開発中のアプリで、シェアボタンを押したら下からピロッと出てくる機能を実装したかったものの、名称がわからずだいぶさまよい歩きました。無知とは辛いものです。
そんな過去の自分に捧げたいメモ書きを残します。
サンプルリポジトリ - https://github.com/nashirox/uiactivity-sample
UIActivityとは?
SNSへの投稿やメール送信から、画像保存に連絡先追加などの機能を一覧から選択できる機能です。
使用できるサービスの種類
UIActivityでは次のサービスを設定することができます。
| タイプ名 | 概要 |
|---|---|
| UIActivityTypePostToFacebook | Facebookへ投稿 |
| UIActivityTypePostToTwitter | Twitterへ投稿 |
| UIActivityTypeMessage | メッセージを送信 |
| UIActivityTypeMail | メールを送信 |
| UIActivityTypePrint | プリントダイアログを立ち上げる |
| UIActivityTypeCopyToPasteboard | クリックボードに貼り付け |
| UIActivityTypeAssignToContact | 連絡先を呼び出す |
| UIActivityTypeSaveToCameraRoll | カメラロールに保存 |
| UIActivityTypeAddToReadingList | Safariのリーディングリストに追加 |
| UIActivityTypePostToFlickr | Flickrへ投稿 |
| UIActivityTypePostToVimeo | Vimeoへ投稿 |
| UIActivityTypePostToWeibo | 新浪微博へ投稿 |
| UIActivityTypePostToTencentWeibo | 騰訊微博へ投稿 |
| UIActivityTypeAirDrop | AirDropでの共有 |
実装方法
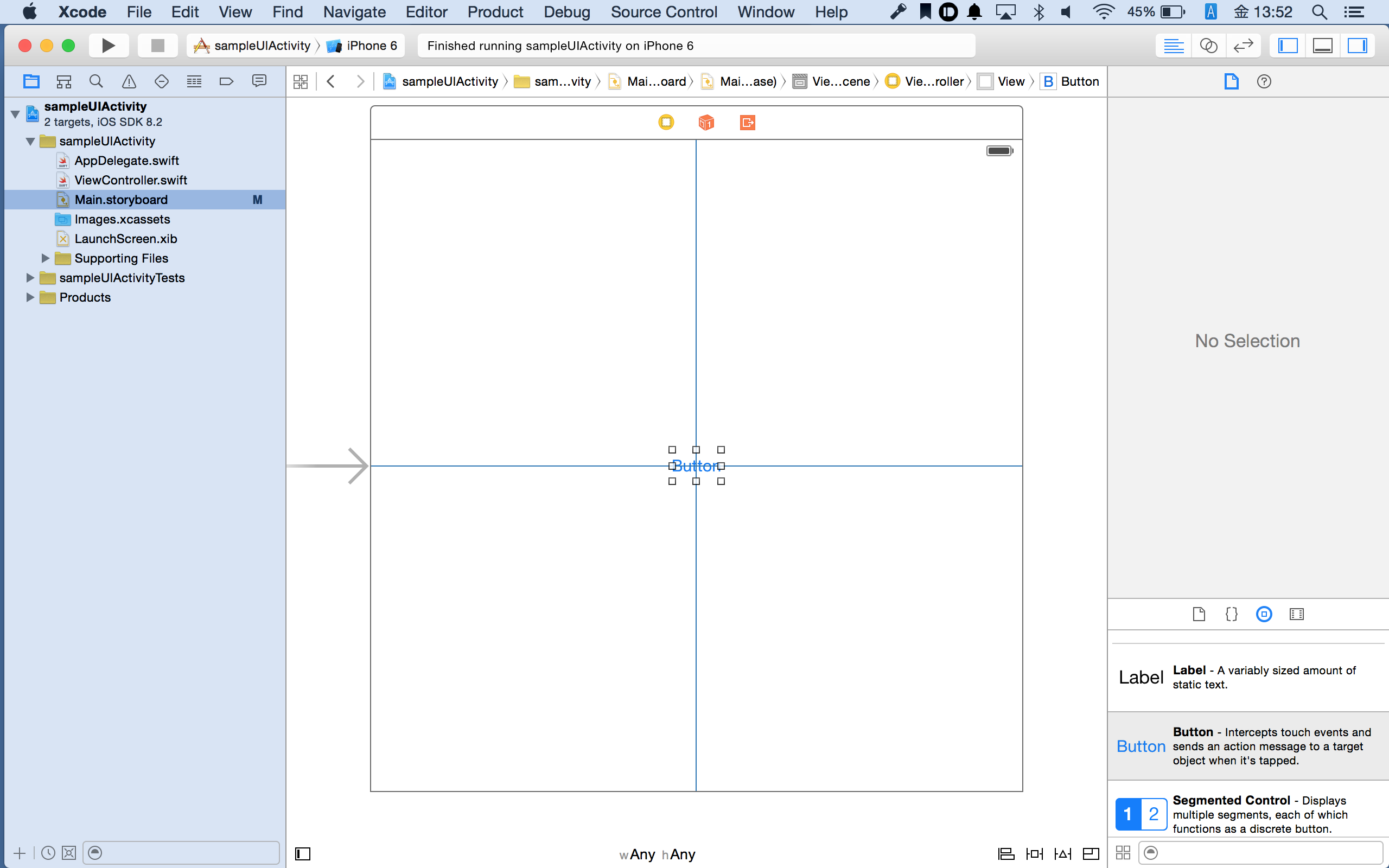
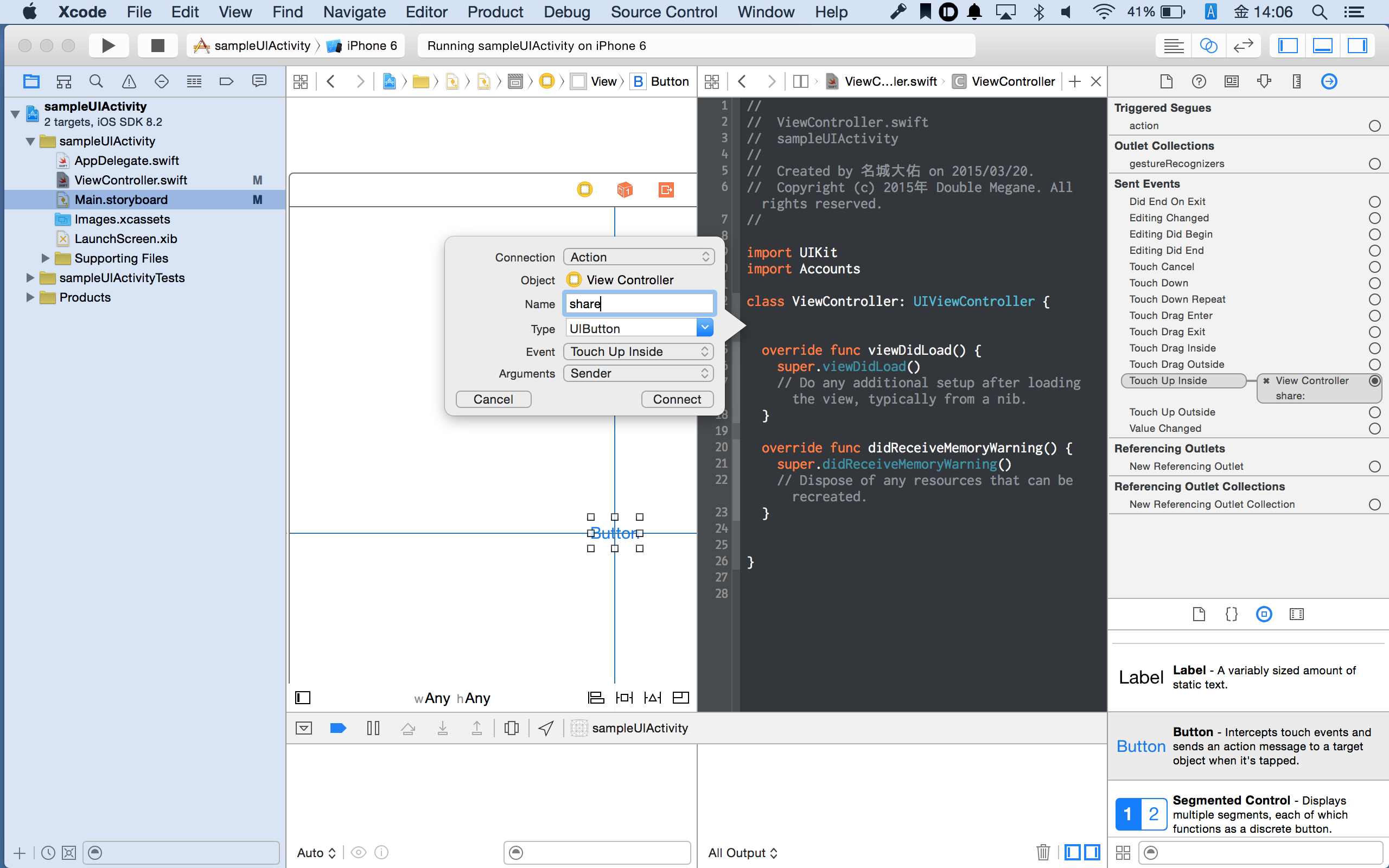
ストーリーボード
新規プロジェクトで、真ん中にシェア用ボタンを配置します。
Action接続、UIButtonタイプでshareという名前でViewControllerに紐付けます。
コード
Accountsフレームワークを最初にインポートしてください。あとは次のような感じです。
import UIKit
import Accounts
class ViewController: UIViewController {
@IBAction func share(sender: UIButton) {
// 共有する項目
let shareText = "Apple - Apple Watch"
let shareWebsite = NSURL(string: "https://www.apple.com/jp/watch/")!
let shareImage = UIImage(named: "shareSample.png")!
