はじめに
工場系の会社でよくある作業服定期支給をweb上で完結できるアプリを作成しました。
もともとの流れとして以下のようになっていました。
- 調達部署からメールで定期支給のお知らせが社員全員に届く
- それを合図に欲しいものをメールで上司に送る
- 各課ごとに上司がまとめて調達部署にメールする
- 調達部署は届いたメールを集計して発注を行う
この流れだと最終的に調達部署で集計作業が発生し、業務負荷になっているという問題がありました。
この問題を解決することはできないかと思い、webアプリを作成しました。
最終的には提案する前に、別の方法で改善が行われたため実際に採用されることはありませんでした。
せっかくなので、作ったものの紹介と供養をかねて記事にさせていただきました。
開発環境
- macOS Monterey (M1 Max)
- VScode
使用技術
- Django,DRF
- バックエンドのAPIサーバー
- Redis
- 非同期処理のDB
- Vue,Vue Router,Vuex,Vuetify
- フロントエンド
- Docker,docker-compose
- 環境構築が簡単
- GCP
- 公開先として
ロールと使える機能
このアプリは「管理者」と「一般ユーザー」のロールがあり、共通の機能と管理者しかできない機能があります。
それぞれの機能をロールごとに一覧にして紹介したあと、機能ごとの詳細について説明していきます。
管理者
管理者のみの機能
- admin画面操作
- 投票を作成する
- 投票総数を見る
共通の機能
- ログイン
- 投票を行う
- 投票履歴を見る
一般ユーザー
共通の機能
- ログイン
- 投票を行う
- 投票履歴を見る
機能詳細
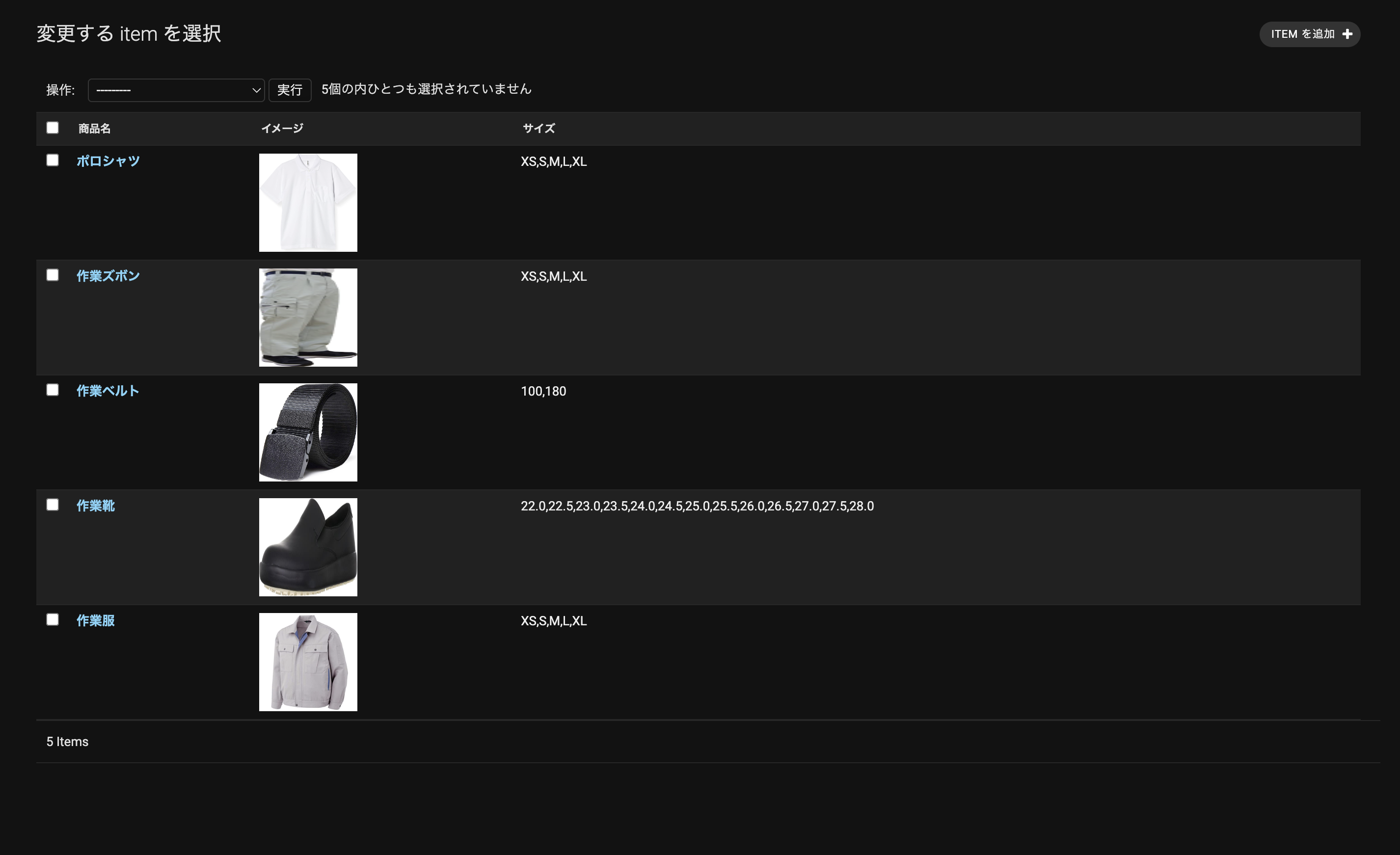
admin画面操作
Djangoの基本機能であるadmin画面へログインすることができます。
