今回初めてWKWebViewを使って動画再生を行いました!
そこで私が最も悩んだのは、
「WebViewを閉じた時に固定の画像をUIImageViewに表示させた状態にすること」です。
実装したい内容
機能の流れとしては、以下の通りです。
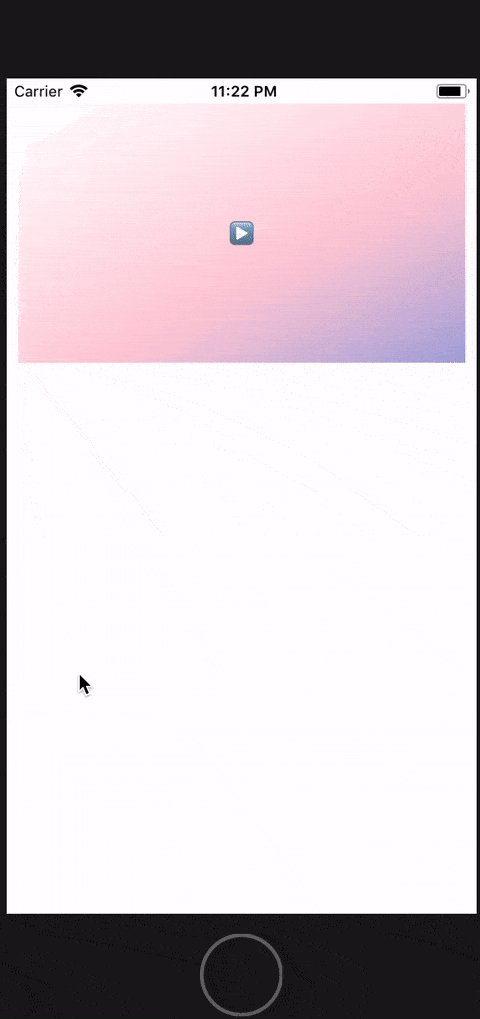
①画像(ピンク色の画像)上の再生ボタンをタップして動画を再生
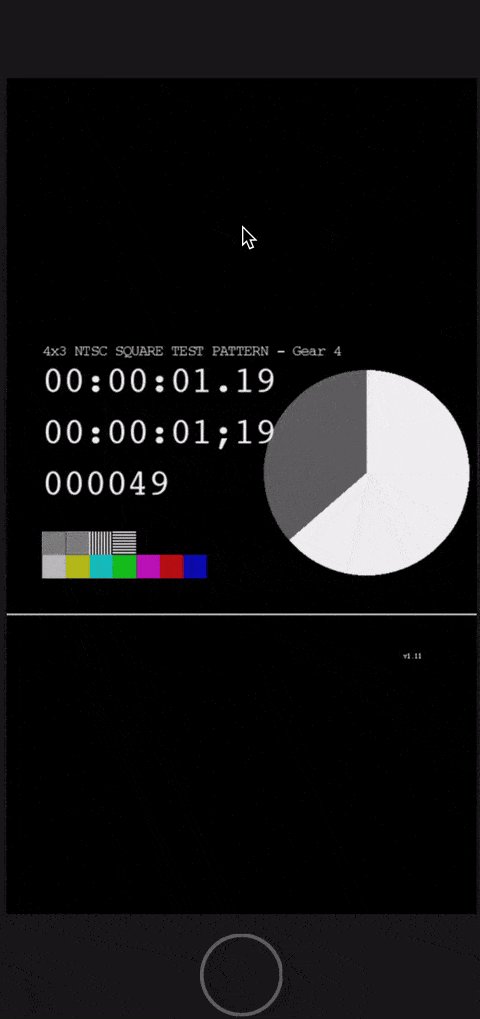
②フルスクリーンでWebViewを表示
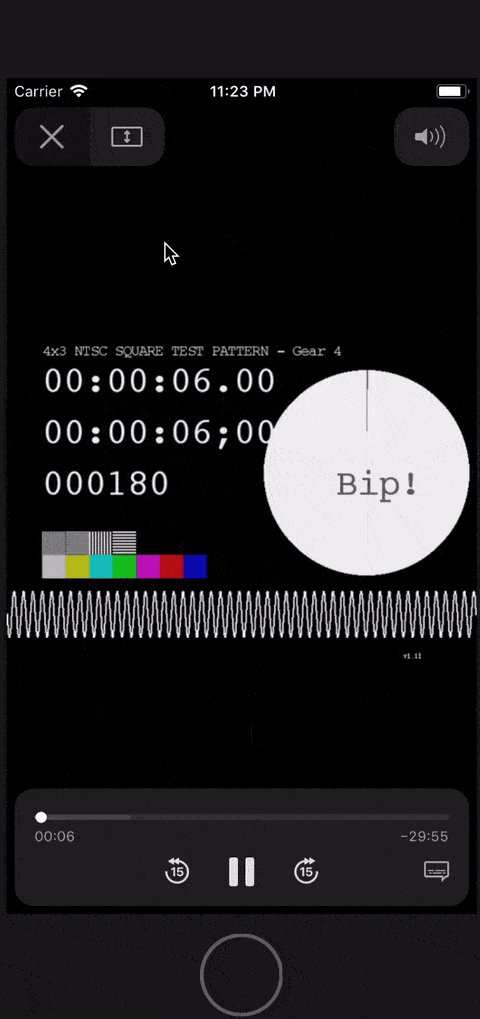
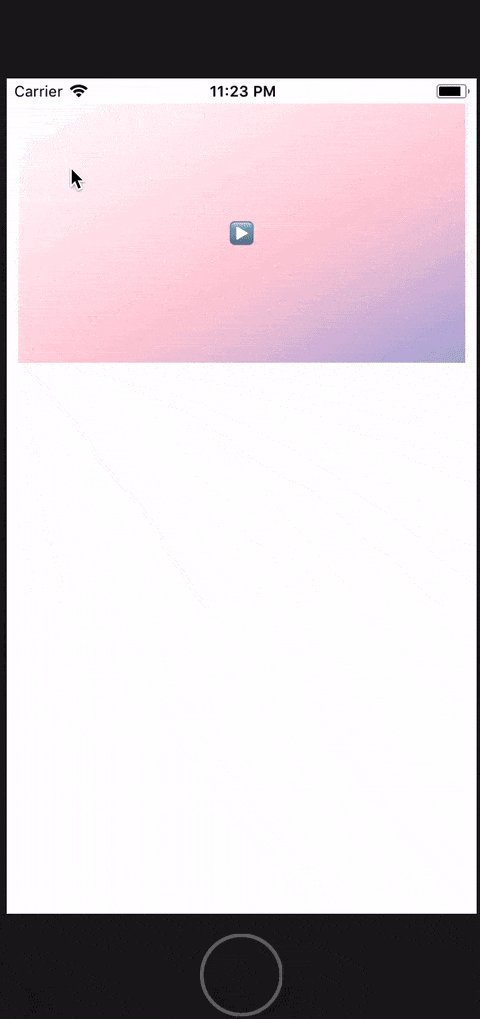
③WebViewの×ボタンをタップした時に初めの画像と再生ボタンを表示
実装内容
①WebViewの配置決め
private var webView: WKWebView!
@IBOutlet var webViewContainer: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
webView = WKWebView(frame: CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height))
webView.allowsBackForwardNavigationGestures = true
②アクションメソッド内で指定したWebページを読み込む
@IBAction func playButtonAction(_ sender: UIButton) {
guard let url = URL(string: "http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8") else {
return
}
let urlRequest = URLRequest(url: url)
webView.load(urlRequest)
self.view.addSubview(webView)
}
ちなみに、他の方の記事を見るとviewDidLoad()でページを読み込む処理(webView.load(urlRequest))を書かれることが多いです。
今回はWebViewが閉じた後、動画が最初から再生されるようにアクションメソッド内でページを読み込んでいます。
③WebViewを閉じた後に画像表示
ここに行き着くまでに苦労しました💦
// スクリーンを閉じたかどうか監視
NotificationCenter.default.addObserver(self,
selector: #selector(movieStoppedPlaying),
name: Notification.Name.UIWindowDidBecomeHidden,
object: nil)
完成の項目に書いておりますが、movieStoppedPlaying()内でwebViewを削除しています。
WKNavigationDelegateを使うべきなのか![]() ??と色々と悩みましたが
??と色々と悩みましたが
Notificationを使って実装することができました🌸
忘れずにremoveObserverも行いましょう。
deinit {
NotificationCenter.default.removeObserver(self)
}
ちなみに調べたところiOS9以降を対象としたビルドでは
NotificationCenter.default.removeObserver(_:name:object:) をdeinitに書かなくても良いようです。
