Firebaeの設定
Firebaseのプロジェクトを作成
https://console.firebase.google.com/ にアクセスし、新規プロジェクトを作成します。
既存のものを使う場合は、そちらを使用してください。
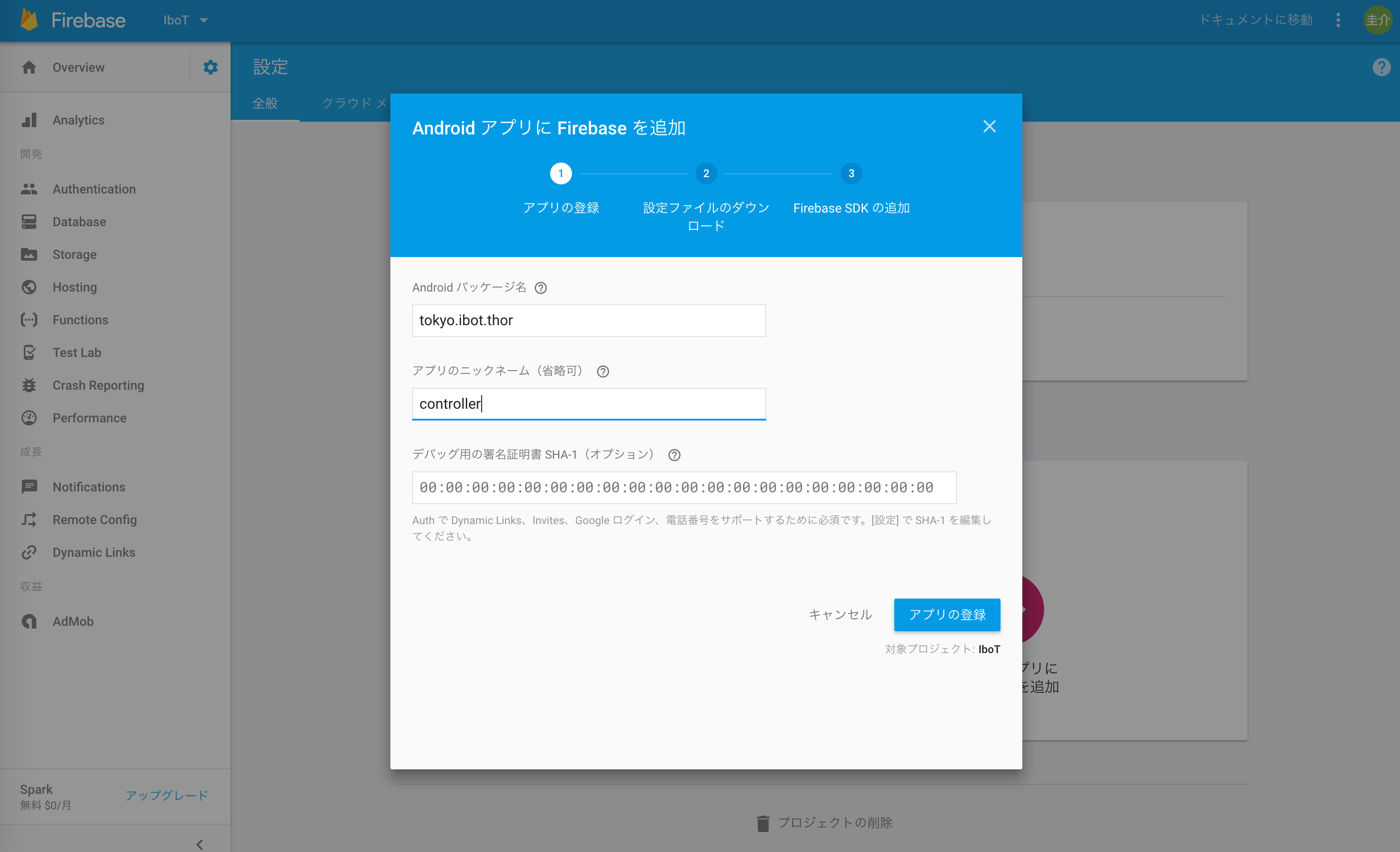
FirebaseにAndroidアプリを登録する
アプリのパッケージ名を入力し、アプリを登録します。
複数アプリがある場合はアプリ毎に登録が必要です。

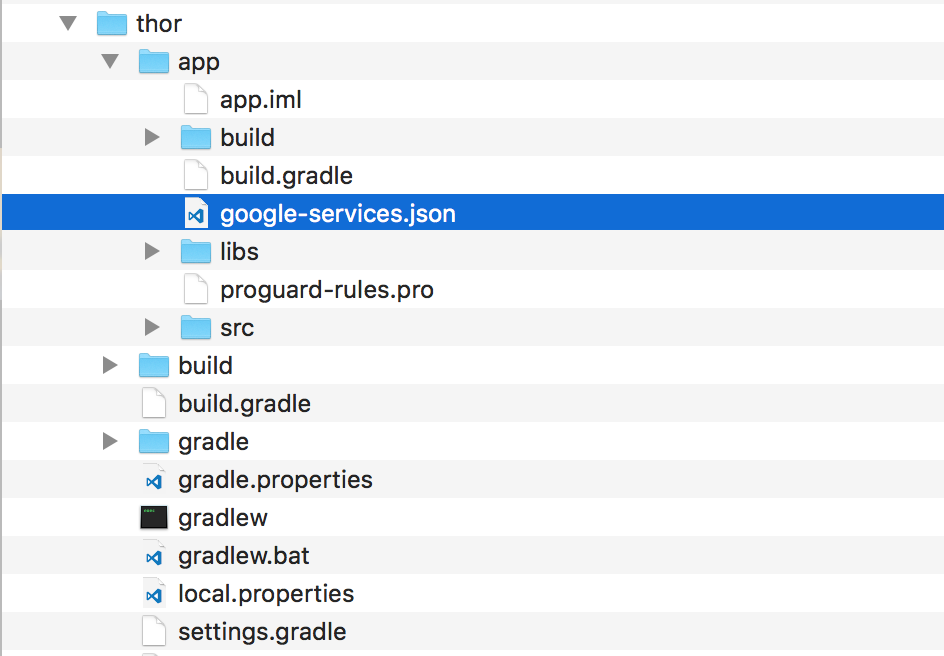
google-services.jsonを配置する
アプリ登録後に作成された設定ファイルをダウンロードし、app配下にファイルを保存します。
Gradleにclasspathを追加
プロジェクトレベルのbuild.gradleに
classpath 'com.google.gms:google-services:3.1.0'をdependenciesの中に追記します。
buildscript {
ext.kotlin_version = '1.1.3-2'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.0-alpha8'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.google.gms:google-services:3.1.0'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Gradleにpluginを追加
アプリレベルのbuild.gradleに
apply plugin: 'com.google.gms.google-services'を最後に追記します。
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 26
buildToolsVersion "26.0.1"
