CSSカウンターとは
文書内の位置に基づいてコンテンツの表示方法を調整することができます。
例えば、ウェブページ内の見出し番号を自動的に振るのに使ったりします。カウンターは本質的に、 CSS が管理する変数であり、 CSS の規則によって増加し、何回使用されたかを追跡するものです。
出典 : https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Counters
ランキングや目次などで「ナンバリングしたい」って時に、CSSカウンターを使うとよい感じにできます![]()
※以下、pugとstylusで書いています
ul
- for(var x = 0; x < 5; x++)
li sample
li
list-style: none
counter-increment: num
&:before
content: counter(num) "."
counter-increment : 要素の連番(カウンタ)の値を進める。値にカウンタ名を定義することでページ内にその要素が現れるたびに、定義したカウンタの値が進められます。
プロパティを適用する要素に:beforeや:after擬似要素をつけ、contentプロパティでカウンタ名を指定することで、要素の直前または直後にカウンタの値を挿入することができます。
数字形式の表示方法の変更
content: counter(num, 表示形式)
| decimal | 数字(初期値) |
|---|---|
| lower-roman | ローマ数字(小文字)(例:ⅰ、ⅱ、ⅲ) |
| upper-roman | ローマ数字(大文字)(例:Ⅰ、Ⅱ、Ⅲ) |
| lower-alpha | アルファベット(小文字)(例:a、b、c) |
| cjk-ideographic | 漢数字(例:一、二、三) |
| hiragana | ひらがな(例:あ、い、う) |
| katakana | カタカナ(例:ア、イ、ウ) |
| hiragana-iroha | いろは順(例:い、ろ、は) |
| katakana-iroha | イロハ順(例:イ、ロ、ハ) |
| ※cjk-ideographicから下はIE非対応 |
カウンターの前後に文字列を挿入する####
content: "第" counter(num) "章 "
counters() 関数
counters() 関数を使って入れ子になったカウンターの階層間に文字列を挿入することができます。
その際、子要素にcounter-resetプロパティでカウンタの値をリセットするのがポイント。
ul.parent
- for(var x = 0; x < 3; x++)
li sample
ul.children
- for(var y = 0; y < 2; y++)
li test
li
list-style: none
counter-increment: num
.parent
li
&:before
content: counter(num) "."
.children
counter-reset: num
li
&:before
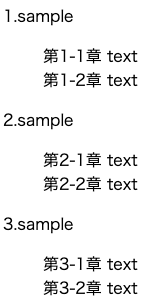
content: "第" counters(num, "-") "章 "
(編集途中で下書き保存したまま放置していた記事をようやく書き上げましたw)