はじめに
売上、利益を上げることは事業においては必須です。しかし現実は開発は投資であることが多く、直接的に売上、利益の向上には貢献しにくいこともあります。
今回は、自分がどうやって相談にのって売上の向上に貢献したかをまとめます。
今回の題材はWEBサイトなので会社の規模に関係なく利用できると考えていますので、参考にしていただけたら嬉しいです!
目次
| 章番号 | タイトル | 備考 |
|---|---|---|
| 1章 | 現状の把握 | 📝 要件定義的な内容です。 |
| 2章 | 問題点の洗い出し | 📝 要件定義的な内容です。 |
| 3章 | 解決策の提示 | 📝 要件定義的な内容です。 |
| 4章 | 解決策の実行 | 🛠 技術の話です。 |
| 5章 | 最終的な構成 | 🛠 技術の話です。 |
| 6章 | おまけ | 😲 予想しなかった話です。 |
| 終章 | まとめ | ❤️ お気持ちの話です。 |
1. 現状の把握
私は、現状の把握から行います。
最初はビジネスモデルとリソースの把握から行います。
ビジネスモデル
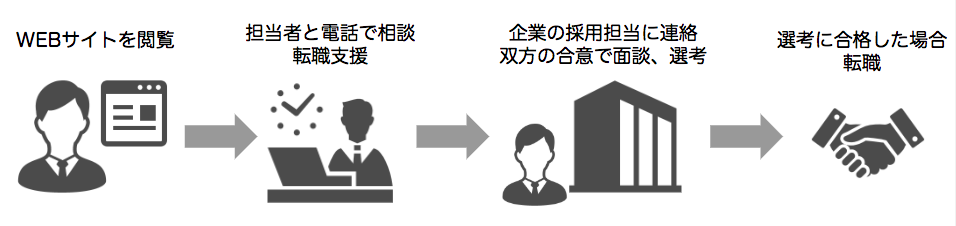
今回、対象としたのは転職支援の事業です。
とてもシンプルなモデルです。
高度な技術はないため、人的なリソースを把握します。
人的なリソース(会社、組織の規模)
