この記事では、
・ローカルのソースコードを更新してコミット
↓
・Githubにプッシュ
↓
・EC2上のソースコードも自動更新
する設定法を備忘録としてまとめておきます。
ローカル環境を更新して、さらにそこから手動でEC2にデプロイするのが面倒だったので
自動デプロイ化を取り入れてみたのですが、だいぶ作業が効率化されて楽になってように感じます。
#今回利用するAWSリソースについて
自動デプロイを実現するために、今回は以下のAWSリソースを利用します。
①VPC(パブリックサブネット)/InternetGateway
②IAM
③EC2
④CodeDeploy
⑤CodePipeline
※別途Githubアカウントも必要になります
#設定の手順について
###①IAMロールの作成
###②EC2を作成し、CodeDeployエージェントをインストール
###③ローカル環境とGithub上での設定
###④CodeDeployの設定
###⑤CodePipelineの設定
#①IAMロールの作成
EC2用に、
以下の2種類のポリシーがアタッチされたIAMロールを作成します。
①AmazonS3FullAccess (CodePipelineの仕様で、S3にアクセスする必要があるため)
②AWSCodeDeployRole (CodeDeployと連携するため)
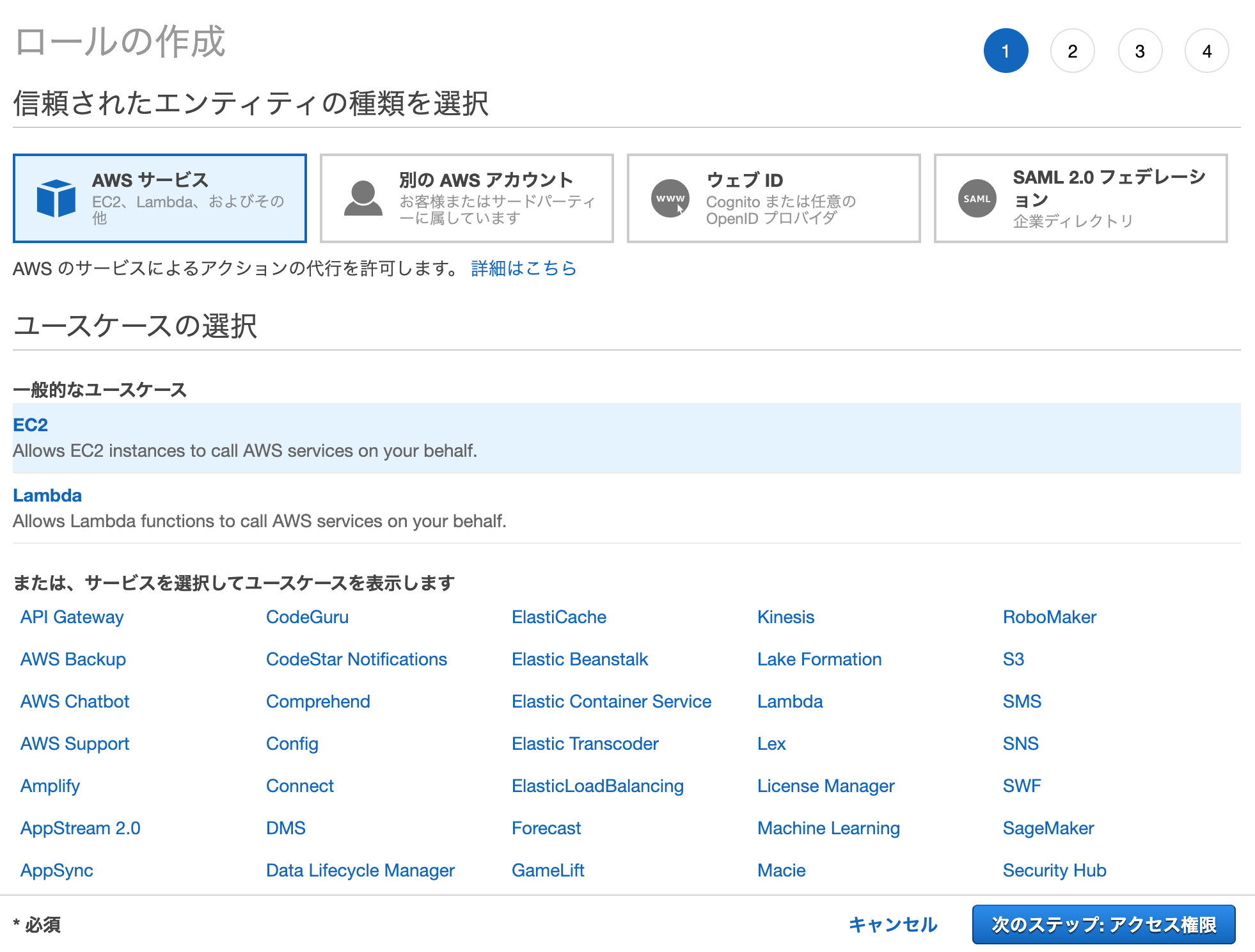
IAMロール作成画面にて、
以下のように選択して次に進みます。
| 項目 | 選択する値 |
|---|---|
| 信頼されたエンティティの種類を選択 | AWS サービス |
| ユースケースの選択 | EC2 |
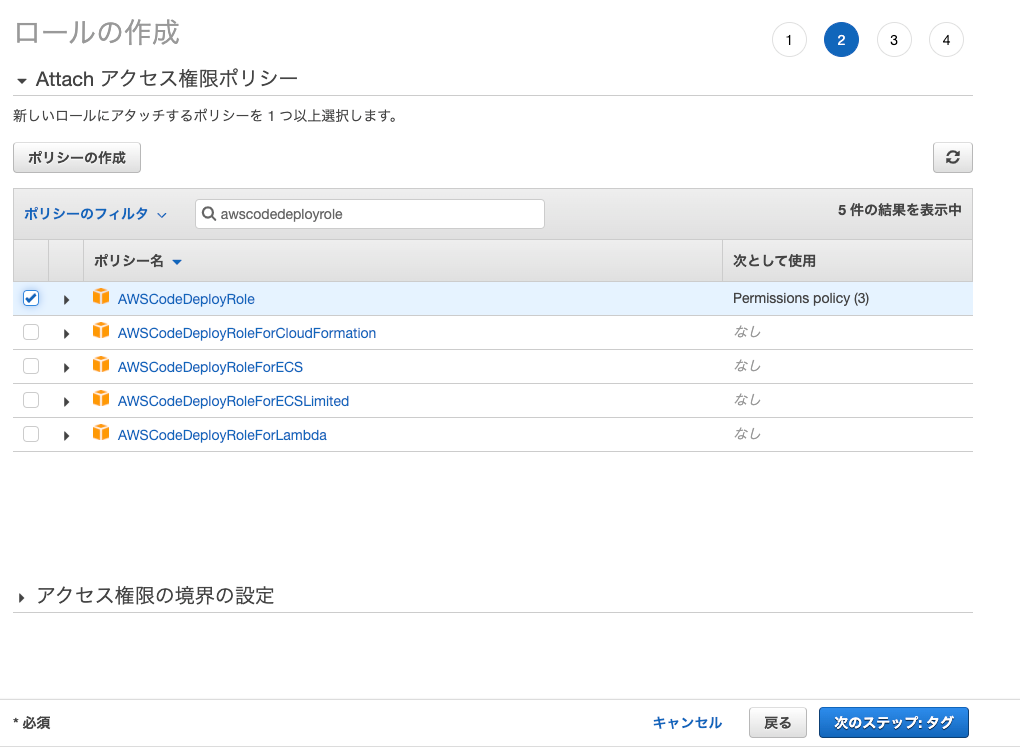
次に、「awscodedeployrole」で検索して、ヒットした
AWSCodeDeployRole のポリシーを選択します。
続けて「AmazonS3FullAccess」で検索して、
AmazonS3FullAccess のポリシーを選択して次に進みます。
