はじめに
naritomoと申します。
本職はインフラエンジニアを行っています。
前に作成した以下記事の発展として、画像生成AI APIから画像生成させる
Webサイトを作ってみました。
StableDiffusion APIから画像生成してみる。
概要
以下の仕様を満たすサイトを作成する。
前作成した記事で自作Pythonスクリプト使用して画像生成する仕組みはできていたため、これを再利用する前提で、フレームワークは比較的学習コストの低いFlaskを採用しました。
StableDiffusion WebUIの拡張機能でも実現できますが、
自身のスキルアップのため自力で作ってみました。
・携帯から操作できるよう画面のシンプル化
・画像作成する処理について最大同時に一つしか画像生成APIに投げられないようキュー管理させる
・画像生成について非同期で実行しつつ、順次実行できるようタスク管理させる
・全タスクに対して1分毎に状況確認して、生成完了して24H経過したものに対し、タスクと生成画像の削除を実施する
・任意のタスクと生成画像の削除を実施できること
・画像について、ブラウザからの閲覧と一括DLができること
・タスク実行履歴から入力画面への再反映
・PNG表示画面に、メタデータ表示も追加してどんなプロンプトで作成されたか参照できるようにする。
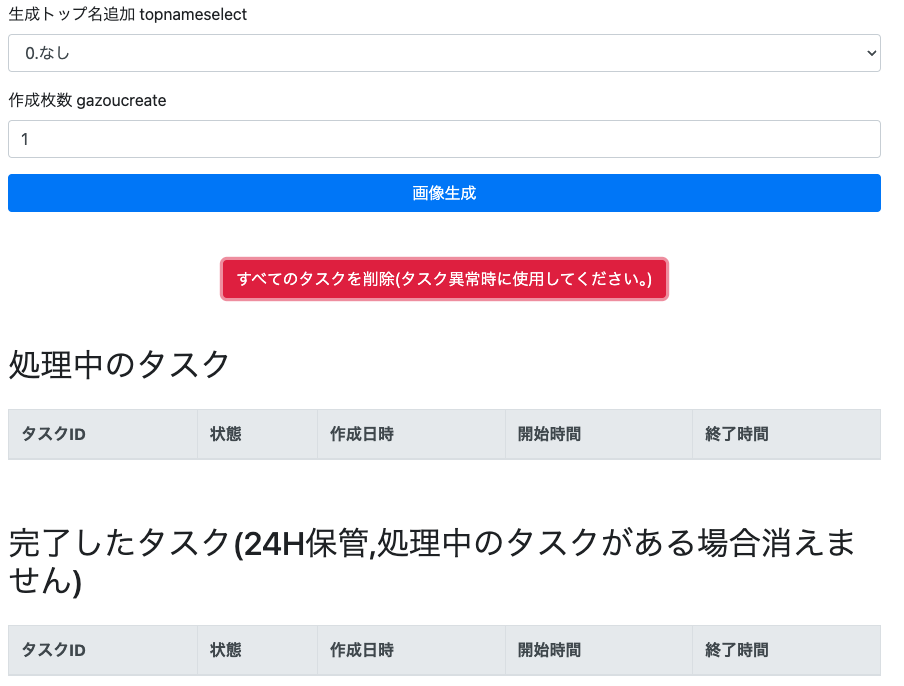
画面
ソースページ
事前作業
StableDiffuionを立ち上げたPCを用意し、APIを有効にしていること。
モデルは"animagine(3.1)"を入れてください。
VAEは"XL_VAE_C(f1)"を入れてください。
StableDiffusion APIから画像生成してみる。
使用方法
git clone https://github.com/naritomo08/createai_public.git
cd createapi_public
rm -rf .git
docker-compose up -d
以下のURLでサイトアクセス
http://localhost
画像保管先
app/static/output
または結果画面からモーダル画像閲覧、入手可能
画像生成ログ
log_writer/output
サイトアクセスログ
nginx/nginx_logs
ソース編集時の注意
ソース編集のみでは反映されないため、必ず以下のコマンドを入れること。
docker-compose down
docker-compose build
docker-compose up -d
タスクを止める方法
タスクのリザルト画面または、すべてのタスク削除で
タスクを止めることができます。
StableDiffusion日本語対応化
サイトに日本語指示を出して画像生成できるアプリも作成しました。
上記のサイトに対し、日本語指示を入れたらChatGPT APIで
プロンプト変換して画像生成する機能をつけました。
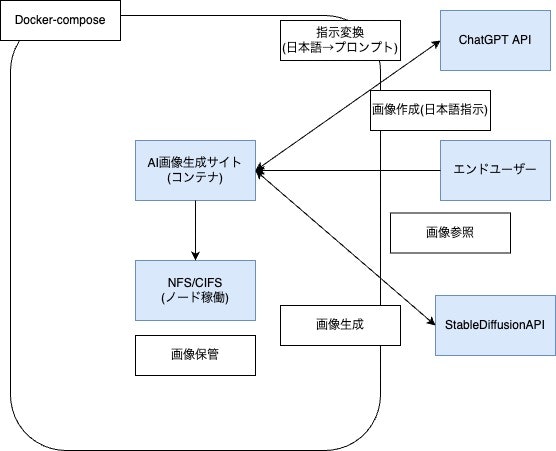
構成図
画面
事前作業(Japanese対応版)
StableDiffuionを立ち上げたPCを用意し、APIを有効にしていること。
モデルは"animagine(3.1)"を入れてください。
VAEは"XL_VAE_C(f1)"を入れてください。
StableDiffusion APIから画像生成してみる。
ChatGPT API keyも以下のページからあらかじめ入手してください。
使用方法(Japanese対応版)
git clone -b japanese https://github.com/naritomo08/createai_public.git
cd createapi_public
cp .env_ref .env
vi .env
以下の””の中にAPIキーを入力する。
OPENAI_API_KEY = ""
docker-compose up -d
以下のURLでサイトアクセス
http://localhost
画像保管先
app/static/output
または結果画面からモーダル画像閲覧、入手可能
画像生成ログ
log_writer/output
サイトアクセスログ
nginx/nginx_logs
その他注意点は同じなので割愛します。
おまけ
私的にはこれで画像生成に関する基本機能は実装できていますが、商用化するには後以下のハードルを超えればできそうですかね。
これ以上はキャパ超えるためやめますが。
・ユーザー認証(サービス加入者しか触らせない、枚数制限)
・利用モデルの商用利用確認
・決済機能実装(Stripe利用)
おわりに
本サイトは個人で活用しているサイトからソースを削減し、以下の機能など削っています
- 入力するパターン(キャラや構図など)をスクリプト内に仕込んでおき、Web画面で選択して利用できる仕組み
- 複数のModel/Loraを用意し、Web画面で選択して利用できる仕組み
実装するための種などかなりソース内に撒かれているので、個別に使いやすいものをつくってみてもいかがでしょうか。
この記事がStableDiffusionを扱う方の助けになればと思います。