はじめに
昨年9月からプログラミングスクールに通って、プログラミングを勉強し始めてから早半年、この度、自社開発企業複数社様から内定をいただくことができました。そこで、スクールのカリキュラム終了後から転職活動までの経験をこれから複数回に分けて投稿していこうと思います。こんな人もいるんだなあという感じで見てください。第一回は自分がどのようにポートフォリオサイトを作ったかについて書いていきます!
ポートフォリオ概要
どんなサイトを作ったか
実際、ぼくがどんなポートフォリオサイトを作ったかですが、自分の趣味であるサイクリングに関して、その体験を投稿し、共有できるサイトを作成しました。このサイトの制作意図や実装機能については、以下の記事にまとめているので、もしよかったら見てみてください。
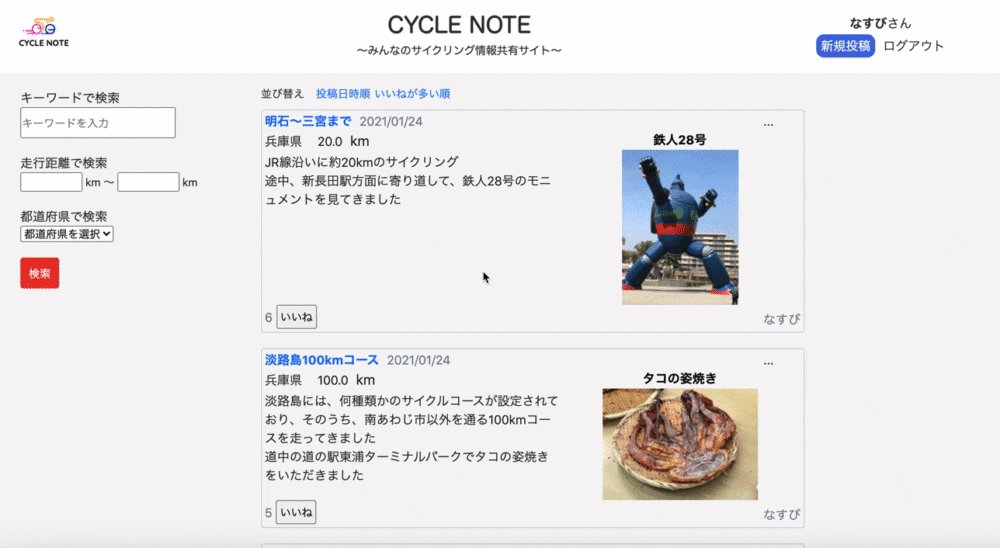
