GeekToolとYoutube-IFramePlayerAPIを使って、MacでWallpaper Engineを再現する
はじめに
WindowsPCのデスクトップ背景に動画を再生できる Wallpaper EngineというソフトウェアがSteam1で販売されています。
僕の通っている大学でも、学生の中で結構話題になったので気になっていたのですが、こちらのソフトはMacに対応されていないため、試せずにいました。
今回、
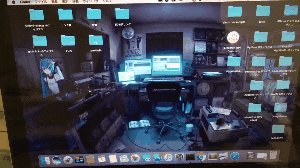
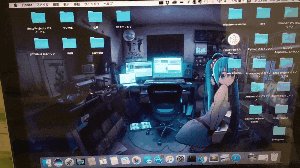
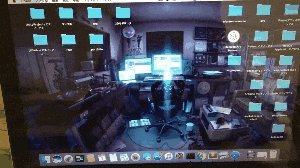
Macでgeektoolを使い Wallpaper Engineのように無料で壁紙を動画にした
「GeekTool2というソフトを使うことで、Macでも実現できるよ!」という記事を見かけたので、こちらを参考にしつつYouTubeの好きな動画を再生できるようにしてみました。
環境
Mac OS X El Capitan 10.11.6
GeekTool v3.3.1
GeekToolのダウンロード
公式サイトからダウンロードできます。
https://www.tynsoe.org/v2/geektool/
GeekToolのセットアップ

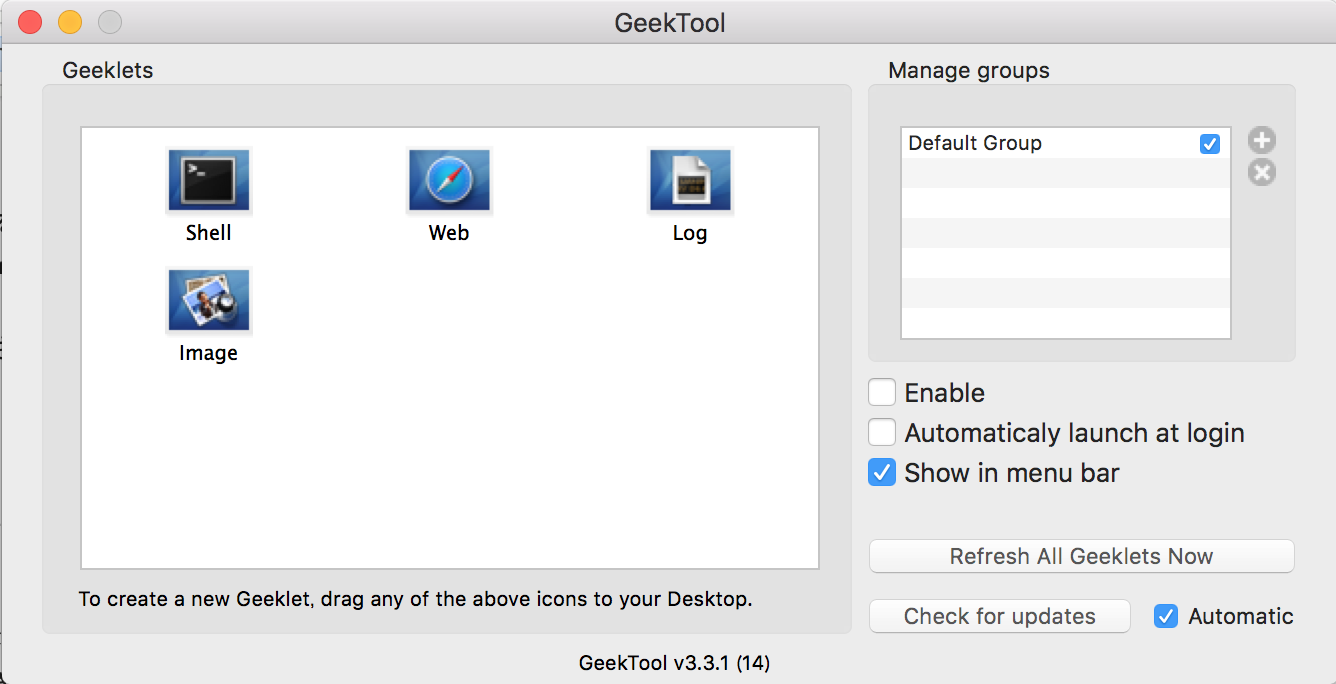
GeekToolを立ち上げると、このような画面が表示されます。
Geekletsの中には、
- Shell
- Web
- Log
- Image
という項目があり、表示可能なコンテンツの種類を示しています。
今回はWebを使用します。
URLを入力することで、任意のページを表示することや、ローカルファイルの表示も可能となっています。