let activityItems = [shareText, shareWebsite, shareImage]
// 初期化処理
let activityVC = UIActivityViewController(activityItems: activityItems, applicationActivities: nil)
// 使用しないアクティビティタイプ
let excludedActivityTypes = [
UIActivityTypePostToFacebook,
UIActivityTypePostToTwitter,
UIActivityTypeMessage,
UIActivityTypeSaveToCameraRoll,
UIActivityTypePrint
]
activityVC.excludedActivityTypes = excludedActivityTypes
// UIActivityViewControllerを表示
self.presentViewController(activityVC, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
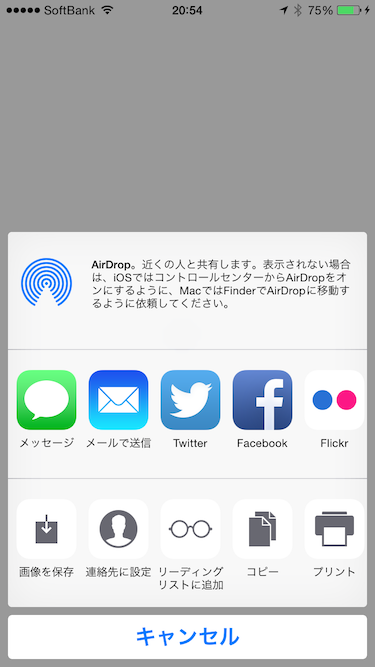
