よくある会話として下のようなものがありますよね。
「ソフトタブですか?ハードタブですか?」
「インデントはいくつですか?」
※ソフトタブはタブが半角スペースで、ハードタブはタブがタブ。
そんなものはエディタの設定で統一すればよいからと。頭を悩ませる理由がわからないと。
と、思うんですよね。ひとりで作業しているときはね。
現状、私の周りで何が起きたかというと。
- PhpStorm派
- Vim信者
- Atom使いたい派
- なぜかときどきSublimeText使う派
と、なってくるわけですね。
エディタ毎に設定していってもよいんですけど、プロジェクト毎にどうのこうのしなきゃいけなくてめんどう。
結果
コードがグッチャグチャになって人間関係までグッチャグチャ
となるわけですね。
人をイライラさせたければソフトタブのところにハードタブぶち込んだり、タブ4で統一しているところに2をぶち込めばよくて。簡単だね!
概要 - 人間関係を崩さないためのEditorConfig
What is EditorConfigに書かれていることを雑に訳すとこんな感じ。
EditorConfigは、異なるエディタ・IDE間でも一貫したコーディングスタイルを定義、維持するツールです。エディタコンフィグは、コーディングスタイルの定義をするファイルフォーマットとそのフォーマットを読みこみ、エディタに定義を結びつけるプラグインから成り立っています。エディタコンフィグファイルの書き方はリーダブルだし、バージョンコントロールもできるから便利だよ!
対応エディタ
プラグインが必要ないもの
プラグインをインストールすることで対応できるもの
これでだいたい問題ないんじゃないかな。
この中になくて周りが使ってそうなもので思い浮かぶのもあるにはあるけども、そんなものはやっぱり知りません( ◠‿◠ )
[エディタ別]プラグインのインストール方法
いろんな人に使ってほしいと思うのでいろいろなエディタにインストールする手順を書いてみました。他にもこれでどうやるの?とかあれば、編集リクエスト出すなりしてもらえると対応すると思います。
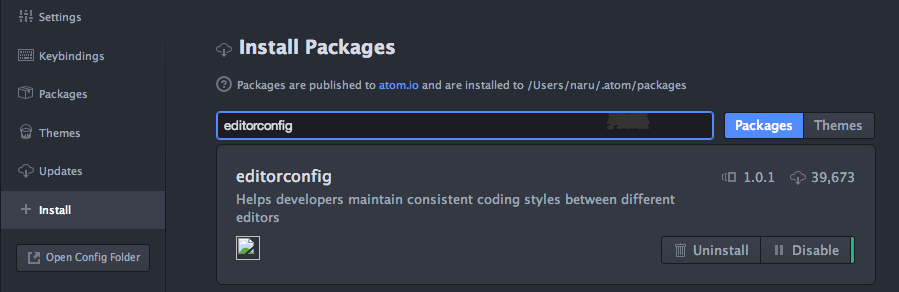
Atom
ターミナルで以下のようにうつだけ。
apm install editorconfig
GUIがよいって人はいつも通りSetting > Installから検索すれば出ます。

VisualStudio Code
Shift+Cmd+Pでパレットを開き、Install Extentionから検索してインストール。
あるいはターミナルで以下を入力。
code --install-extension EditorConfig.EditorConfig
Vim
NeoBundleを使ってインストールだなんてことはもうVimmerにあらためて言う価値があるのだろうか。 .vimrcに以下を記述されてどうぞ。
NeoBundle 'editorconfig/editorconfig-vim'
Sublime Text
Cmd+Shift+Pでパレット開いてからInstall Package選んで探すとふつうに見つかります。
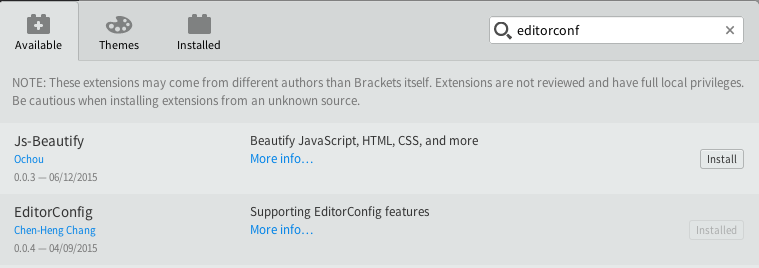
Brackets
File - Extension Manager(拡張機能マネージャー)で探せば割とふつうに見つかります。
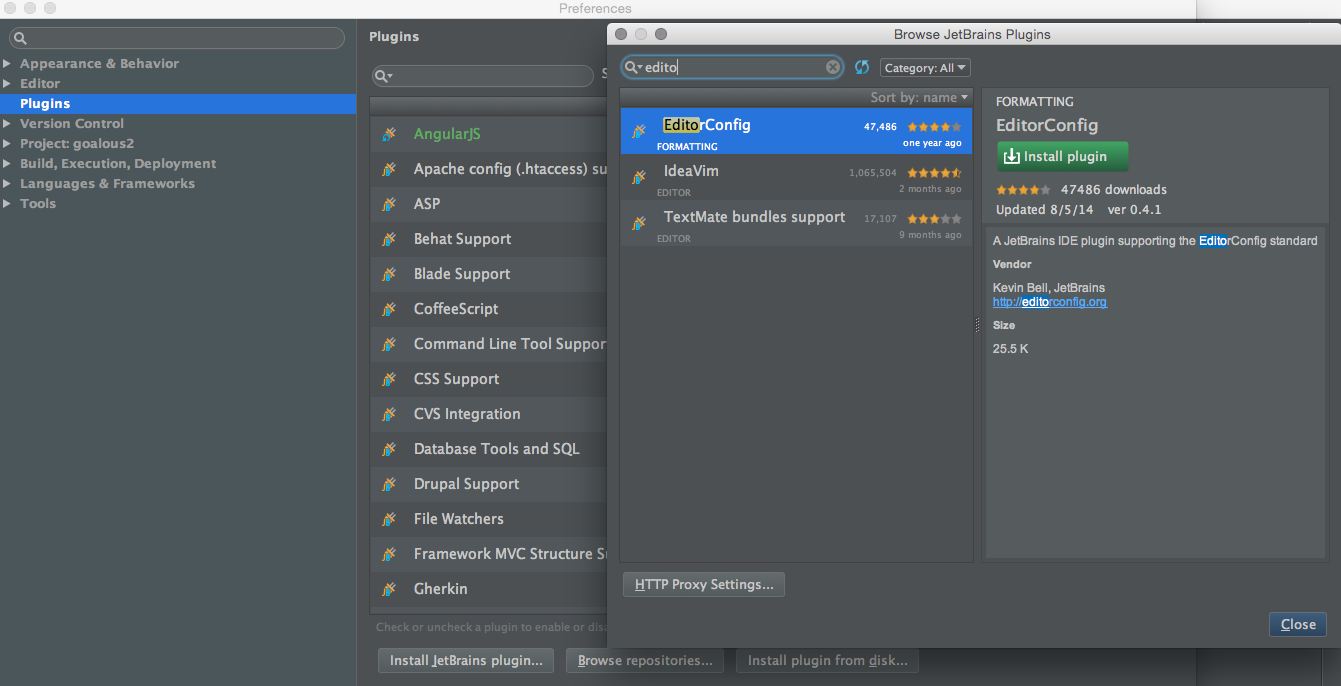
PhpStorm
PreferenceからPluginの項目を選択して、Install JetBrains pluginボタンを押す。で、検索してInstall pluginボタンを押すだけです。押すだけと言いましたが、割とステップ多いのでPhpStormでもっとラクにできるやり方あれば知りたいです。
Xcode
Alcatraz使えばよいんじゃないですかね(雑)
.editorconfigファイル