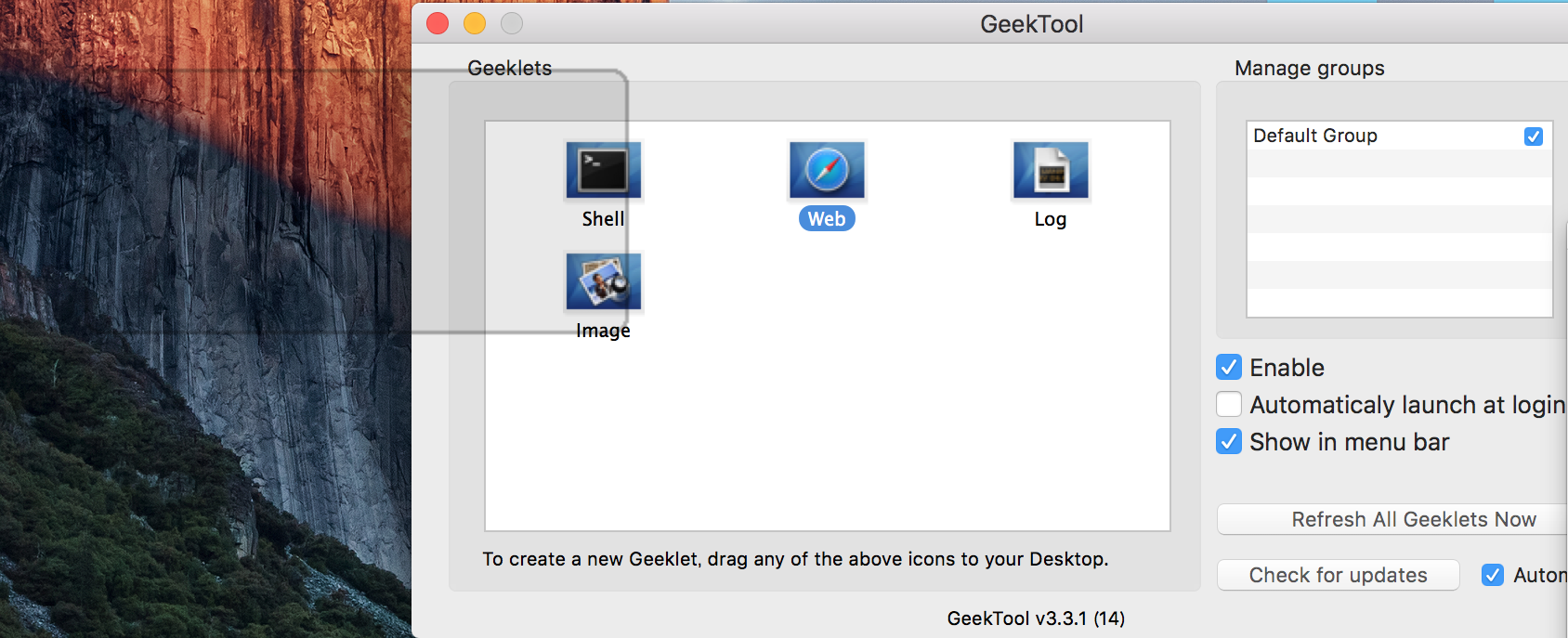
Webと書かれたアイコンをデスクトップにドラッグ&ドロップすることで、コンテンツの表示領域ウィンドウを生成できます。

上記のように、ドラッグを始めると半透明の領域が出てくるようになります。
プロパティの設定
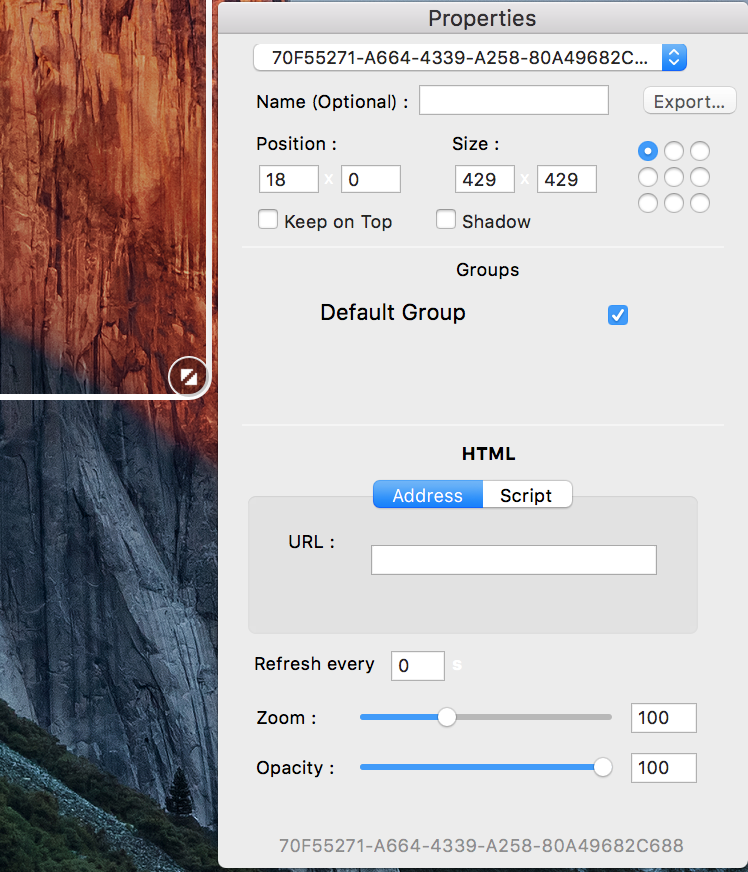
コンテンツ表示領域をデスクトップに生成した後、Propertiesウィンドウが表示されるようになります。

Properties内のPositionとSizeを変更して、コンテンツ表示領域を画面全体に広げてください。
※コンテンツ表示領域の右下アイコン操作でもサイズ変更できます。
その他の項目は上の画像通りで問題ないと思います。
(後ほど、表示するコンテンツのパスをURLに指定します。)
表示するコンテンツの作成
GitHubにも下記と同じものを用意したので、こちらからもダウンロードできます。
https://github.com/natmark/wp_engine4geektool
プロジェクトのセットアップ
$mkdir wp_engine4geektool && cd wp_engine4geektool
$touch index.html
$touch main.css
$touch video.js
Webページの実装
<html>
<head>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div id="video"></div>
<script src="video.js"></script>
</body>
</html>
html,body {
height:100%;
