はじめに
最近Vue.jsの2.0がリリースされました。2.0になることによりいろいろなことが変わりましたが、自分が一番気になったのはHMRが出来るようになったことです。
今回はVue.jsでHMRを行うサンプルを作ってみました。
package.json
必要なパッケージをpackage.jsonから抜粋しました。
"devDependencies": {
"babel-cli": "^6.16.0",
"babel-core": "^6.17.0",
"babel-loader": "^6.2.5",
"babel-preset-es2015": "^6.16.0",
"css-loader": "^0.25.0",
"node-sass": "^3.10.1",
"sass-loader": "^4.0.2",
"vue-hot-reload-api": "^2.0.6",
"vue-loader": "^9.5.1",
"webpack": "^1.13.2",
"webpack-dev-server": "^1.16.2"
},
"dependencies": {
"vue": "^2.0.1"
}
大事なのはvue-hot-reload-apiとwebpack-dev-serverです。この二つのパッケージを入れることでHMRが出来るようになります。
webpack.config.js
続いてWebpackの設定です。
var webpack = require('webpack')
module.exports = {
entry: './js/app.js',
output: {
path: "dist",
publicPath: 'dist',
filename: 'bundle.js',
},
devtool: 'inline-source-map',
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015']
}
},
{
test: /\.vue$/,
loader: 'vue'
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