<参考:https://fromatom.hatenablog.com/entry/2017/12/13/135542 >
完成
全ソースコード
import UIKit
import WebKit
class ViewController: UIViewController {
var webView: WKWebView!
@IBOutlet var webViewContainer: UIImageView!
@IBAction func playButtonAction(_ sender: UIButton) {
guard let url = URL(string: "http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8") else {
return
}
let urlRequest = URLRequest(url: url)
webView.load(urlRequest)
self.view.addSubview(webView)
}
deinit {
NotificationCenter.default.removeObserver(self)
}
override func viewDidLoad() {
super.viewDidLoad()
webView = WKWebView(frame: CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height))
webView.allowsBackForwardNavigationGestures = true
// スクリーンを閉じたかどうか監視
NotificationCenter.default.addObserver(self,
selector: #selector(movieStoppedPlaying),
name: Notification.Name.UIWindowDidBecomeHidden,
object: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
@objc func movieStoppedPlaying(notification: Notification?) {
webView.removeFromSuperview()
}
}
import webKitを書き忘れないように気をつけたいですね🌸
まとめ
今回、WKWebViewを用いた動画の実装について調べてみて、想像以上に参考資料が少ないなと感じました( ; ; )
実装に困った時の手助けができるような記事をどんどん発信していけたらなと思います。
そしてどんどん自分のスキルを伸ばしていきます!
参考資料
以下の記事やブログを参考にさせていただきました。
ありがとうございます!
https://www.i-enter.co.jp/blog/blog/2015/03/13/%E3%80%90ios%E3%80%91nsnotificationcenter%E3%81%A7%E5%9B%B0%E3%81%A3%E3%81%9F%EF%BC%81/
https://qiita.com/on0z/items/9768d2bccc29cc4e1851
http://kzy52.com/entry/2015/02/20/000838
https://qiita.com/shunyooo/items/d03a714af4dadd0727a6
https://fromatom.hatenablog.com/entry/2017/12/13/135542