margin:0px;
padding:0px
}
# video {
height:100%;
width:100%
}
var w = window, player;
// 再生したいyoutubeの動画id
var vid = 'SlRfwbD2riE';
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
w.onYouTubeIframeAPIReady = function() {
player = new YT.Player('video', { // 置き換えるHTML要素のid
videoId: vid,
playerVars: {
rel: 0, //動画再生後の関連動画を表示しない
showinfo: 0, //動画再生前に動画情報を表示しない
autoplay: 1, //動画準備後に自動再生
loop: 1 //ループ設定
},
events: {
onStateChange: function(e) {
// 再生終了後
if ( e.data == YT.PlayerState.ENDED ) {
//再生
e.target.playVideo();
}
}
}
});
player.setLoop(true);
};
今回、Youtube IFrame Player APIを使用しました。埋め込み動画の自動生成を行うAPIで、video.js内で、指定したHTML要素をiframeに置き換えるという処理をしています。
PlayerVars内にパラメータを指定することで、動画再生のオプションを設定できます。
今回は
- rel - 再生終了後に関連動画を表示するかどうか
- showinfo - 再生前に動画の詳細を表示するかどうか
- autoplay - 読み込み完了後に自動再生をするかどうか
- loop - 繰り返し再生するかどうか
上記のパラメータを使用しました。詳しくはリファレンスを確認してください。
https://developers.google.com/youtube/player_parameters?playerVersion=HTML5&hl=ja
※[追記]日本語だとこちらが分かりやすそうです
http://cly7796.net/wp/javascript/set-parameters-of-youtube/
※[追記]
キーボード操作と、GeekToolで表示しているYoutubeのキーボード操作が衝突する場合
disablekb パラメータを用いて
playerVars: {
rel: 0, //動画再生後の関連動画を表示しない
showinfo: 0, //動画再生前に動画情報を表示しない
autoplay: 1, //動画準備後に自動再生
loop: 1, //ループ設定
disablekb: 1 //キーボード操作をしない
},
このようにすると良いです
再生する動画の設定
2| // 再生したいyoutubeの動画id
3| var vid = 'SlRfwbD2riE';
この部分で再生する動画のIDを指定しています。
補足になりますが、
https://www.youtube.com/watch?v=SlRfwbD2riE
youtubeの動画URLのvパラメータに続く部分が動画IDになっています
GeekToolでコンテンツパスを指定
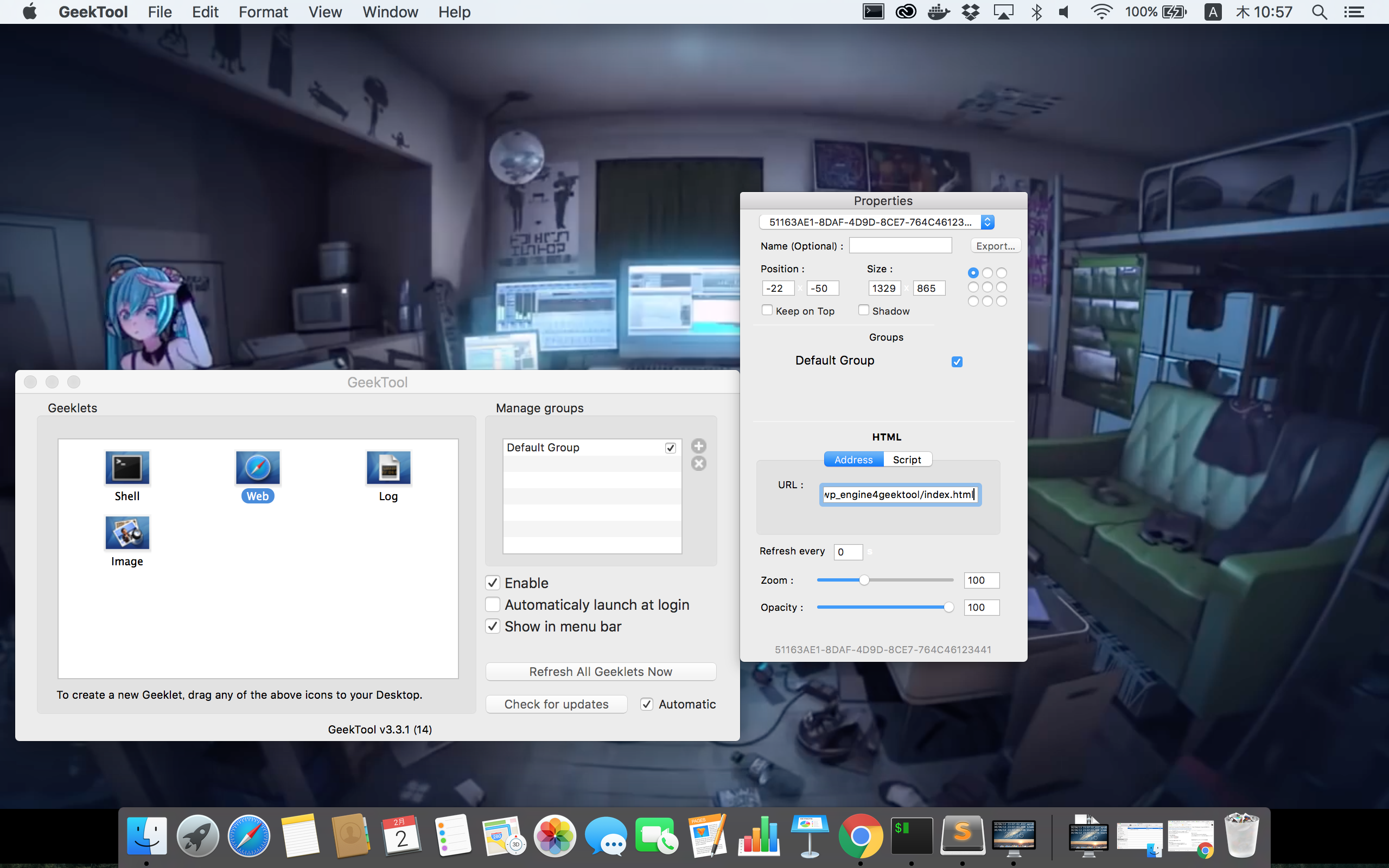
先ほどのPropertiesのURL欄に、ローカルファイルのパスを指定します。
/Users/[yourname]/wp_engine4geektool/index.html

