だんだんhttps://でのアクセスがスタンダードになってきました。
SEOで有利だったり、iOS9で通信できなくなっていたり、サービスワーカーが使えなかったりでもうやらなきゃいけない雰囲気・・・
そんなわけで先日https化の対応しました
はじめは証明書入れてリダイレクトかけるだけだろ、
って思っていたのですがいろいろと面倒だったのでまとめました。
httpからhttpsにハードコーディングされていた部分を変える
RSSとかOGPとか内部リンクとかもろもろ
httpからhttpsにリダイレクトさせる
恒久的な移転となるので302ではなく301リダイレクトさせましょう。
読み込みリソースをすべてhttpsに変更する
CDN、WebFont、画像、API、計測のJS、広告などなどたくさんのリソースを今のWebサイトは読み込んでいます。
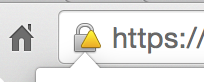
外部から読み込んでいるリソースも例外ではないので、httpの接続が含まれているとChromeではこんな三角の表示になってしまいます。

Google Analyticsなど大抵のものは自動で切り替えてくれたりしますが、
WordPressなんかだと絶対パスで持っているので、全部のhttp://をhttps://に変更しなければなりません。
src="//~"と始めるとプロトコルに応じてブラウザが勝手に切り替えてくれるので楽です。
<script src="//cdnjs.cloudflare.com/ajax/libs/riot/2.2.4/riot.min.js"></script>
Cookieにsecure属性を設定する
セキュリティ上、Cookieにはsecure属性を設定しておいたほうが良いです。
指定するとhttpsでの通信でしかCookieを送らないようになります。
Cookie cookie = new Cookie(name, value);
cookie.setSecure(true);
WebStorageが消える
localStorageとsessionStorageの中身が取得できなくなります。
WebStorageの仕様上、同一オリジン単位(プロトコル://ドメイン名:ポート番号)での使用しかできないためです。
ちなみにCookieはデフォルトの挙動はホスト名で判別されるため切り替え後も残ります。
localStorageにどうしても引き継ぎしなければならない場合は、Cookieに保存するかサーバーへ送っておく必要があります。
ソーシャルボタンのカウントが消える
残す方法としては、ogpタグに過去の**http://**のURLを指定することで対応可能です。
<meta property="og:url" content="http://example.com/old" />
Twitterはどのみち来週にはなくなる
https://twittercommunity.com/t/a-new-design-for-tweet-and-follow-buttons/52791
外部の連携サイトのURLを変える
TwitterなどOAuthログインなどのコールバック先など