これでプロジェクトディレクトリに.editorconfigファイルを用意すれば設定が適応されるようになります。つまりgitの管理対象にいれればプロジェクトで統一可能ということです。
これからどんな項目があるかとか見るのですが、まずはちょっとデフォルトで入るファイルの中身を見てみましょう。
こんな感じ。
# EditorConfig helps developers define and maintain consistent
# coding styles between different editors and IDEs
# editorconfig.org
root = true
[*]
# Change these settings to your own preference
indent_style = space
indent_size = 2
# We recommend you to keep these unchanged
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
設定ファイルの書き方
設定ファイルは上記の通りプロパティと値の一覧です。
どんなプロパティがあってどんな値を取るかまとめました。
-
indent_style
ハードタブかソフトタブか。tabかspaceを指定できます。 -
indent_size
インデントを半角スペースいくつ分にするか。指定するのは整数であればなんでもいけると思いますが、わたしは2か4しか入れたことがないです。 -
tab_width
タブの幅なんですけど、省略するとindent_sizeの数値が適応されます。 -
end_of_line
改行コードの種類lfかcrかcrlfを指定する。 -
charset
文字コード。utf-8指定しておけばよいんじゃないですかね。 -
trim_trailing_whitespace
行末の空白を削除するかどうか。trueかfalseを指定できます。 -
insert_final_newline
最終行に空行を入れるかどうか。trueかfalse。 -
root
これをtrueにしておかないとルート・ディレクトリまでたどってしまいます。ただroot機能のおかげで、.editorconfigが同階層に存在しない場合にルートに存在する.editorconfigファイルを参照してくれるわけです。
root = trueはかならず最初に書いておくと思っていてください。
ファイル名の指定方法
特に難しいことはないですが、公式のページに書いてあるモノを掲載しておきます。
| セレクタ | 効果 |
|---|---|
| * | "/"を除いた任意の文字列 |
| ** | 任意の文字列 |
| ? | 任意の一文字 |
| [name] | nameに一致するもの |
| [!name] | nameに一致しないもの |
| {s1,s2,s3} | s1,s2,s3に一致する各々 |
特殊文字からのエスケープはバックスラッシュです。
あとコメントアウトは#シャープか;セミコロンです。
サンプル
root = true
[*]
indent_style = space
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
indent_size = 4
[*.md]
trim_trailing_whitespace = false
[package.json,*.less,*.coffee]
indent_size = 2
なんか自分が昔使ってたファイルをコピペしてきたんですけど、この記事書こうと思い立ったのがかなり前でどこのコピペか覚えてません( ◠‿◠ )
参考
以上です。みなさんなかよくしましょう。
余談ですが、「どんなエディタでもEditorConfigを使って〜」というタイトルには、会社の人にEditorConfigに対応してないエディタ使うじゃねえっていう圧力を込めました。
不人気な前記事 load-grunt-configでのGruntのファイル分割をすべてCoffeeScriptで実現する