次に、タグの選択画面に進みますが、こちらはつけてもつけなくてもOKです。

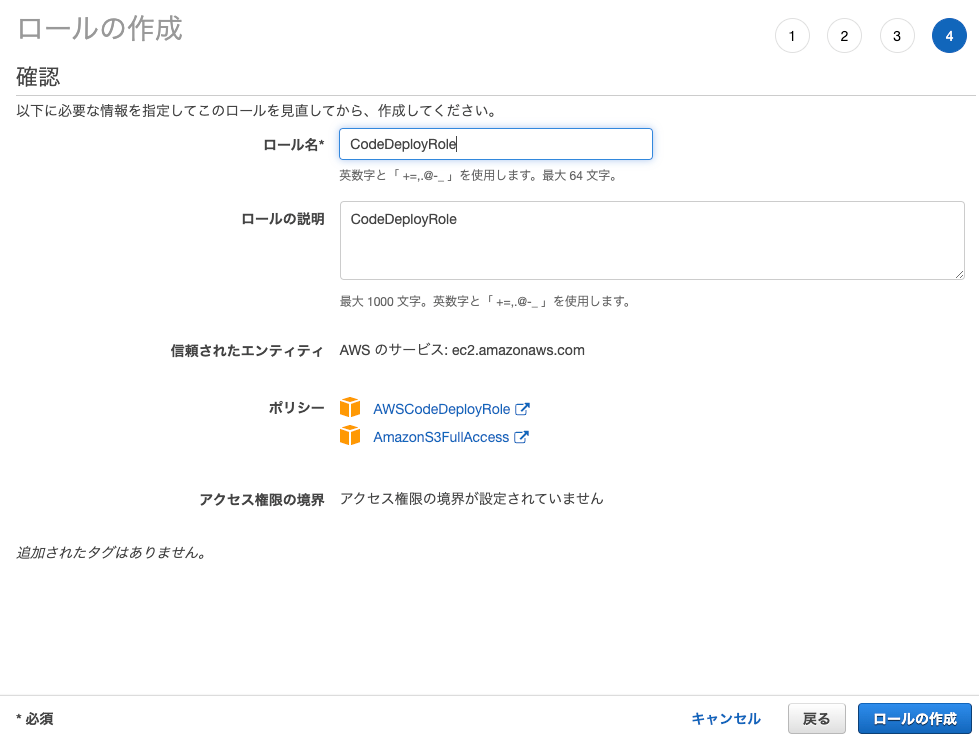
ロール名/ロールの説明は任意のものでOKです。
(今回はどちらも「CodeDeployRole」としました)
そして「ロールの作成」をクリックすると、ロールが作成されます。

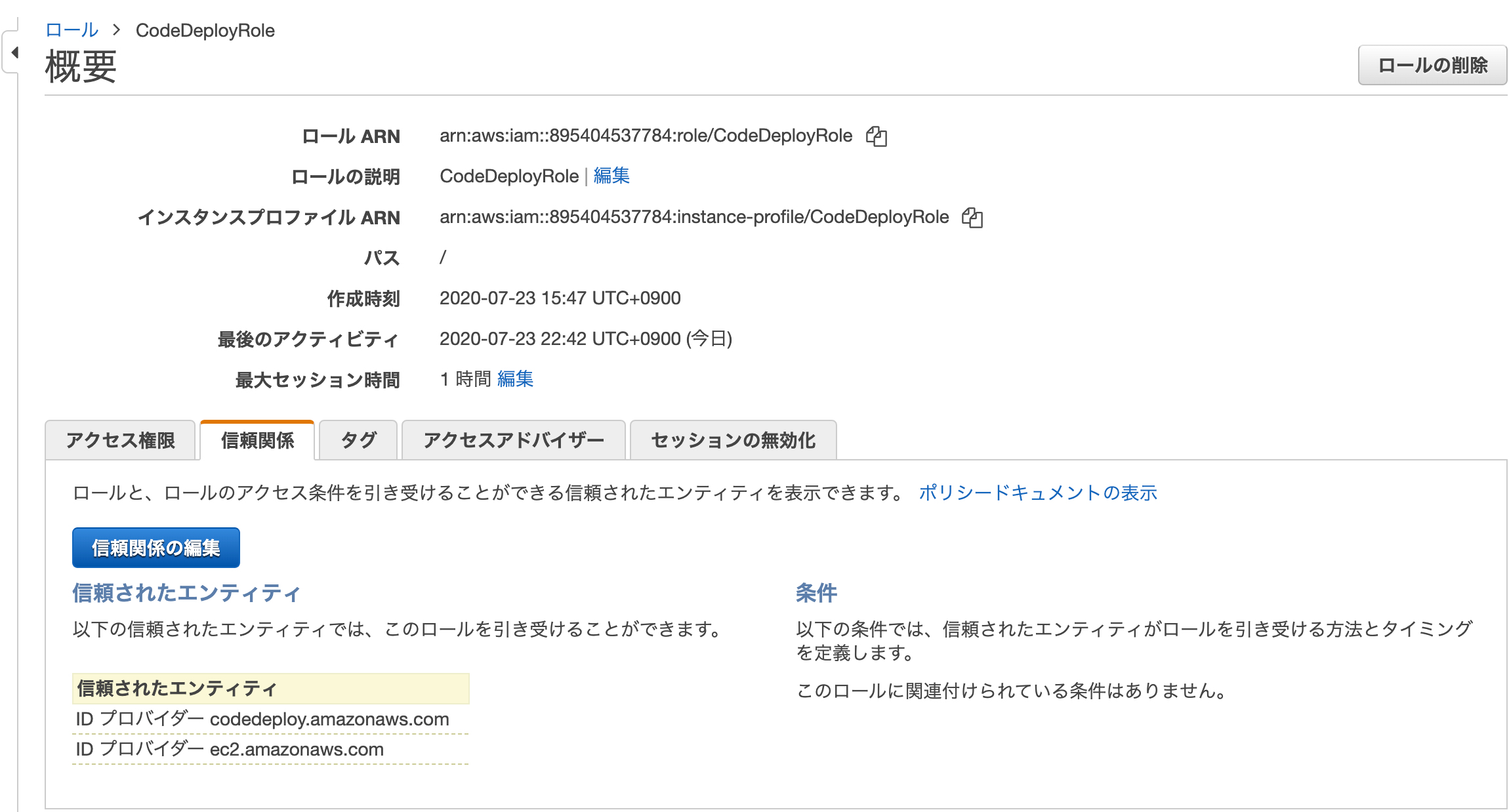
最後に、作成されたIAMロールを少し編集します。
今作成したロールの概要ページに移動して、信頼関係のタブをクリックし、
青色の信頼関係の編集ボタンをクリックします。

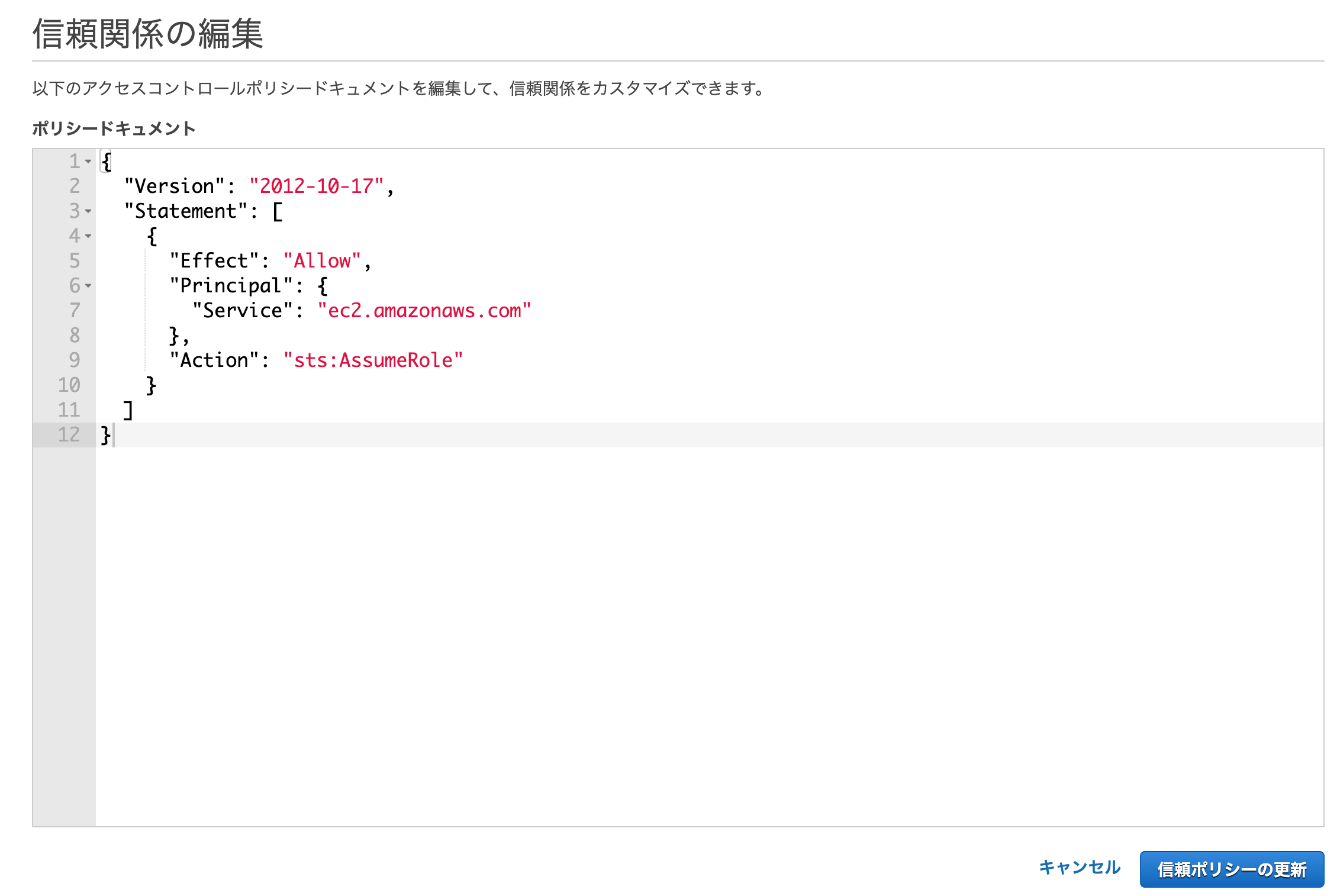
するとポリシードキュメントの編集画面が開くので、これを編集していきます。
"Service": "ec2.amazonaws.com"
この部分に、"codedeploy.amazonaws.com"を追加して、以下のように編集します。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"codedeploy.amazonaws.com",
"ec2.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
}
信頼ポリシーの更新ボタンをクリックすると、これでIAMロールの設定は完了です。
#②EC2を作成し、CodeDeployエージェントをインストール
自動デプロイ用のEC2の作成していきます。
EC2のマネジメントコンソールに移動して、「インスタンスの作成」をクリックします。
##ステップ1:AMIの選択
今回は、無料枠対象のAmazon Linux 2 AMI (HVM), SSD Volume Typeを選択していきます。

##ステップ2:インスタンスタイプの選択
こちらも自由ですが、今回は無料枠のt2.microを選択します。

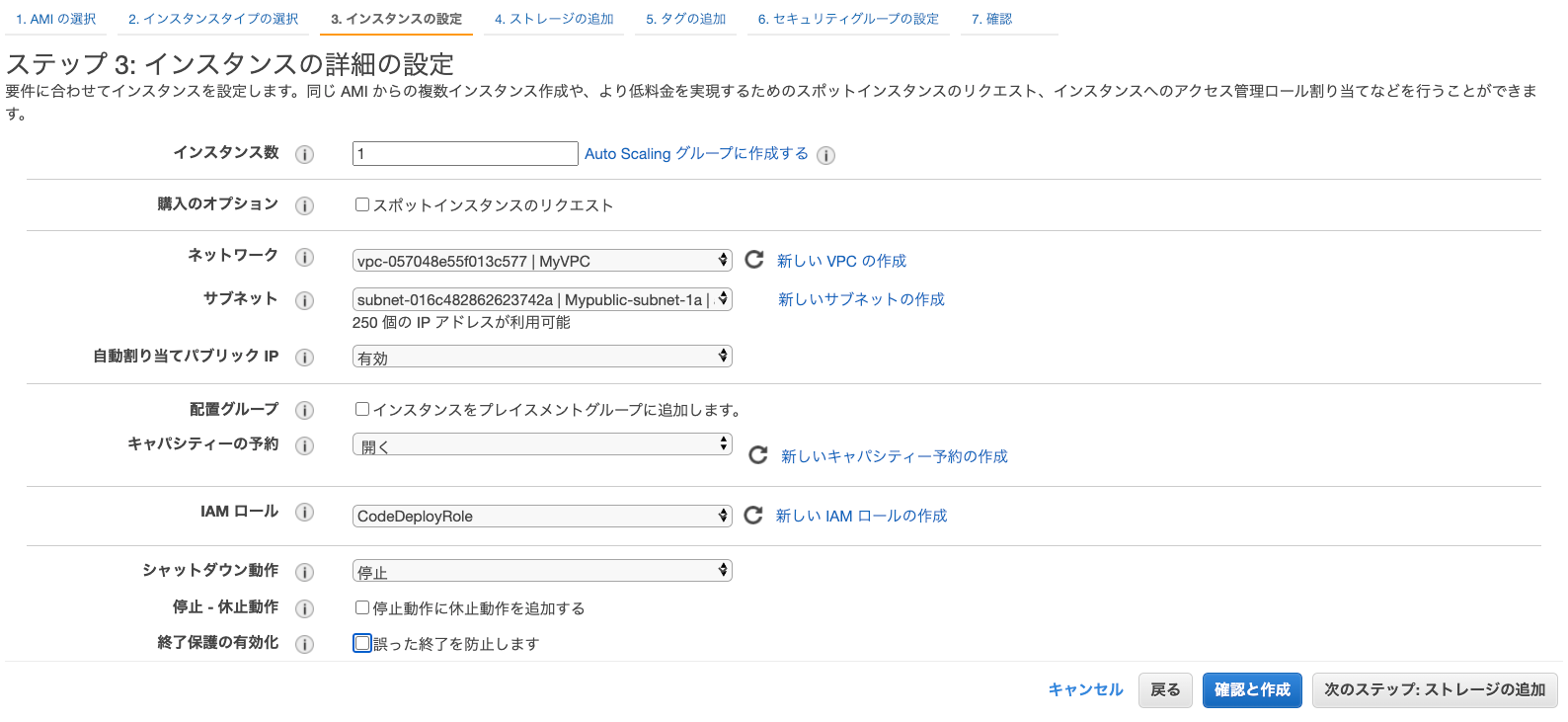
##ステップ3:インスタンスの詳細の設定