会社の規模は20〜30人というスタートアップ企業です。
開発組織は3〜5人ほどの規模でした。
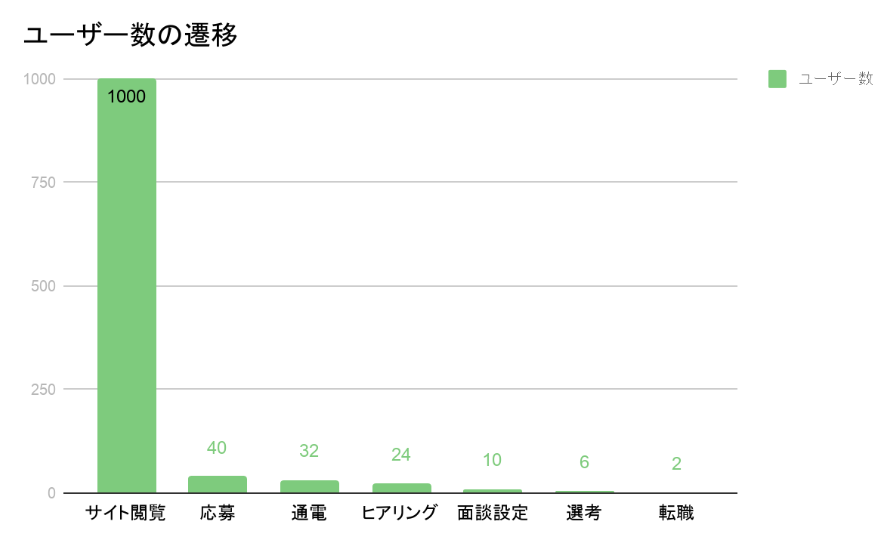
ユーザー数の遷移
ポイント
-
 応募以降は人が対応していること
応募以降は人が対応していること -
 労働集約のモデルであること
労働集約のモデルであること -
 人的リソースが豊富でないかつ、補充も望めないこと
人的リソースが豊富でないかつ、補充も望めないこと -
 WEBの閲覧から応募までがボトルネックであること
WEBの閲覧から応募までがボトルネックであること
2. 問題点の洗い出し
わかりきっている顕在的な問題は見えたので、なぜ起きているのかの背景と、まだ見えていない潜在的な問題を洗い出すためにヒアリングを行いました。
Q. WEBサイトの改善は行わないのか?
A. 問題は把握しているが、アイデアを考えても実装に必要な工数が確保できない。当然、細かく変更もできない。
Q. エンジニアは募集しないのか?
A. 今、取り組んでいるが使用技術や市場的にすぐに採用ができる手応えはない。
Q. アイデアを考えてるということは専門の部署がある?
A. マーケティング部が担当をしている。アイデアの工数は確保できる。
ポイント
-
 アイデアはでる、工数もある
アイデアはでる、工数もある -
 実装するエンジニアがいない
実装するエンジニアがいない -
 細かく変更できない
細かく変更できない -
 エンジニアの採用は見込めない
エンジニアの採用は見込めない
-> サイトの検証がエンジニアの工数の問題で回せていない 🙅♂️
3. 解決策の提示
問題のポイントがわかったので、どういう状態なら上手く事業が進むかのポイント上げてから具体の手段に落とします。
理想の状態
-
 サイトの検証が回っている
サイトの検証が回っている -
 エンジニアが関わらないでサイトの変更が容易に可能
エンジニアが関わらないでサイトの変更が容易に可能 -
 変更の検証の結果を収集できる
変更の検証の結果を収集できる -
 開発に関して、細かい粒度で外注が可能
開発に関して、細かい粒度で外注が可能 -
 今後、エンジニアが充足した場合の組織的な変更に耐えうる
今後、エンジニアが充足した場合の組織的な変更に耐えうる
4. 解決策の実行
エンジニアが関わらないでサイトの変更が容易に可能
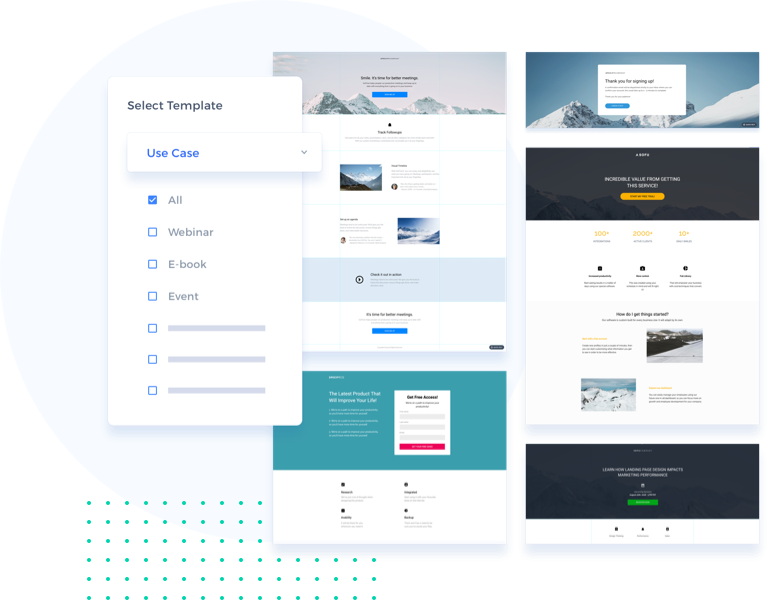
instapageを採用。
ドラック&ドロップで応募フォームが作れます。
独自ドメインも設定でき、WebHooksやjsonもポチポチっと生成できます。
フォームの検証結果がよかったものは、より細かく良いデザインのものをエンジニアが実装するようにしました。

変更の検証の結果を収集できる
LogRocketを採用。
ユーザーの動きを完璧に追うことができます。