defaultConfig {
applicationId "tokyo.ibot.thor"
minSdkVersion 19
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:26.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.0'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.0'
}
apply plugin: 'com.google.gms.google-services'
ここまでで、Firebaseを使う準備は完了です。
Realtime Databaseの設定
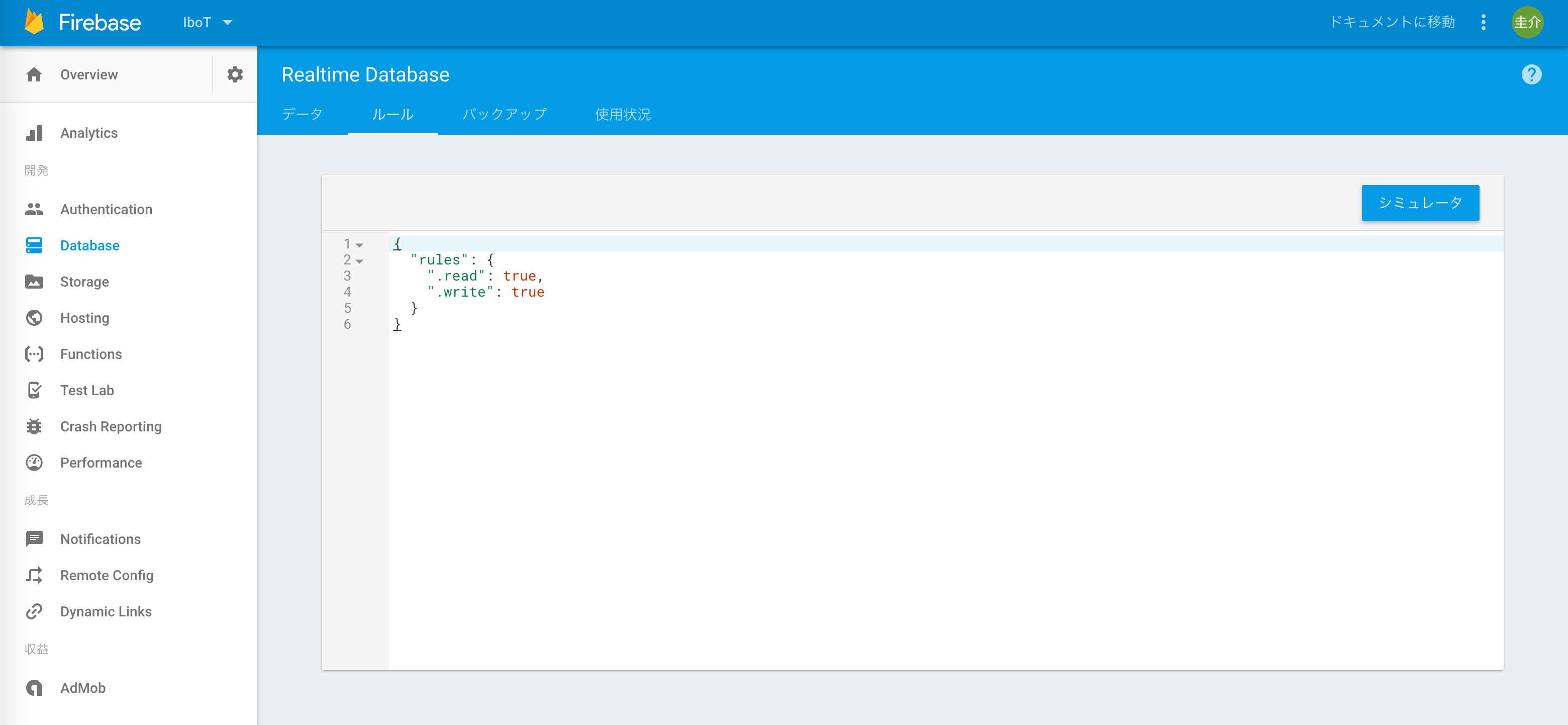
ルールを変更
Realtime Databaseのルールタブに移動し中身を変更します。

{
"rules": {
".read": true,
".write": true
}
}
これで誰にでも読み書きができるようになります。
もちろん、セキュリティ上は良くないので実際に使用する場合には認証を入れる必要があります。
Gradleにdependencyを追加
アプリレベルのbuild.gradleに
compile 'com.google.firebase:firebase-database:11.0.2' を追記します。
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 26
buildToolsVersion "26.0.1"
defaultConfig {
applicationId "tokyo.ibot.thor"
minSdkVersion 19