以下のように項目を選択して、それ以外はデフォルトでOKです。
| 項目 | 選択する値 |
|---|---|
| ネットワーク | InternetGatewayがアタッチされたVPCを選択 |
| サブネット | インターネットからアクセスできるパブリックサブネットを選択 |
| 自動割り当てパブリック IP | 有効 |
| IAMロール | 先ほど作成したロールを選択 |
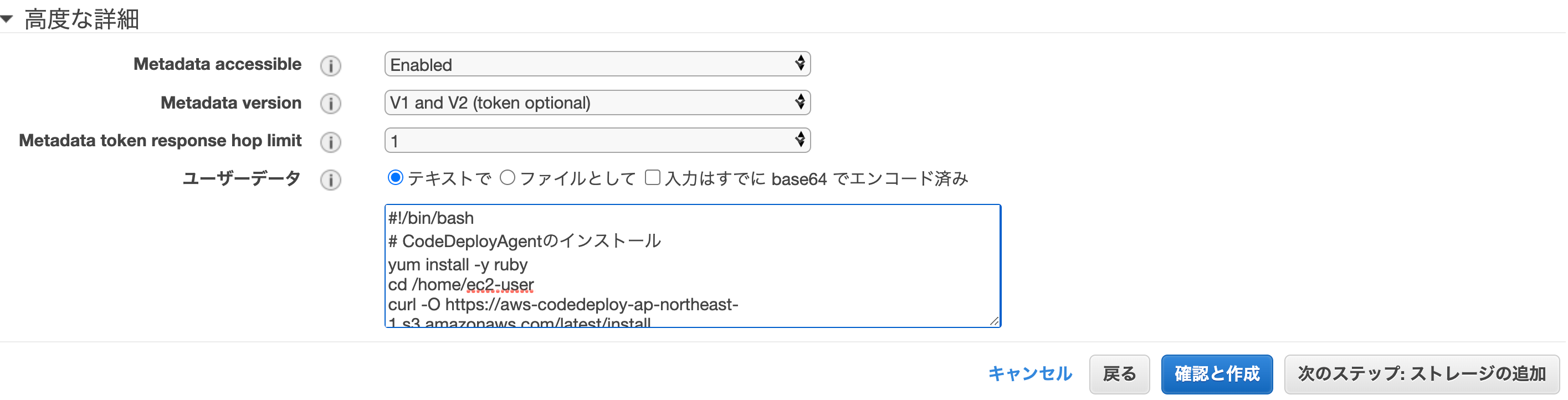
また、この設定ページの一番下「高度な詳細」という項目内に、ユーザーデータを入力する箇所があるので、
以下のコードを入力します。
#!/bin/bash
# CodeDeployAgentのインストール
yum install -y ruby
cd /home/ec2-user
curl -O https://aws-codedeploy-ap-northeast-1.s3.amazonaws.com/latest/install
chmod +x ./install
./install auto
====
このユーザーデータとは、EC2が新規作成されて起動した時に自動で実行されるスクリプトです。(コマンドの集まり)
これにより、EC2にCodeDeployエージェントがインストールされます。
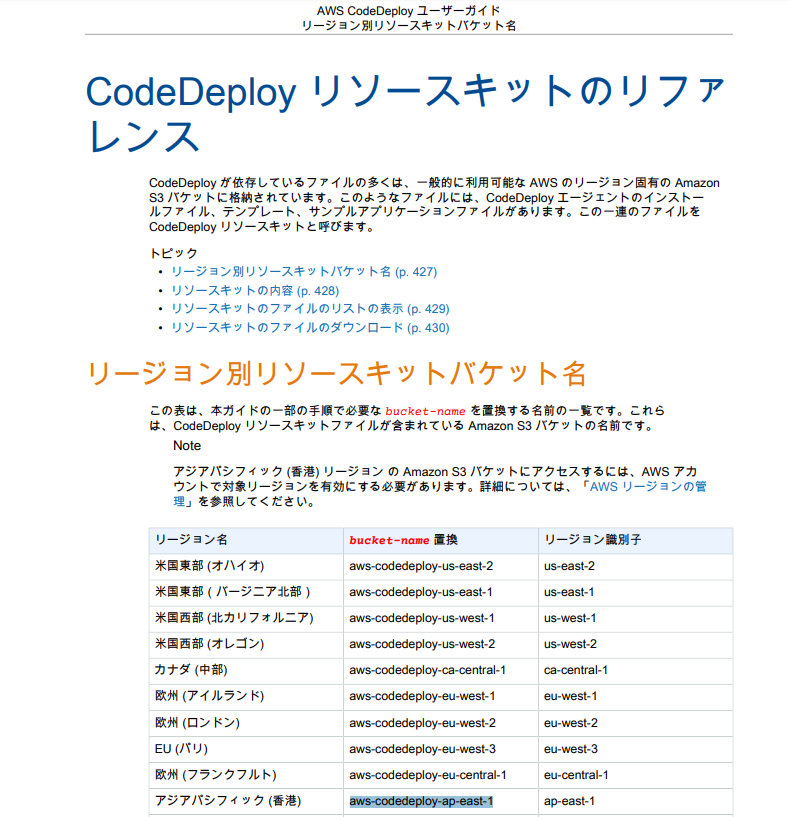
なお、CodeDeployエージェントのインストールコマンドについて、こちらは東京リージョンで
利用する場合限定になります。
CodeDeployエージェントのダウンロードリンクはリージョンによって異なるため、
もし違うリージョンで利用したい場合は、AWSの公式ドキュメントを参考にして、コマンド内の
ダウンロードリンクを適切なものに設定します。
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/codedeploy-user.pdf#codedeploy-agent-operations-install
