ナビゲーションバー周りにオリジナル画像を設定すると、画像が一色に塗りつぶされていて「?」となりました。
調べてみたところ、UIImageにはレンダリングモードというものがあるようなのでメモしておきます。
レンダリングモード(UIImageRenderingMode)とは
UIImageには3種類のレンダリングモードオプションがあります(iOS 7以降)。
| オプション | 内容 |
|---|---|
| UIImageRenderingModeAlwaysOriginal | オリジナル画像を描画する |
| UIImageRenderingModeAlwaysTemplate | テンプレート画像を描画する |
| UIImageRenderingModeAutomatic | コンテキスト毎のレンダリング(デフォルト) |
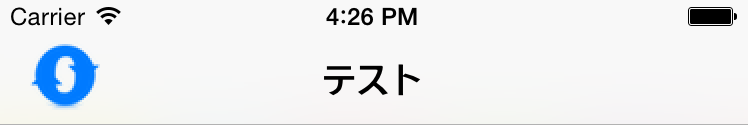
次のスクリーンショットが、オリジナルのボタン画像がテンプレート画像で描画されたナビゲーションバーです。何も指定しないと、このようにオリジナル画像がtintColorで塗りつぶされます。
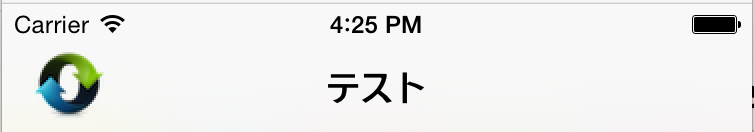
下が、オリジナル画像で表示させた場合です。
UIImageRenderingModeAutomaticでは、バー周り(ナビゲーションバー、タブバー)のボタンにUIImageを設定すると、テンプレート画像が用いられます。他のビューではオリジナル画像が使用されます。
続いて、オリジナル画像オプションを指定する方法を記述します。
レンダリングモードのオプション指定
指定なしでのUIImageオブジェクト生成。Automaticオプションでオブジェクトが生成されます。
// オプション指定なし
let buttonImage = UIImage(named:"button.png")?
オリジナル画像を使用するために、オプションを指定します。
// オリジナル画像オプション指定
let buttonImage = UIImage(named:"button.png")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
上記はほんの少し省略した書き方もできます。
// オリジナル画像オプション指定(省略版)
let buttonImage = UIImage(named:"button.png")?.imageWithRenderingMode(.AlwaysOriginal)
その他
- 特にタブバーでオリジナル画像を用いる場合、選択時と非選択時用の画像をそれぞれ設定する必要があるようです。
- 初めてのQiita投稿で、大変緊張しました。