事前準備
- herokuのアカウント登録
Api.aiを使う
Api.aiというサービスを使います。
作業手順
- Conversational Bots for Facebook Messengerにアクセス
- アカウント作成
- アカウント作成後、ログイン。ダッシュボード(設定画面)が見られることを確認。
Facebookアプリ登録&Facebookページ作成
botを作るためには、Facebookアプリ登録&Facebookページ作成が必要になります。
作業手順
- Quick Starts - 開発者向けFacebookからFacebookアプリ登録を行う
- Facebookページを作成
- こちらにアクセスし、上のGifアニメを参考にしながらアプリ登録
- 左メニューから「Messenger」を選択
- Get Startedボタンを押す
Page Access Tokenを生成
作業手順
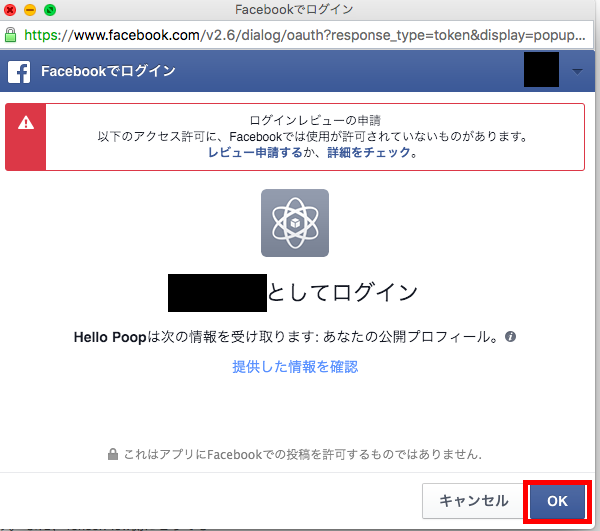
- 「Select a page」を押し、自分のFacebookページを選択
- 「レビュー申請」の表示がされますが、ひとまず開発者が動作確認できることを優先しOKを押す
Agent作成
こちらから新規Agentを作成。
Facebook Messengerと結びつける
作業手順
- Integrationsタブをクリック
- Enable SwitchボタンをONにする
- Deploy Herokuボタンを押す(Heroku Free Planではアプリケーションを5個までしか作成できない。5個作成している方は既存のものを1つ削除する必要があるので注意。)
- Saveボタンを押して保存
Heroku Appの設定
作業手順
- App Name:アプリの名前。何でも良いので適当に設定する
- FB_VERIFY_TOKEN:何でも良い。サンプルでは「secret」
- FB_PAGE_ACCESS_TOKEN:先ほど作成したPage Access Tokenを入力
Webhookの設定
作業手順
- 「Setup Webhooks」をクリック
- Callback URL
- https://[YOUR_APP_NAME].herokuapp.com/webhook
- herokuで設定したappNameはYOUT_APP_NAMEとなる
- https://[YOUR_APP_NAME].herokuapp.com/webhook
- Verify Token
- herokuの設定画面で決めたFB_VERIFY_TOKENを入力
- Checkbox
- messagesを選択
Botをテスト
作業手順
- Facebook Pageにアクセスして「メッセージ」クリック
- チャット入力UIが表示されるのでなんでも良いので入力。何か返ってくるのか確認
Botから返信がないとき
応答パターンを作成
Introduction to Intents · Api.aiを見ながらIntentを作成する。詳細はVideoを見てください ![]()
Hello-poop
 ウンチが喋った!!!
ウンチが喋った!!!