# CodeDeployAgentのインストール
yum install -y ruby
cd /home/ec2-user
# ↓ この部分に、リージョン毎のバケットネームをいれる
curl -O https://<< bucket-name >>.s3.amazonaws.com/latest/install
chmod +x ./install
./install auto
ユーザーデータの入力が終わったら、「次のステップ:ストレージの追加」をクリックして進みます。
##ステップ 4: ストレージの追加
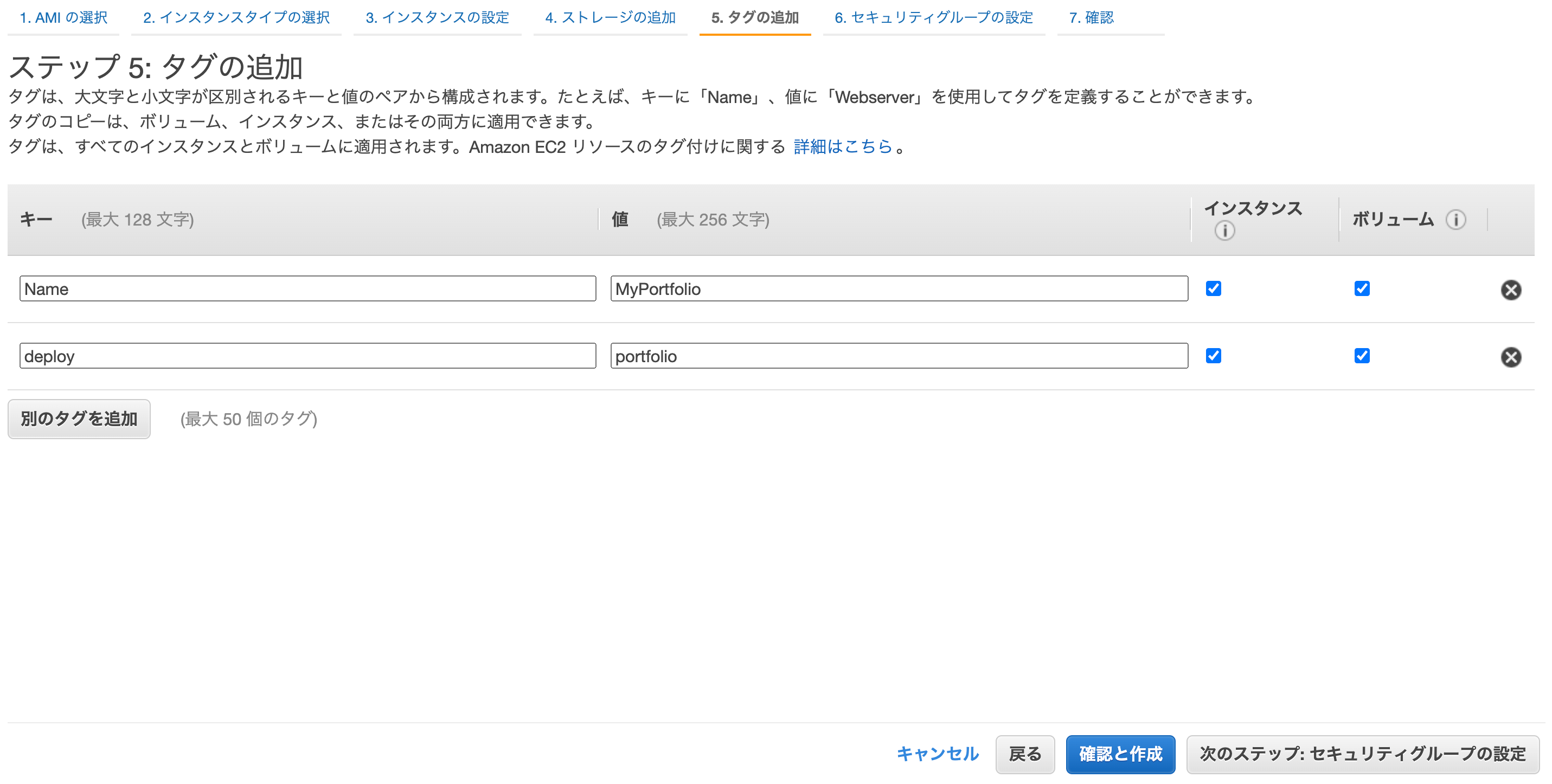
##ステップ 5: タグの追加
タグは以下のように追加します。
Nameの他にもう一組、CodeDeploy用のキーと値を設定しておくことで、
そのタグを持つ複数のインスタンスに一斉に自動デプロイすることが可能になります。
| キー | 値 |
|---|---|
| Name | 任意の値(インスタンス名) |
| 任意のキー (自動デプロイ先の識別用) |
任意の値 (自動デプロイ先の識別用) |
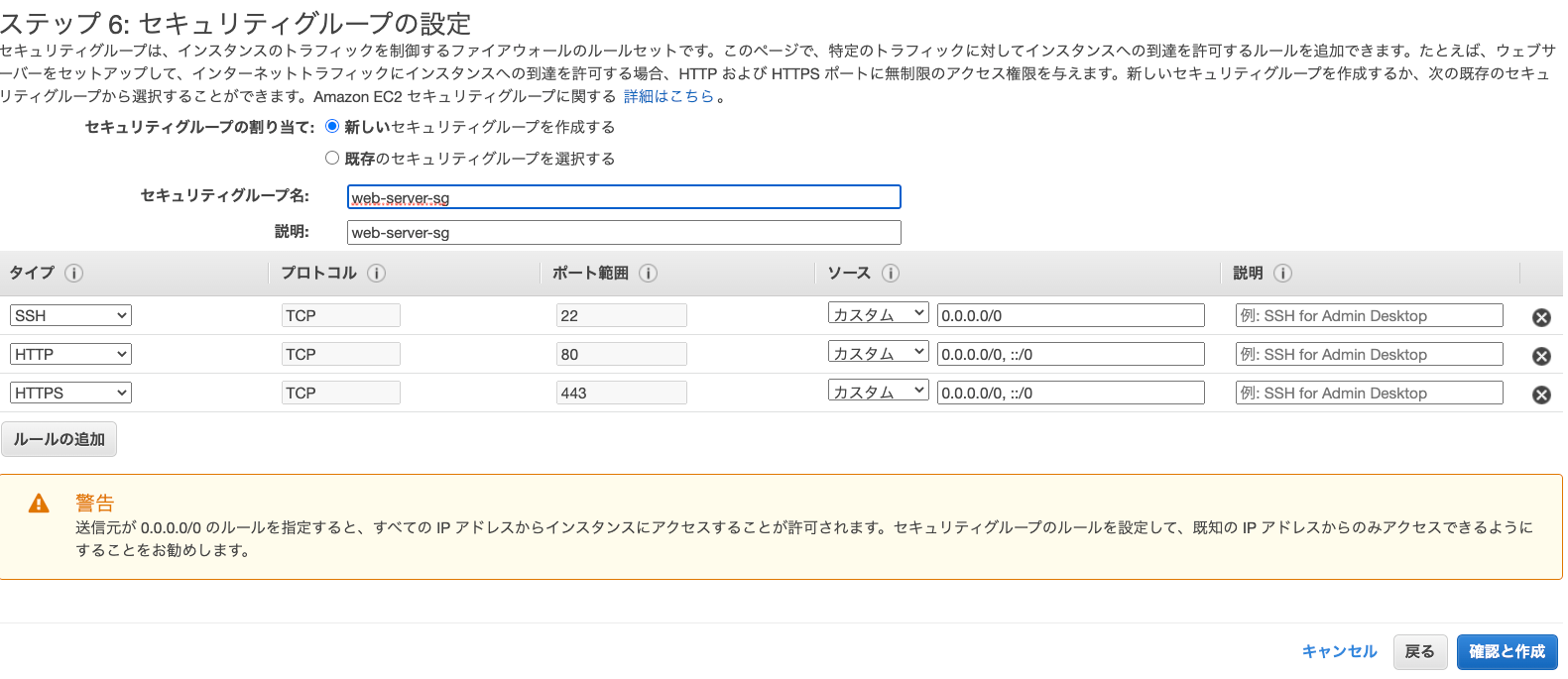
##ステップ 6: セキュリティグループの設定
セキュリティグループは、インスタンスにHTTPアクセスできる(ポート80)ものが既にあればそれを設定し、
もしなければ新しいセキュリティグループを以下のような設定で作成します。

##ステップ 7: インスタンス作成
最後に、キーペアを設定してインスタンスを作成します。
これで、EC2の設定と作成は完了です。
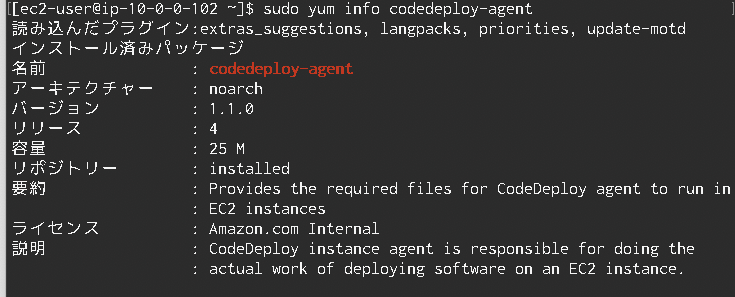
なお、CodeDeployエージェントがちゃんとインストールできているかは、EC2インスタンスに
ログインした後、以下のコマンドを打つことで確認することができます。
sudo yum info codedeploy-agent
#③ローカル環境とGithub上での設定
###appspec.ymlの作成