この画面ではDjangoのadmin操作にプラスして定期支給品の登録をすることができます。

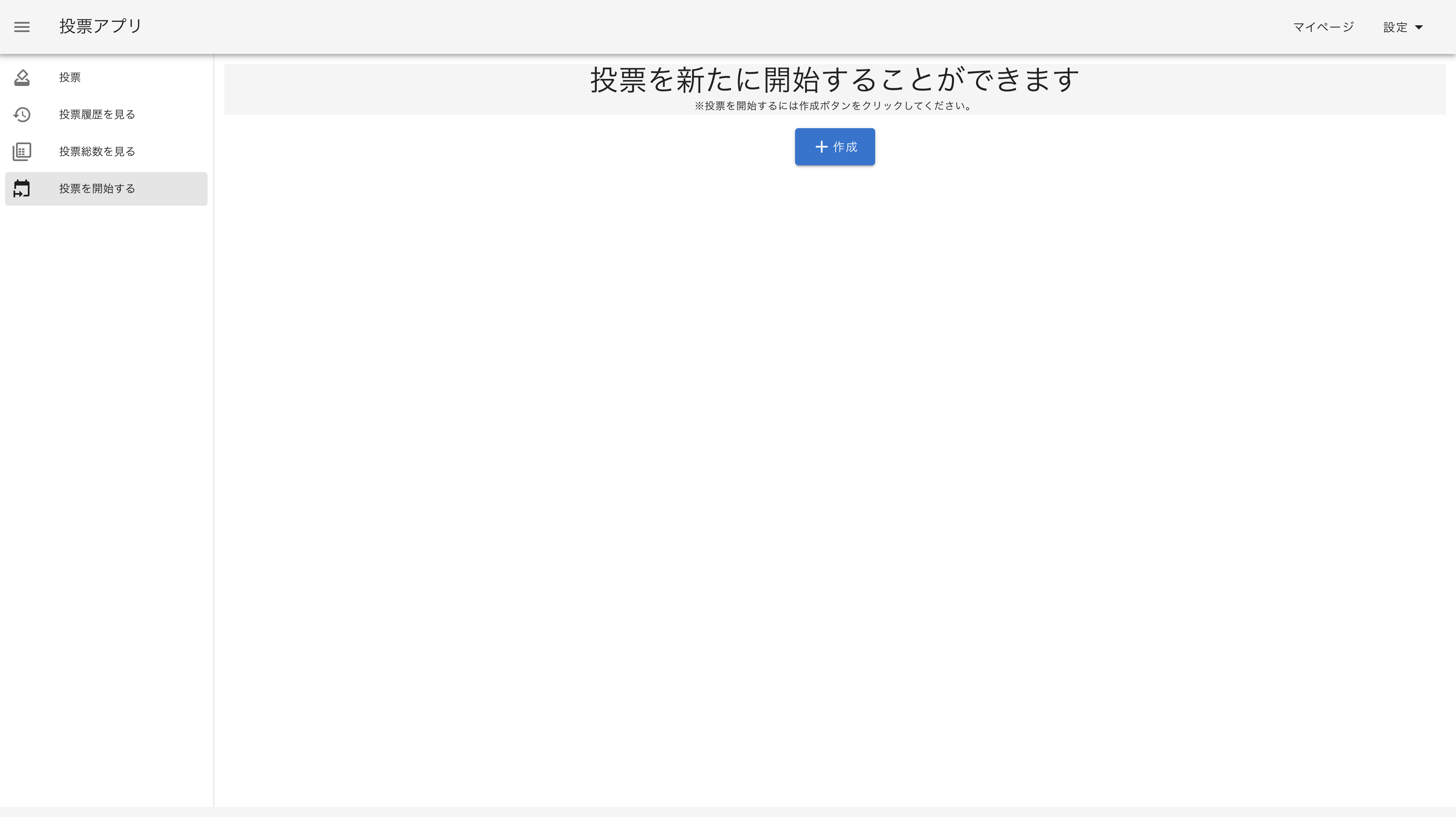
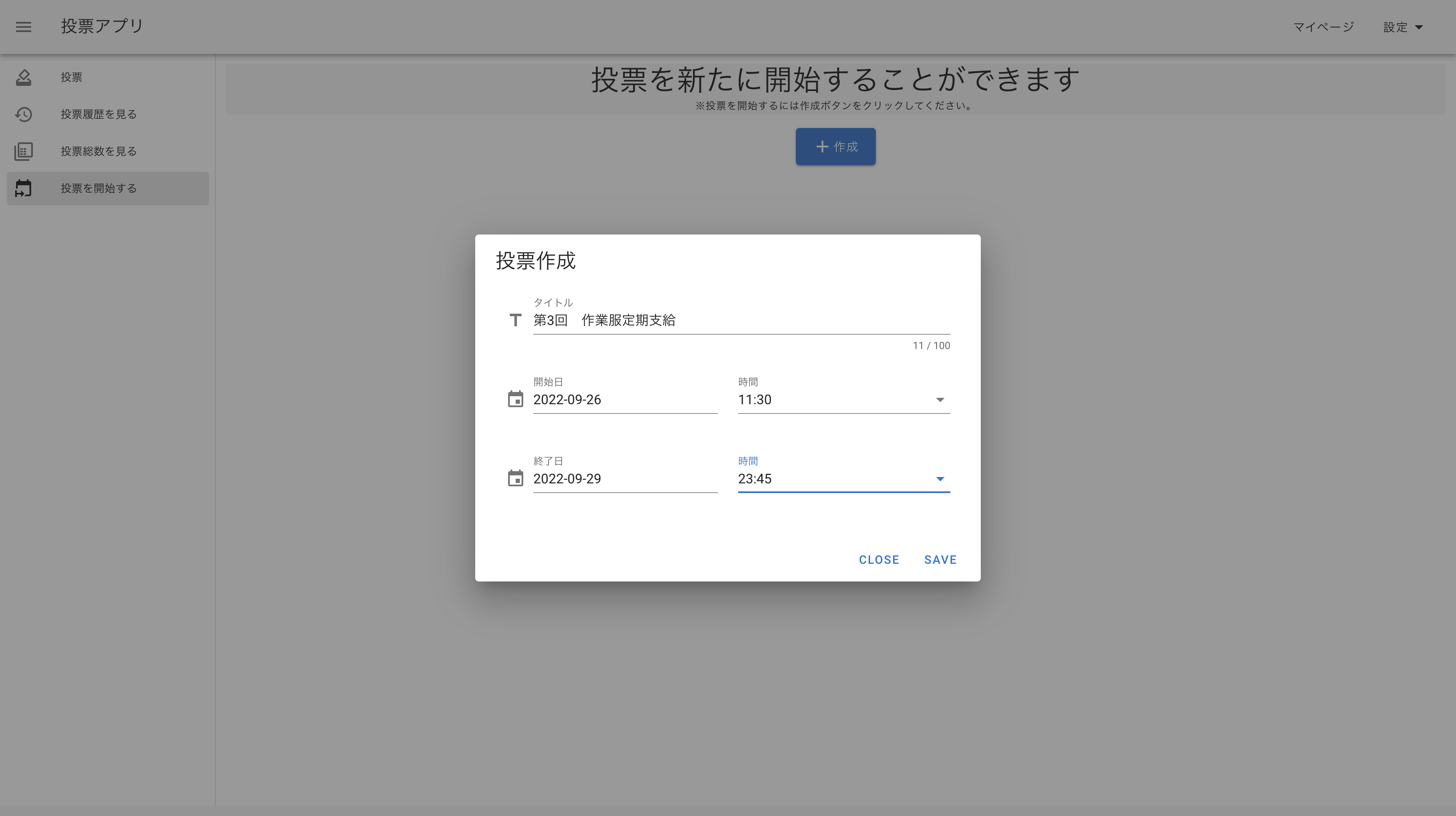
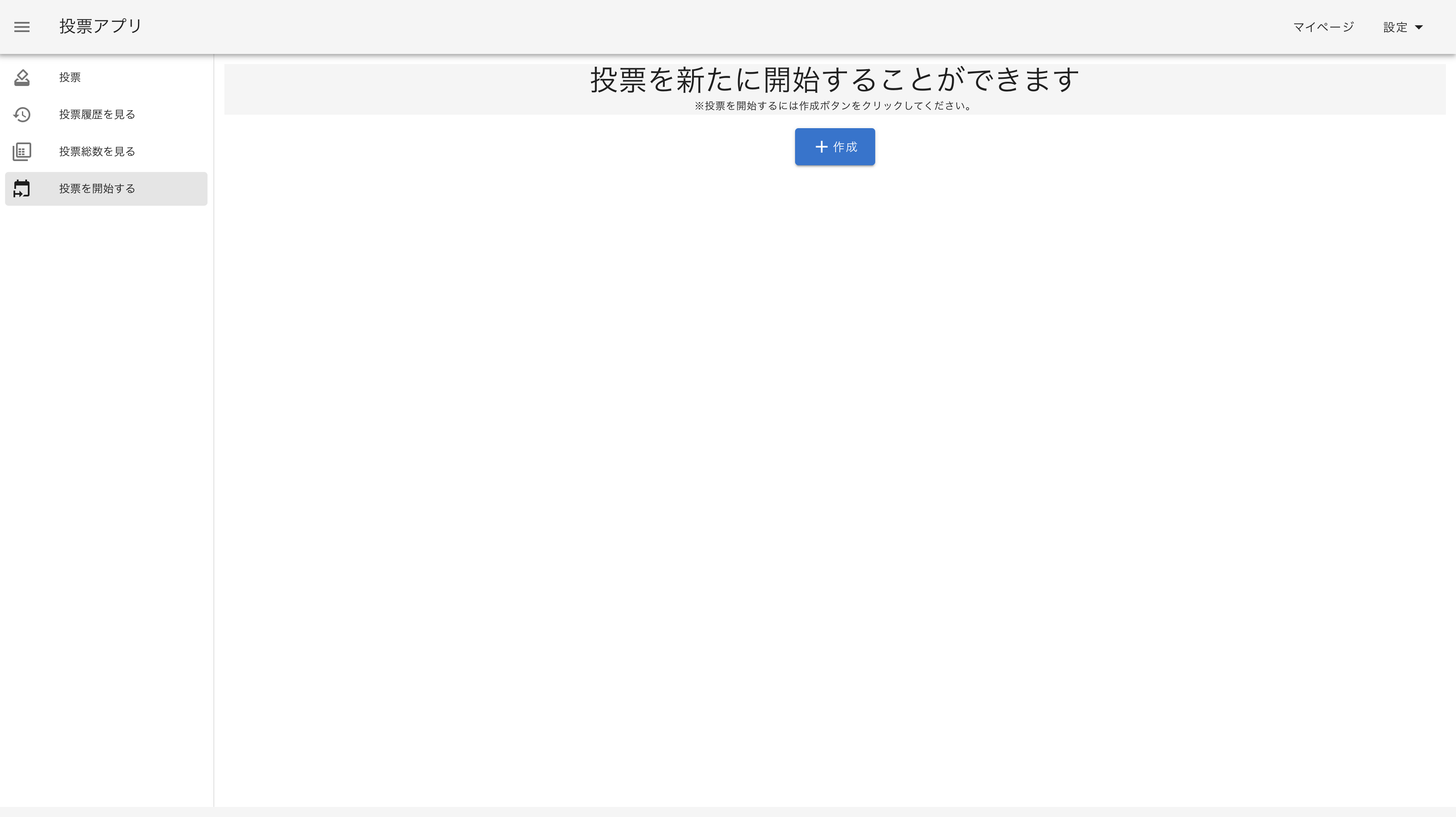
投票を作成する
投票では以下の項目を決めて新規作成することができます。
- タイトル
- 開始日、開始時間
- 終了日、終了時間
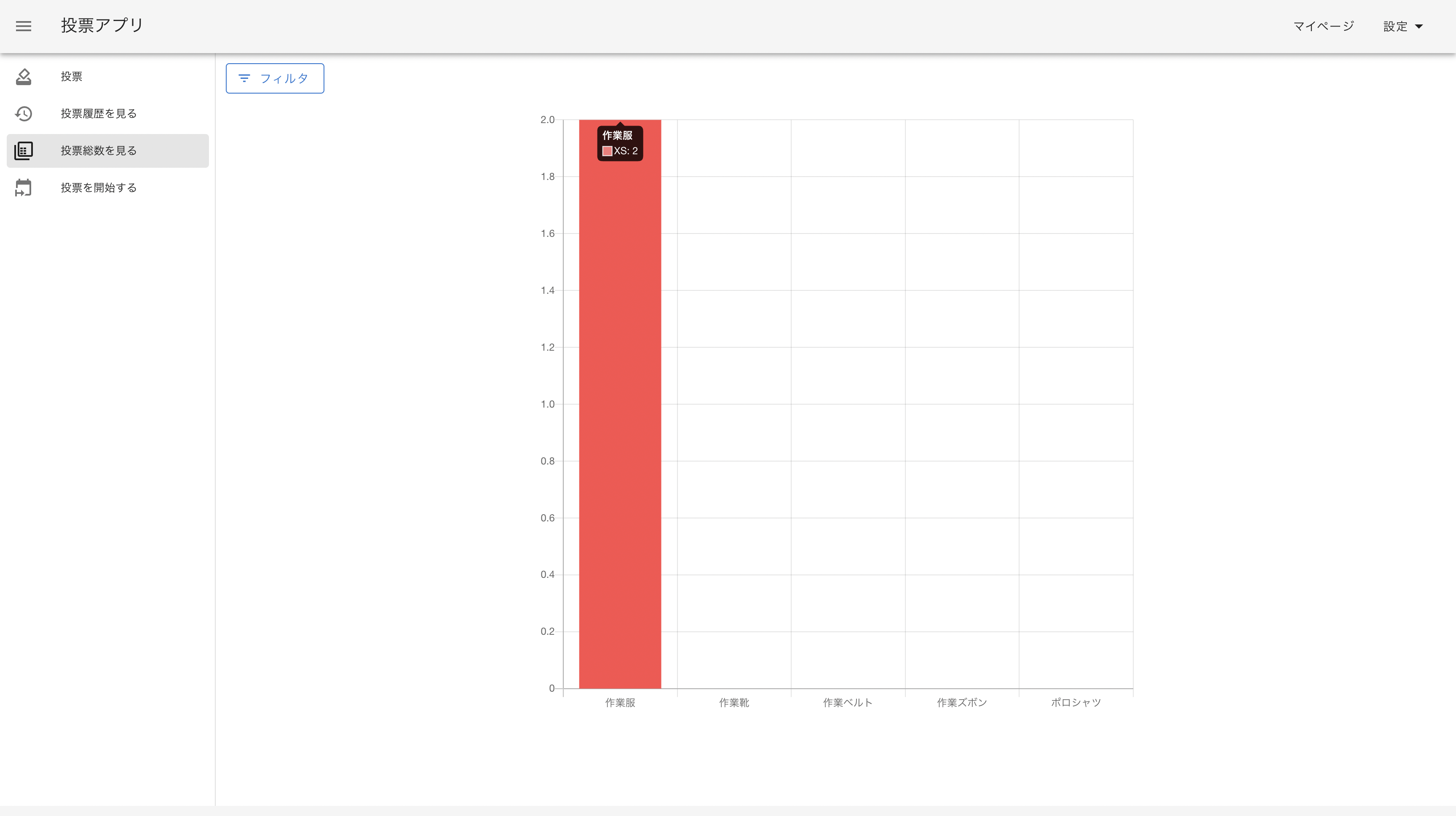
投票総数を見る
こちらも管理者のみ見れる画面となっており、投票終了後に総数の合計を見ることができます。
アイテムとサイズごとの総数がそれぞれ集計されたグラフが表示され面倒だった集計作業をなくすことができます。

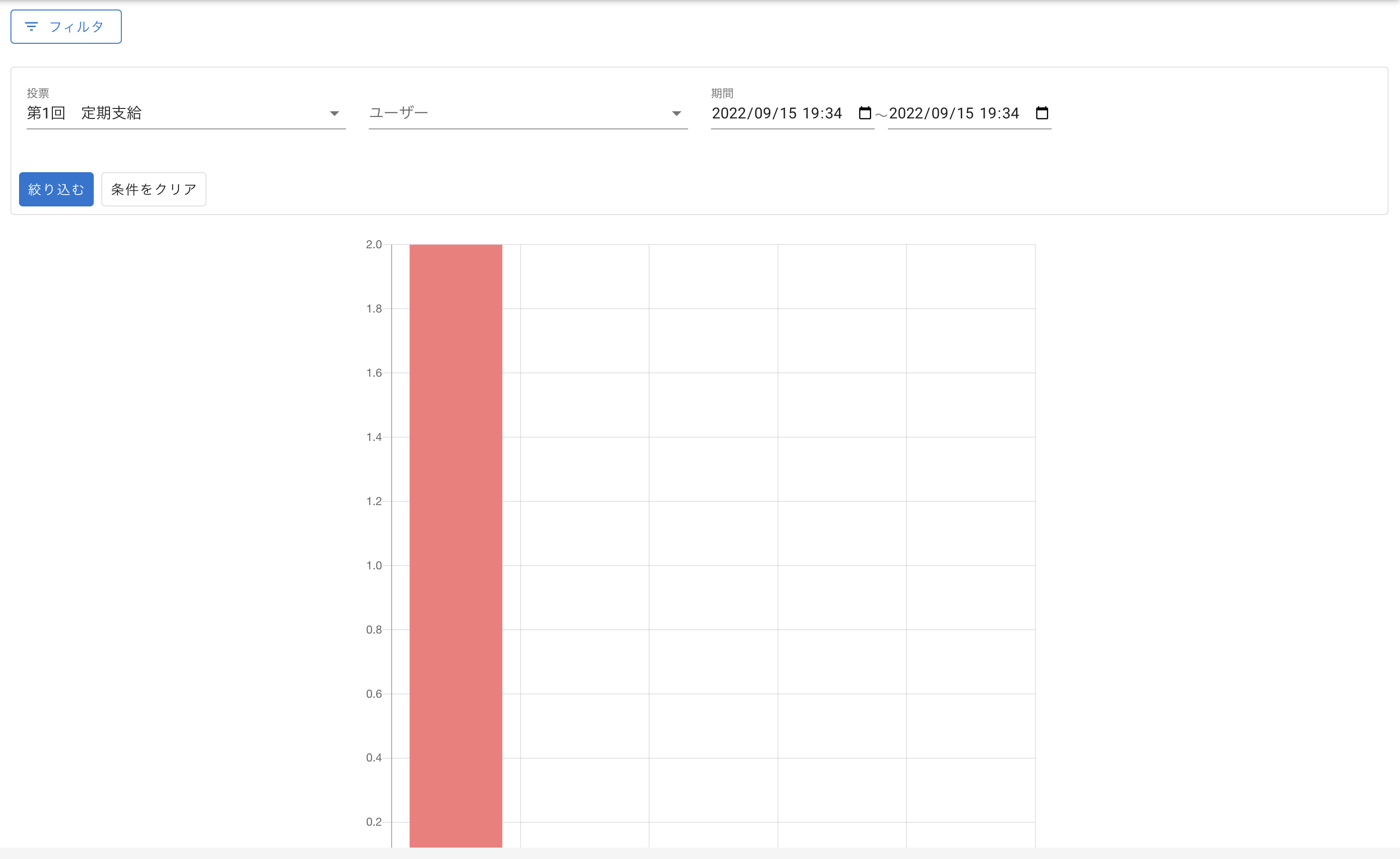