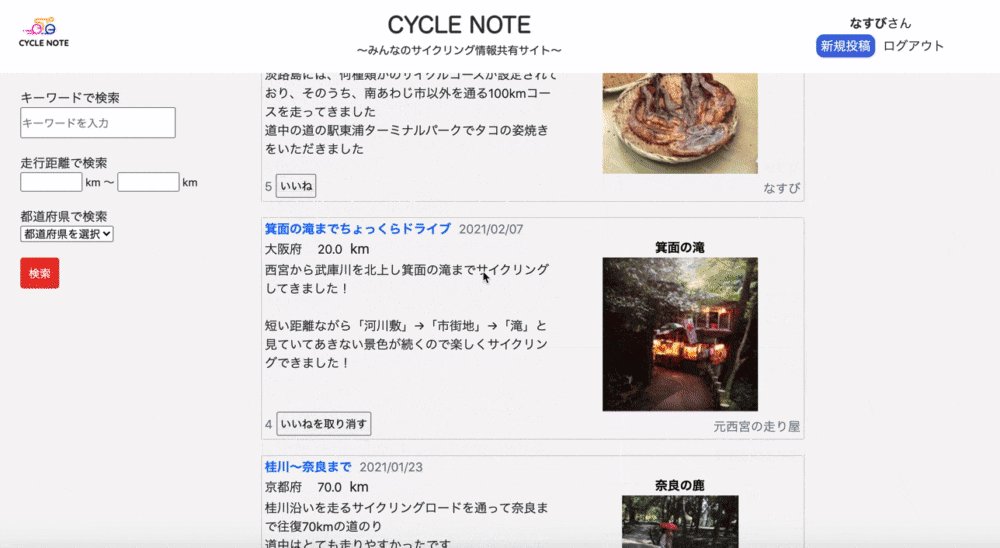
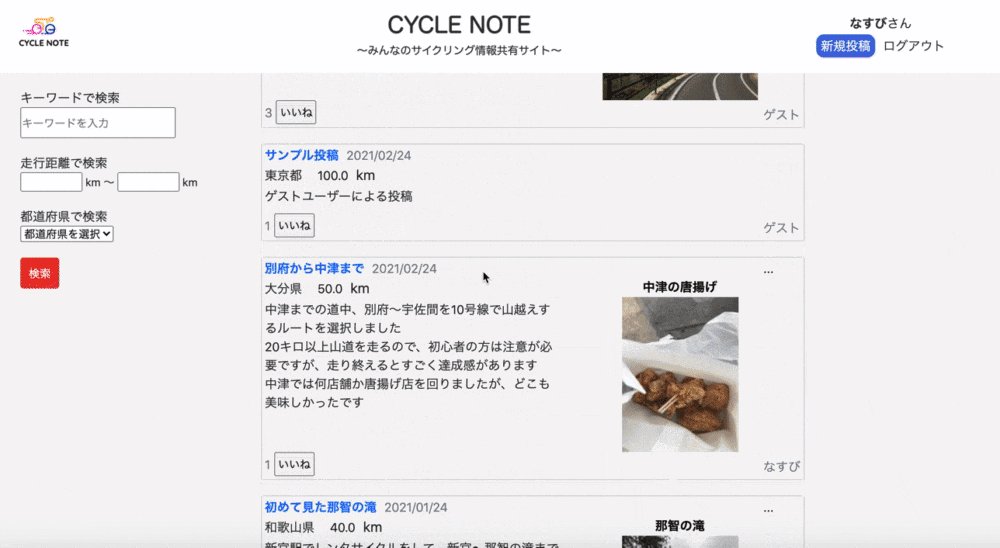
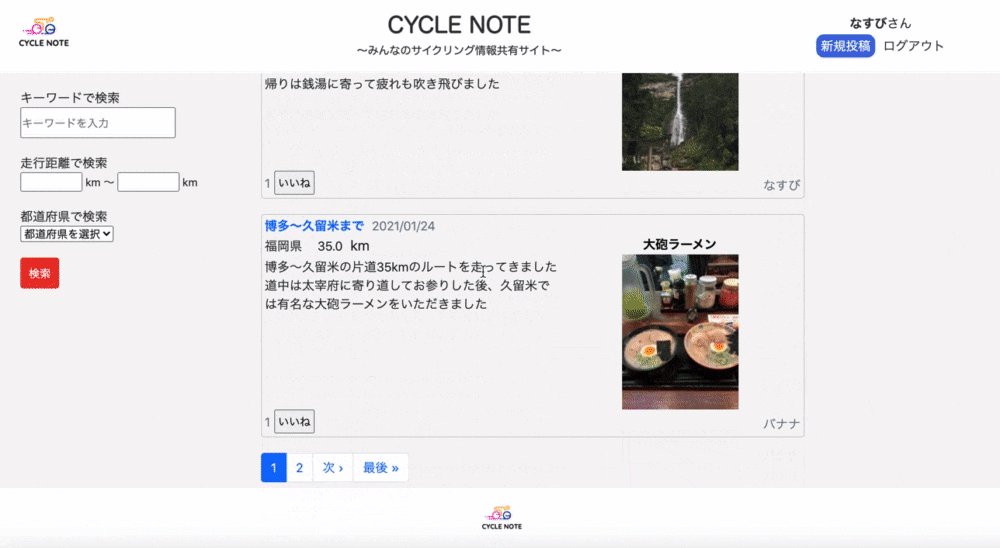
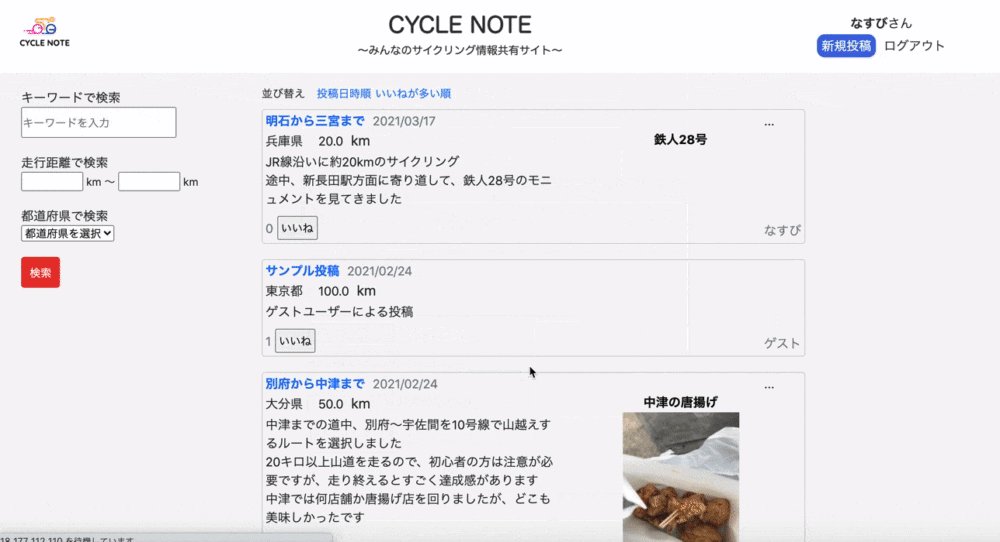
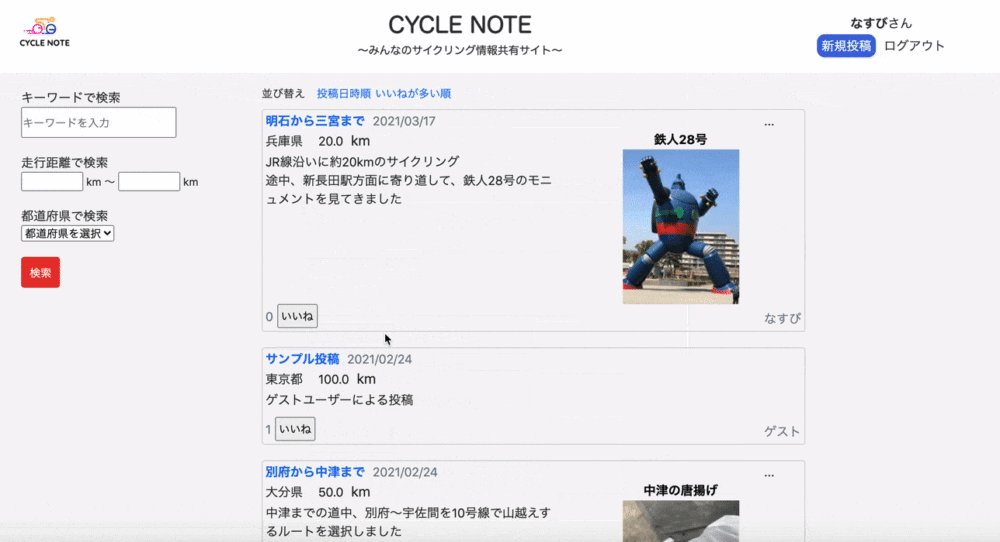
実際のアプリの画面を少しお見せすると、以下のように、トップページに、投稿内容が一覧表示されるようになっています。

ポートフォリオの作り方
このサイトの着想に至るまで
多くのスクール受講生の方が、どんなサイトを作るかについて、一度は悩んだことがあるのではないでしょうか。ぼくもその一人で、このアプリにたどり着くまでに紆余曲折ありました(最初は本のレビューサイトとかを作ろうとしてた時期もありました)。