CodeDeployでの自動デプロイをする際には、デプロイ元のソースのルートに、
appspec.ymlという設定ファイルを作成する必要があります。
なお、この設定ファイルはAWS公式サンプルスクリプトとして公開されているので、こちらのリンクからダウンロードすることができます。
https://github.com/aws-samples/aws-codedeploy-samples/tree/master/applications/SampleApp_Linux
また、上記のリポジトリにはappspec.ymlの他にも、scriptというディレクトリがありますが、こちらも一緒にダウンロードします。
このディレクトリの中には、Apacheの起動に関するスクリプトファイルが3つ格納されています。
scriptディレクトリも、asspec.ymlと一緒にソースのルートに配置しておきます。
ダウンロードしたappspec.ymlの中身を見てみると、以下のようになっています。
version: 0.0
os: linux
files:
- source: /index.html
destination: /var/www/html/
hooks:
BeforeInstall:
- location: scripts/install_dependencies
timeout: 300
runas: root
- location: scripts/start_server
timeout: 300
runas: root
ApplicationStop:
- location: scripts/stop_server
timeout: 300
runas: root
各項目の詳細については割愛しますが、主に重要なのは以下の項目です。
| 項目 | 説明 |
|---|---|
| os | デプロイ先のEC2インスタンスのOS |
| files: source | デプロイ元のソースのパス →全ファイル指定の場合は、「/」と記入 (同期元) |
| files: destination | ソースをEC2のどこにデプロイするか、パスを設定(同期先) |
