目次
1.はじめに
2.課題
3.使ったもの
4.作成したもの
5.難しかったところ
6.次回に向けて
7.おわりに
1. はじめに
みなさんこんにちは。
エンジニアの世界に足を踏み入れて3週間目になります。
まだまだよくわからないことばかりです、、。
今回はCodePenでTeachable Machineを使ってWebアプリづくりに挑戦してみました。
2. 課題
アマチュアスポーツを応援するECサイトに勤務しています。
(参照 https://note.com/uchida_n/n/n4977e3430048)
サッカー、バスケ、バレー、チームウエアと扱う種目が多いため、商品の取り扱いが多く、エクセル上での管理になるため、お客様より問い合わせがあったときに、確認に時間がかかります。
そこで、どのメーカーでどのような商品を扱っているのか、メーカーごとに管理することができないかと考えました。
3. 使ったもの
◆Teachable Machine
◆Code-Pen
◆Node-Red
4. 作成したもの
完成品↓
今回はPCセキュリティがかかっており、アプリで画面録画したものを保存できなかったので、
画面録画したものをカメラで撮って保存してみました。見えずらくなりすみません。
②Code-Penで推論可能なWebアプリの作成
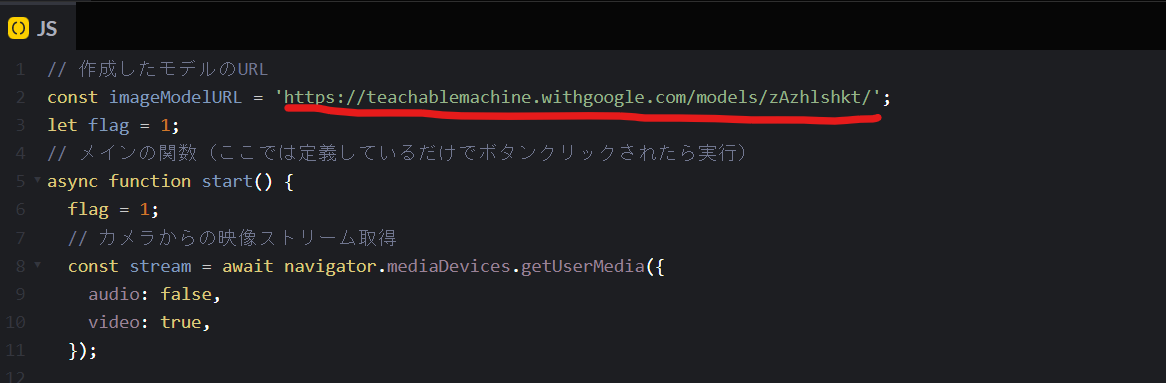
JavaScriptに①で作ったURLをはめ込む
【使用したコード】
See the Pen Untitled by 1234nu (@1234nu) on CodePen.
ちなみにCSSで背景や文字色変更できます。カラーコードから貼り付けでいろんな色に変更できました。
参考: [カラーコード](https://itsakura.com/html-color-codes)
《おまけ》
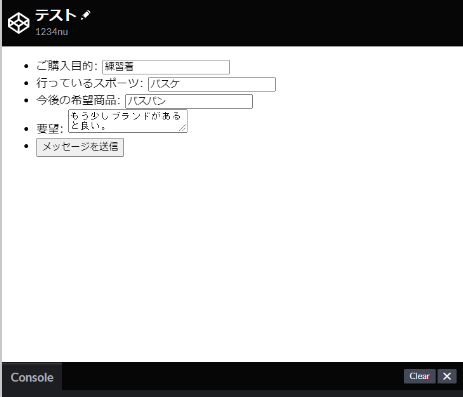
Codepenをいじりながら、購入してもらったお客様にアンケートが取れるようなこともできると思い、Node-redとCodepenをつなげてみました。
See the Pen テスト by 1234nu (@1234nu) on CodePen.
