Shader Art好きなGLSLビギナーですが、記事を書いてみます。
今回行うこと
GLSLは難しいイメージですが、時折予想できない結果が出てくるところが面白いと思います。今回は以下の2つの点を踏まえたデモを3つ掲載します。
- 20行以下のコードである
- 圧縮せずに可読性を保つ
- コードからは実行結果が予想しづらい
デモ1:光る玉
void main( void ) {
vec2 p = (gl_FragCoord.xy*2.0-resolution) / min(resolution.x, resolution.y);
float l = 0.3/length(p);
gl_FragColor = vec4( vec3( 1.0, 1.0, 1.0 ) * l, 1.0 );
}
- lengthを使い中心からの距離を求める
- 分母にあるので中心に近いほど値が大きくなる。なので白に近づく
デモ2:玉がフラクタルに?
gl_FragColor = vec4( vec3( 1.0, 1.0, 1.0 ) * fract(l), 1.0 );
- fractは小数点部分を返す
- フラクタルな図形?が描画される
float l = 100.3/length(p);
lの値を100倍大きくすると、上のような画像になる。
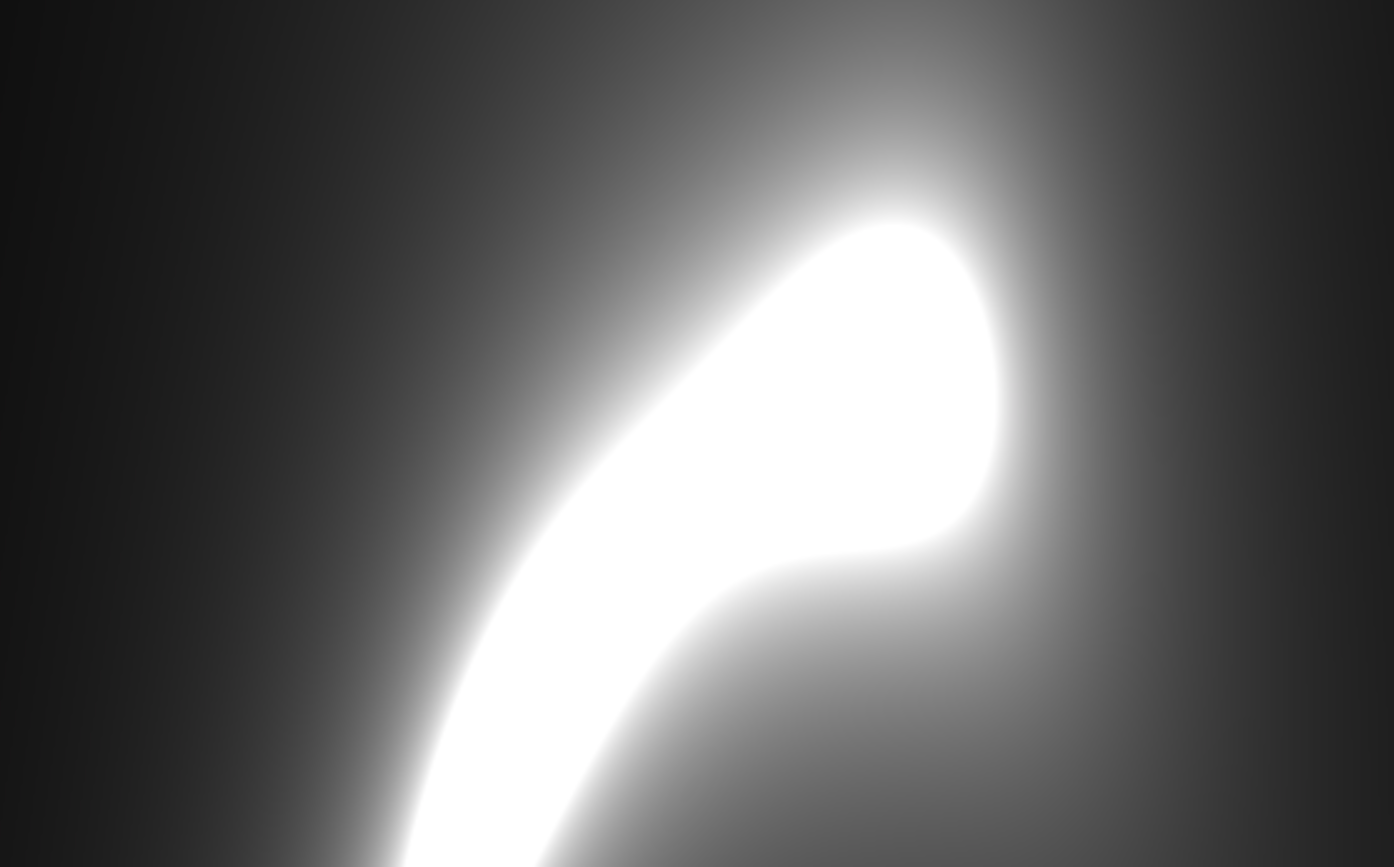
デモ3:玉が分裂?結合?
void main( void ) {
vec2 p = (gl_FragCoord.xy*2.0-resolution) / min(resolution.x, resolution.y);
float a = mix(p.x * p.x, p.y, sin(time));
float l = 0.3 / length(p + a);
gl_FragColor = vec4( vec3( 1.0, 1.0, 1.0 ) * l, 1.0 );
}
- sin(time)
- timeは時間
- mixは線形補間
なぜか分裂します。不思議な動きです。
まとめ
GLSLは奥が深いですが、難しいコードである必要はありません。簡単なコードとほんの少しのイマジネーションで面白いものが作れるのではないかと思っています ![]()