いきさつ
iPhoneX対応のことを一切考えないでNavigationBarをつけてたらiPhoneXで変になったので色々調べてた。
こちらにいい感じの記事があったので真似して作ってみた
構成はUIView+NavigationBar

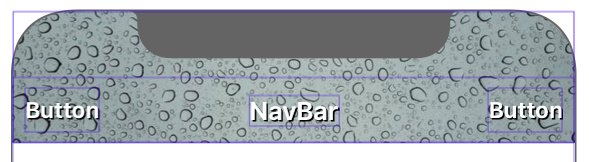
作りたいのはこんな感じのNavigationBar。
背景としてNavigationBarに合わせたサイズのUIViewを使い、NavigationBarは高さ44でSafeArea内におく。
こうすることでNavigationBarにおいたボタンが隠れないで済む
いざ実装
navigationBarを作る
func addNavigationBar(){
//インスタンス生成してviewに入れる
var navigationBar = UINavigationBar()
self.view.addSubview(navigationBar)
//navigationBarの色を透明にする
navigationBar.setBackgroundImage(UIImage(), for: .default)
navigationBar.shadowImage = UIImage()
//navigationBarのサイズと位置を調整
if #available(iOS 11.0, *) {
//iOS11よりも上だったら(iPhoneXだろうがiPhone8だろうがiOSが11より上ならこっちでまとめて対応できる)
navigationBar.frame.origin = self.view.safeAreaLayoutGuide.layoutFrame.origin
navigationBar.frame.size = CGSize(width: self.view.safeAreaLayoutGuide.layoutFrame.width, height: 44)
}else{
//もしもiOS11よりも下だったら
navigationBar.frame.origin = self.view.frame.origin
navigationBar.frame.size = CGSize(width: self.view.frame.width, height: 44)
}
}
navigationView(背景)を作る
func addNavBackView(){
//背景用のviewのインスタンスを生成してviewに入れる
var navigationView = UIView()
self.view.addSubview(navigationView)
//ここで背景変えてくれ
navigationView.backgroundColor = UIColor.blue
//navigationBarの背景のサイズと位置を調整
if #available(iOS 11.0, *) {
navigationView.frame.origin = self.view.safeAreaLayoutGuide.owningView!.frame.origin
navigationView.frame.size = CGSize(width: self.view.safeAreaLayoutGuide.owningView!.frame.width, height: navigationBar.frame.origin.y + navigationBar.frame.height)
}else{
navigationView.frame.origin = self.view.frame.origin
navigationView.frame.size = CGSize(width: self.view.frame.width, height: navigationBar.frame.origin.y + navigationBar.frame.height)
}
}
あとは**viewWillLayoutSubviews()のなかで**関数を呼ぶ
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
//順番とviewDidLoad()の中じゃないことに注意!!!
addNavigationBar()
addNavBackView()
}
完成
やったー