自己紹介
試される大地北海道出身、25歳。
就職のため2018年に上京しました。
好きなものは 映画 音楽 観葉植物 で現在は派遣社員として事務仕事をしながらフロントエンドエンジニアを目指して、日々勉強しています。
なぜフロントエンドエンジニアを目指そうと思ったのか
実を言うと最初は、webデザイナーになりたくて、
前職のアパレル系の会社を退職する際、webデザイナーを目指し1から勉強し転職することを選びました。
HTML、CSS、簡単なjQueryを学んだ後にLPを作るためには、ある程度PHPやJavaScriptも書けた方がいいと言うことを知り、
参考書を買って勉強して、練習のためにTwitterクローンを作った時にはすでにデザイナーという仕事よりプログラミングを書く仕事に興味が湧いていました。
もともと絵を描くのが好きだったりデザイナーになりたいという思いがあったので、ゴリゴリのバックエンドエンジニアよりプログラムも書きつつ、UIにも携われるフロントエンドエンジニアになりたいと思いました。
スクールに通わず独学での勉強
プログラミングスクールはもちろん検討しましたが、単純に高額な入会金を支払えるだけのお金がありませんでした笑
あまりお金をかけずに勉強できないかなといろいろ調べた結果、プロゲートで入門辺は十分に思えましたし、
技術書もたくさんある、YoutubeやUdemyなどの動画教材で体型的に学ぶことができる。
さらに先人達が未経験向けに学習ロードマップを公開していたりと、初学者に対する学習ツールが非常に充実していると感じたので私はスクールに通わず、独学で学ぶことにしました。
以下は独学時に学んだ言語と修得したスキルです
-
言語
- HTML5 / CSS3
- JavaScript(ES6 ~)
- PHP
-
フレームワーク / ライブラリ
- jQuery
- Laravel
- Vue.js
-
インフラ周り・環境構築
- LAMP環境の構築
- PHP7.1
- MySQL5.7
- CentOS7
- Vagrant(Homestead)
- LAMP環境の構築
-
成果物(業務未経験)
- 静的ページ(5ページ程度)のフロントコーディング
- レスポンシブサイトのコーディング
- PHP+Laravelでのwebアプリケーション制作
メンターとの出会い
たまたまTwitterで現役のエンジニアさんがメンターについてくれることになったので、
独学半年目にして初めて人にコードを見せて、フィードバックをもらったり、
チーム開発を前提とした各ツール使い方など、以下のような事を教わりました。
フィードバック
-
自主制作したLaravelアプリ(Twitterクローン)のコードのリファクタリング
- EloquentとQueryBuilderがごちゃついてたので統一
- データベースがローカル依存になっていたのでどの環境でも動くように修正
