LIGHTz アドベントカレンダーの 10日目でございます ![]()
私は ![]() エンジニアですが、TypeScript に挑戦するチャンスをもらいました。
エンジニアですが、TypeScript に挑戦するチャンスをもらいました。
LIGHTz フロントを TypeScript で実装する事が多いので、 TypeScript エンジニアとして駆け出していきます ![]()
※ こちらの記事の前半(ローカルにパッケージを作成する過程まで)はこちらの記事を改変した写経です。(感謝)
https://zenn.dev/sprout2000/books/9325fe6c9c1ba9/viewer/14358
GitHub packeges に公開する過程は公式ドキュメントに倣いました。
こちらの記事で実際に作成したパッケージはGitHubに置いてあります。
npm パッケージ の作成
npm パッケージ 最初の準備
- GitHub リポジトリを作成する
- npm init で必要事項を埋める
npm install -D typescript ts-node @types/node
ts config の作成
./node_modules/typescript/bin/tsc --init-
targetには ESNext を指定 - ES モジュールを作成したいので
moduleには ESNext を指定 -
outDirを dist に指定 -
"declaration": trueを指定- 型定義ファイルが欲しいので
-
"declarationMap": trueを指定
npm script を組み立てる
npm install -D rimraf- 2 つの script を追加
"prebuild": "rimraf dist""build" : "tsc"
ソースコードの用意
-
src/index.tsに文字列helloを返す関数を export 付きで定義する -
src/useでhelloを返す関数を使用する - ts-node で実行してみる
$ ./node_modules/.bin/ts-node src/use.ts
hello
build
- packege.json の module を記載
-
dist/index.jsを記載
-
- packege.json の files を記載
- dist を記載
- package.json の types を記載
dist/index.d.ts
-
npm run buildを実行する- dist に
index.d.tsindex.d.ts.mapindex.jsが作成されている事を確認する
- dist に
npm pack する
-
npm pack --dry-rundry run をして確認をする -
npm packする
GitHub packeges に pubulish 編
GitHub packeges に pubulish する
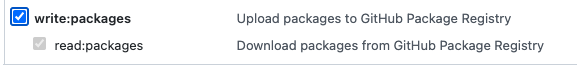
- GitHub の PAT を用意する
- GitHub の npm packages に login する
npm login --scope=@OWNER --registry=https://npm.pkg.github.com-
OWNERを、プロジェクトを含むリポジトリを所有するユーザもしくはOrganizationアカウント名で置き換えてください。
- package.json のpackege の名前を変更する
-
デフォルトでは、GitHub Packages は package.json ファイルの name フィールドで指定した GitHub リポジトリにパッケージを公開します。たとえば、@my-org/test という名前のパッケージを my-org/test GitHub リポジトリに公開します。
-
- .npmrc を追加する
-
@OWNER:registry=https://npm.pkg.github.comを記載 -
OWNERを、プロジェクトを含むリポジトリを所有するユーザもしくはOrganizationアカウント名で置き換えてください。
-
- npm publish する
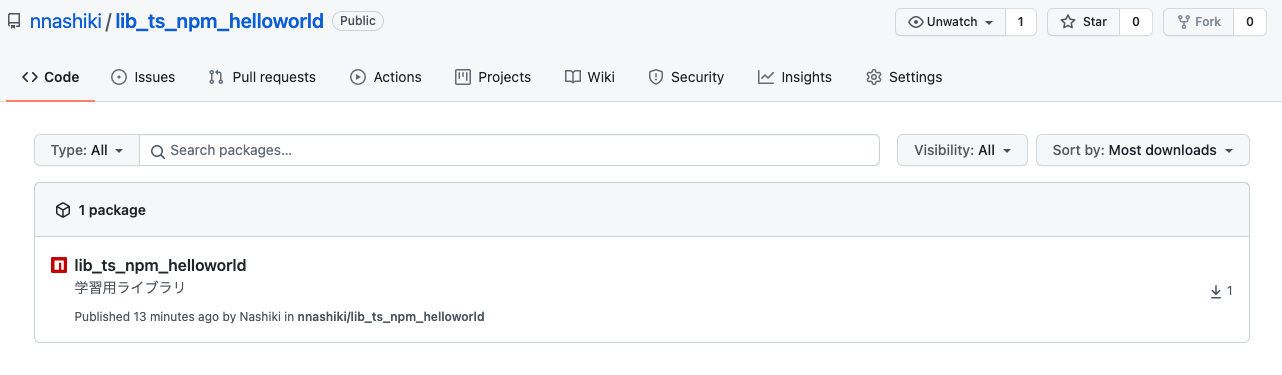
- どうやら上手く publish できたみたいです
npm packege を install してみる
- "GitHub packeges に pubulish する" で作成した .npmrc をコピーしてくる
- npm install してみる
$ npm install @nnashiki/lib_ts_npm_helloworld
+ @nnashiki/lib_ts_npm_helloworld@1.0.0
added 1 package from 1 contributor and audited 2 packages in 0.753s
found 0 vulnerabilities
無事 registory から install することができました ![]()