概要
- Bitriseってなに?
- Bitriseの設定
- GithubでWebhookを確認する
- Bitriseが動くかテストする
Bitriseってなに?
モバイルに特化されたCI/CDになります。
CI/CDがわからない人は下記の記事を参考にしてください。
Bitriseの設定
下記の画面で「Add new app」をタップして、ワークスペース、ブランチを指定していきます。

あとは流れに沿って登録を進めていきます。
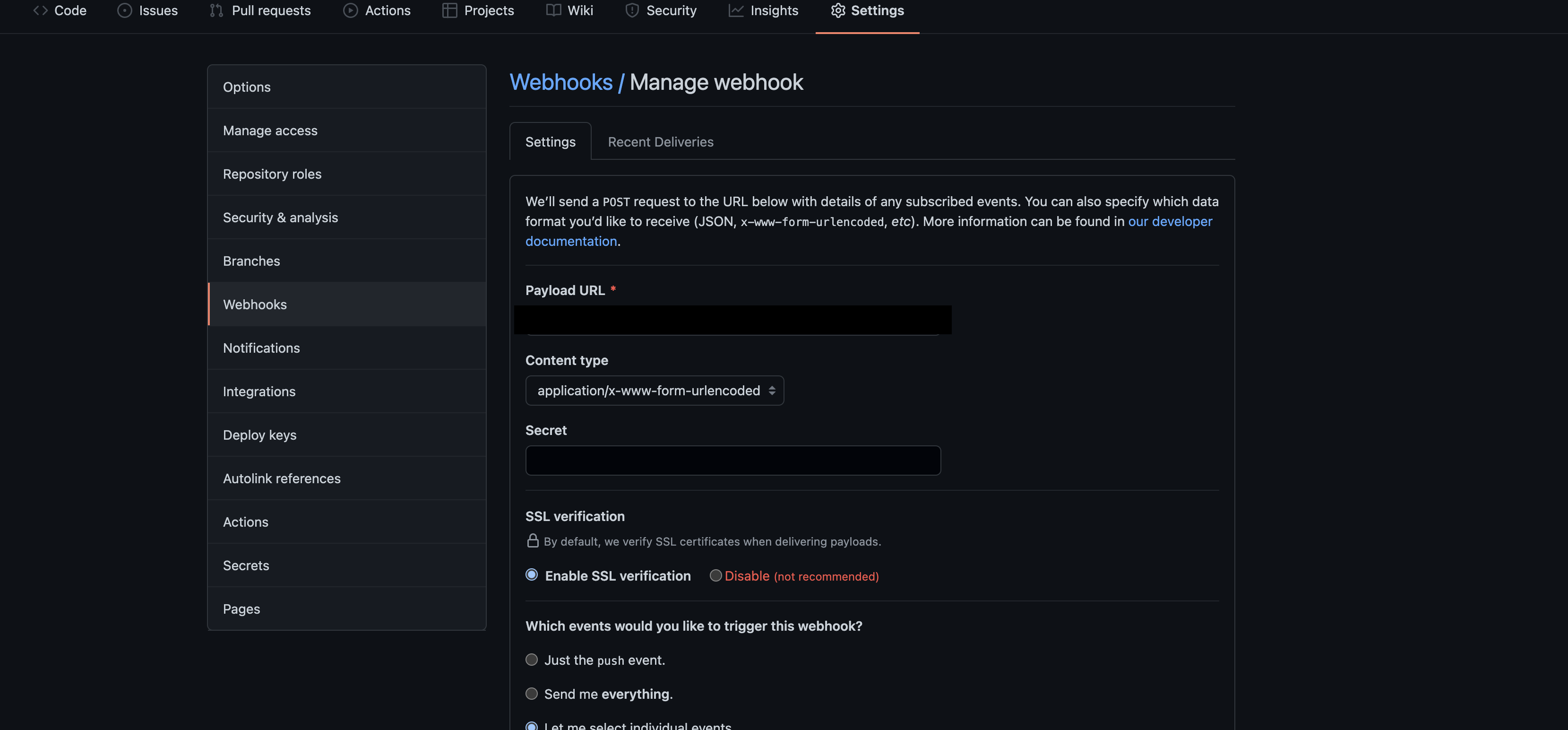
GithubでWebhookを確認する
BitriseのWebhookとGithubのリポジトリが紐付いているか確認します。

Payload URLにwebhook urlがあるか確認します、もし誤っている場合は、BitriseのCodeのSETUP WEBHOOKでurlを確認しましょう。
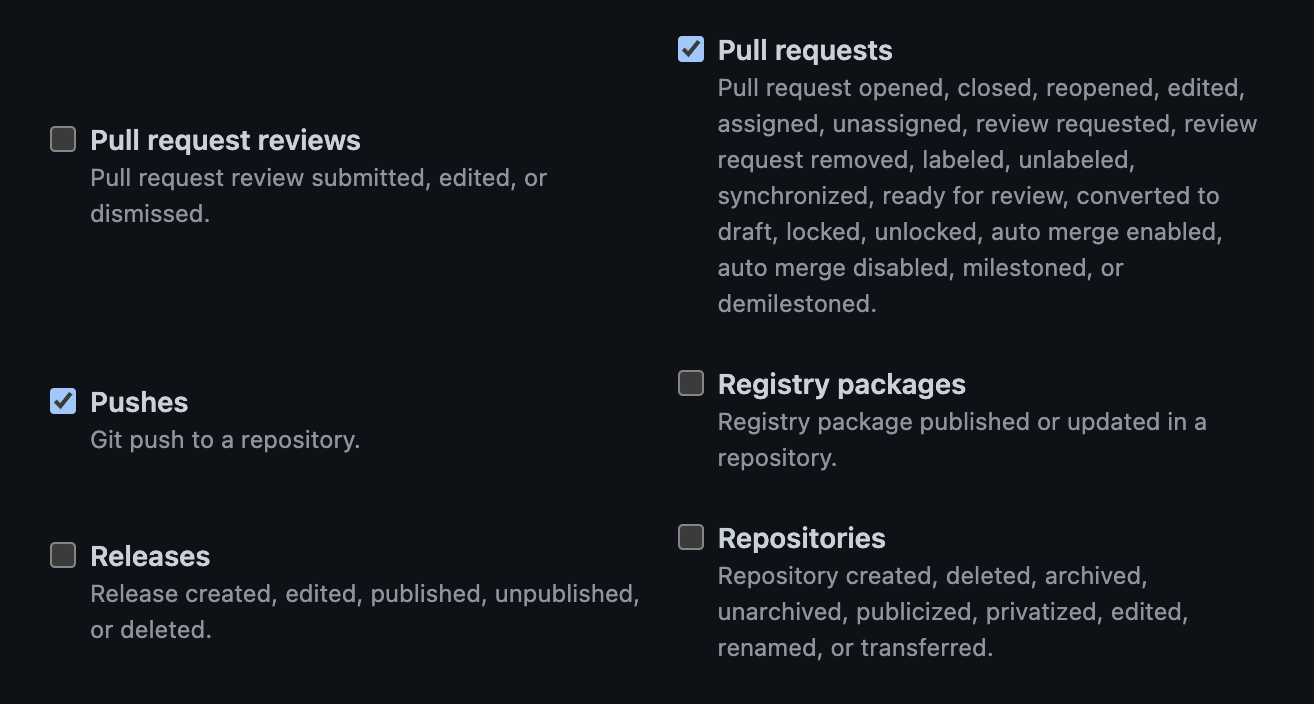