フィルター機能もあり、投票ごとやユーザーごと、期間ごとに絞り込みが可能です。

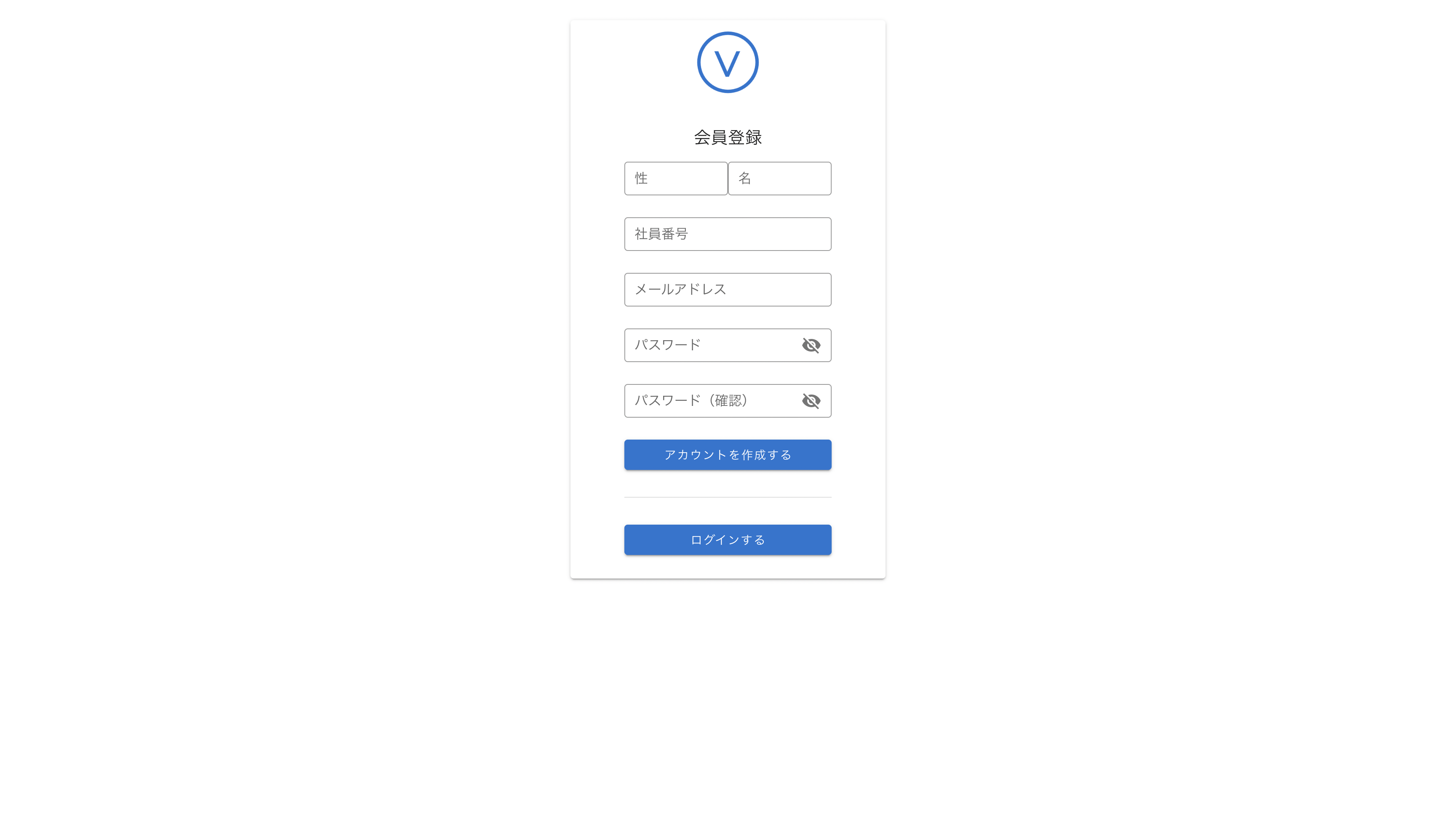
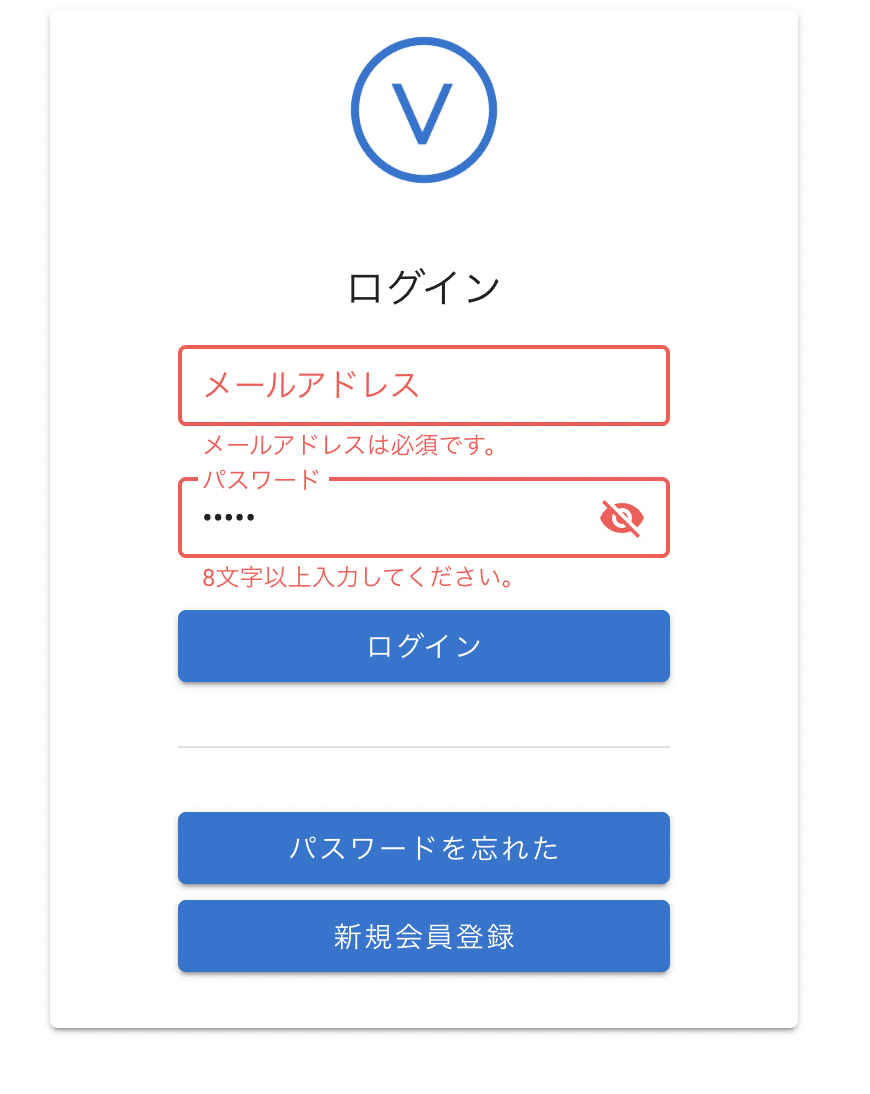
ログイン
ユーザー認証を行いたかったのでログイン周りの機能を実装しました。
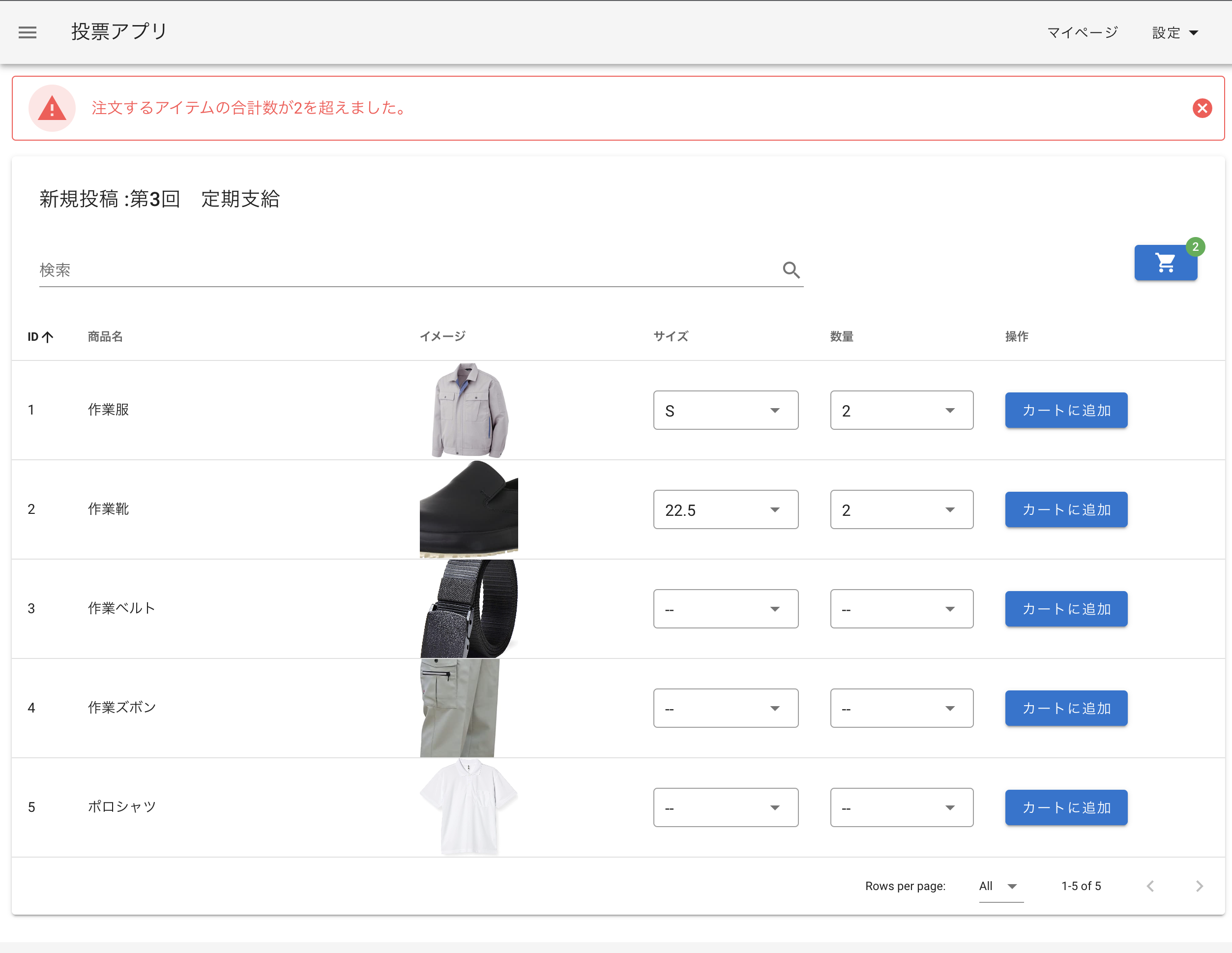
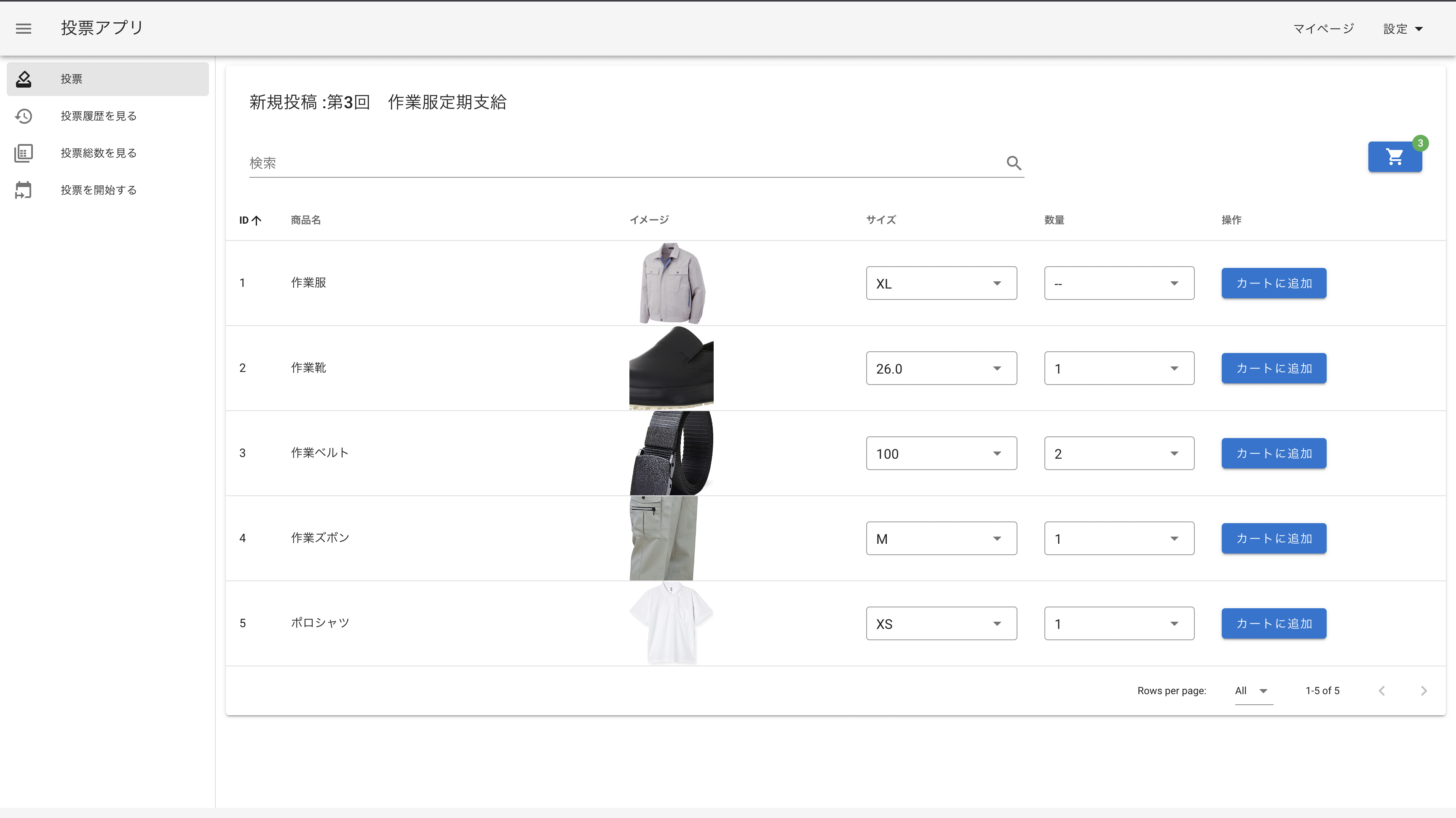
投票を行う
投票が開始されたら自分の欲しいアイテムを選んで投票することができます。
サイズと数量を選んでカートに追加ボタンを押すことでカート内のアイテムとして登録され、まとめて注文できます。
アイテム数が多くなっても上部にある検索バーで検索することもできます。

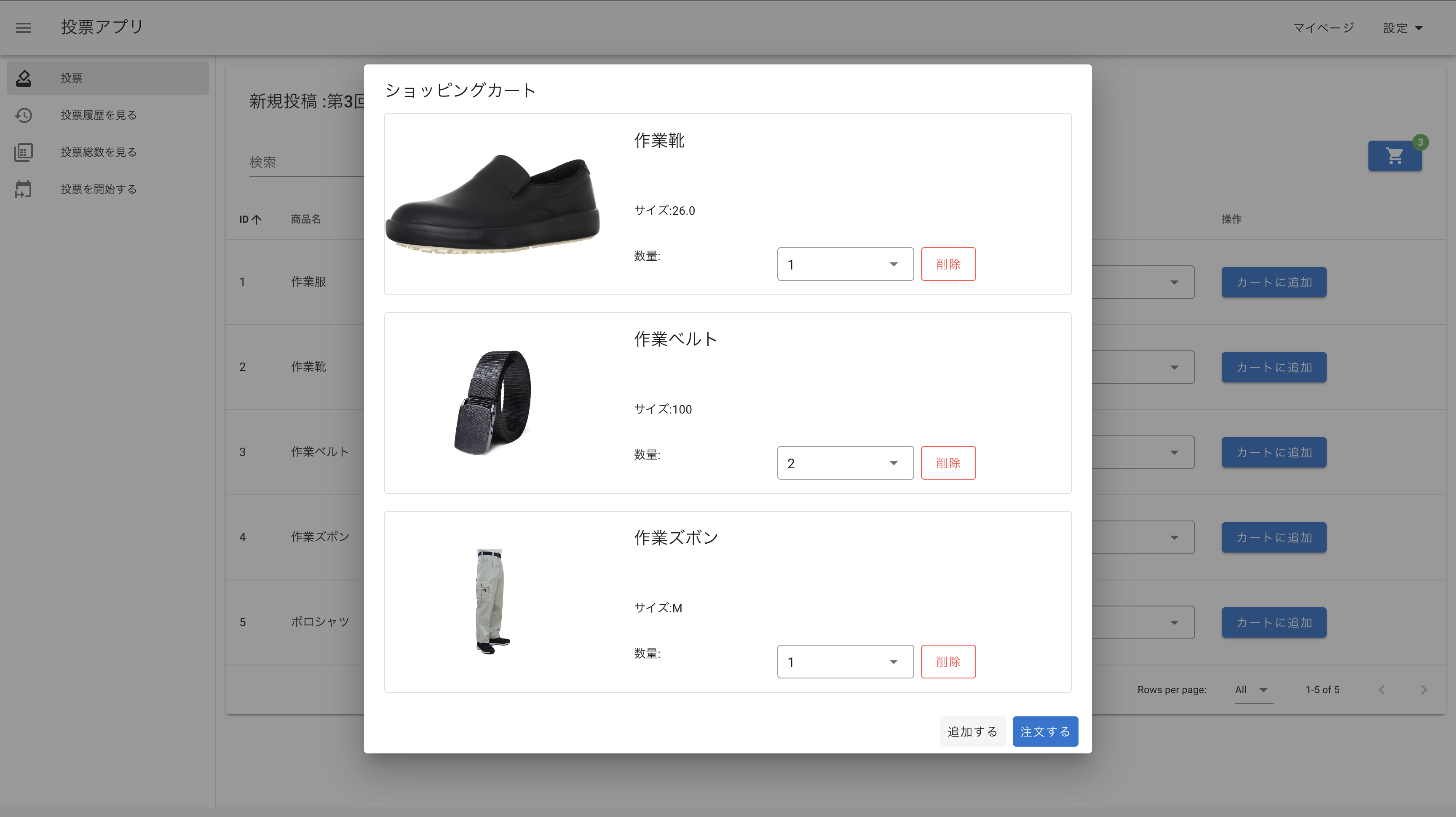