大事なのはoutputの項目にpublicPathを足すことと、pluginsの項目にHotModuleReplacementPluginを追加していることです。
JSコード
コンポーネントとエントリポイントのコードです。
<template>
<div>
<h2>{{ message }}</h2>
</div>
</template>
<script>
module.exports = {
data() {
return {
message: 'hot reload hoge aa'
}
}
}
</script>
<style lang="sass">
</style>
var Vue = require('vue/dist/vue.js')
var myComponent = require('./components/my_components.vue')
var vm = new Vue({
el: ".app",
components: {
'my-component': myComponent
}
})
ここで気をつけないといけないのが、Vue.jsをrequireしている所で、
require('vue')
としないことです。依存関係の都合らしく、HMRをしたい場合は上記のコードのようにしないといけないようです。
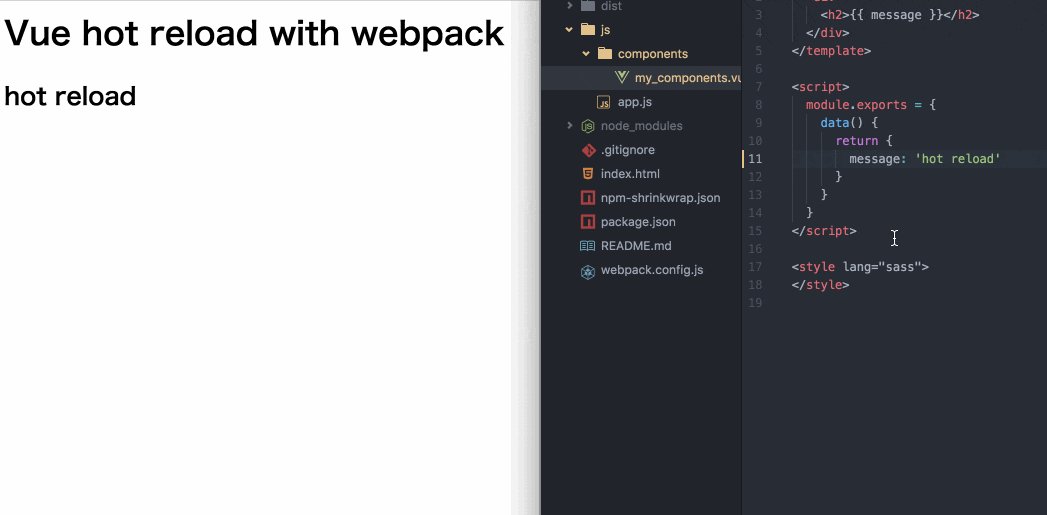
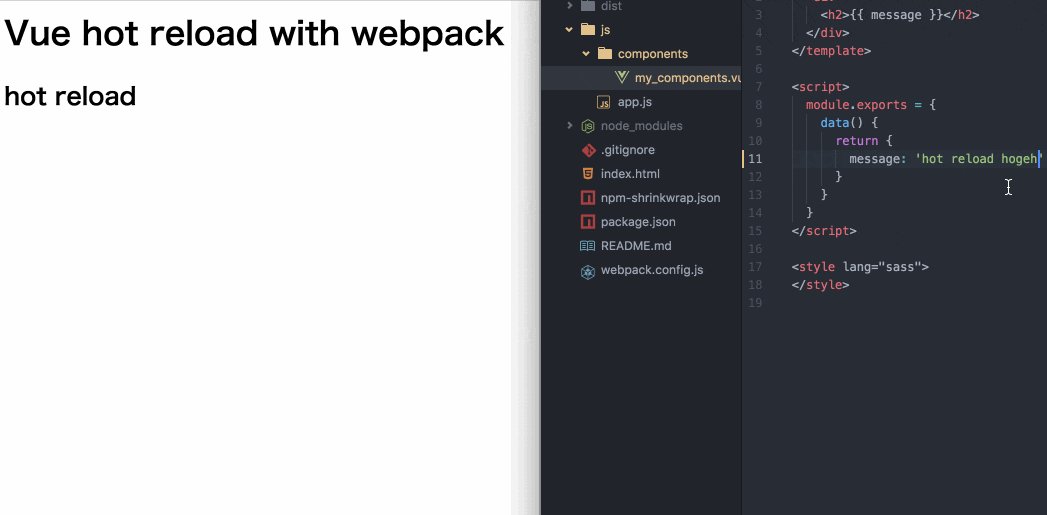
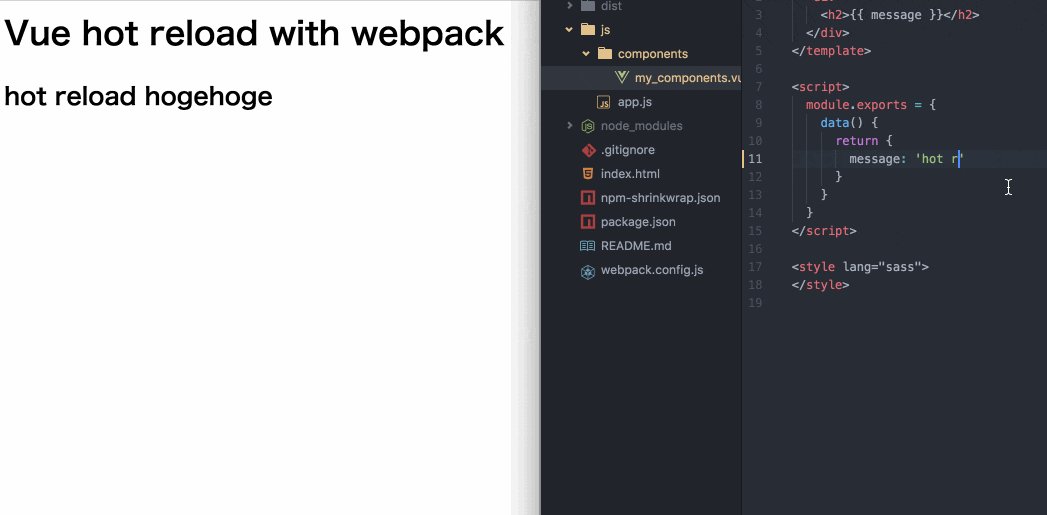
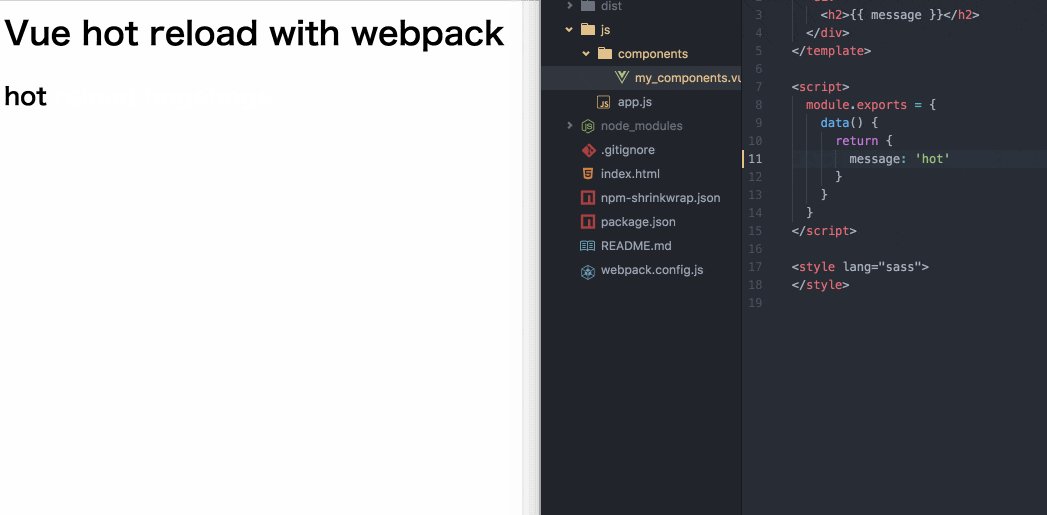
動かしてみる
実際に動かしてみます。下記のコマンドで実行してみます。
% webpack-dev-server --inline --hot
リロードしないで更新されていることがわかります。
おわりに
簡単ですがVue.jsでHMRをやるサンプルを作成しました。これでVue.jsでの開発が楽しくなりそうです。
サンプルはGitHubで公開しています。もっとこうしたほうが良いというようなことがあればプルリクをお願いします。