- 人に見てもらうコードの書き方
- 読み解きにくいところはコメントを書く
- 処理を全てControllerに書かずに適切に責務を分ける
-
gitの使い方を修得してチーム開発に備える
- 簡易的なGitHubフローでの開発
- 適切なプルリクエストの作り方
- commitの粒度など
- レビュワーがひと目みてどういう変更をしたかわかりやすい説明 など
実践形式での副業開始
より実戦形式で学びたいとメンターに相談して、メンターが請負った副業を紹介してもらいました。
副業も運良くキックオフ前だったので、設計から携わらせていただきました。
Webアプリの内容は仕事や経済ITなどに関わるハック記事をユーザーが投稿するSNSサイトの様なものです。製作期間2ヶ月半でした。
他のSNSとの違いは投稿がカテゴリー毎に分類され、その投稿の信憑性があるかないかを他のユーザーが評価して一目でタメになる記事かどうかが判断できるようになっているところです。
コロナ禍ということもあり、基本はリモートで作業しました。
運用・管理ツールの選定
タスク管理
それぞれのタスクの割り振りは2人ということもあり、trelloを使ってカンバン方式で管理することにしました。
これによって、より客観的に時間かけすぎだな〜と把握できるようになるし、メンター側からもタスクの進捗状況がわかるので、質問するタイミングを見失いがちな私にとっては助かりました。
Gitフロー
今回はGitHubフローに近い運用でmasterブランチとfeature/hotfixブランチのみで対応しました。
今回はforkリポジトリを用いずに対応しました。
trelloで割り振ったタスク単位でfeatureブランチを作って作業し、実装できたらプルリクを作ってメンターにレビュー。
LGTMが出たら自身でmasterにマージ、そこで修正があれば指摘内容を修正後fixupを作って再度レビュー、レビューが通ればリベースしてmasterにマージ。
設計・実装
開発環境
| 開発環境 | |
|---|---|
| 言語 | PHP JavaScript |
| フレームワーク | Laravel Vue.js |
| CSSフレームワーク | Vuetify |
| データベース | MySQL |
| インフラ | Docker |
| バージョン管理 | GitHub |
| タスク管理 | GitHub issue Trello Slack |
| 開発PC | Mac |
役割分担
メンターにはディレクションやサーバー周りの環境設定、その他リポジトリの作成と開発環境となるDockerコンテナの作成を行ってもらい、
私は主にVue.jsを用いてフロント業務全般(コーディングとページレイアウト、UIをメイン)を担当しました。
DB設計
