これはSupershipグループ Advent Calendar 2020の3日目の記事です。
自己紹介

Ad Generationというサービスで、
iOS/Androidアプリ向けのSDKを開発している、 @napo と申します。
モバイルアプリは、Androidは4.1から、iOSは10からキャリアをスタートしました。
なので、比較的遅くからはじめた方だと思います。業務を通して気づきが多い日々を過ごしています。
今の願いとしては、iOS13以降をサポートすればシェア的に問題ない世界線に早くなって、
SwiftUI/Combineが気兼ねなく使える世の中になってほしいと感じています。
なんの記事?
個人的にFlutter製のアプリが好きなので、Flutterコミュニティに何らか還元したいと思っています。
なので今回はFlutterのプラグインを開発する手順を簡単に説明したいと思います!
やりたいこと
- Flutterアプリに導入できる自作のプラグインを用意できるようにする
要点
- Flutterライブラリに依存してDartだけで構築できる場合は
packageを作る - Flutterから、iOS/AndroidのネイティブAPIにアクセスする必要がある場合は
pluginを作る - ドキュメントを充実させる
- 外部に公開は簡単だが、削除はできないので気をつける
環境
- Android Studio 4.1
- Xcode 12.2
- Flutter 1.22.4
手順
①環境構築
- Flutterの環境構築を済ませておく
- Flutterコマンドがterminalから利用できることを確認しておく
②pluginのテンプレートを作成する
-
flutter createコマンドを利用して、任意のディレクトリでpluginのテンプレートを作成する - 今回は下記のように
jp.co.hoge.fugaというパッケージ名で、pluginをAndroid,iOS向けに作成することにしました!
$ flutter create --org jp.co.hoge.fuga --template=plugin --platforms=android,ios FlPluginSample
flutter createコマンドのオプションは下記になります。
| オプション | 指定できる値 | 補足 |
|---|---|---|
| --org | 任意の文字列 | |
| --template |
package or plugin
|
|
| --platforms | android / ios / web / linux / macos | ,区切りで複数指定可能 |
| --a | kotlin or java | defaultはkotlin |
| --i | swift or objc | defaultはswift |
③コードを実装する
-
主に変更するファイルたちは下記になります。
-
/lib/[プラグイン名].dartファイル : パブリックAPIとなるメソッドを定義する -
/android/配下: Androidプラットフォーム向けのコード -
/ios/配下: iOSプラットフォーム向けのコード -
テンプレート作成時に追加されている、
exsampleディレクトリに移動し、AndroidとiOSをそれぞれ事前にビルドしておきます。
$ flutter build apk
$ flutter build ios --no-codesign
Android向けのコード
- Android Studioを起動し、
[プラグイン名]/example/android/build.gradleを選択してプロジェクトを開きます。 - プラグイン名のモジュールが存在していると思いますので、そちらを開いて、
[プラグイン名]/java/[パッケージ名]/[プラグイン名]Pluginというファイルに実装を追加していけばOKです。
iOS向けのコード
- Xcodeを起動し、
[プラグイン名]/example/ios/Runner.xcworkspaceを選択してプロジェクトを開きます。 - プロジェクトナビゲータから
Pods/Development Pods/hello/../../example/ios/.symlinks/plugins/hello/ios/Classes配下のファイルに実装を追加していけばOKです。
つまり、Android Studio, Xcode上から、exsampleで自動追加されたテストアプリを実行しながら、直接プラグインのコードを修正できるということですね!
本当に作りやすく考えられていて、感動します。
パブリックAPIと各プラットフォームのコードを接続する
パブリックAPIを定義している、.dartと、Android, iOS向けにそれぞれ記述したコードを、
platform-channels を用いて実装をおこなう
④ドキュメントを記載する
- プラグインの挙動とは直接関係はないのですが、外部への公開を考えている場合、下記の4点が必要となります!
-
README.mdそのプラグインの解説を記載したファイル -
CHANGELOG.md各バージョンでの変更を文書化したファイル -
LICENSEそのプラグインのライセンスを記述する - パブリックにしているAPIに対して、コメントを記述する(コメントを基に自動でdartdocが生成されAPIドキュメントとなる)
⑤プラグインを公開する
Flutterでは、 公式でpub.dev というDartパッケージを一覧できるサイトがあります。
他の開発者にも使ってもらえるよう、公開したい場合は下記をおこなってください。
- 公開するプラグインが問題ないかを事前に --dry-run をおこなってチェックする
$ flutter pub publish --dry-run
- 問題なければ、下記コマンドで、プラグインを公開できます! ※一度公開してしまうと、削除はできないので慎重に!
$ flutter pub publish
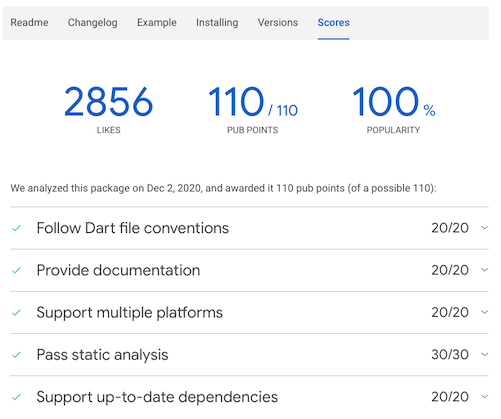
- 公開したプラグインは④で準備したドキュメントを基にしてスコアリングされます。
(下記は公式のパッケージ provider のスコアです)
プラグインに対するスコアが視覚的にわかりやすいので、
ドキュメントを充実させたくなるモチベーションがあがるので楽しいですね!
⑥お疲れさまでした!
Flutterはドキュメントやサンプルが非常に充実していて、
何かハマっても、ちゃんと解決にたどり着けることが多いと感じています。
個人的にはFlutterというコミュニティが、もっともっと盛んになるよう心から願っています。
明日は、 @dictav さんの 「Sapperを使ったWebアプリケーション開発」 です!お楽しみに!
参考
最後に
Supershipではプロダクト開発やサービス開発に関わる人を絶賛募集しております。
ご興味がある方は以下リンクよりご確認ください。
Supership株式会社 採用サイト
是非ともよろしくお願いします。