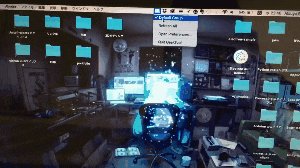
成功していれば、この時点でコンテンツ表示領域に動画が再生されると思います。
※ この時点でコンテンツ表示領域はまだ画面前面に表示されています。
動画を再生したときの表示が画面サイズとあっていなければ、position、sizeプロパティを変更して修正してください。
デスクトップ背景で動画再生
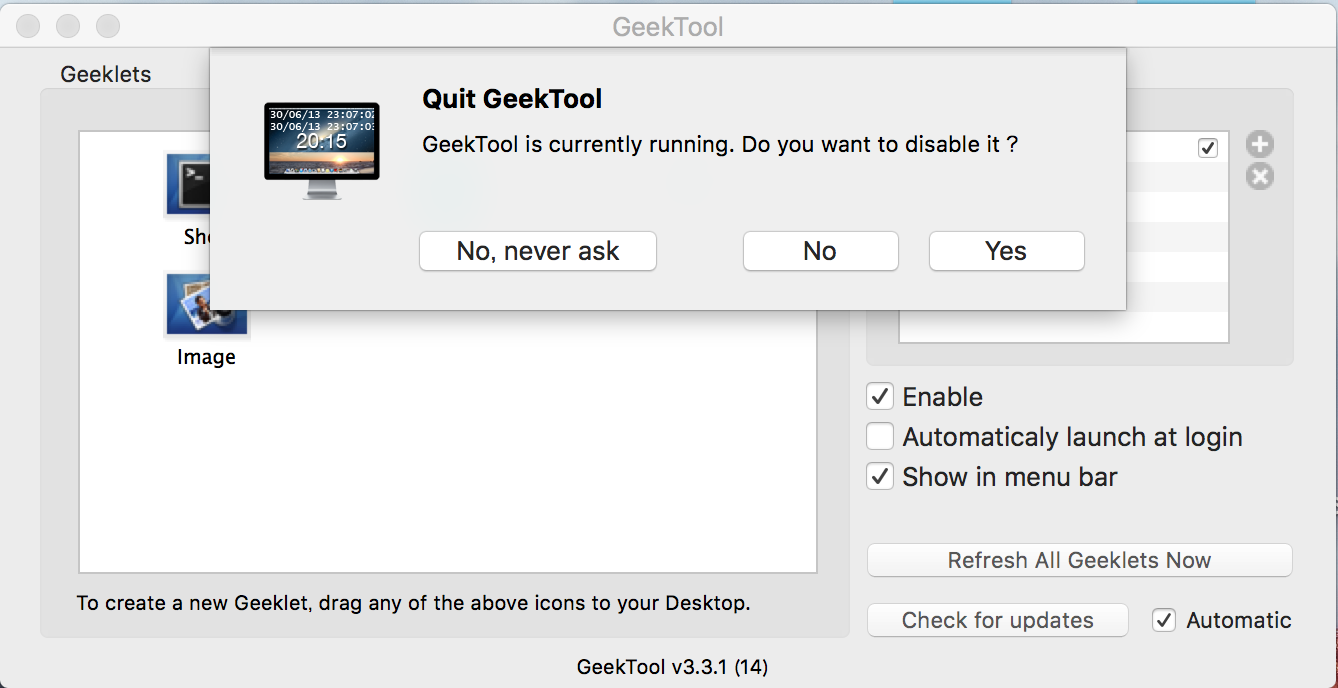
設定が終わったら、GeekToolのアプリケーションを終了してください。
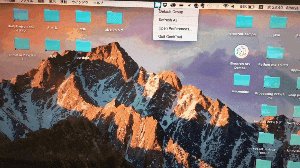
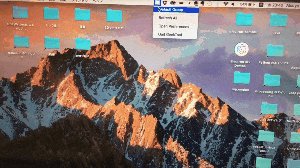
GeekToolのアプリケーションウィンドウから、フォーカスを外すことで、デスクトップの背景で動画が動き出します。

その際、上記のようなメッセージが出てくるので、No を選択することで、コンテンツ表示を有効にしたまま、アプリケーションを閉じることができます。
これでWallpaper Engineのように、Macのデスクトップ背景に動画を再生できました。
[TIPS]:GeekToolのShow in menu bar にチェックを入れておくことで、アプリケーションを終了しても、メニューバーのアプリアイコンからコンテンツ表示のON/OFFなどが操作できるようになります。
あとがき
今回、Youtubeの動画をデスクトップ背景として再生させてみました。意外と動作が軽量で、本家Wallpaper Engineにも負けず劣らずなのではないでしょうか。(無料だし)
GeekToolですが、Web以外にも任意のスクリプトをデスクトップ背景に表示したりできるようです。いろいろ試すと面白いかもしれません。