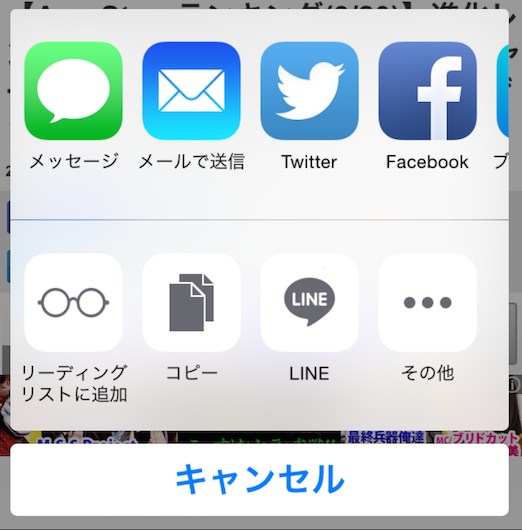
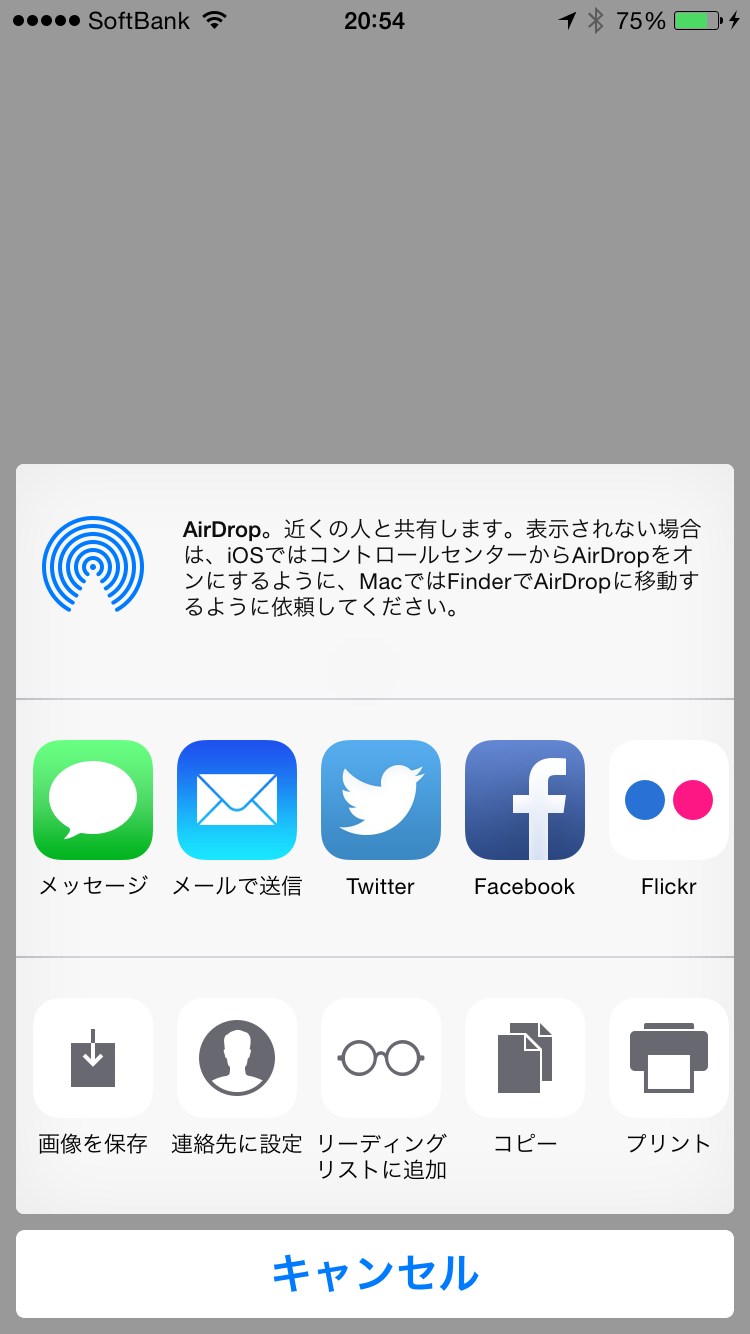
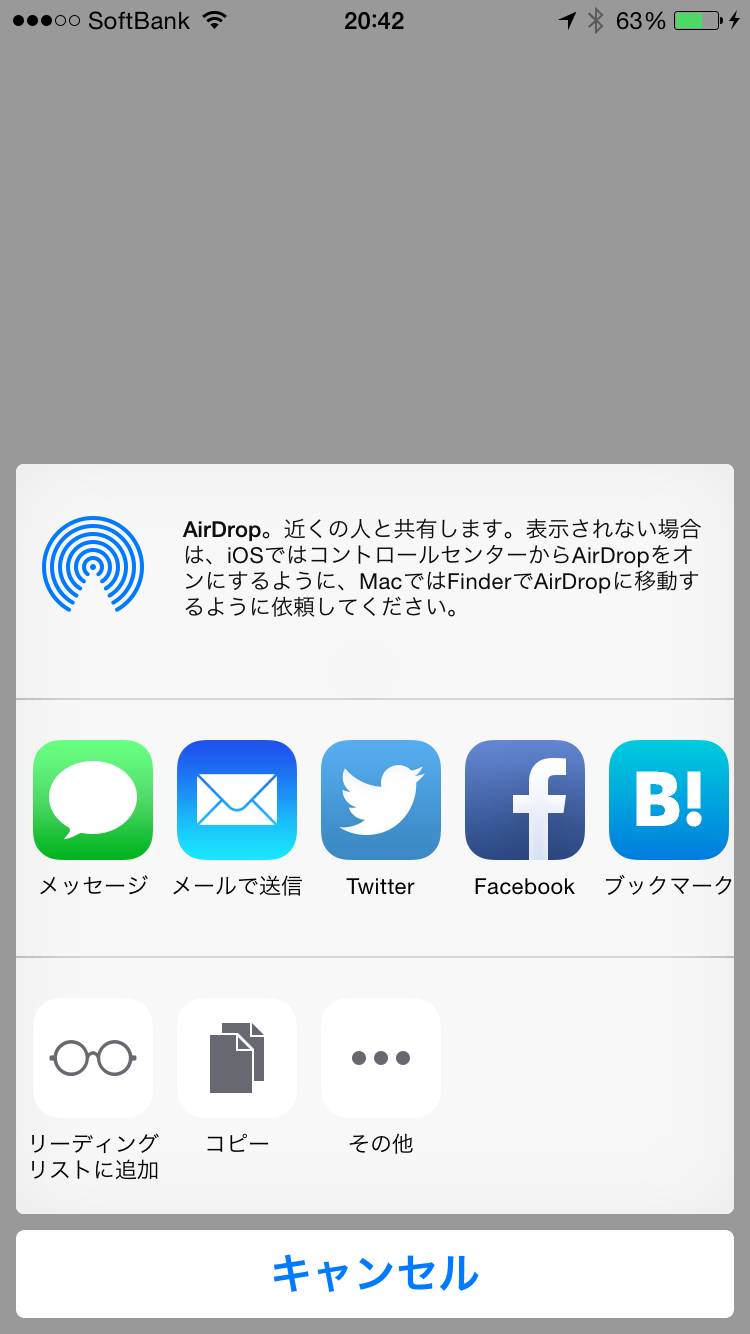
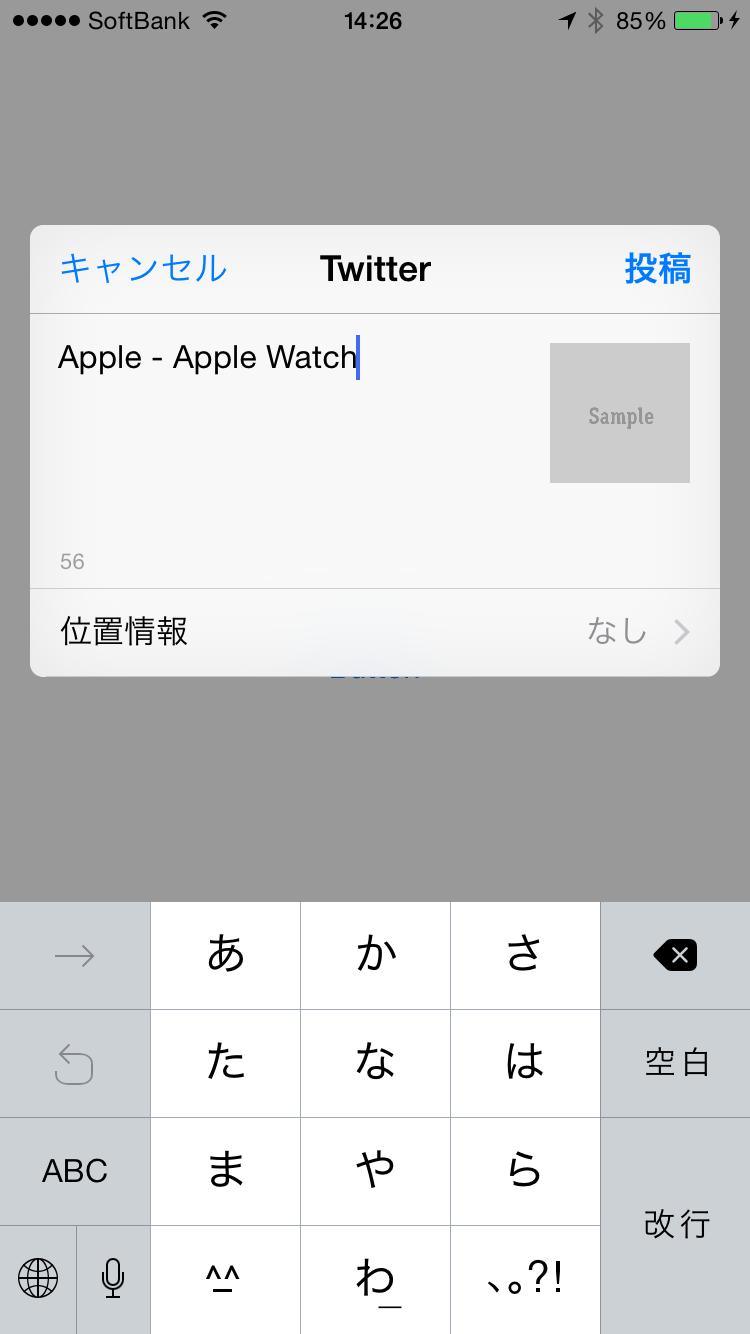
実行結果
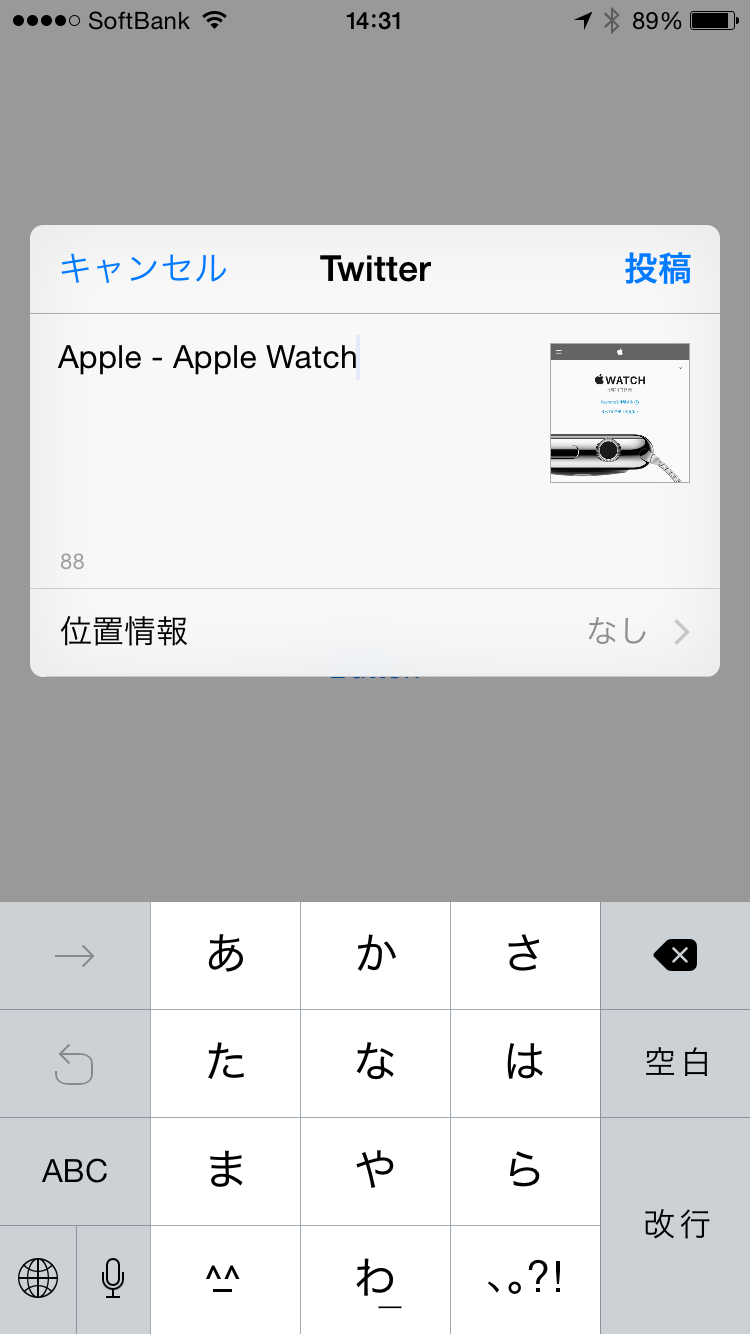
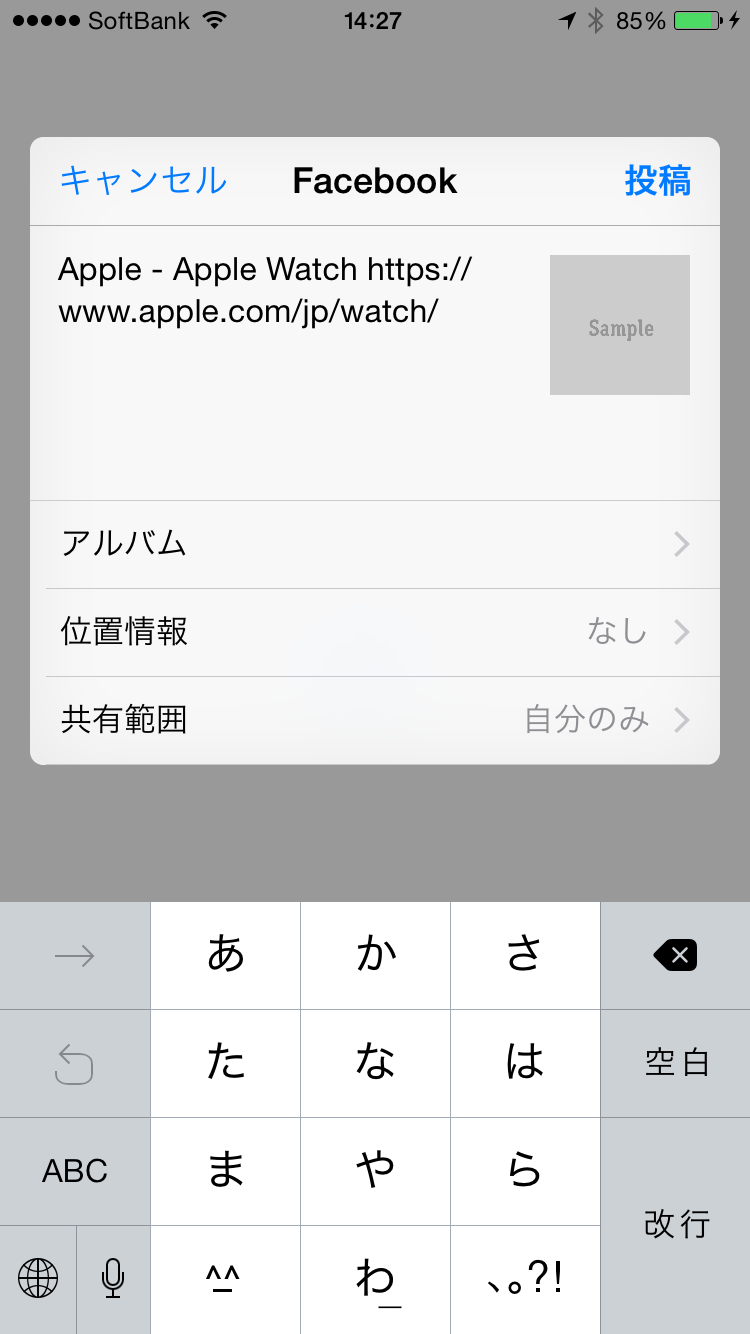
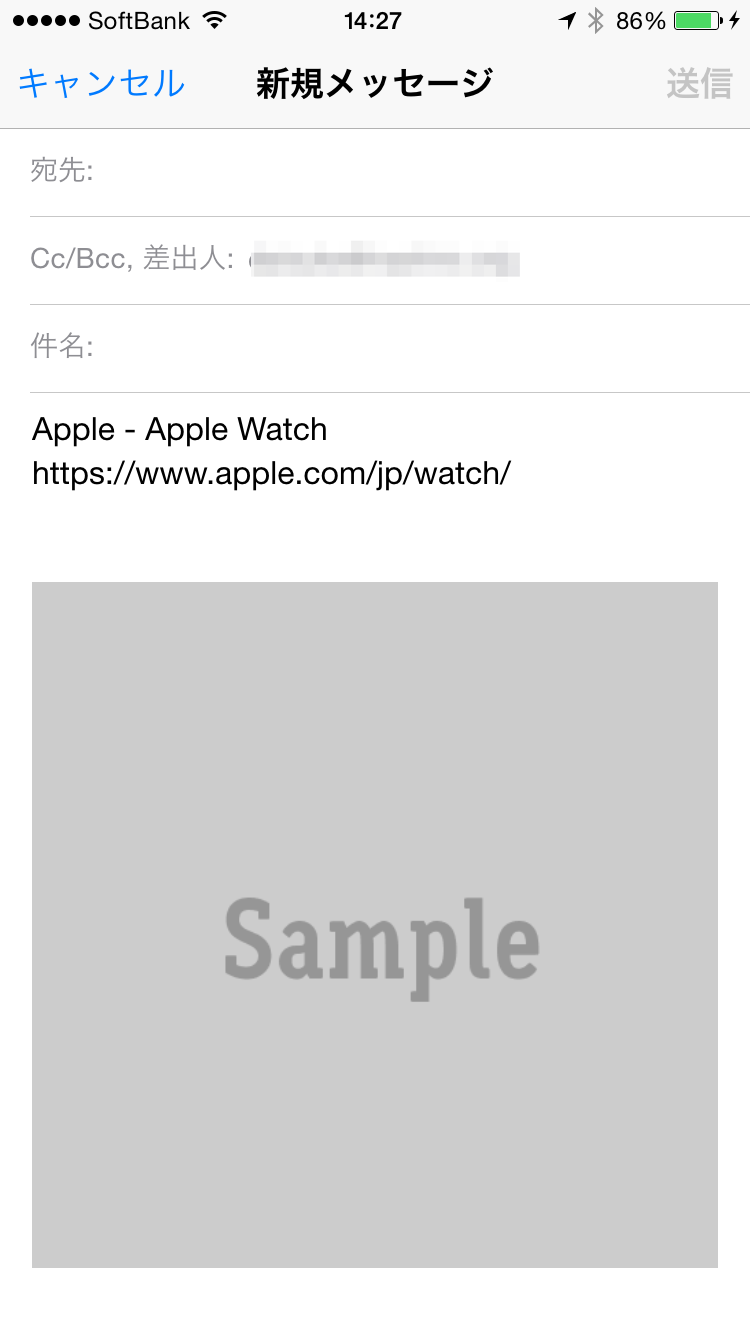
