よく使うFlexboxですが、時々、あれ?思う通りにいかないってことがあったりするので、いまいちどチートシートを参考に勉強。子要素編。
参照
クリエイターボックスさんのチートシート
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
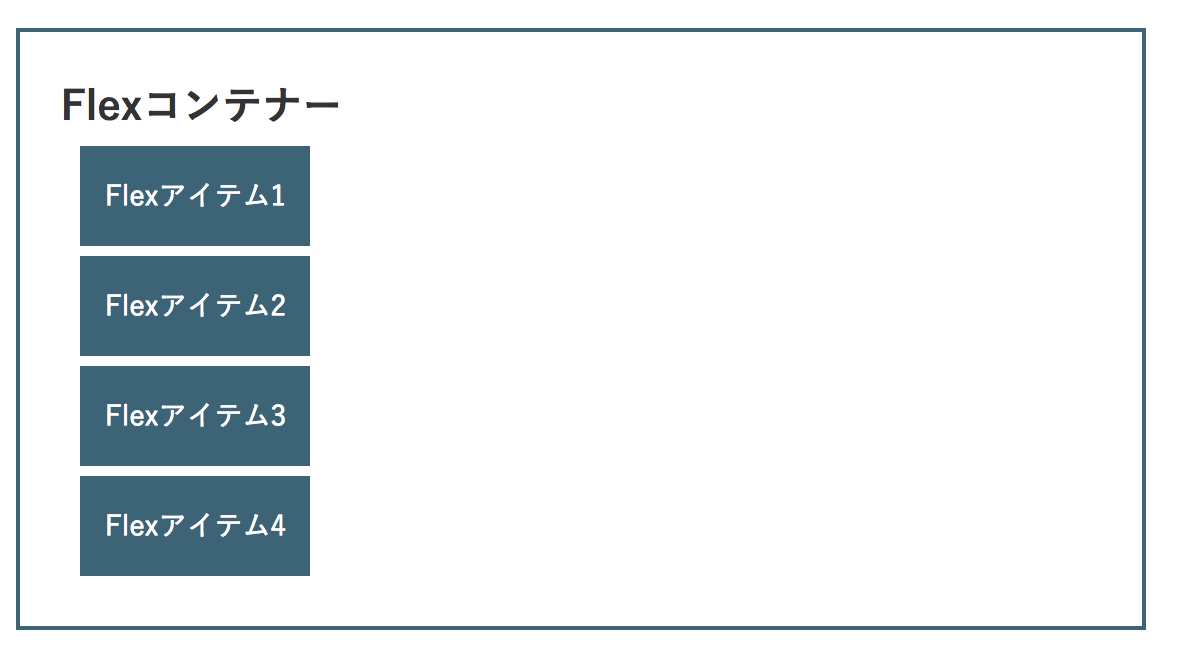
基本の書き方
・ Flexコンテナー(親要素)
・Flexアイテム(子要素)
.container Flexコンテナー
.item Flexアイテム1
.item Flexアイテム2
.item Flexアイテム3
.item Flexアイテム4
Flexコンテナー(子要素)に指定するプロパティ
・ order