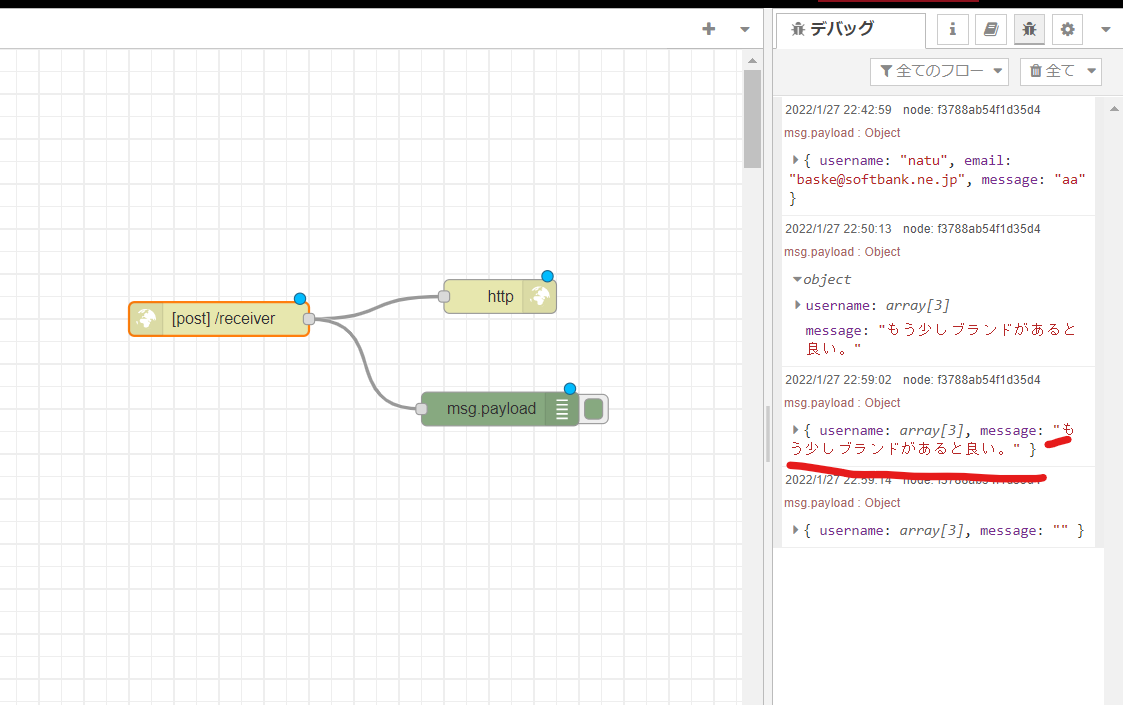
Node-redでCodepenと連携。

送られてきた文章は最後の一行だけでした、、。
少し改善が必要ですね、、。
5. 難しかったところ
CodePenでTeachable Machine自体はとても簡単に作成できました。ただ、Code-Penのコードが理解しきれていないので、どなたかが作成してくれたコードをひたすら調べてコピペして作成したいと思います。また、今回は携帯の画面を使ったので、場所により光で反射してしまうため、うまく識別できなかったです。
画像識別にはあまり向いていないものかと思いました。
6. 次回に向けて
メーカー別取り扱い品番を記載するとすごく長くなってしまい、見えずらくなってしまいました。
もう少し読みやすいように改良が必要だと思いました。
今回はとりあえず人気のブランド3社でお試しで作成してみましたが、今後はどんどんブランドを増やして作成してみたいと思いました。動きでの識別や声での識別もできたら面白いかと思いました。
また、このシステムで確認した結果をLINEbotに連携し、ブランド別在庫を探せるようにしてみたいと思いました。
一番の理想はワンプッシュで在庫、取り扱い商品が分かればいいのですがアイデアは見えず、、、。
7. おわりに
学んだ技術をつなげての作成ができるとよりレベルの高い作品ができると思いました。
ただ、まだまだ駆け出しなのでコピペなどを行いながら、理解し、地道に頑張りたいと思います。