はじめに
今回はChobiitのカスタマイズについて、紹介したいと思います!
Chobiitとは、株式会社ノベルワークスが提供している
Cybozu社のkintoneとの外部連携サービスです。
詳しくはこちらをご参照ください!→https://www.novelworks.jp/chobiit
Chobiitの計算フィールドの仕様
Chobiitの計算フィールドは、kintoneの様に
リアルタイムで計算結果を表示することができません。※2021年10月時点
(保存ボタンを押下後、kintoneでの計算結果が確認画面にて反映される仕様となっています)
今回はkintoneの計算フィールドに近い動きを実装するためのカスタマイズをご紹介したいと思います!
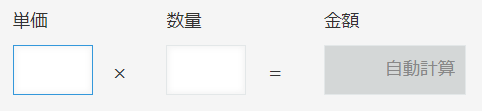
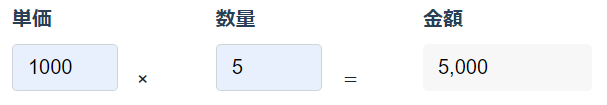
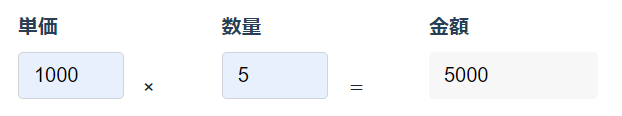
計算フィールドの動き(kintone/レコード追加画面)
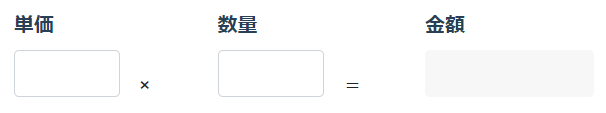
計算フィールドの動き(Chobiit/レコード追加画面)

先程と同様に、それぞれのフィールドに入力すると…

kintoneのようにリアルタイムでは計算結果が反映されません(´;ω;`)
Chobiitカスタマイズでkintoneの動きを実現しよう!
今回は分かりやすいように、kintoneアプリで
フィールド名・フィールドコードを同一に設定しています。
$(function () {
//単価・数量フィールドを変更したら発火する
$('#iframe').contents().find('#単価,#数量').change(function () {
//単価・数量フィールドの値を取得する
let 単価 = $('#iframe').contents().find('#単価').val();
let 数量 = $('#iframe').contents().find('#数量').val();
//計算したい内容を記述
let result = 単価 * 数量;
//金額フィールドにset
$('#iframe').contents().find('#金額').val(result);
});
});
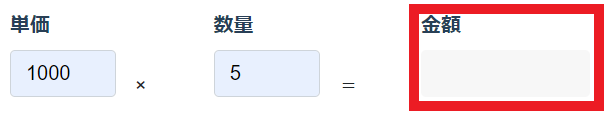
Chobiitを見てみよう!
作成したjsファイルを設定し、Chobiitを覗いてみます。

これでリアルタイムで計算結果を表示できるようになりました!
(小技)桁区切りがしたい
//金額フィールドにset
//元のコード
// $('#iframe').contents().find('#金額').val(result);
//桁区切り用のコード ※下記に差し替えます※
$('#iframe').contents().find('#金額').val(result.toLocaleString( undefined, { maximumFractionDigits: 20 }));
できました(o^―^o)