順序を指定する(初期値0)
.container .item1 1 .item2 2 .item3 3 .item4 4.item1 order 3 .item2 order 1 .item3 order 2
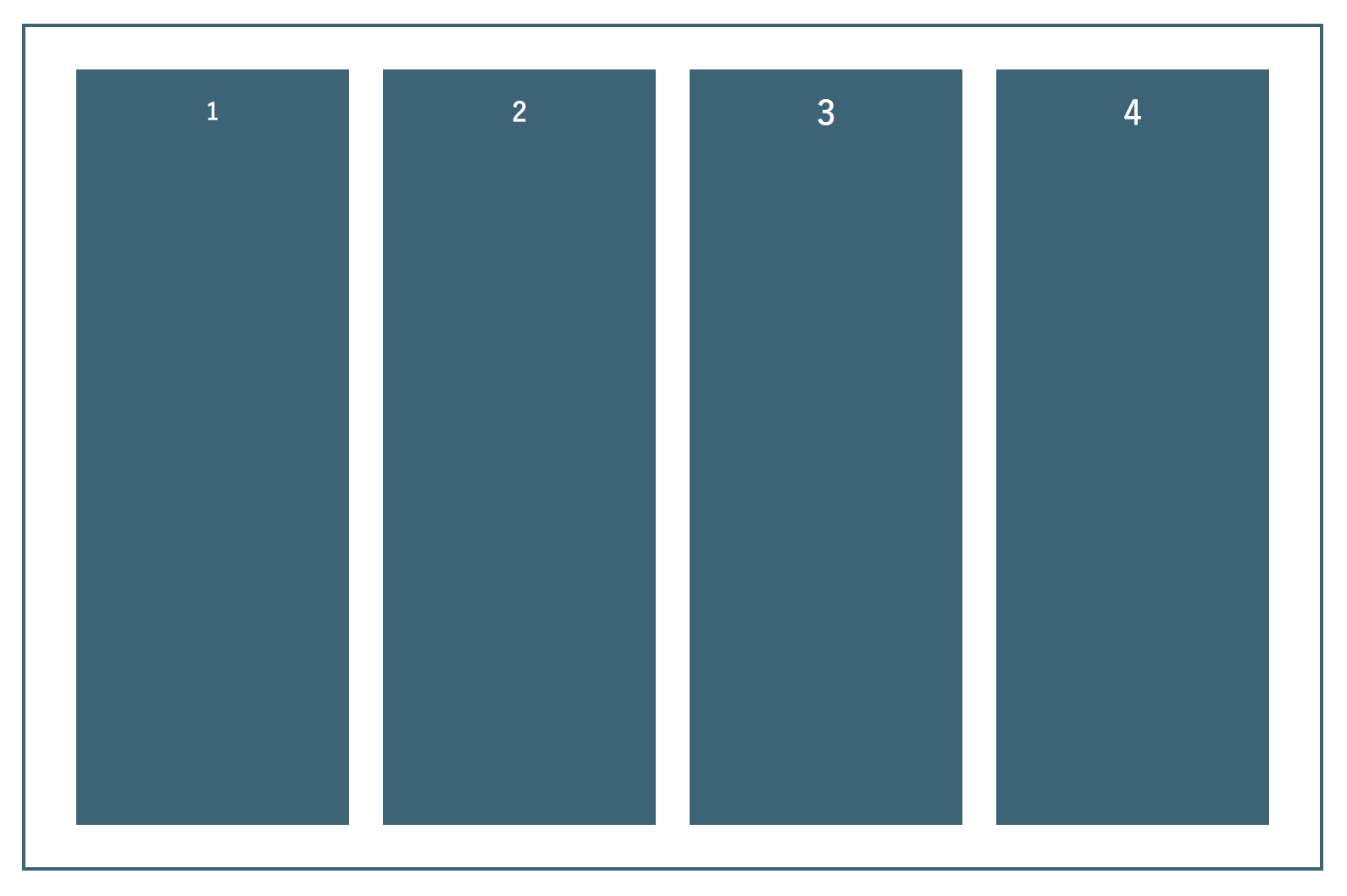
・ flex-grow
子要素の伸びる比率(初期値0)
親要素に余ったスペースがあった場合、指定した子要素が他の子要素に対してどれくらい伸びるかを指定する。.item1 flex-grow 1 .item2 flex-grow 4
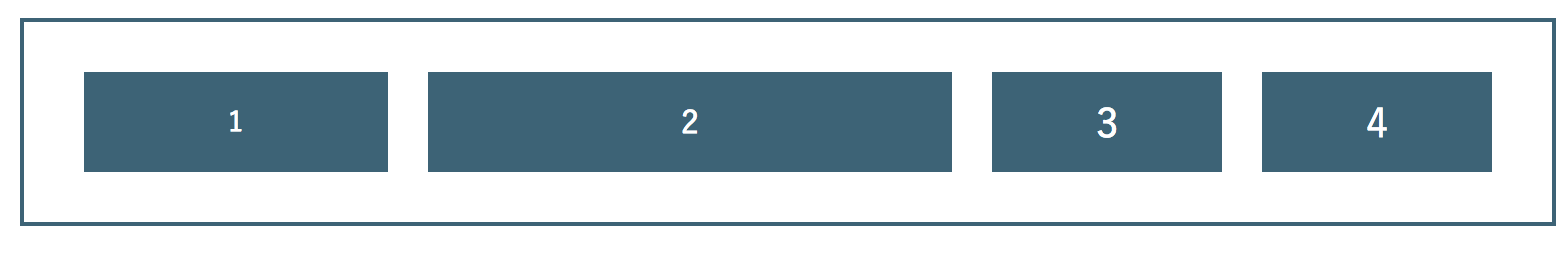
・ flex-shrink
子要素の伸びる比率(初期値1)