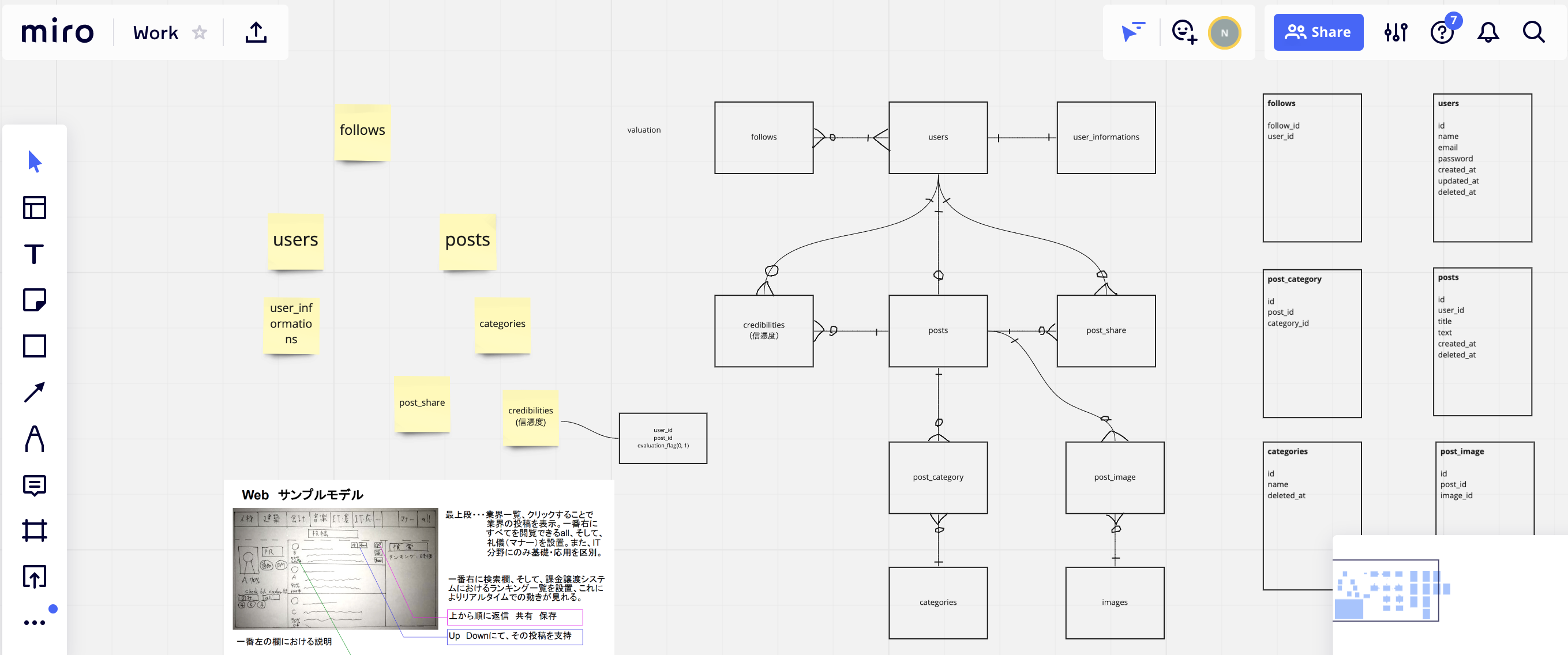
DB設計はツールの miro を使って共同で作成しました。
DBの構造がポートフォリオで作っていたTwitterクローンと酷似していたので、スムーズに設計することができました。
miroを使って共同でDB設計をしている様子
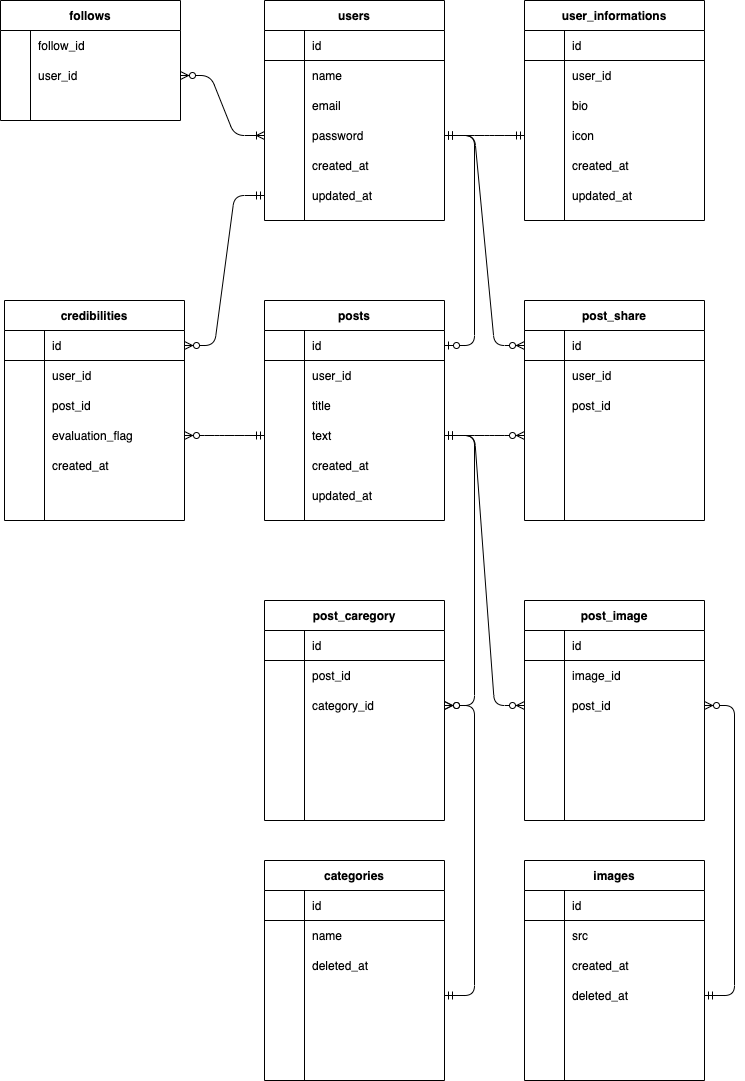
実際のER図
ユーザーの自己紹介文やアイコンイメージは更新が多い要素になるのでuser_informationテーブルに分けて管理するようにしました。
creadibiliteisが投稿の信憑度を管理するテーブル
UI/UX設計
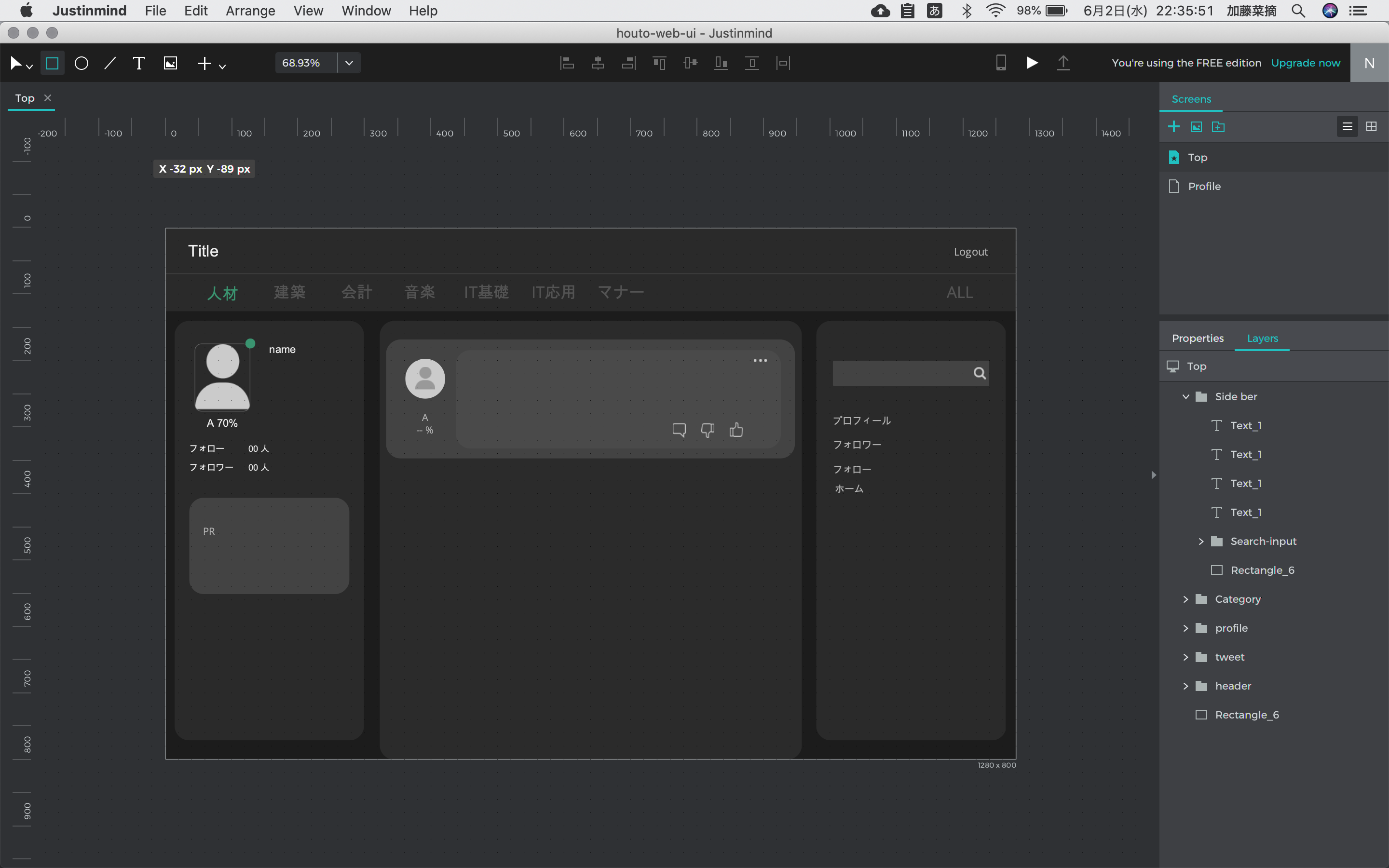
UI/UX設計には、Justinmindを使用しました。
ページレイアウトだけでなく、ボタンを押したら飛ぶ先のページを設定できたりと導線も一緒に考えられるので便利でした。

トップページ考案中のスクショ
クライアントの要望は「ユーザーが長時間閲覧しやすいサイト」「投稿がユーザーにとって役に立ちそうな記事かひと目でわかりやすいようにしたい」「かっこいい感じにしたい」という3点でした。
長時間の閲覧でも目が疲れにくいようにと、かっこいい感じにしたいという要望に応える為、サイト全体はダークテーマにすることを提案しました。
ダークテーマは初めてだったので、こちらのサイトを参考にしながらアプリ全体のコントラストが強くならないよう文章は明るめのグレーを使用し、ユーザーに使って欲しい部分は差し色のグリーンを使用しました。
UXの観点では、記事のカテゴリーが複数あり一度に表示しきれないという問題があったため、カテゴリーをサイトの上部に一列に設置するようにして、画面に収まらなくなったカテゴリーは横スクロールバーでスクロールすることで選択できるようにしました。
担当領域の実装
- ESLintとPrettierの初期設定
- Vuetify、Vuex、VueRouter、axiosのインストール
- 共通部分のコンポーネント化(ヘッダーとサイドバー、メインコンテンツとなる部分の大枠)
- トップページのレイアウト組み
- ユーザーの新規登録機能とログイン・ログアウト機能
- ログインに必要なメールアドレスとパスワードを入力しsubmitしたら、Laravelが発行したトークンを受け取り、Local Storageに保存する。成功したらトップページへリダイレクト。
- ログアウトはLocal Strageに保存したトークンを削除する。成功したらログアウト画面へリダイレクト。
ところが、勉強したてでバックエンドとのやりとりを経験したことがなく、APIの扱い方のイメージもついていなかったことから
新規登録機能とログイン・ログアウト機能だけでかなり時間がかかってしまい、フロントエンドとバックエンドでの開発は断念し、Laravelのみで制作を行うことにしました。