上記の設定では、files: sourceの項目に注目すると、これは
ローカルのソースのルートにあるindex.htmlという名前のファイルが更新されたら、EC2上の
/www/html配下のindex.htmlが更新されますよという内容になります。
もし、ローカルのindex.html以外のファイル全部を同期させたい場合は、以下のように「/」のみを指定します。
files:
- source: /
###Githubへプッシュ
appspec.ymlとscriptディレクトリが用意できたら、コミットして同期させたいソースと一緒に
Githubのリモートリポジトリにプッシュします。
これで、ローカル環境とGithub上の設定は完了です。
#④CodeDeployの設定
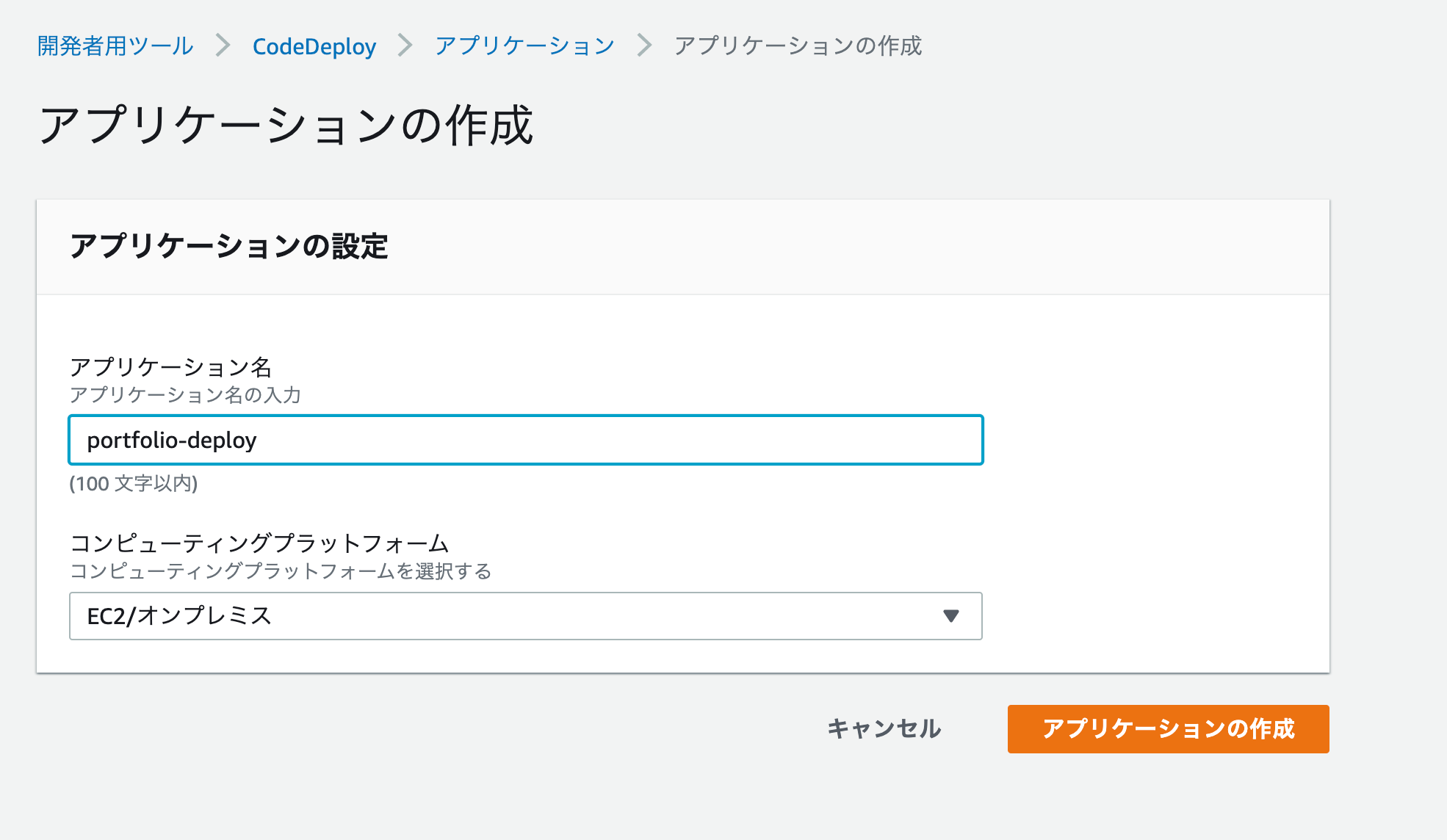
次に、CodeDeployのマネジメントコンソールに移動し、「アプリケーションの作成」をクリックします。
##アプリケーションの作成
| 項目 | 設定値 |
|---|---|
| アプリケーション名 | 任意の名前を設定 |
| コンピューティングプラットフォーム | EC2/オンプレミス |
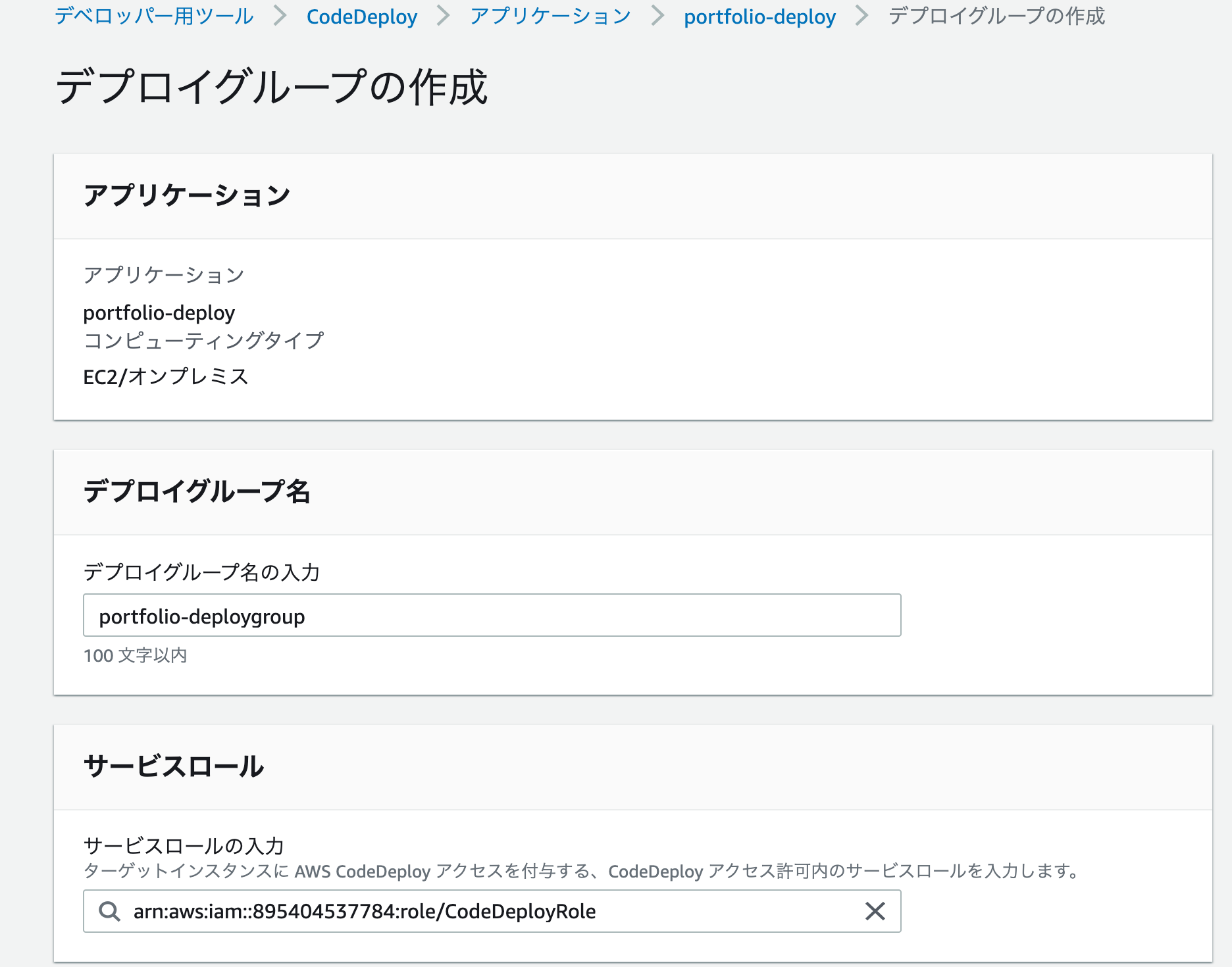
##デプロイグループの作成
今回は以下の表のように設定し、それ以外はデフォルトでOKです。
| 項目 | 設定値 |
|---|---|
| デプロイグループ名 | 任意の名前 |
| サービスロール | 手順①で作成したIAMロールを選択 (入力欄のテキストボックスをクリックすると、候補一覧が表示されます。) |
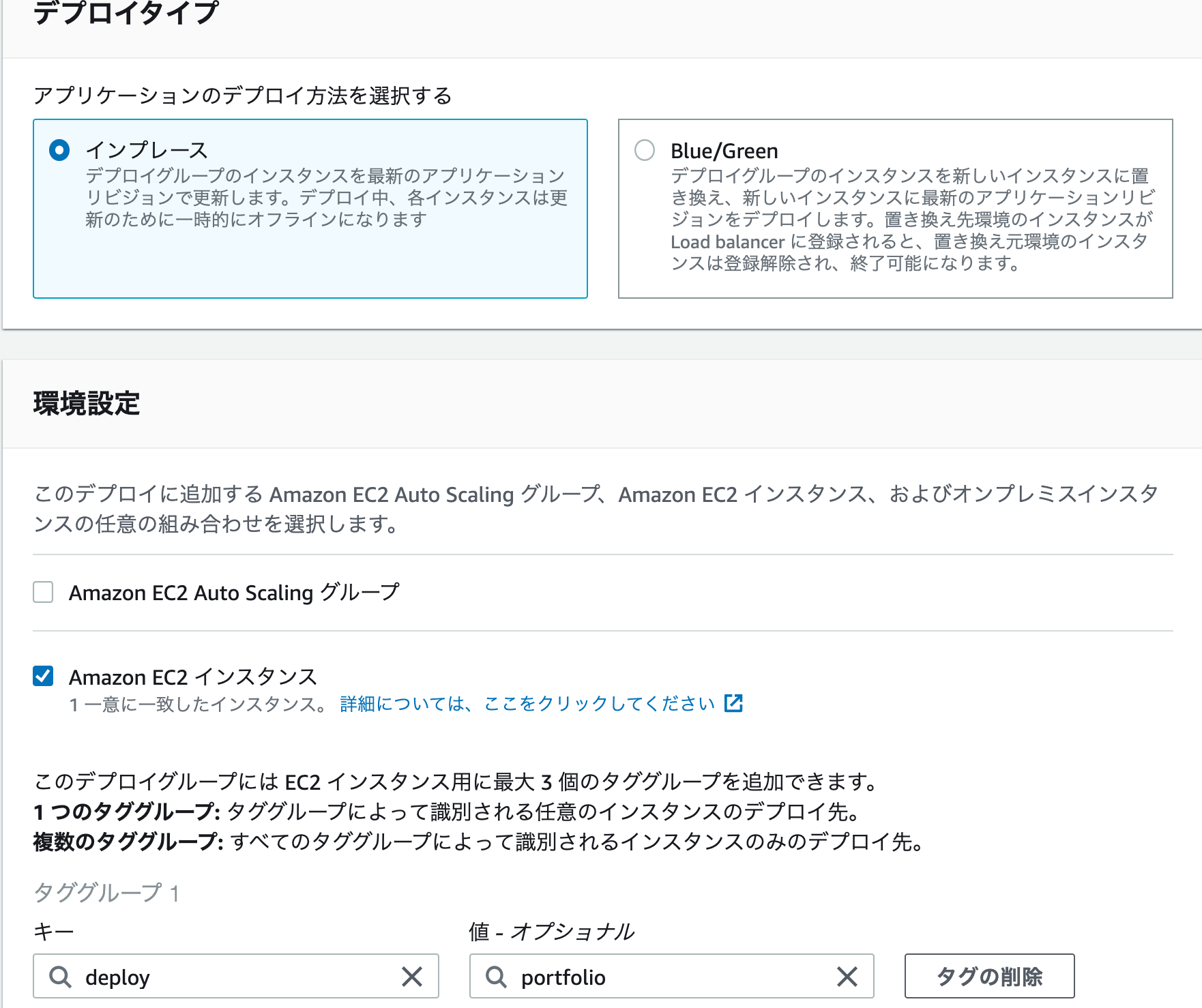
| デプロイタイプ | インプレース |
| 環境設定 | Amazon EC2 インスタンスにチェックをいれる |
| キー/値 | 手順②のステップ5でEC2に追加した、 CodeDeploy用のキー/値を入力 |
| Load balancer | チェックを外す (今回はELBを使用しないため) |