親要素に余ったスペースがなく、すべての子要素が入り切らない場合、指定のある子要素が他の子要素に対してどれくらい縮むかを指定する。.item1 flex-shrink 1 .item2 flex-shrink 2 .item3 flex-shrink 3 .item4 flex-shrink 4
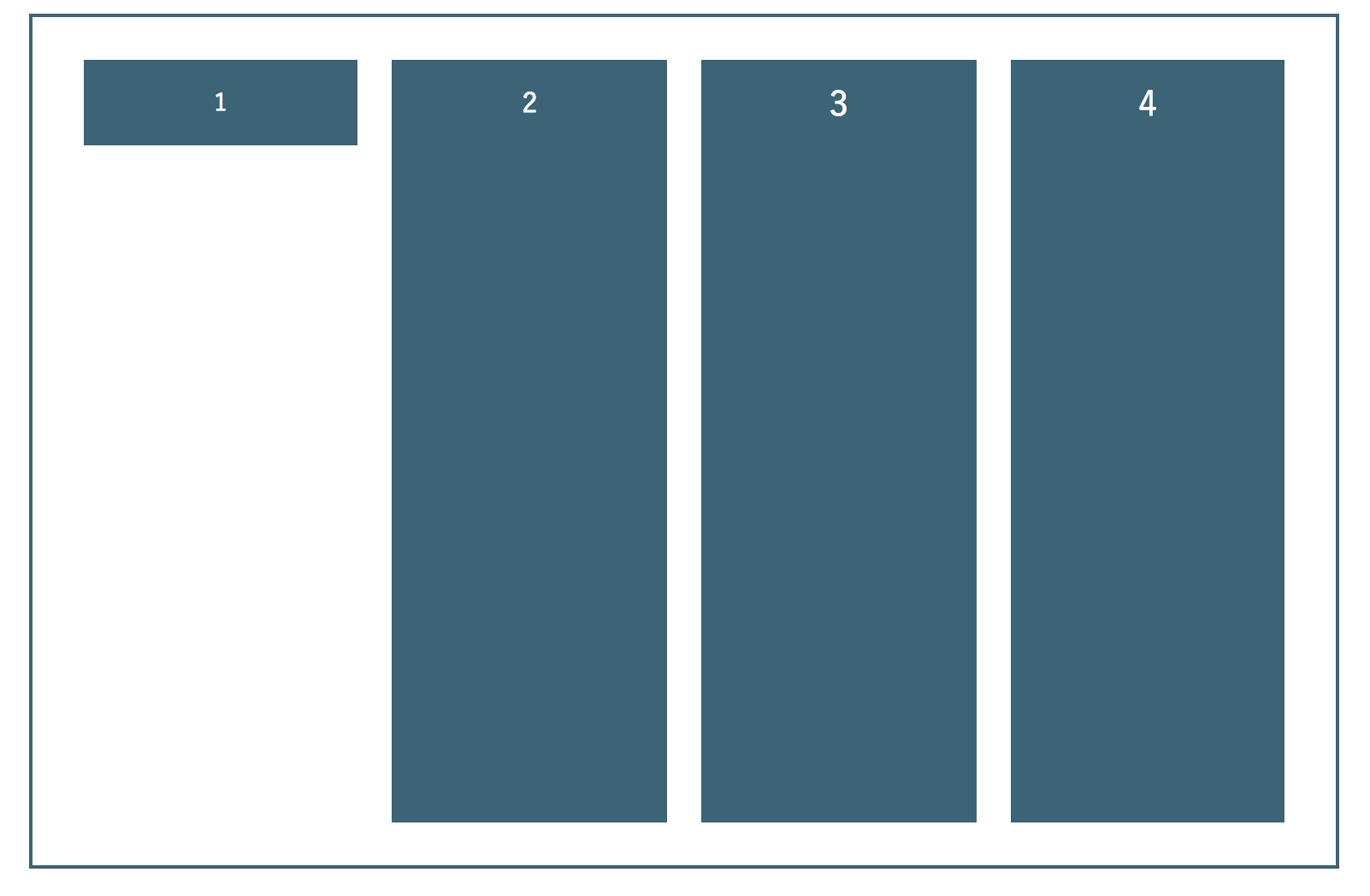
・ flex-basis
子要素に対し width と同じように幅の値を指定できる。auto と指定した場合は子要素のコンテンツのサイズが適応される。
.item1 flex-basis 150px .item2 flex-basis 30% .item3 flex-basis 10% .item4 flex-basis auto
