成次第追記をしていきたいです。
作成中‥
1.作成したWEBアプリをNode-RED上に置く####
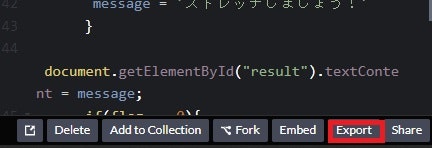
右下のExportを押して、Download.zipをクリックします。
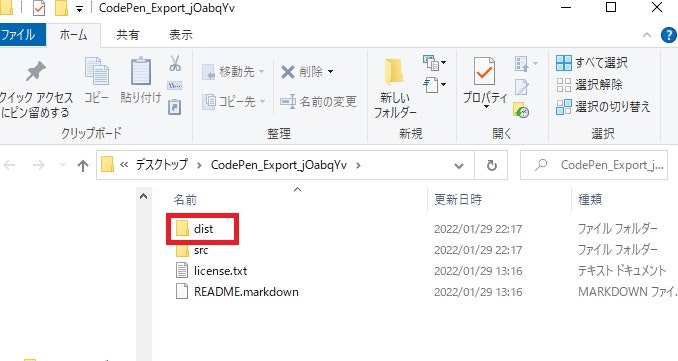
ダウンロードしたファイルを開いてdistをクリックします。

その中にindex.htmlが入っているので、これをテキストで開いて全文をコピーします。
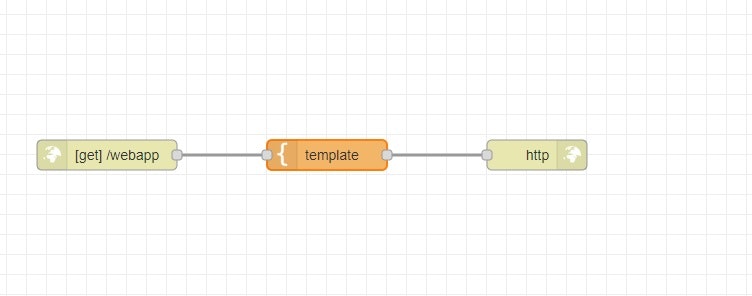
2.Node-REDのフローを作成####

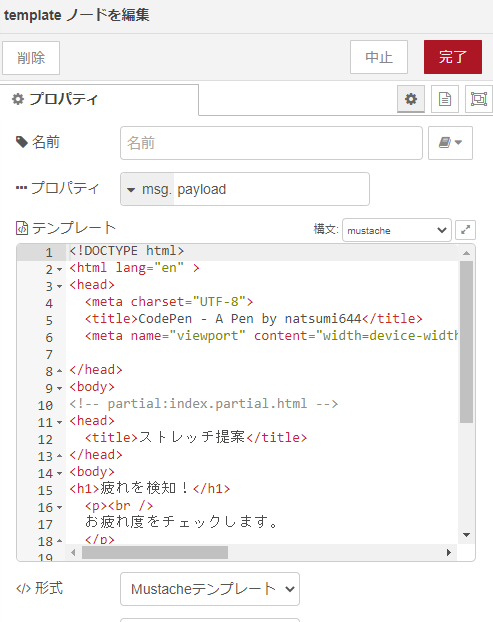
図のようにノードを並べます。先ほどコピーしたソースコードはテンプレートへ貼り付けします。

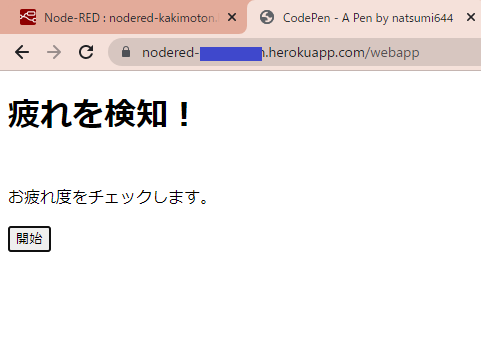
Node-REDのURLの末尾にwebappをつけて開いてみて自分の作成したWEBアプリにアクセスできるか確認します。

追記##
Node-RED側のコードが出来ていないのか、未完成です。。
日々学習を続けます!!
一旦ここまで進めてみました。ここからLINEbotへ繋げていくために、勉強をしようと思います。
読んでいただきありがとうございました😊