最後に画面右下のデプロイメントグループの作成ボタンを押して次に進みます。
##デプロイの作成
デプロイメントグループが作成できたら、次はデプロイの作成ボタンをクリックして設定画面に移り、以下のように設定していきます。
| 項目 | 設定値 |
|---|---|
| デプロイグループ | 先ほど作成したデプロイグループを選択 |
| リビジョンタイプ | アプリケーションは GitHub に格納されています を選択 |
| GitHub トークン名 | Githubアカウント名を入力 |
| リポジトリ名 | Githubのリポジトリ名を入力 → アカウント名/リポジトリ名 の形式 |
| コミットID | 最新のコミットIDを入力(ハッシュ値) |
Githubgとの連携も完了したら、画面下のデプロイの作成をクリックします。
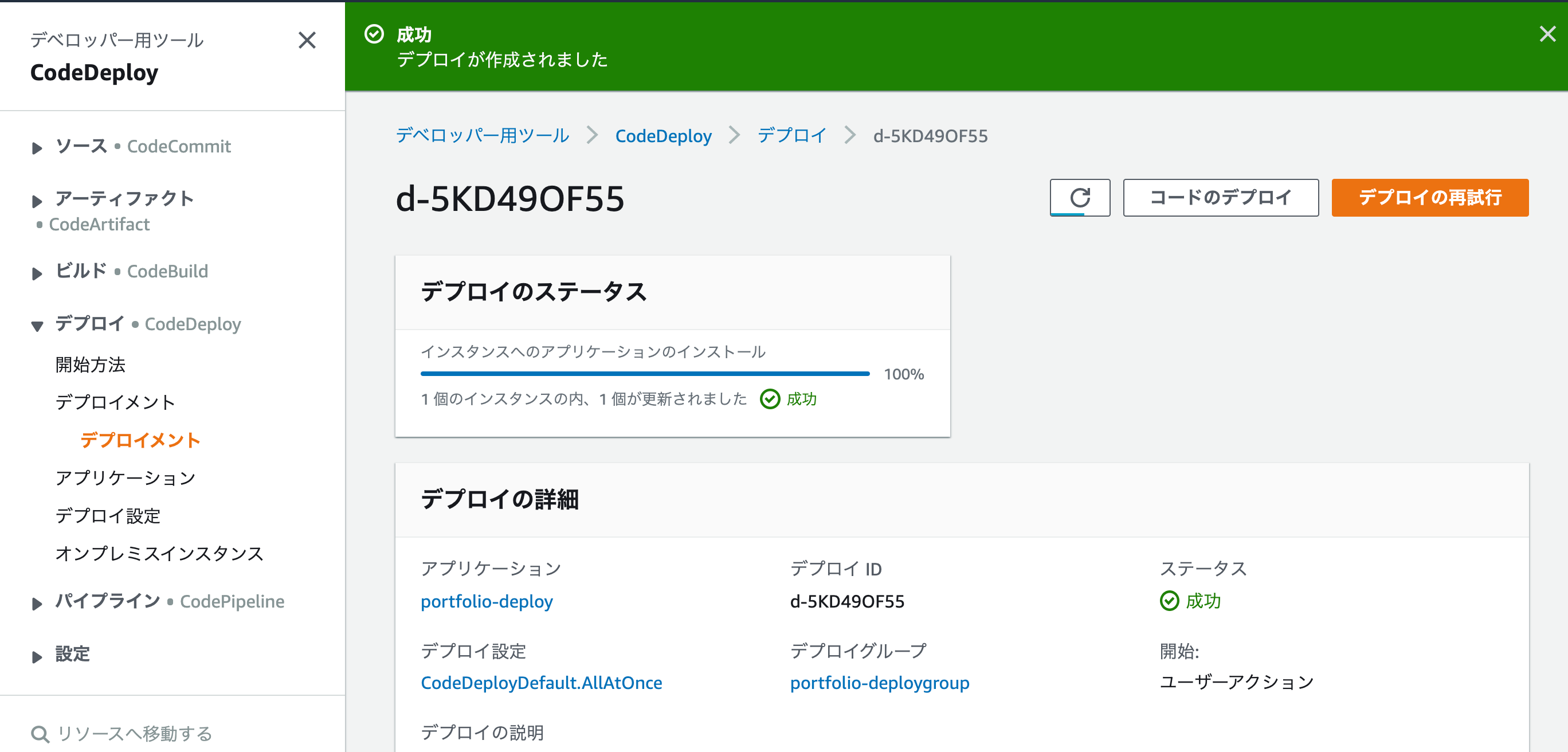
するとデプロイの作成が開始され、やや時間がかかります。ここでエラーが発生せずに無事に「成功」と出れば無事にデプロイ完了です。
EC2インスタンスのIPアドレスを、ブラウザのアドレスバーに入れてエンターキーを押すと、ソースコードの中身が表示されます。
(デプロイ元のソースのルートにindex.htmlという名前のファイルがある場合)
ここで、ローカルのソースに変更を加えてコミットし、Githubへプッシュしてみます。
そしてCodeDeployのマネジメントコンソールからコードのデプロイボタンを押すとデプロイ作成画面に移り、
コミットIDの入力欄に最新のコミットIDを入れてデプロイの作成を実行すると、Githubにプッシュした内容がEC2上にも反映されて、同期します。
Githubにプッシュする度にコミットIDを書き換えてデプロイの作成を行うのは面倒なので、プッシュと同時に自動デプロイされるように、最後にCodePipelineの設定をします。
#⑤CodePipelineの設定
CodeDeployのマネジメントコンソールの左側に、パイプラインという項目があるのでこちらをクリックするとCodePipelineのマネジメントコンソールに移動します。
