この記事はVoicy Advent Calendar 2020の21日目の記事です。
昨日は@moonumのDRMで音声コンテンツを不正利用から守る(Android + ExoPlayer) part 1でした。
はじめに
直近はAPIの開発をしていて、エンドポイントの動作確認を行うことが多かったので使い勝手の良いHTTPクライアントないかなーと改めて探してみたら、え、IDEAについてるやん・・・となり使ってみたら結構良かったので紹介してみることにしました(IDEAに限らず他のJetBrains製品のIDEなら多分ついてるのかも?)。ちなみに以前はPostmanを使っていました。
準備
準備と言っても特段ないんですが、リクエストを記述するためのファイルを作成します。
.restか、.httpとして作ればHTTPクライアントがそれと認識してくれます。
なので、自分で適当にファイル名をつけて作成するか、Scratchファイル作成から作ればOKです。
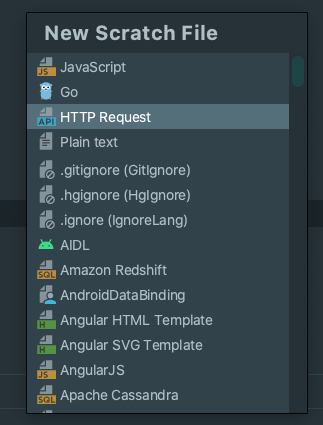
ScratchファイルはMacなら Shift+Command+N から HTTP Request を選択します。

文法
IDEAのHTTPクライアントはGUIがあって画面のどこに何を書いてという形ではなく、スクリプトチックです。
基本はこんなかんじ↓
Method Request-URI HTTP-Version
Header-field: Header-value
Request-Body
やってみる
上記の文法になぞらえていくつかリクエストの例を並べてみます。
// 普通のGET
GET http://example.com
###
// Bodyを指定してPOST
POST http://example.com/api/users
Content-Type: application/json
{
"id": 1,
"name: "natacon"
}
###はファイル内で利用できるセパレーターで、同ファイルにリクエストを複数書けます。
ただのGETは特段説明不要ですね。
POSTのほうも読んだままですが、一点挙げるとしたらHeader-filedとRequest-Bodyの間は一行あける必要があります。
使ってみると地味にうれしいところがあって、

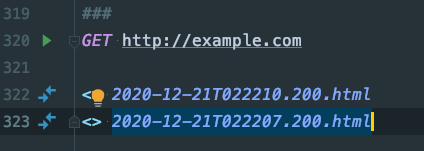
こんなふうに実行した結果を履歴で勝手に保存しておいてくれて、かつ行数のとなりに出ているアイコンからこの結果同士を比較する画面を簡単に開けたりします。このあたりは開発中の変更が見つけやすくて重宝します。
邪魔な方は@no-logをつけてあげるとでなくなります。
// @no-log
GET http://example.com
変数が使いやすい
Postmanとかでももちろんあるんですが、エンジニアの手に馴染む形ではないかなーというところ。
IDEAではJSON形式で設定できるようになっていて、http-client.env.jsonもしくはhttp-client.private.env.jsonファイルをプロジェクトに配置することによって変数定義を行えます。
例えばこんなふうに環境ごとのリクエスト先を定義しておいて、
{
"local": {
"baseUrl": "localhost:8080/v1/api"
},
"dev": {
"baseUrl": "https://dev.example.com/v1/api"
},
"stage": {
"baseUrl": "https://stage.example.com/v1/api"
},
"prod": {
"baseUrl": "https://example.com/v1/api"
}
}
リクエストファイルはこうする。
変数参照は{{variable}}として二重波括弧で囲む。
GET {{baseUrl}}/users
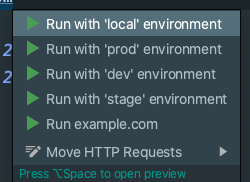
こうしておくと実行時に下記のようにどの変数割り当てて実行する?と聞いてくれるので実行したい環境の切り替えも楽。

おまけ
私はいまのところあまり使うことがなかったのですが、レスポンスの検証も行えます。
軽い実装例だと、こんなレスポンスがあったとします。
{
"users": [
{
"id": 1,
"name" "natacon"
},
{
"id": 2,
"name" "yuichi"
}
]
}
それに対しリクエストを下記のようにするとusersオブジェクトの要素数を取得できます。
JavaScript ECMAScript 5.1で書けます。
GET http://example.com/api/users
> {%
// IDEA側にresponseオブジェクトを作ってくれてる
client.log(response.body.users.length)
%}
assertとかを使えるので、こういった値などをテストするように書いておけば、ミニマムに手元で一気にエンドポイントの動作確認を行えたりするのです。
おわりに
社内勉強会でもJetBrains製品マジおすすめだよという発表をしたり、またこの記事書いたりほんとズブズブの関係なのですが、マジオススメ。