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:26.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.0'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.0'
compile 'com.google.firebase:firebase-database:11.0.2'
}
apply plugin: 'com.google.gms.google-services'
Realtime Databaseを使う準備も完了
Realtime Databaseに読み書きしてみる
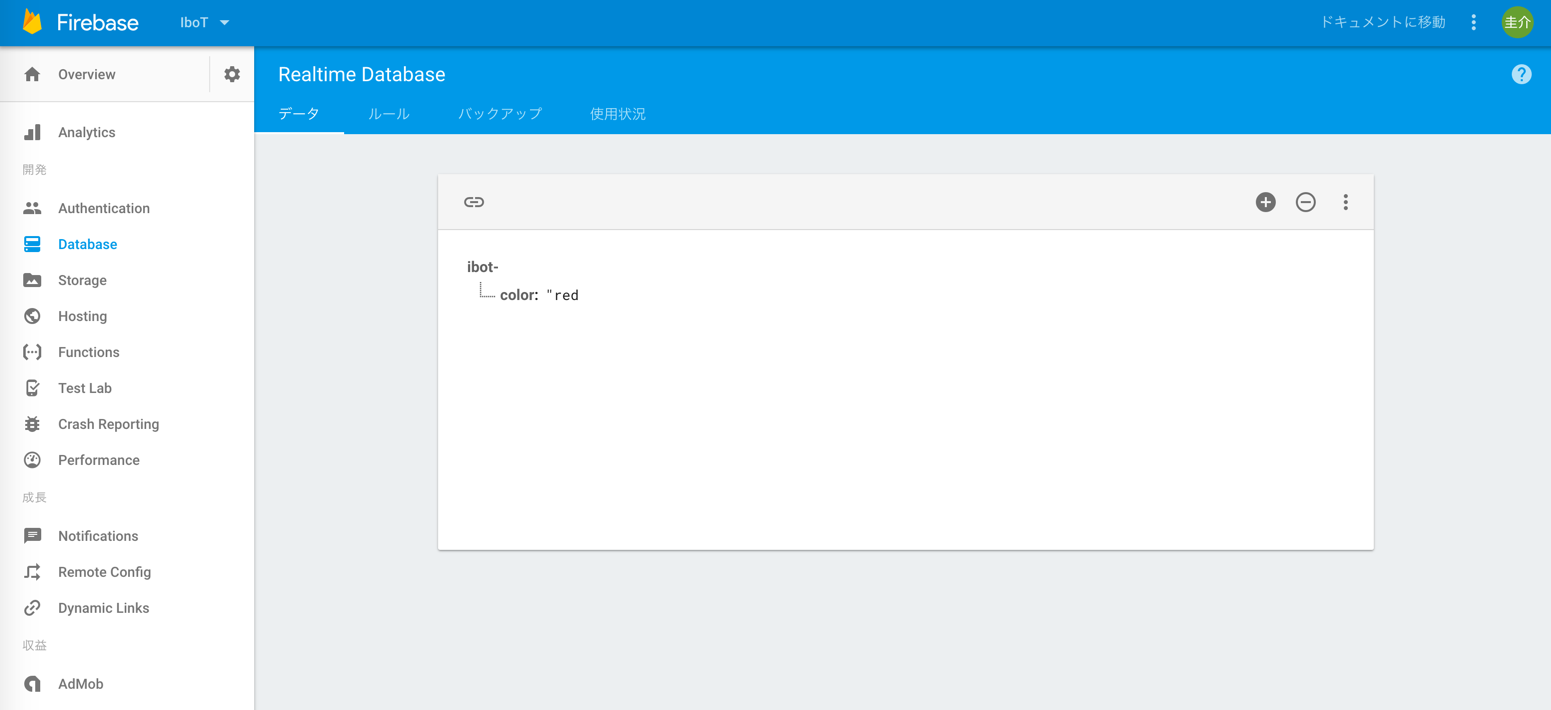
データの更新
適当にMainActivityのonCreateにRealtime Databaseへ書き込みするコードを追記してみます。
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import com.google.firebase.database.FirebaseDatabase
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val key = "color"
val value = "red"
val database = FirebaseDatabase.getInstance()
val ref = database.getReference(key)
ref.setValue(value)
}
}
valueの値を変更し、再実行するとコンソールもリアルタイムに変更されているのがわかります。

データの読み込み
読み込みでは変更をリアルタイムに通知されるため、addValueEventListenerにコードを書いていきます。
textViewの値がリアルタイムに変更されるように実装しました。
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import com.google.firebase.database.DataSnapshot
import com.google.firebase.database.DatabaseError
import com.google.firebase.database.FirebaseDatabase
import com.google.firebase.database.ValueEventListener
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val key = "color"
val value = "blue"
val database = FirebaseDatabase.getInstance()
val ref = database.getReference(key)
ref.setValue(value)
ref.addValueEventListener(object: ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
val value = dataSnapshot.value
textView.text = value.toString()
}
override fun onCancelled(error: DatabaseError) {
Log.w("onCancelled", "error:", error.toException())
}
})
}
}
コンソール上で値を変更すると、アプリに通知されtextViewに反映されます。
おわり
実際に作ったAndroidアプリをスマホとAndroid Thingsにそれぞれインストールし、Firebase経由で繋げてみました。
Android Thingsでも問題なく使えて、実装も無理がなく便利でした。
#androidthings #firebase pic.twitter.com/0yrCDFF2gr
— なりたけいすけ (@narikei1030) 2017年7月25日