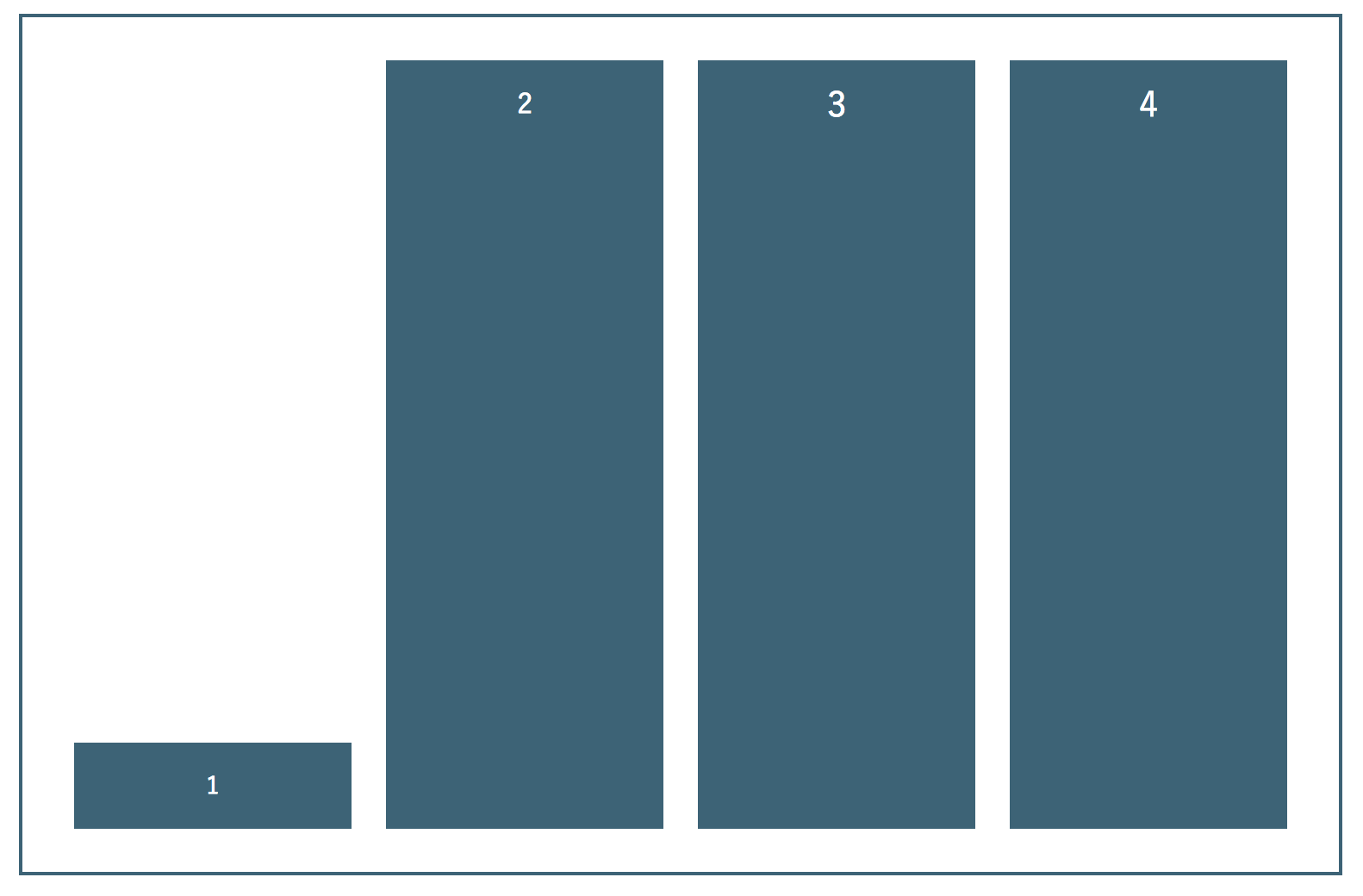
・ align-self
子要素の垂直方向の揃え
親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定する。
親要素に指定する align-items と全く同じ機能ですが、こちらは子要素に対しての指定。この align-self での指定は、親要素に記述する align-items よりも優先される。・
align-self:auto(初期値)
親要素の align-items の値を継承
・
align-self:flex-start
親要素の開始位置から配置。上揃え。
・
align-self:flex-end
親要素の終点から配置。下揃え。