そんな中、行き着いた答えが
作りたいもの:作れるもの = 50%:50%
ぐらいの意識で作るのがベストということです。
これについて解説します。
まず、作りたいものを重視し過ぎて、色々難しい機能から作ろうとすると、最初のハードルが高くなり過ぎてしまい、何から始めてよいか分からず、全然制作が進まない恐れがあります。
一方、作れるものだけに偏り過ぎても、制作物の特徴やこだわりポイントを語ることができなかったり、自分自身作っていく上で面白味を感じられなくなる恐れがあります。
ぼく自身、この2つの要素はそれぞれメリット・デメリットがあり、両方重要だと思っているので、半々ぐらいのいい感じのバランスがベストだと思っています。
「作れるもの」としておすすめ機能
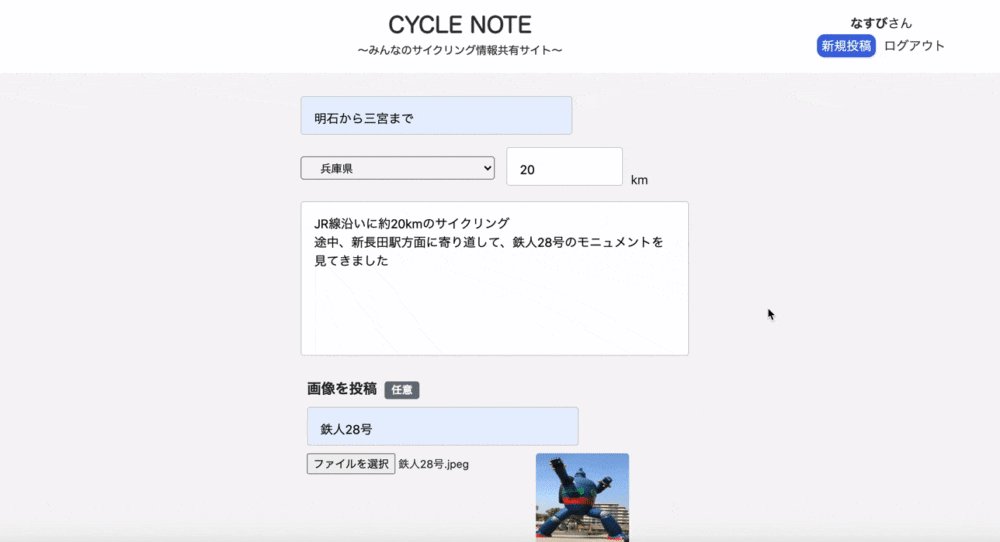