「このコンテンツがあると満足感が出て離脱してしまう」「このPlaceholderはわかりにくい」など全て分析できるようになります。
閲覧から応募まで至らなかったユーザーを一定数サンプルとしてSlackに毎日通知しています。
主にエンジニアが実装したLPに適用するようにしています。
※下のGifは公式のデモの一部です。
開発に関して、細かい粒度で外注が可能
主に外注はinstapageからの移行や新規の応募サイト製作の際に発生すると考えました。
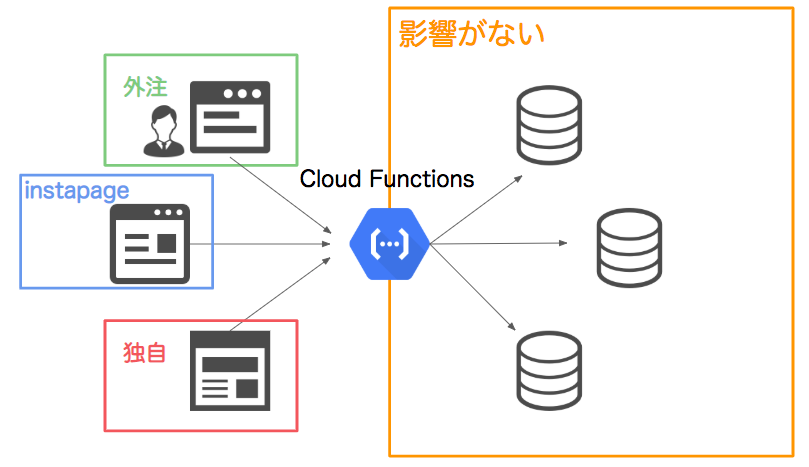
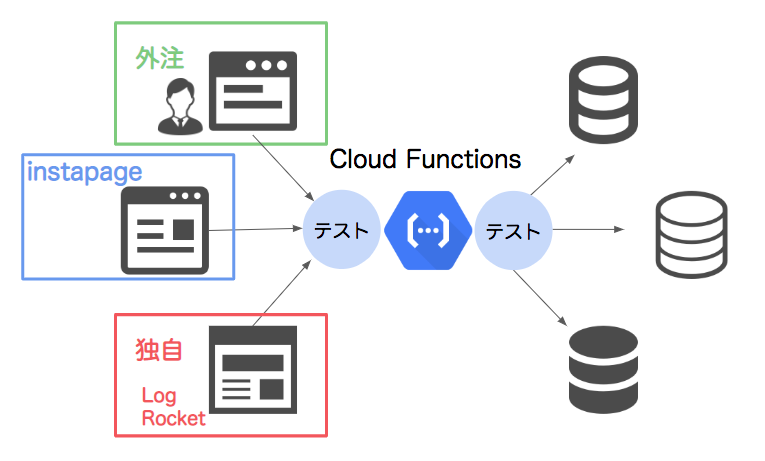
また、応募サイトによって受け付ける情報が変わり、送り先のDBや通知先も変更される可能性があるため、仕様が落ち着くまでは応募内容をサイトから受け取り、DBに送信するスクリプトはGCPのCloud Functionsに置くことにしました。
1つのエンドポイントに1つのファイルなので外注、管理がしやすいです。
また、応募サイトは同じエンドポイントに送信を行えばいいため、フロントの環境に依存しなくて良いです。
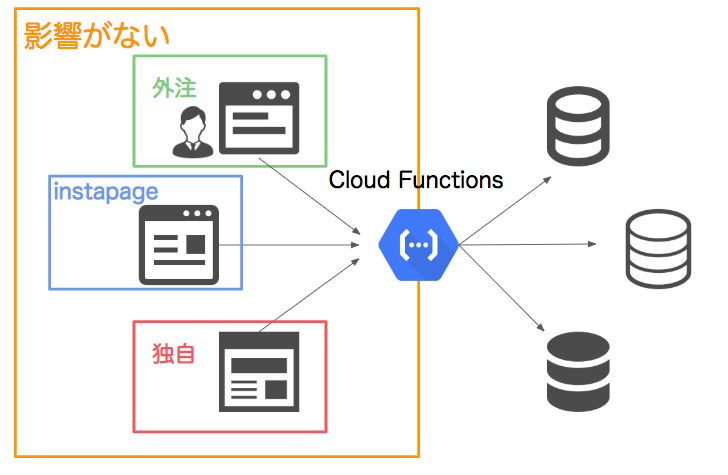
今後、エンジニアが充足した場合の組織的な変更に耐えうる
先ほどと同じく、Cloud Functionsに置くことで対応ができます。
フロントの実装が変わっても同じエンドポイントに送信を行えばいいですし、DBが変わっても送信先を変えるだけで良いため大きな変更を行うことなく対応ができます。
5. 最終的な構成
サンプルのソースコード
現在、準備中
(いいね、ストックしておくと更新時に通知が来ます。)
6. おまけ(面白かったこと)
サイトを改善すると人のオペレーションも精錬される
サイトが改善されることで、よりターゲットに近い応募が来るようになりました。
応募者が近い性質の人に絞られることで業務の検証も回せるようになり、業務効率が上がりました。
サイトを改善すると人の立ち上がりが早くなった
オペレーションが改善されたことで、フィードバックが適切に行えるようになり、初心者の方が成功を体験するまでの時間が短くなりました。
サイトを改善するとビジネスの人が技術に興味を持つ
今回の変更で、ビジネスの方が技術に興味を持つようになりました。
実際に3回、プログラミングの講義をしたら大好評でした🎉
7. まとめ
今回の変更で、サイトの検証が回り始めました。
閲覧 -> 応募の割合が大きく改善し、キーワードへの広告の出稿、業務も改善されたことで結果として売上が10倍になりました🎉
サイトの改善は自分が行ったわけではないので、自分1人で成し得たことではないですが、検証を推進する仕組みを作れたことは達成感があります。
また、ビジネスの方が技術に興味を持ってくれたことも非常に嬉しかったです。
これからも「早く安く多く失敗する」ができる環境を作っていきます。
それではまた〜👋