追記(2016年11月)
VCCWの最新情報を掲載させる感じで更新しました。
- VCCW v3がリリースされました。
先月に気付いてこの記事のアップデートの必要性を感じたきっかけです。(まだベータ版?)
詳しいことは次の記事をごらんください。
VCCW v3での変更点と新機能まとめ
Boxサイズが小さくなったり、起動が早くなったりうれしいですね!(こなみかん)
ChefがAnsibleになったり、PHP7系だったり、NodeJSがv6系になってたり。順当なアップデートなんですかね(素人感しかない感想)
- VCCWをインストールするためのWP-CLIのプラグインがリリースされました。 詳しいことは次の記事をごらんください。 [WP-CLIでVCCW環境をほいほい作る](http://qiita.com/miya0001/items/687d142d714b1386a44f) zipダウンロードしてうんたらかんたらするのめんどうだと思っていたそこのあなた(俺)にぴったりですね!
紹介した2つの記事ですが、見てもらえればわかりますがどちらもVCCW制作者の宮内さんが書いている記事です。以前はアップデートの情報などはブログに書かれていたと記憶していますが、そちらは更新されなくなりはじめていて(たぶん)、最近はQiitaに書かれているようです。(ブログをチェックされていた方は要注意ですね)
見ての通り、記事の紹介なだけなので大したことしたわけでもないですが……。追記ここまでです。
VCCWというものを使おうと思った。制作者が日本人だからなんか困ったら日本語で聞けるんじゃね?とかいう甘い考えがなくもない。
Vagrant使ったことない人のためにもVagrantとVirtualBoxのインストールについても触れています。
Chefについて知らなく人でも、私もChef弱者なんでなんとかなるんじゃないですかね?(雑)
概要みたいな
Vagrant + Chef + WordPress
って書いてある通り、Vagrant環境にChef使ってWordPress入れてますみたいなやつ。
VCCWを使うことでできる環境に最初から入っているものはこんな感じですね。
- CentOS 6.5
- Subversion
- Git
- jq
- WordPress
- wp-cli (WordPressを操作するコマンド)
- WordPress i18n Tools
- WordPress Coding Standards for PHP_CodeSniffer
ツール) - PHP5.4
- PHPUnit
- Composer
- MySQL5.5
- Apache
- Node.js
- grunt, grunt-cli, grunt-init
- gulp
- Ruby 2.1
- Bundler
- WordMove (WordPressのローカルDBとリモートDBを同期するツール)
- Sass
最初存在を知ったときはWordMoveとかWP-CLIが入っていて優秀って思っていただけなんですけど、Node.jsやRubyも入っていて非常に優秀だとか思いました。
ということでさっそく使ってみましょう。
事前準備 - Virtual BoxとVagrantのインストール
コマンドでやる場合とふつうにダウンロードする場合とのふたつ用意してみました。
何事もなくHomebrew入っている前提なんですが、ぐぐるか、前の拙記事でも参照していただければ。
Yeomanを使ってローカルにMEAN環境をつくる - Homebrewのインストール
brew-caskでやる場合
Homebrewでbrew-caskをインストールして、brew-caskでインストールするっていう2ステップ
brew install caskroom/cask/brew-cask
brew cask install vagrant virtualbox
はじめてbrew-cask使うよってパスワード求められると思います。
ふつうにダウンロードする場合
URL貼っときますからなんか参考にしてください。
vagant-hostsupdaterのインストール
オプショナルって書いてあるけれども、ふつうに便利だから入れた方がいいと思う。
vagrant plugin install vagrant-hostsupdater
[追記]インストール失敗したお話をQiitaに書きました。
Vagrantのプラグイン(vagrant-hostsupdater)のインストールにコケたことがあった。
Vagrant Boxのダウンロード
box addしておく。
vagrant box add vccw-team/xenial64
VCCWのダウンロード
2つの方法がある。(基本的にどのリポジトリだってそうだけど)
- git cloneする方法
- zipファイルをダウンロードする方法
公式サイトではdownload .zipって書いてあるけどなんとなくgit cloneした方がよいと思う。っていうか公式に書いてなければふつうにzipをダウンロードするなんて紹介しないまである。
git cloneする方法
git clone https://github.com/vccw-team/vccw.git my-wordpress
git cloneの後ろにディレクトリの名前を指定できるって知らなかった時期が私にもありました。
もちろん付けなくてもよいやつ。名前は正直なんでもよい。
なんかあったらGitHubのページ参照してみてください。
vccw-team/vccw
zipを落とす方法
ダウンロードする解凍する。vagrant upする。
一度保存してしまって何度でも使えるので、これはこれですごく使いやすい感じあるんだけれども、割と更新頻度が高いので自分のローカルに落としたバージョンが最新なのかとかで不安になったりならなかったりする。
あと、このあとの手順まんまコピペで済ませるならディレクトリの名前を変更しておいてください。本記事ではmy-wordpressとかそんな感じでやってます。
Vagrant上のWordPress環境をさわってみる。
cd my-wordpress
vagrant up
これでWordPress環境が構築されるので、アクセスしてみましょう。
http://wordpress.local/
http://192.168.33.10/
どっちかアクセスしてください。
WordPressの管理画面にログインしてみましょう。
http://wordpress.local/wp-login/
デフォルトでは以下の通りに入力すればログインできます。
- Username: admin
- Password: admin
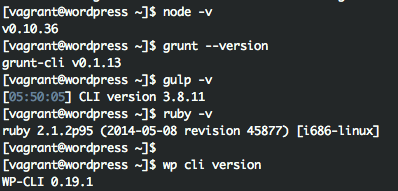
vagrant sshしてバージョンとか確認してみた。
あれ?こんなかんじだったけなw
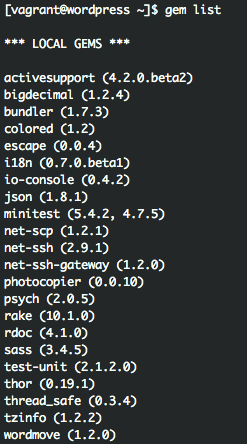
ともかくいくつか入っているものを確認してみた。

WordMoveのバージョン確認方法がよくわからなかったのでふつうにgem listで見てみました。
カスタマイズしてみる!