気付き
- どうしてもフロントエンドの技術を使いたいという気持ちが強く、一つの機能に何日もかかっているのに粘りすぎてしまった
- 最初に全体の工数を簡単に洗い出すなどしてスケジュール管理を行う必要があった。そうすればもっと早く軌道修正できたはず。
- APIを使用したデータのやりとりがどのような流れで行われるのか想像ができていなかった
- セニュリティ面でわからないことが多く、Laravelから受け取ったログイントークンの有効期限設定など実際に使用できるレベルまでの知識が足りていなかった。
共同開発をしての学び
独学していた時は気づけませんでしたが、共同開発して気づいた点や指摘された箇所など多々あったのでまとめてみました。
全て自力で解決しようとしてしまい質問するタイミングがわからなかった
独学期間が長い人は同じ悩みを抱えている方もいると思います。
私が行った改善は作業する際は始める前に報告し、Google meetsなどで繋いでおいて好きなタイミングでいつでも質問できる環境を用意してもらいました。
自分の半年間で鍛えたバックエンドはまだまだ初級者レベルだった
独学で半年以上Laravelを学び、自力でTwitterクローンなどつくって形にしてみたものの、自信がちょっとついただけで、表層部分の理解しかしていませんでした。
とりあえず思った通りに動いたからヨシ!で終わらせていましたが、バリデーションは別途ファイルを用意してそこにまとめて記述する、transactionを用いて例外処理が起きた際のパターンを用意しておくなど
実用されるアプリだからこそ得られた知識がありました。
PHPとJSとのやりとりで用いられるJSON
最初はJSONが何なのかもあまり理解していなかったのですが、ログイン機能を実装する際にテストユーザーのモックデータとして使用したり、foreachでまわすのに入れとくテキストだったり、とにかくデータの箱を作れるんだなと理解しました。
Gitのプルリクの作り方
今まで全く意識していなかったGitの使い方などレビュワーに指摘を受けた点は以下の様に改善しました
- commit粒度を考えてpushする
- レビュワーはもちろん、後から自分で見返して、1コミットで何をしているのかわかりやすいように!
- ブランチ名は、タスク内容をなるべくわかりやすく
- 定型パターンを決めて、機能の追加なのか変更なのかなどをひと目でわかるように
- 指摘された箇所の修正はfix upで、レビューもらったらgit squashで一個にまとめて見やすいように
実戦をやっての学び
- フロントエンド(Vue.js)
- 実装やデバッグを考えて単方向のデータフローにする
- action、mutaionの呼び出しやstateの参照をするコードがやや冗長しても最初はVuexのルールに則る