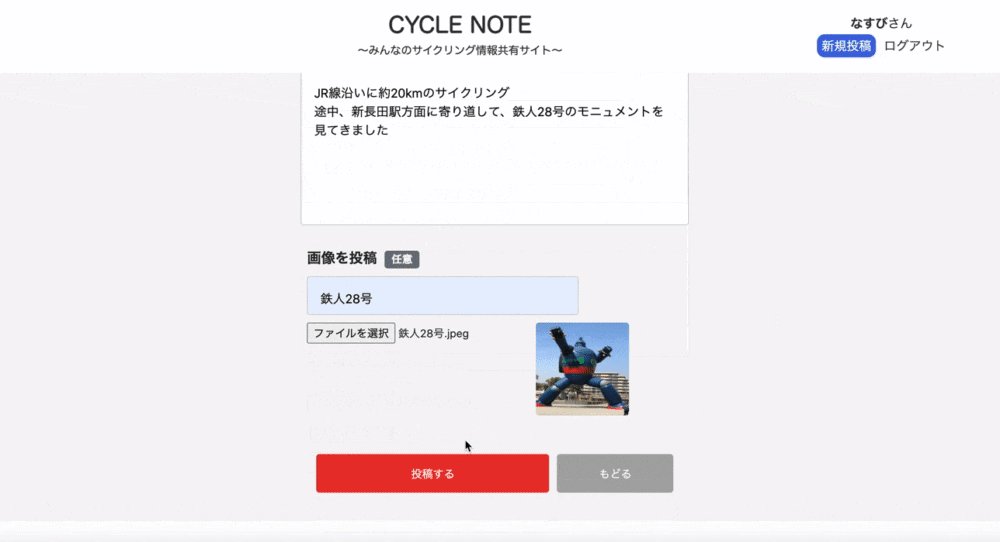
じゃあ作りたいものは個々人で色々あるとして、作れるものってなんやねん!となると思います。これは、ぼくの中で1つおすすめ機能があります。それは、ぼくの制作物でいうところの投稿機能(下図参照)にあたる、「何かフォームで情報を送信してそれをビューに表示させる」機能です。他の方のポートフォリオを見ていて気づいたんですが、ぼくのようなSNS系サイトや料理サイト、業務効率化サイトなど、何か情報をフォームで送信してそれがトップページに表示されることで意味を持つサイトってすごく多いと思います。これは、実際の身の回りのアプリにも言えるのかなと思います。ぼくのようにスクールに通ってる人だとフリマアプリの作成でform_withとかの使い方は知ってるはずなので、これを利用した機能を主要機能に含めるのが、個人的にはおすすめです!

実際どんな流れで作ったか?