カート内はこんな感じになっていて、数量の変更と削除をすることができます。
右下の注文ボタンを押すと注文を行えます。

このあたりの実装はECサイトとほぼ同じになっています。
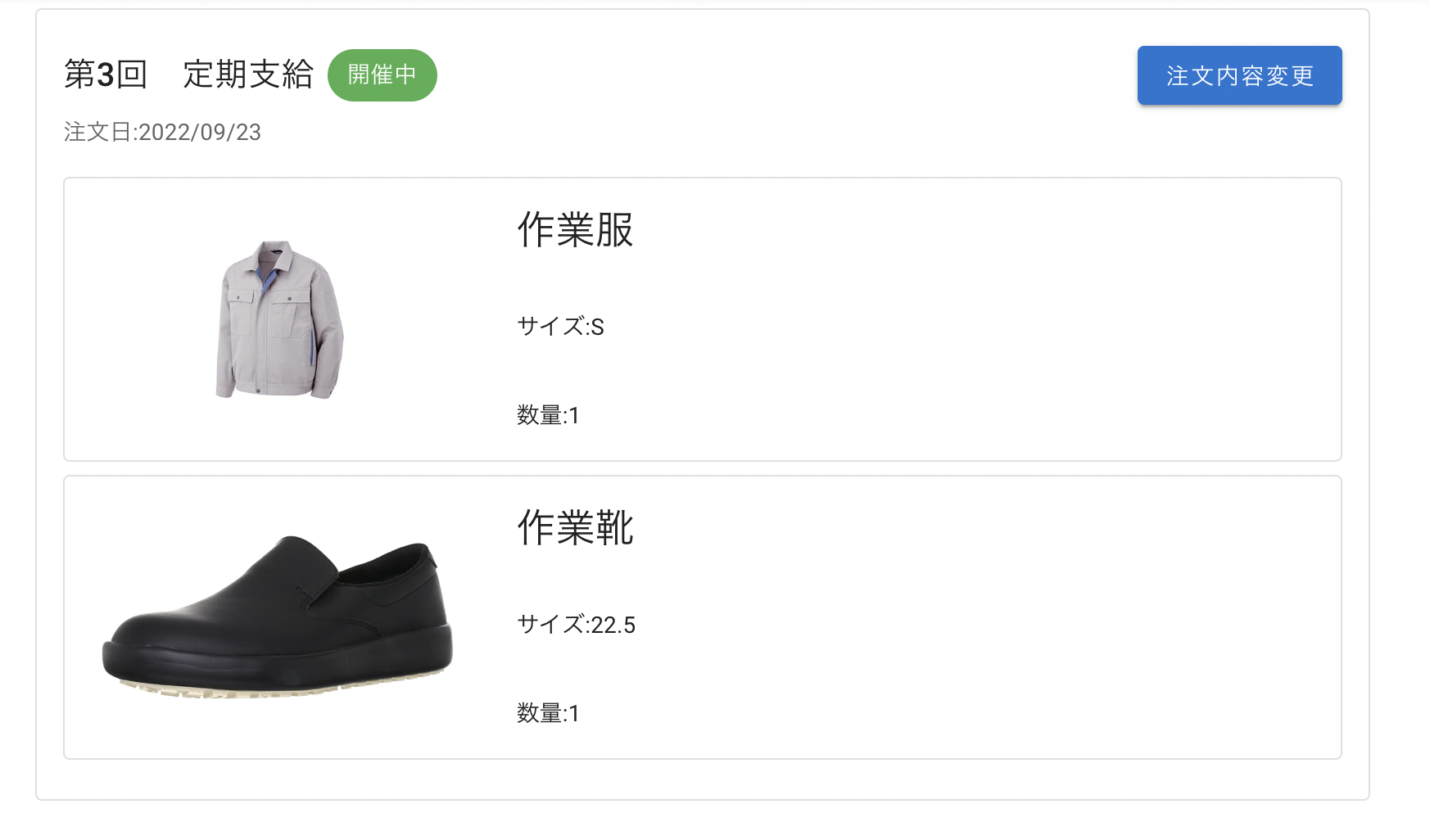
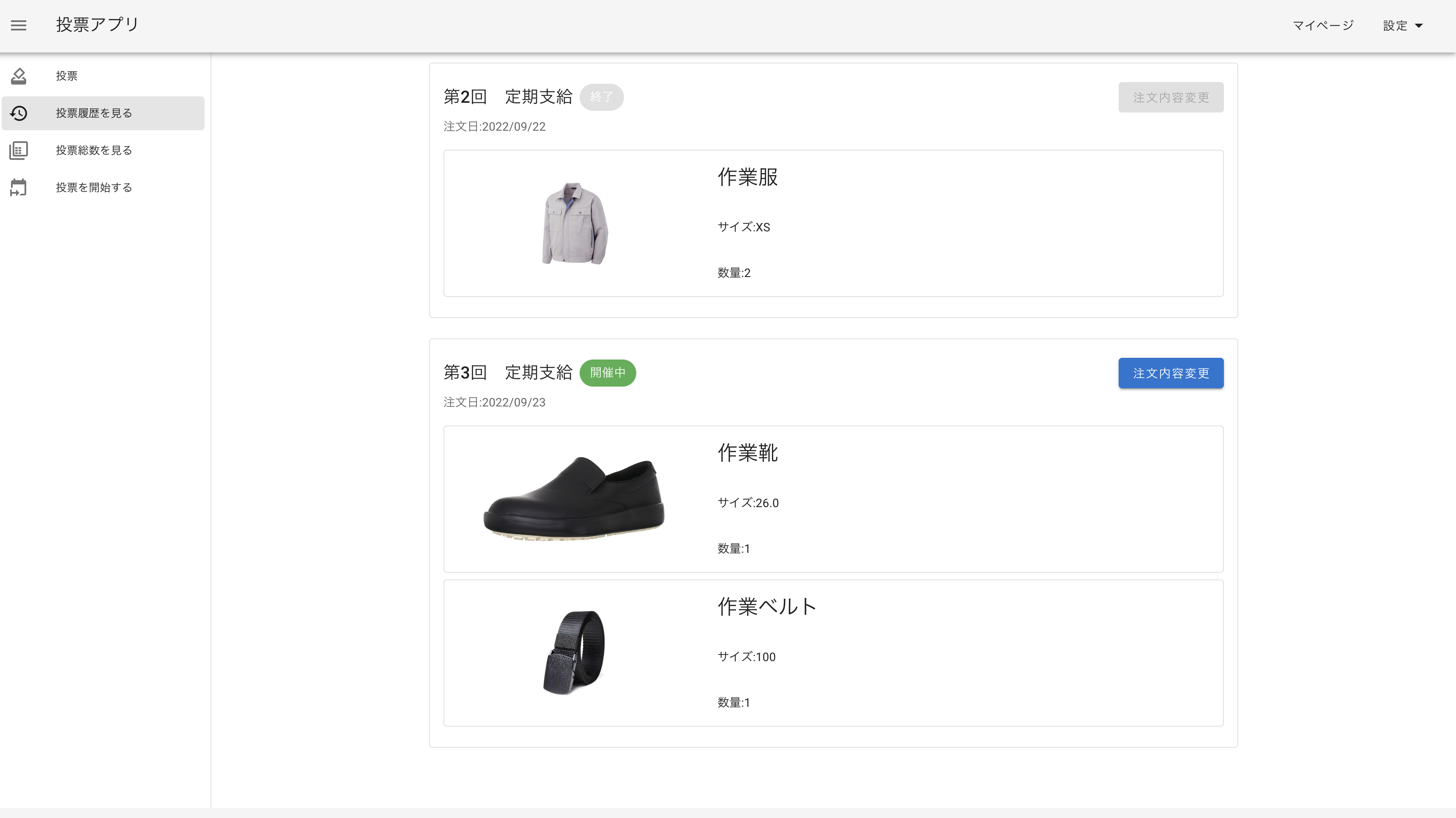
投票履歴を見る
自分が投票した履歴を全て見ることができます。
作業服の定期支給が1回/年とかなので意外と過去に注文したものがわからないことがあります。
そんなときに自分の注文したものが分かるのはwebアプリのいいとこだと思います。

投票ごとのステータスも表示されステータスが終了だとグレーになり、ボタンは無効となります。
ステータスが開催中だとグリーンで表示され、注文内容変更ボタンを押すことができます。
管理者と一般ユーザーの違い
大きな違いとして、機能の制限があります。
- 投票を行う