- 共同作業においてのCSS管理コストが高かったのでVuetifyを使用し、要素にあたっている効果が分かりやすいようにする
- バックエンド(Laravel)
- PSRに準拠したコーディング
- 複雑な条件の処理にはコメントを書く
- 型宣言を意識した実装
- PHPDocの書き方
- PHPStanを使った静的解析
- 条件がネストしない様にしたい時は早期リターンを用いる
- 想定しないエラーが発生した時は例外エラーを記述する
- DIを使ったメソッドインジェクション
- FatControllerにならないための責務分け
- Controllerは簡単なrequestなどを受け取り、処理などはServiceクラスなどに分ける
- バリデーションをリクエストクラスにまとめる
- blade(View部分)になるべく処理を書かない
- Controllerで解決出来ない時はViewComposerなどを使用する
全体を通しての学び
- 独学期間の方が長かったけど、実践する方が圧倒的に知識を吸収できた。
- commit粒度など何度も指摘を受けてやっと感じがつかめてきた。言葉や文章で説明を受け理解したつもりになっていたところがあったなと反省。
- 質問するタイミングの難しさ。どうしても1人で粘ってしまうが、自分でできたとしてもロジックがごちゃごちゃで結局ほぼ直されることになるので聞いた方が数百倍速い。
最後の2つは仕事にする上では致命的ですが…
転職する前に気づけて本当に良かったと思います。
自分がいかになんとなくで進めていたのか、痛いほど実感しました。
自作のTwitterクローンアプリを作った時は、とりあえず思った通りに動いたからヨシ!次!
みたいな勢いで進めていたので、イレギュラーがあればバグるでしょうし
ちょっとでもコードを改修しようものなら次々と他の機能も動かなくなると思います。
もうあまり触りたくないです。笑
ただ今回は実際にクライアントがいたおかげもあって、例外処理やその後の改修のしやすさ、共同開発でしか得られなかった第三者からみてわかりやすいコードかどうかを意識するようになったので、大きく成長できたと思います。
目指すエンジニア像
自らも楽しめるサービスで世の中の人々を豊かにできる。そんな仕事に就けることが一番自分の人生を豊に出来ると思っています。
今までの道のりで、バックの技術を触っている時間が多かったこともあり、ロジックを組むおもしろさをとても感じており、バックエンドも触っていきたいと思っています。Apiももっと勉強していつか違う形でリベンジしたいです。
その中でもVue.jsやReactなどのモダンなライブラリやフレームワークを使用している会社さんに入れたらなお良いです!
将来はPM寄りのエンジニアにも興味があるのでキャリアについて柔軟な対応をしていただける会社さんがいらっしゃれば是非選考させてください!!!