Azure AD B2C でのサインアップ時に招待コードを使うケースに関して検証する機会がありました。素のユーザフローと違いがあったので、ポイントをまとめていきたいと思います。
こちらのサンプル を実装すれば分かるところでしたが、ポイントの頭出しの意義があると思って書きます。
招待コードのケース概要
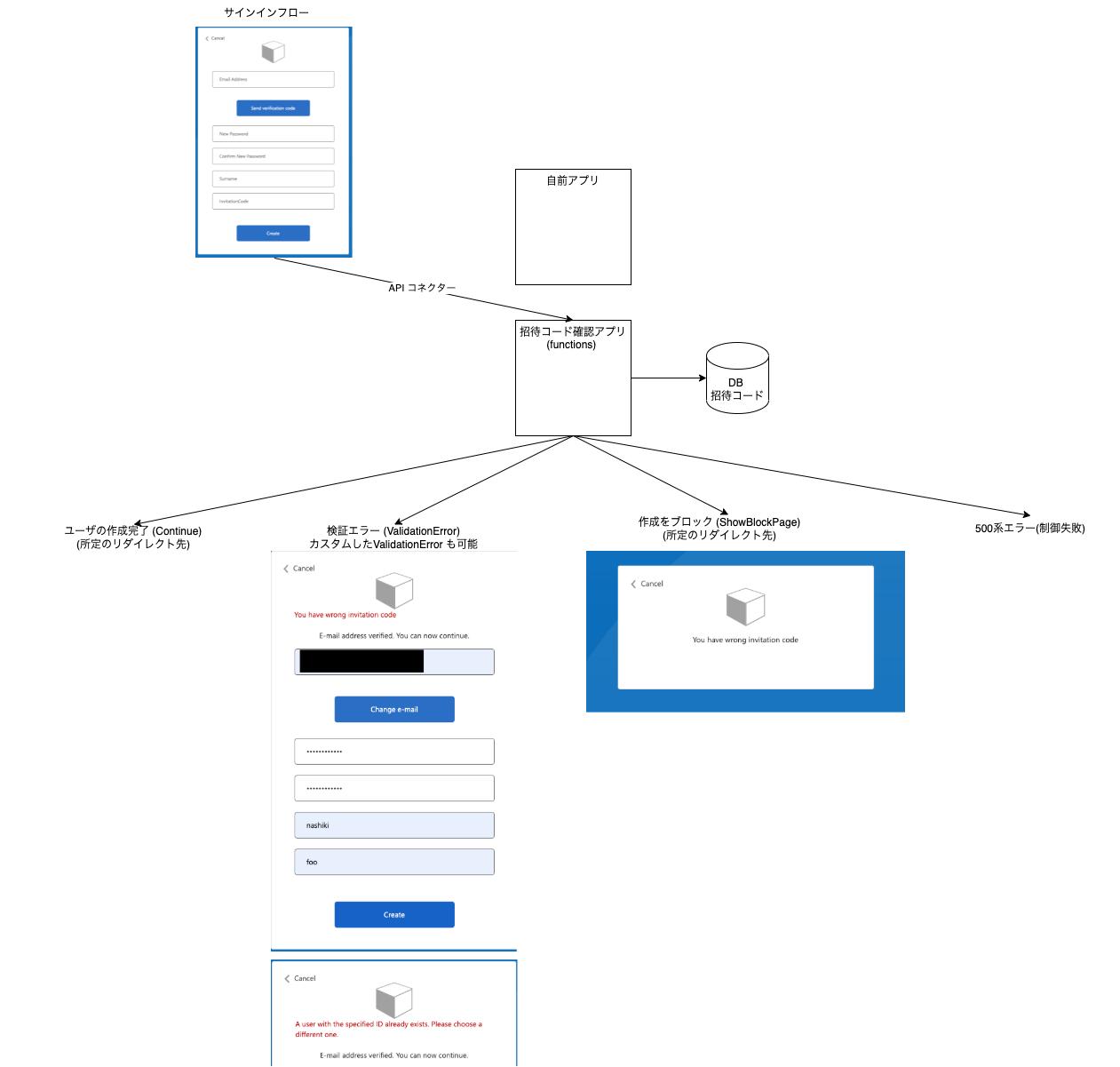
こんな感じの連携とフローをイメージしています
入力を増やすためにカスタム属性を追加
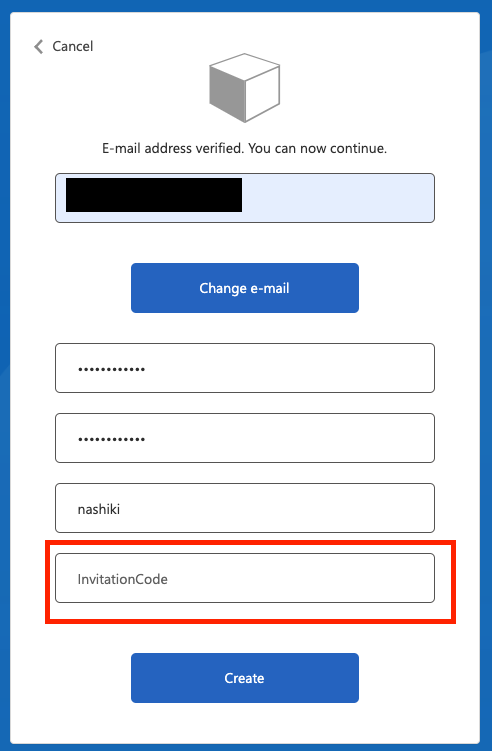
このように InvitationCode 入力欄を設けるには カスタム属性 の追加が必要です。
カスタム属性を取得するには先ほど挙げたサンプルを漏らさず実行することが必要です。
カスタム属性をコード中で取得するにはここを読みましょう。
以下のように環境変数からアプリ番号を入れてあげる必要があります。
const invitationCodeAttributeKey = "extension_" + process.env["B2C_EXTENSIONS_APP_ID"] + "_InvitationCode";
招待コードの確認には自前アプリが挟まるのでAPIコネクターが必要
招待コードの確認には自前アプリが挟まるのでAPIコネクターが必要です。
APIコネクターが利用できるタイミングはこちらを参照してください。
検証結果の応答の出し方
応答のアクションが 3パターンがあります。
- OK(Continue)
- 再入力を求める(ValidationError)
- 失敗(ShowBlockPage)
アクションの実行させるためのリクエスト形式がそれぞれ異なるので注意です。
特に ValidationError は癖があります。(response body に status:400 を入れるなど)
詳しくは応答の例を見てください。
勘所紹介は以上です。 ![]()
参考サンプル
招待コードのサンプル (js)
シンプルなバリデーション(Python)