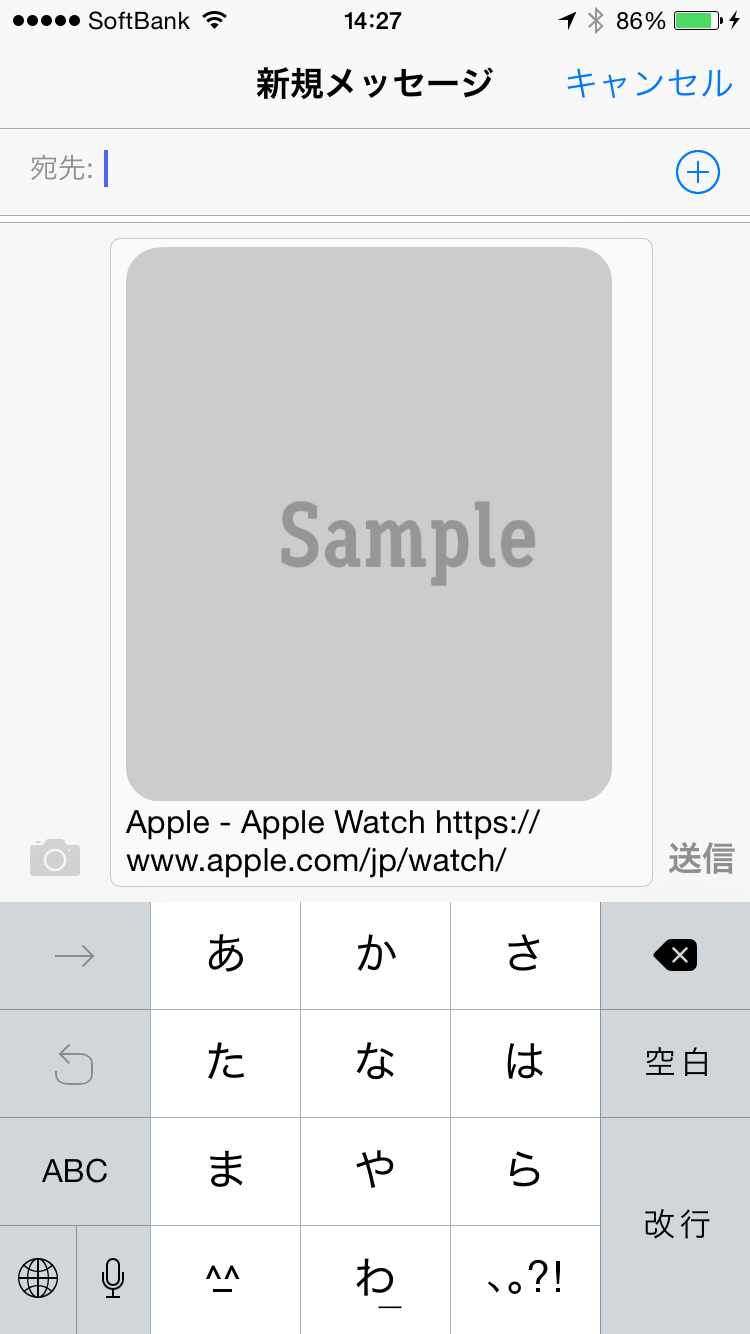
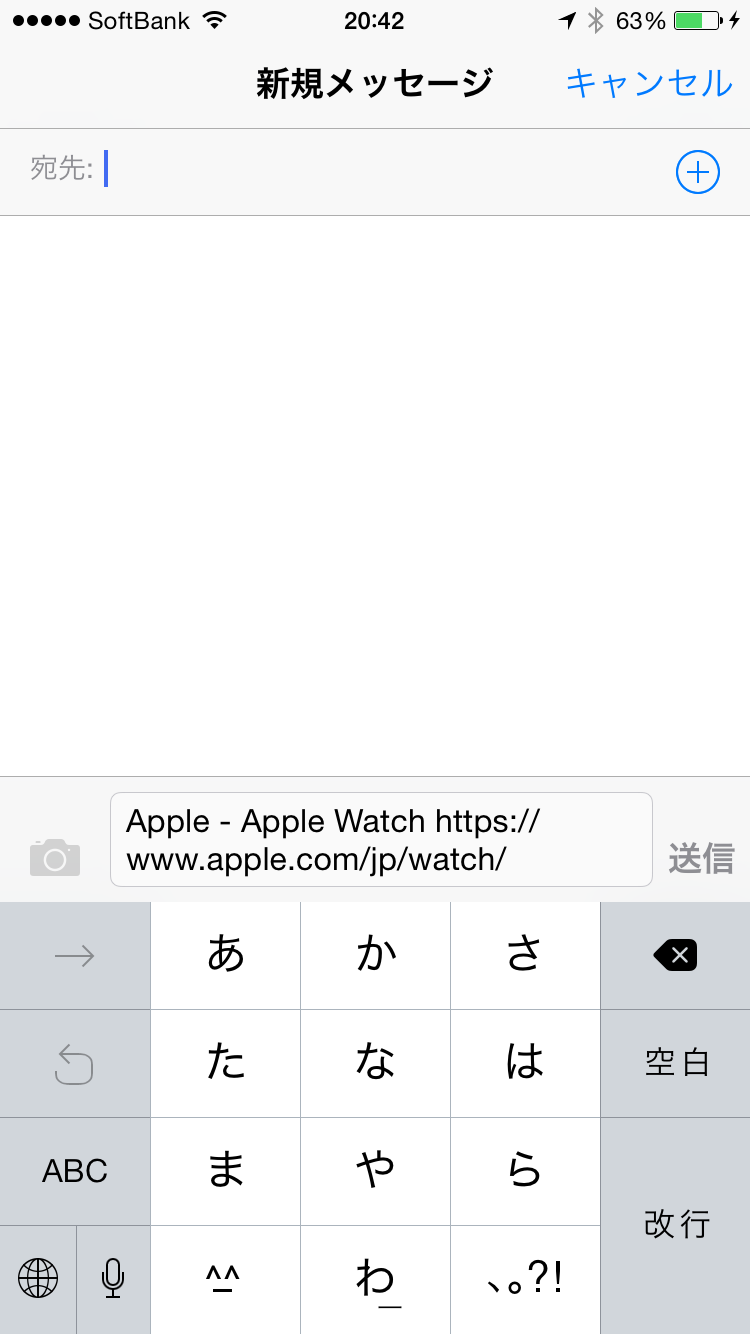
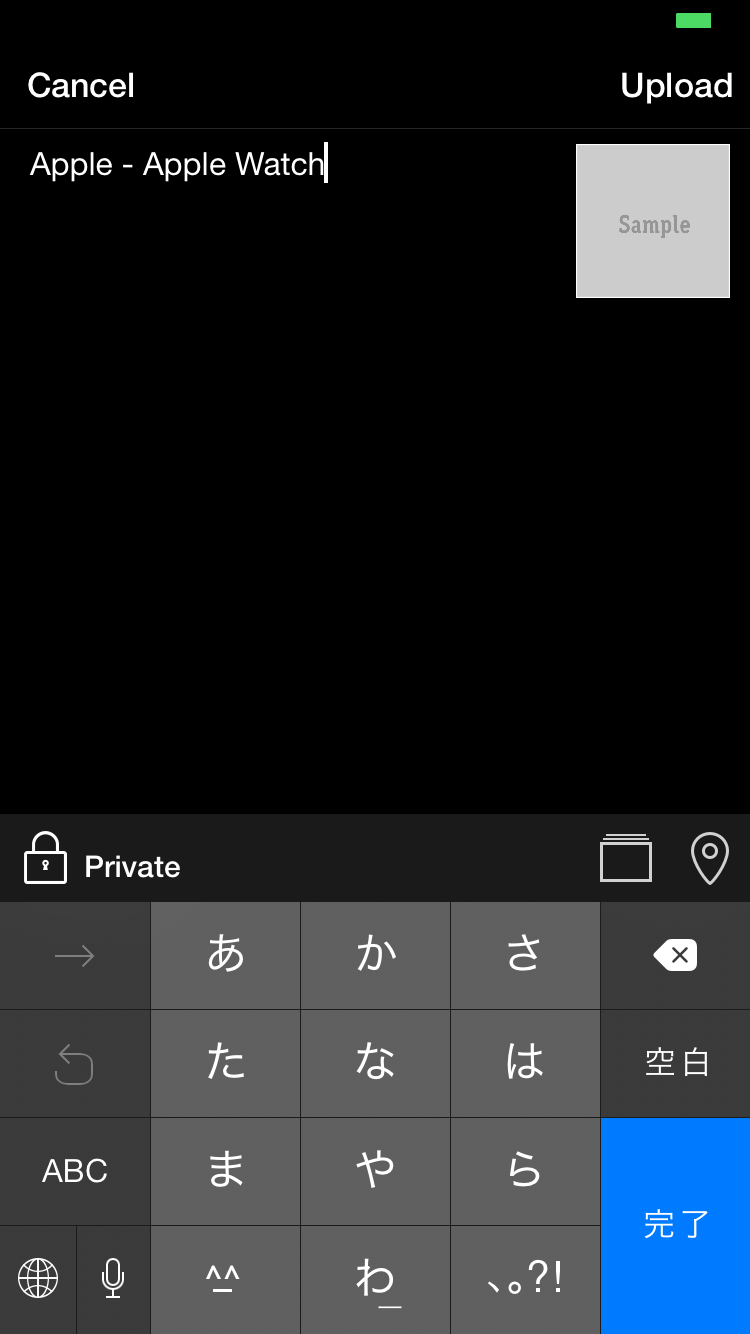
テキストやイメージファイル、URLの組み合わせで立ち上がるダイアログもちょっとかわるので、参考までにスクショをのせておきます。
| タイプ名 | text + URL + image | text + URL |
|---|---|---|
| 基本表示 |  |
 |
 |
 |
|
 |
 |
|
| メール |  |
 |
| メッセージ |  |
 |