以上の内容を踏まえて、実際ぼくがどのような手順でポートフォリオサイトを作成したかについて、以下で述べようと思います。
ザックリいうと以下の通りです。
- 一旦、フリマアプリ(スクールでの制作物)のビューをパクる
- テキストで習った機能をまず作る(上で言うフォームを用いた機能もここに該当します)
- ビューを直す or 自分で調べつつテキストで習った以外の機能を作る
すごくザックリとまとめたんですが、ここでは特に1について詳しく述べていこうと思います。
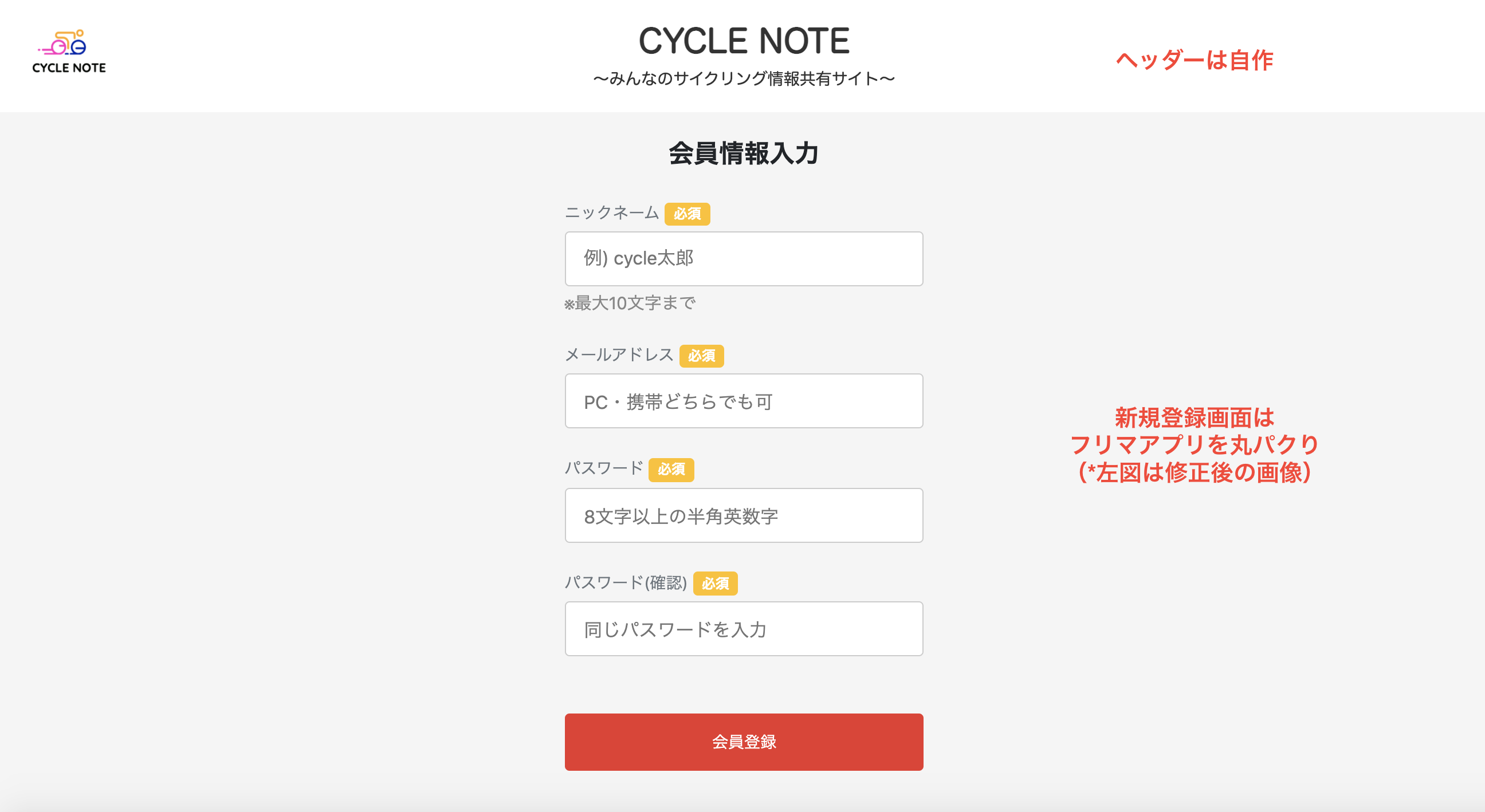
まず、作りたいもの・作れるものの両方を意識して、アプリの構想を固めたはいいものの、どこから手をつけてよいかという点は結構悩みました。というのも、スクールの課題ではフロント側をほとんど一切いじってなかったからです。そこで、色々考えた結果、新規登録・ログイン画面はサイトによってそんなに変わらないので、一旦フリマアプリのものを全部パクろうと考えました。もちろん、最終的には修正するつもりでしたが、何もないところで1から始めるよりも、一旦ビューを丸パクりして少しずつ修正していく中で、フロント側の言語に慣れようと考えました。その中でも、ヘッダーとフッターだけはフリマアプリをまるパクりという訳にはいかないので、ヘッダーとフッターを作りつつフロントの言語にも慣れていきました。今は、新規登録画面も修正済ですが、イメージ的には、下図の感じです。

こういった感じで、少しずつ自分のできることを増やしながらやっていく内に、ポートフォリオサイトを完成させることができました。
終わりに
最後に、これは完全に持論なんですが、ポートフォリオ作成は楽しんでやるのが一番だと個人的には思っています。自分の知識や考えを好き勝手表現できる機会はそうそう無いと思います。上で述べた作りたいもの、作れるもの半々という考えも、楽しく制作をするための工夫だと思ってます。個人的には、この記事が楽しくポートフォリオサイトを作る助けになればいいなと思います。