はじめに
こんにちは、なりかくんです。
今回は、discord.jsでモーダルウィンドウを使ってみようと思います。
まだまだモーダルウィンドウが実際に使われている場面をあまり見たことが無いのでこの記事をもってぜひ普及できたらいいなと思っています。
モーダルウィンドウとは
まず、モーダルウィンドウって何だろうと思った方もいるかと思います。
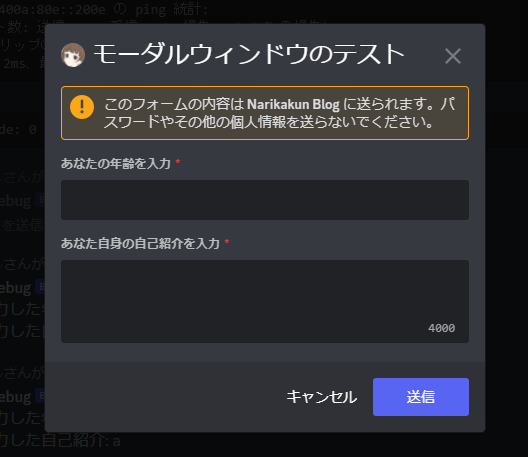
簡単に言うとポップアップされる入力ウィンドウです。画像で見た方が分かりやすいと思いますので画像を出します。このようなウィンドウです。

コマンド入力より、文章等を入れたければ断然こっちの方が打ちやすくていいですよね。
discord.jsでの実装
では、discord.jsでこれを実装する方法を紹介します。
ModalBuilderとTextInputBuilderというものがありますのでそれを利用します。利用したコードが以下のコードになります。
const { ModalBuilder, TextInputBuilder, ActionRowBuilder, TextInputStyle } = require('discord.js');
const modal = new ModalBuilder()
.setCustomId('modalTest')
.setTitle('モーダルウィンドウのテスト');
const ageInput = new TextInputBuilder()
.setCustomId('ageInput')
.setLabel("あなたの年齢を入力")
.setStyle(TextInputStyle.Short);
const introductionInput = new TextInputBuilder()
.setCustomId('introductionInput')
.setLabel("あなた自身の自己紹介を入力")
.setStyle(TextInputStyle.Paragraph);
const firstActionRow = new ActionRowBuilder().addComponents(ageInput);
const secondActionRow = new ActionRowBuilder().addComponents(introductionInput);
modal.addComponents(firstActionRow, secondActionRow);
await interaction.showModal(modal);
このコードで先ほど出した画像のようにモーダルウィンドウを表示することが出来ます。
ただし、これでは送信されたデータが受け取れませんのでモーダルウィンドウが送信されるのを待機するようにします。
以下のようなコードで送信を待機して、送られてきたデータを取得できます。
const filter = (mInteraction) => mInteraction.customId === 'modalTest';
interaction.awaitModalSubmit({ filter, time: 60000 })
.then(async mInteraction => {
const age = mInteraction.fields.getTextInputValue('ageInput');
const introduction = mInteraction.fields.getTextInputValue('introductionInput');
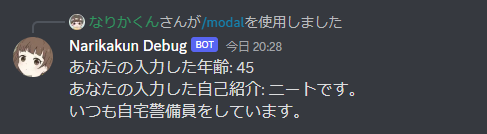
await mInteraction.reply(`あなたの入力した年齢: ${age}\nあなたの入力した自己紹介: ${introduction}`);
})
.catch(console.error);
まあ、非常に簡単に使うことが出来ますのでぜひ皆さんも使ってみてください。
以上です、最後までお読みいただきありがとうございました。
最後に今回のコードを載せておきます。是非参考にしてみてください。
const { SlashCommandBuilder, ModalBuilder, TextInputBuilder, ActionRowBuilder, TextInputStyle } = require('discord.js');
module.exports = {
data: new SlashCommandBuilder()
.setName('modal')
.setDescription('モーダルウィンドウのテスト'),
async execute(interaction) {
const modal = new ModalBuilder()
.setCustomId('modalTest')
.setTitle('モーダルウィンドウのテスト');
const ageInput = new TextInputBuilder()
.setCustomId('ageInput')
.setLabel("あなたの年齢を入力")
.setStyle(TextInputStyle.Short);
const introductionInput = new TextInputBuilder()
.setCustomId('introductionInput')
.setLabel("あなた自身の自己紹介を入力")
.setStyle(TextInputStyle.Paragraph);
const firstActionRow = new ActionRowBuilder().addComponents(ageInput);
const secondActionRow = new ActionRowBuilder().addComponents(introductionInput);
modal.addComponents(firstActionRow, secondActionRow);
await interaction.showModal(modal);
const filter = (mInteraction) => mInteraction.customId === 'modalTest';
interaction.awaitModalSubmit({ filter, time: 60000 })
.then(async mInteraction => {
const age = mInteraction.fields.getTextInputValue('ageInput');
const introduction = mInteraction.fields.getTextInputValue('introductionInput');
await mInteraction.reply(`あなたの入力した年齢: ${age}\nあなたの入力した自己紹介: ${introduction}`);
})
.catch(console.error);
},
};