- 投票履歴を見る
上記はどちらのロールでも行うことができますが以下は管理者のみとなっています。
- 投票総数を見る
- 投票を開始する
バックエンドではパーミッションで制限を設けており、それに合わせてフロントエンドではサイドのリスト表示を切り替えています。
工夫点
webアプリを作るにあたって工夫したことがいくつかあるので、最後に説明して終わります。
バリデーション
今回作成したwebアプリは使っていただく人たちが会社の方々を想定していたため、あまり年齢的に若くありませんでした。
そこで、システムなエラーや処理が失敗したときに「なぜできなかったのか」その理由をできる限り表示するようにしました。

これにより普段からECサイトに慣れていない方でもスムーズに注文ができるようにしました。
非同期処理
今回1番力を入れた場所としてこの非同期処理があります。
投票の作成時に開始日と終了日を入力して作成していましたが、その時間に合わせて自動的にステータスが更新されるようにしました。
開始日を3日後などにしておけば投票ステータスが予約された状態で始まり、時間になるとステータスが開催中に更新されます。
そして終了時間になるとステータスが終了に変わり、投票や注文内容変更ができなくなります。
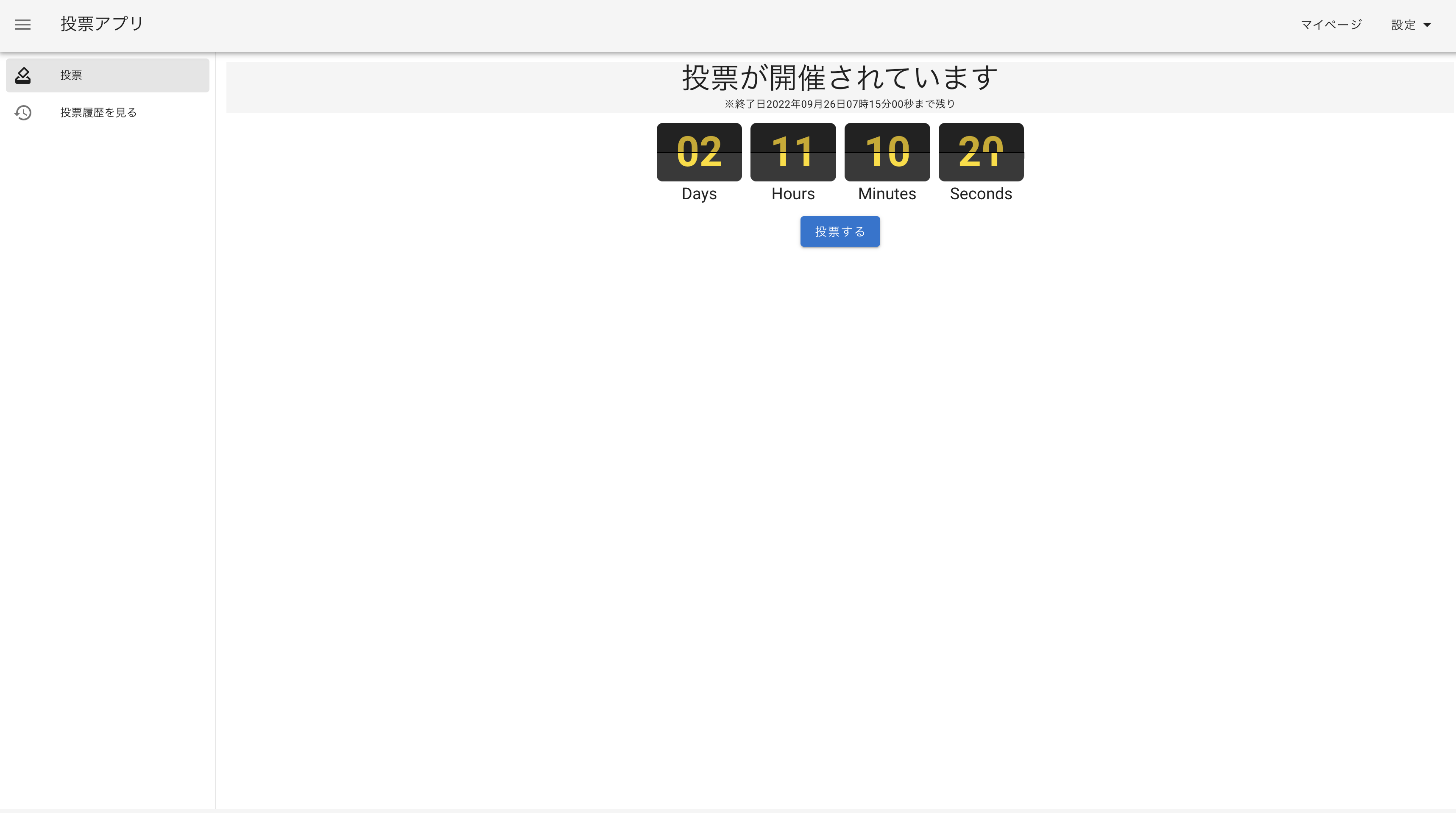
見た目
わかりやすく、見やすいものである必要があるため見た目にもこだわりました。
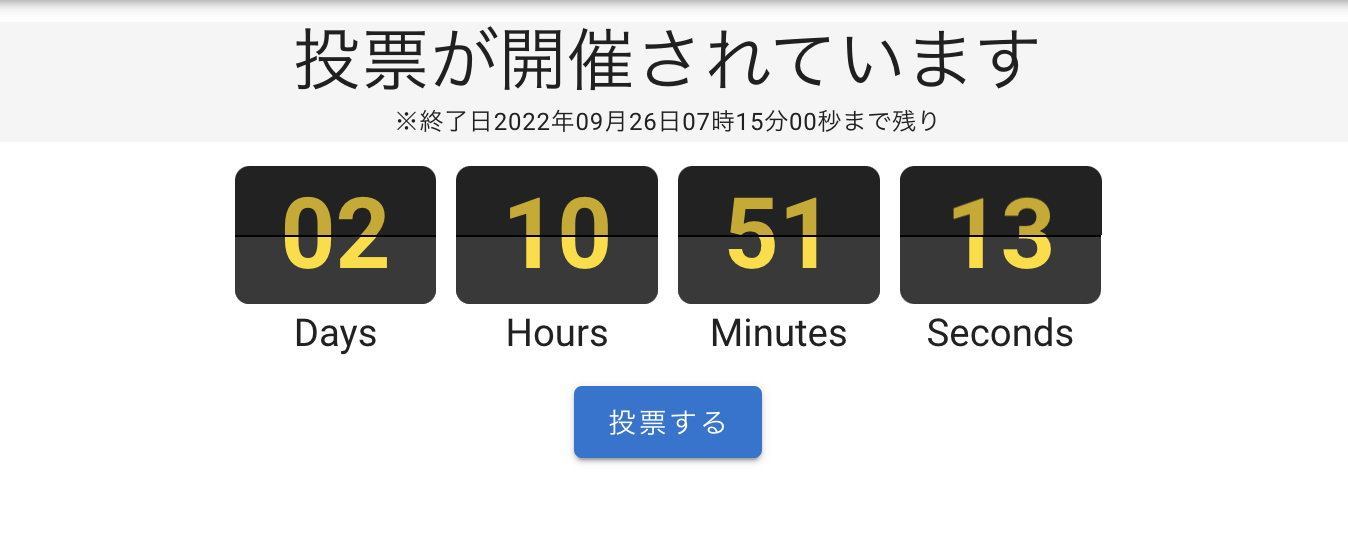
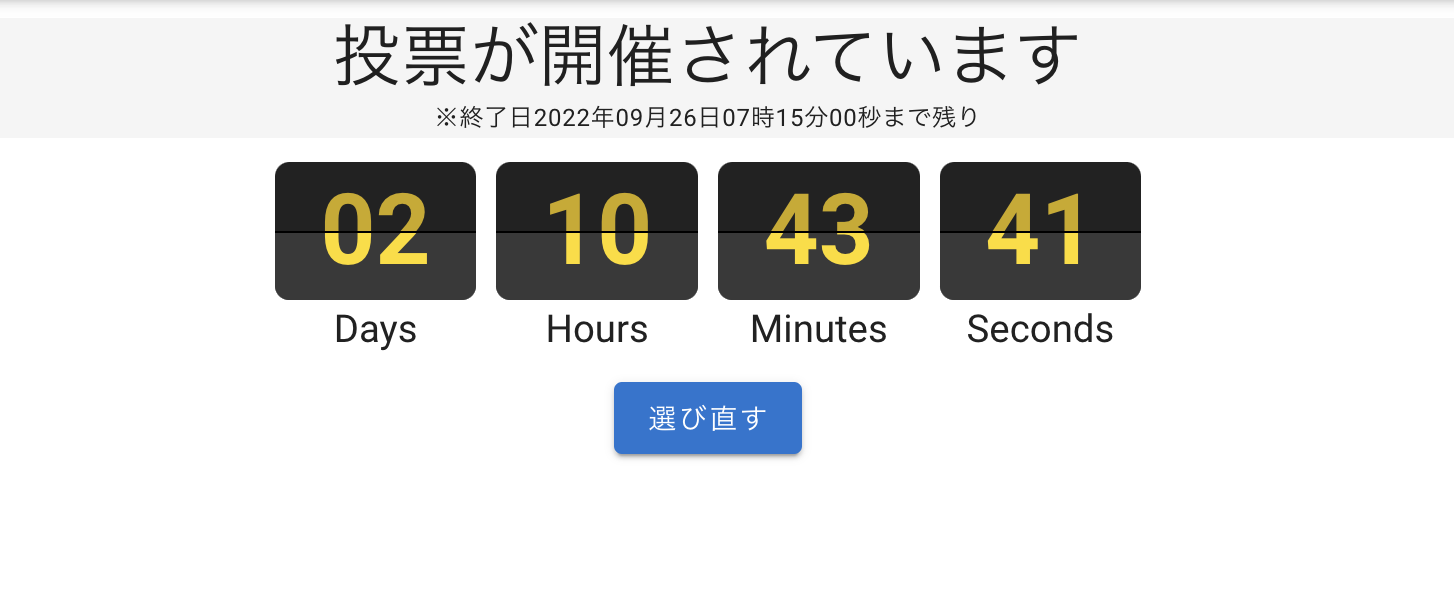
こだわった場所として、投票期間をお知らせするタイマーになります。

非同期処理によって時間になると自動的に投票できなくなるので時間を守っていただく必要がありました。
そのため残り時間をこのようなカウントダウン表示にして一目でわかるようにしました。