- メモリの割り当て量を変更する
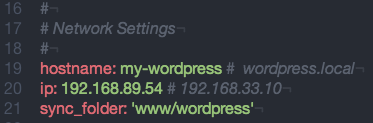
- IPアドレスを変更する
- ホスト名を変更
- 言語設定を変更する
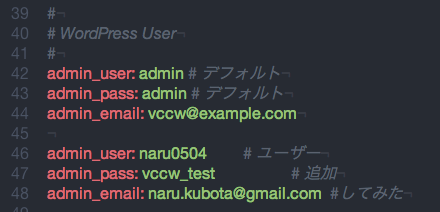
- パスワードを変更する
らへんのことをしてみようと思います。
はじめにやること
カスタマイズをするには.ymlファイルを書き換えをします。
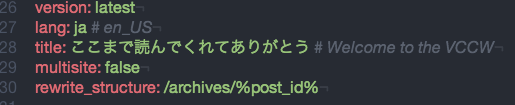
provisonというディレクトリの中にdefault.ymlというのがあるのですが、カスタマイズ用の.ymlとしてsite.ymlを作成します。
cp provision/default.yml site.yml
さっそく.ymlファイルの設定を書き換えていきましょう。
項目を変えたらvagrant reloadで反映されます。
なんか反映されない項目はvagrant reloadしてからvagrant provisionしないと設定値は変わらないのでお気をつけくださいな。いやvagrant reload --provisionってひとつにまとめられるんだけど。
設定変更後にreloadしたらおそらくパス求められますがふつうに入力してください。
あとたまーにchefうまくいかなくて以下のエラー出ることがあります。
Chef never successfully completed! Any errors should be visible in the
output above. Please fix your recipes so that they properly complete.
これがなんでなのかchefに明るくないので、よくわかってないんですけどrm .vagrant/machines/default/virtualbox/synced_foldersしてからvagrant reload --provisionとかしてみてください。
もっとよい解決策を知っている方がいたらコメントくださいm(_ _)m
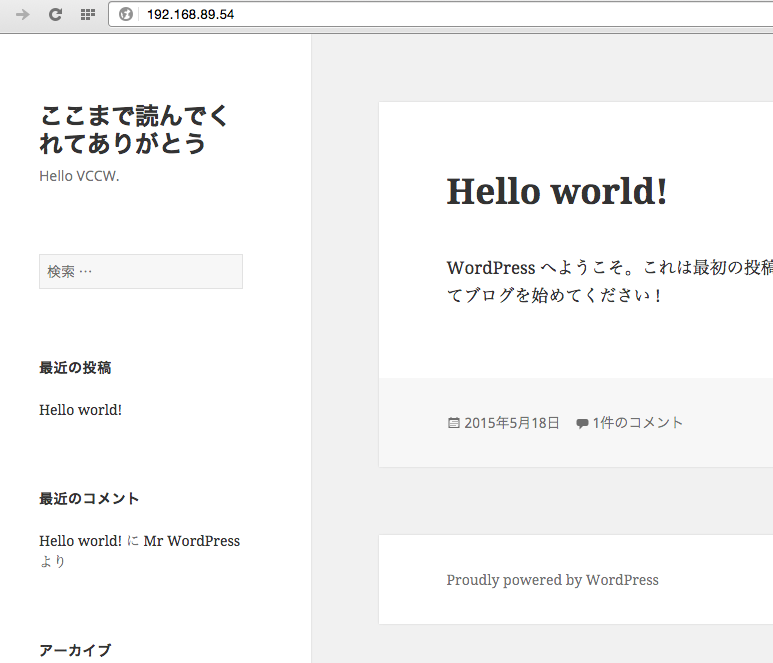
確認!
IPを変えたので192.168.33.10にはつなげません。
あたらしく設定してみた192.168.89.54につないでみます。
つながった。もちろんホストも変えたのでmy-wordpress/でもよい。
ばっちりこっちも日本語化されています。
データベースのこと
本番環境や開発環境とローカルのDBを合わせたい場合にどうするのかみたいなところを割とよく悩んでいたのですが、その辺はWordMoveで同期できそうです。
そしてvccwは上述の通りWordMoveを含んでいます。
WordMoveの使い方あたりも近いうちに書きたいと思います。これ書かないフラグなんですけど、フラグへし折ってみせます。
参考
VCCW 本家サイト
Vagrant + Chef ベースのWordpress Theme / Plugin 開発環境「VCCW」
VCCWでWP-CLI(A command line interface for WordPress)を試す
Firegoby