| Flickr |  |
非表示 |
その他
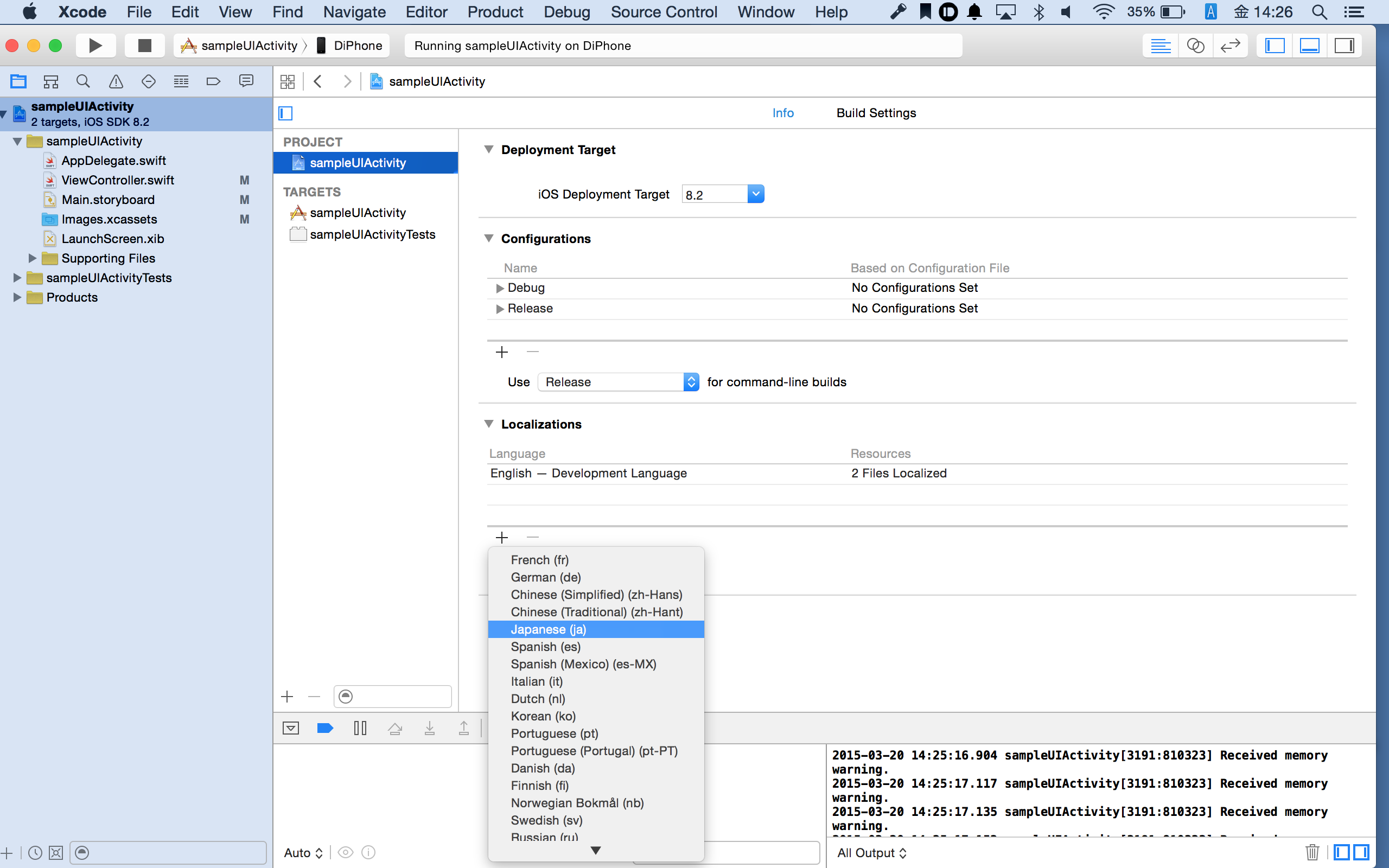
英語になってる場合
Project -> LocalizationsにJapanes (ja)を追加してください。
LINEを追加する
Cocoapod でLineActivityをインストールしてください。
pod "LINEActivity", "~> 0.2.0"
pod install後、ブリッジングヘッダに追記します。
# import "LINEActivity.h"
あとは、先のUIActivityViewControllerの引数 applicationActivitiesに配列で追加するだけです。
let LineKit = LINEActivity()
let myApplicationActivities = [LineKit]
// 標準以外のサービスも追加
let activityVC = UIActivityViewController(activityItems: activityItems, applicationActivities: myApplicationActivities)
これで追加されました。モノクロなのは仕様なので、カラーにしたい場合はQiitaのこの投稿を参考にしてください。