投票の変更を何度でも行える
機能詳細でもちらっと説明しましたが、期間内なら何度でも投票の変更を行えるように投票修正機能を作成しました。
1度投票が終わった後でも、期間内なら投票内容を変更できるようにしました。

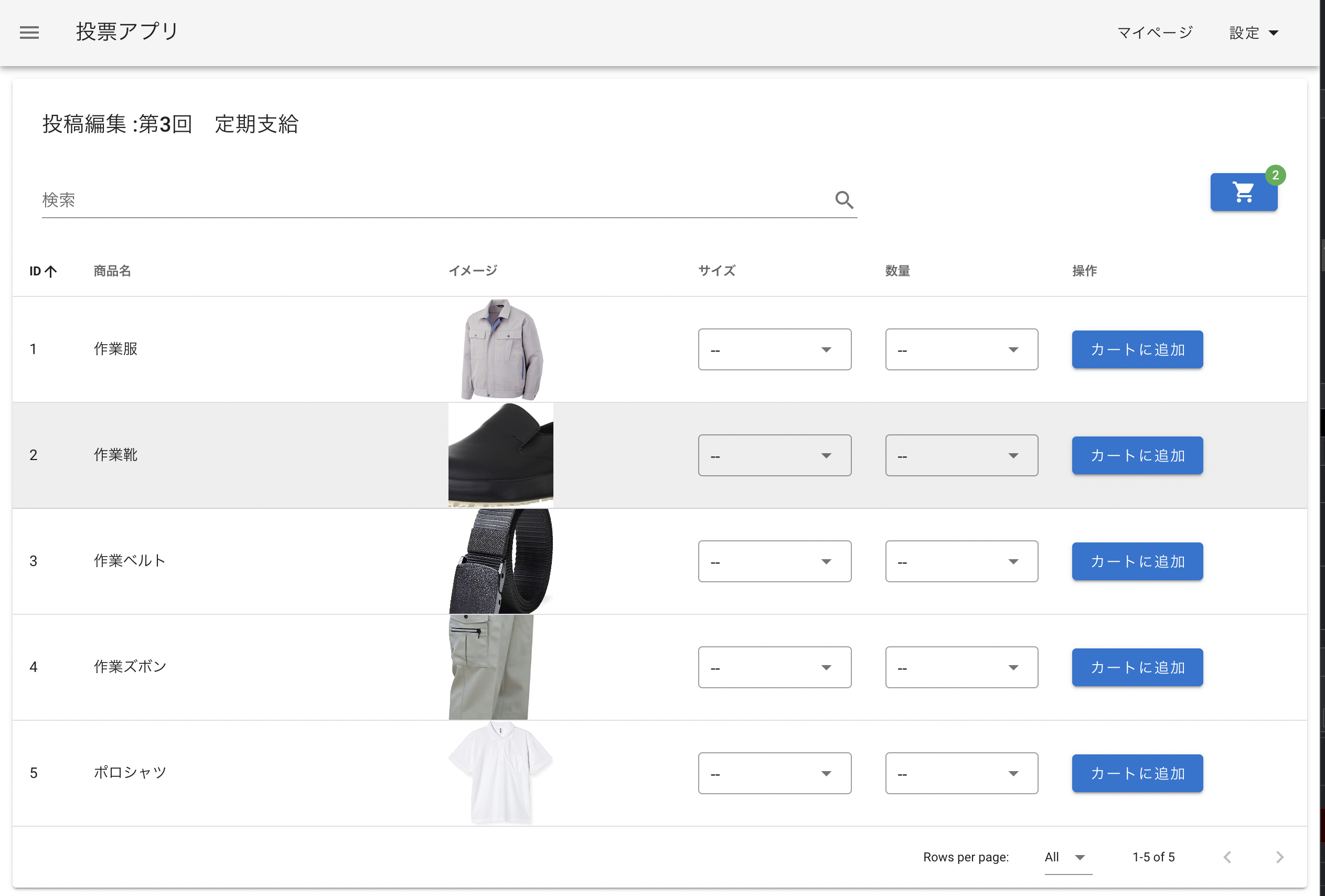
選び直すボタンを押すと先ほど投票した画面に切り替わります。
表示は投票編集になり、投票内容を変更することができます。
もともとの場合だとメールを上司に送った後に持っているものが使えなくなったとか、サイズを間違えていたなどの時に変更の手間がありました。
このような場合でも期間内に限り、自由に修正することができます。
さいごに
webアプリを作成することで、多くの学びがありました。
特にクラウドは初めて触ったので機能が多くわからないことだらけでしたが、うまく使うことができました。
今後は他のクラウド機能も使っていき、徐々に慣れていきたいと思います。