そうしたらパイプラインを作成するボタンをクリックして設定画面に進みます。

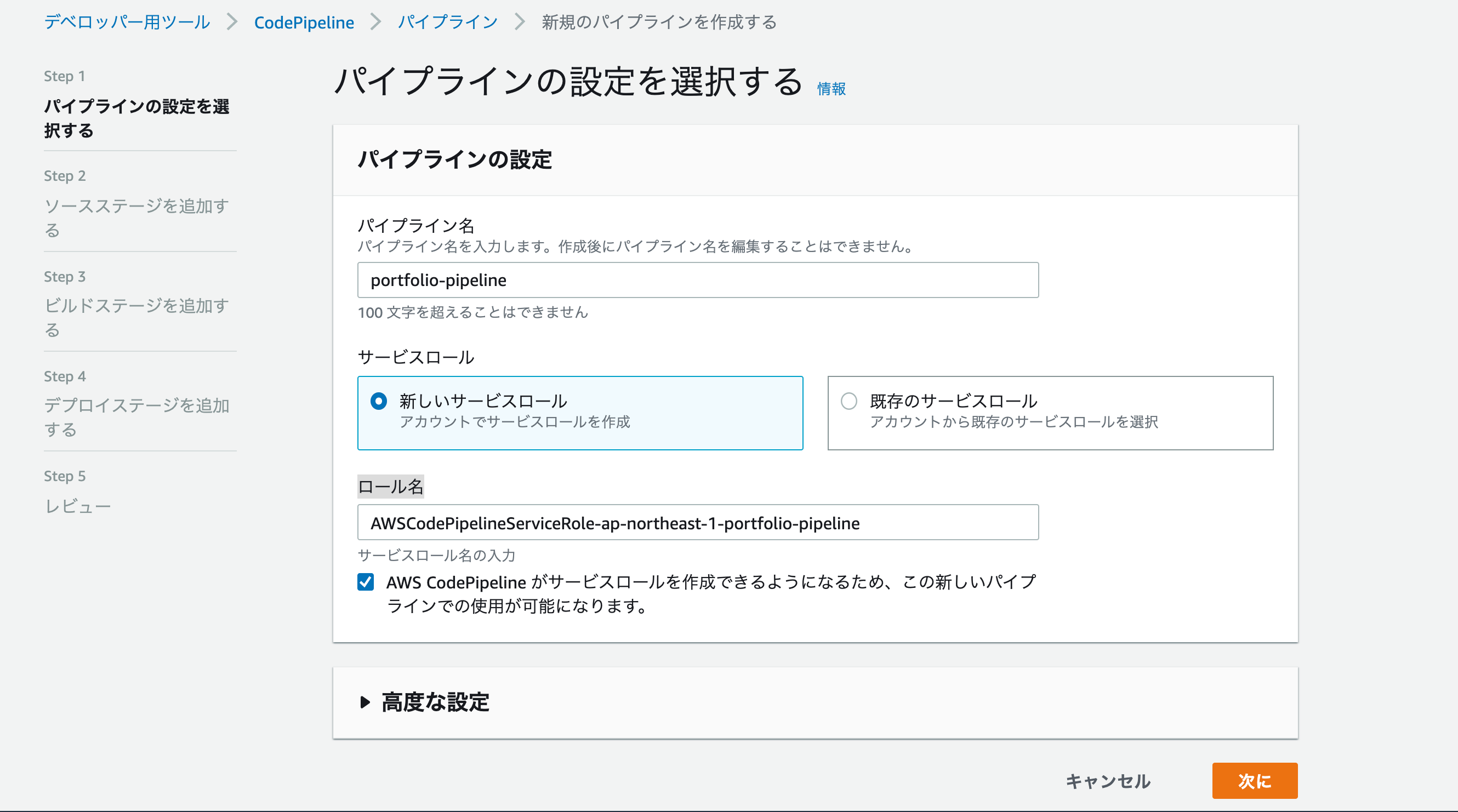
設定画面では、以下のように設定します。
| 項目 | 設定値 |
|---|---|
| パイプライン名 | 任意の名前 |
| サービスロール | 新しいサービスロール |
| ロール名 | ロールが自動入力されるので、そのままでOK |
ソースプロバイダーはGitHubを選択**「GitHubに接続する」**をクリック
リポジトリとブランチの入力欄が表示されるのでそれぞれを入力して次に進みます。
| 項目 | 設定値 |
|---|---|
| リポジトリ | CodeDeployで設定したリポジトリ |
| ブランチ | master |
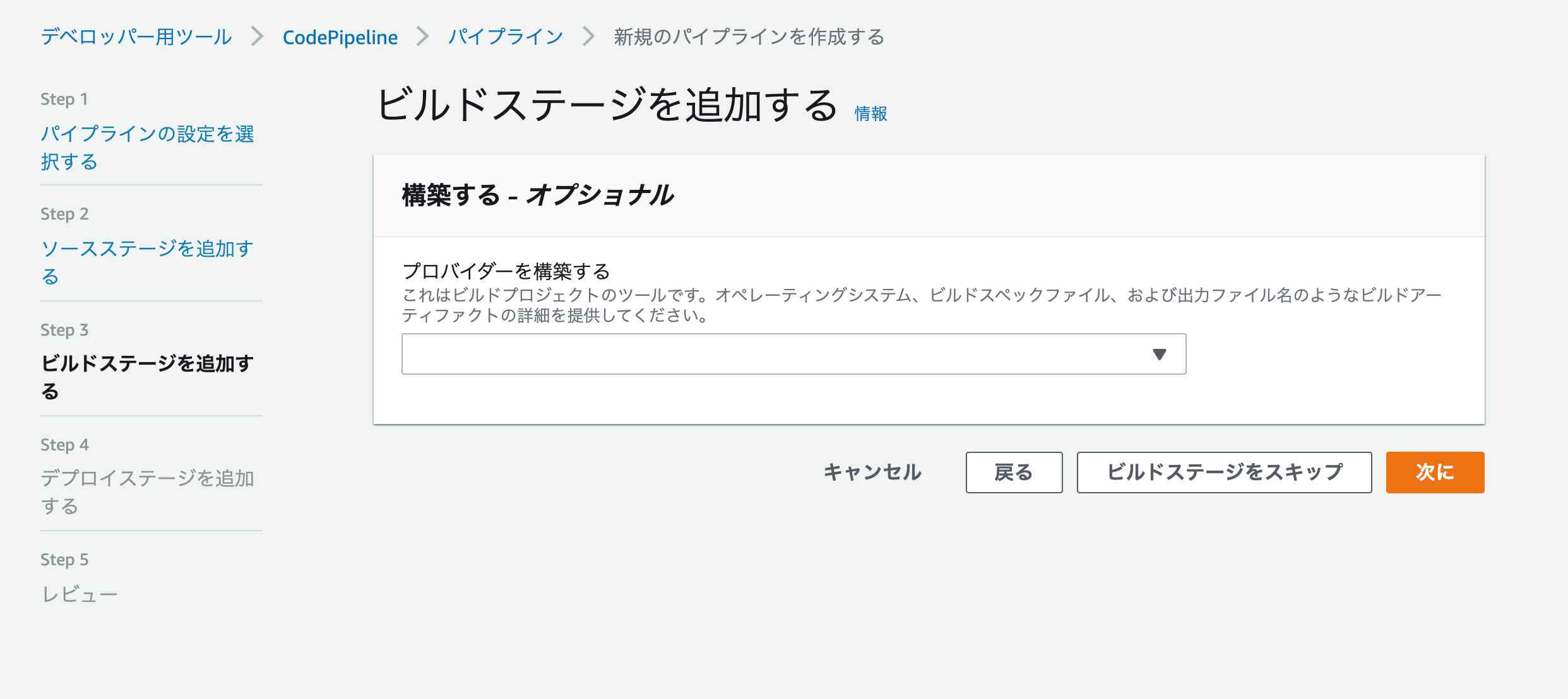
今回は、ビルドステージの追加をスキップします。
※もしソースにJavaやC#等、コンパイルの必要な言語を使用している場合はビルドの設定が必要になります。
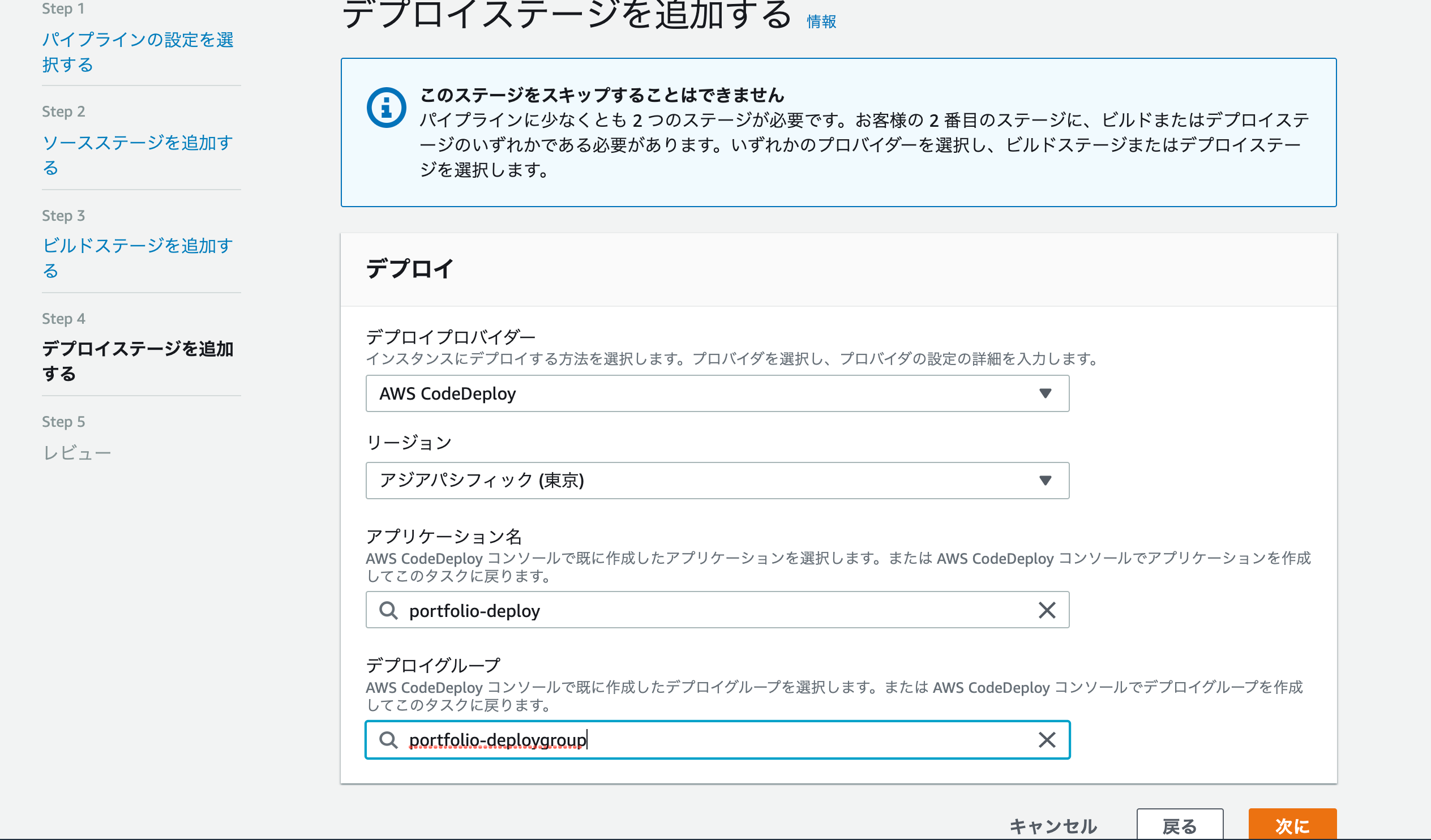
次に、デプロイステージの追加画面では、以下のように設定して次に進みます。
| 項目 | 設定値 |
|---|---|
| デプロイプロバイダー | AWS CodeDeploy |
| リージョン | 利用するリージョンを選択 |
| アプリケーション名 | CodeDeployで作成したアプリケーションを選択 |
| デプロイグループ | CodeDeployで作成したデプロイグループを選択 |
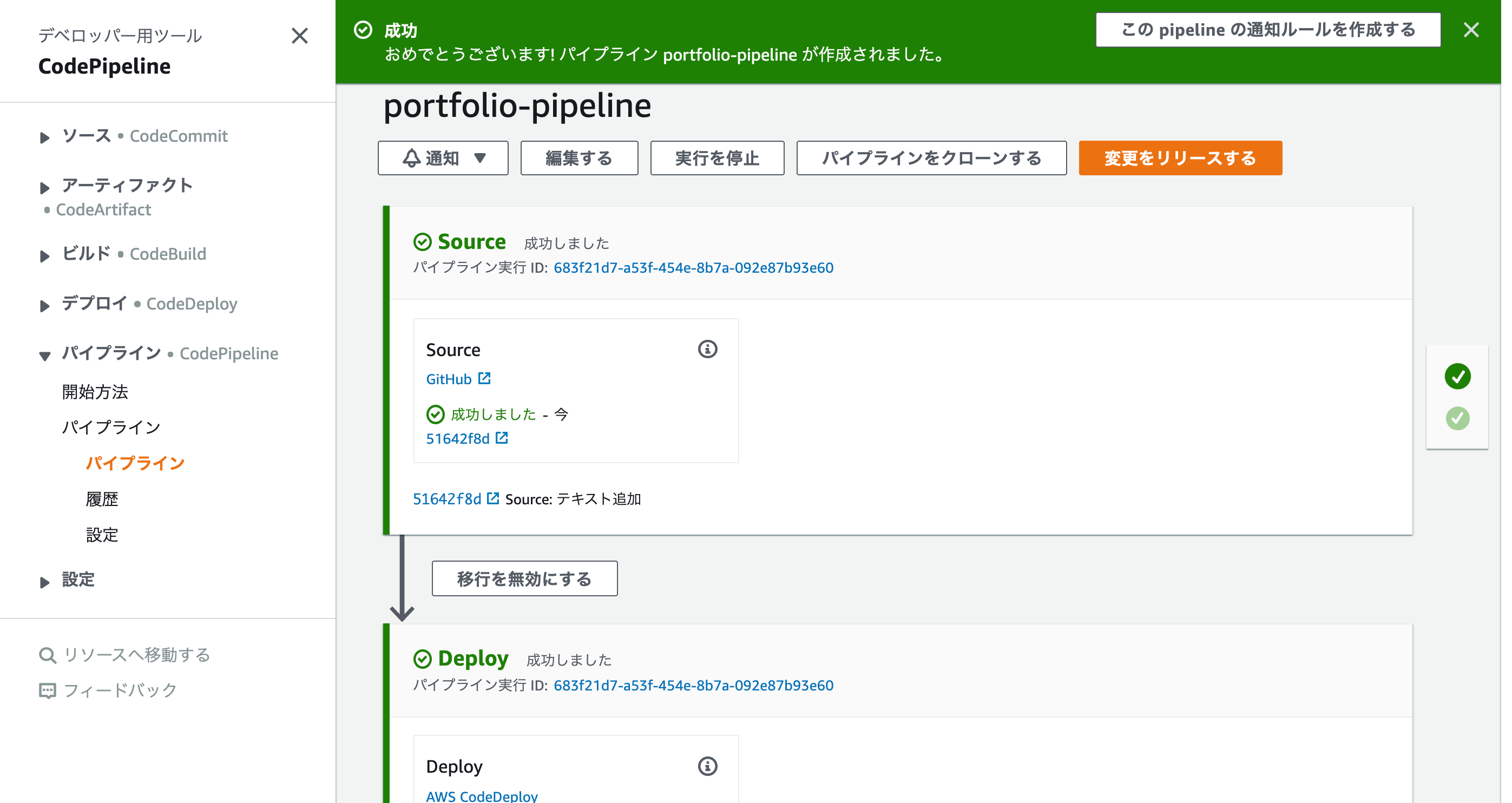
確認画面で内容の確認が終わったら、パイプラインの作成を実行します。
そうすると以下のような画面が表示され、無事に成功したら、これで全ての設定は終了です!
ここまできたら、もうローカルのソースを更新してGitHubにプッシュするだけで、自動でEC2にも更新が反映されるようになります。