Which events would you like to trigger this webhook?のチェックボックスをLet me select individual events.に変更しPushesとPull requestsになっているか確認します。

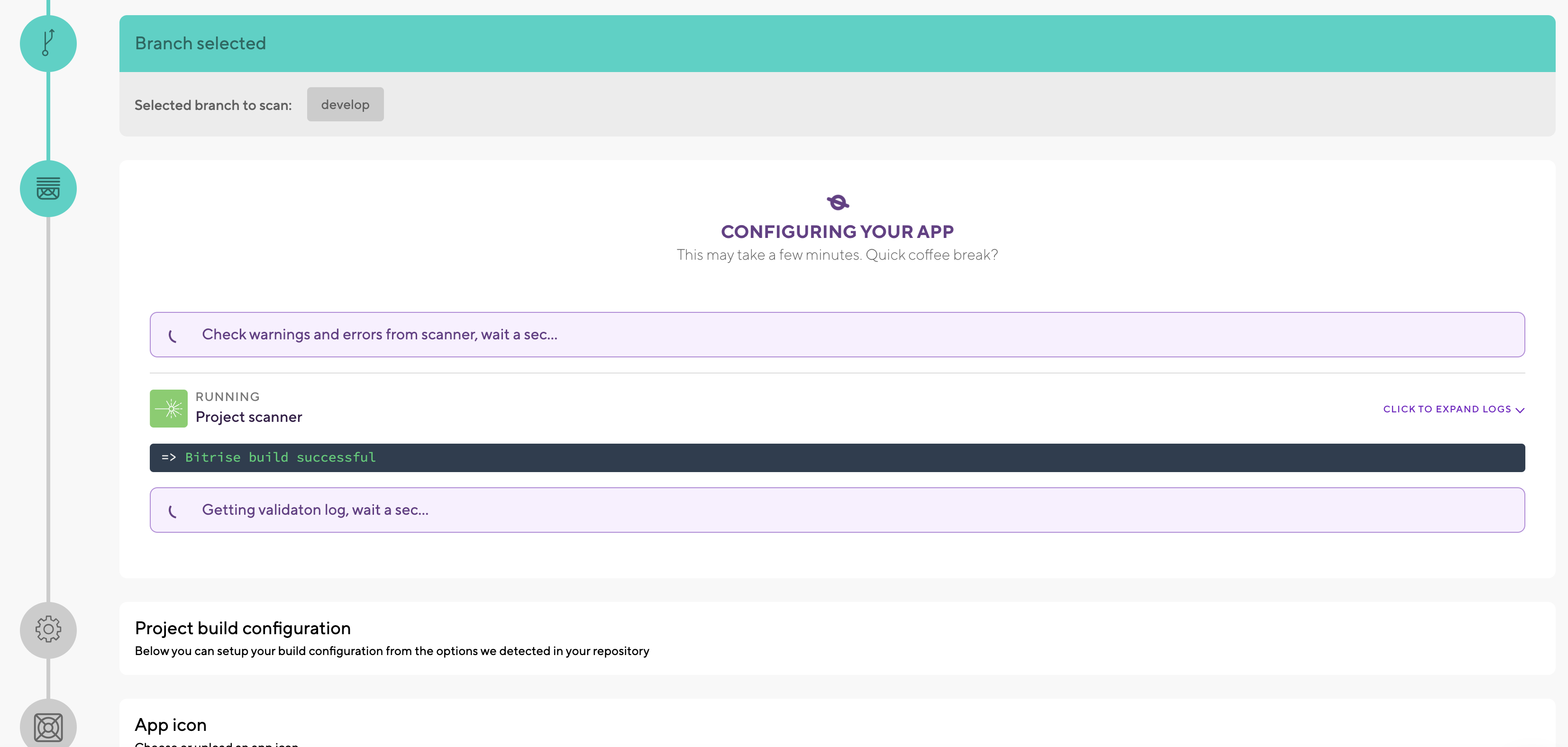
Bitriseが動くかテストする
最後は紐づけたリポジトリでpushしBitriseが動くか確認します。
下記画像のようにRunningになっていたらOKです。