Draw.ioは、フローチャートやクラス図、シーケンス図などをGUIで作図できるツール。
ブラウザ上で起動でき、GoogleドライブやGithubに連携できる。
デスクトップ版もあるのでローカルで作業も可能。拡張機能でVS Code上でも利用可能。
画面レイアウト、ワイヤーフレームのツールとしての選択肢
UIデザインツールはAdobe XDやInVision Studioなどがあるが、今回は社内システムの管理画面の開発に際してのUIデザインなので、リッチな機能よりもサクっと作れることを重視。
無料で誰でも使えること、HTMLでの編集も可能なこと、VS Code上でも使えることからDraw.ioを選定。
デザイン制作の流れ
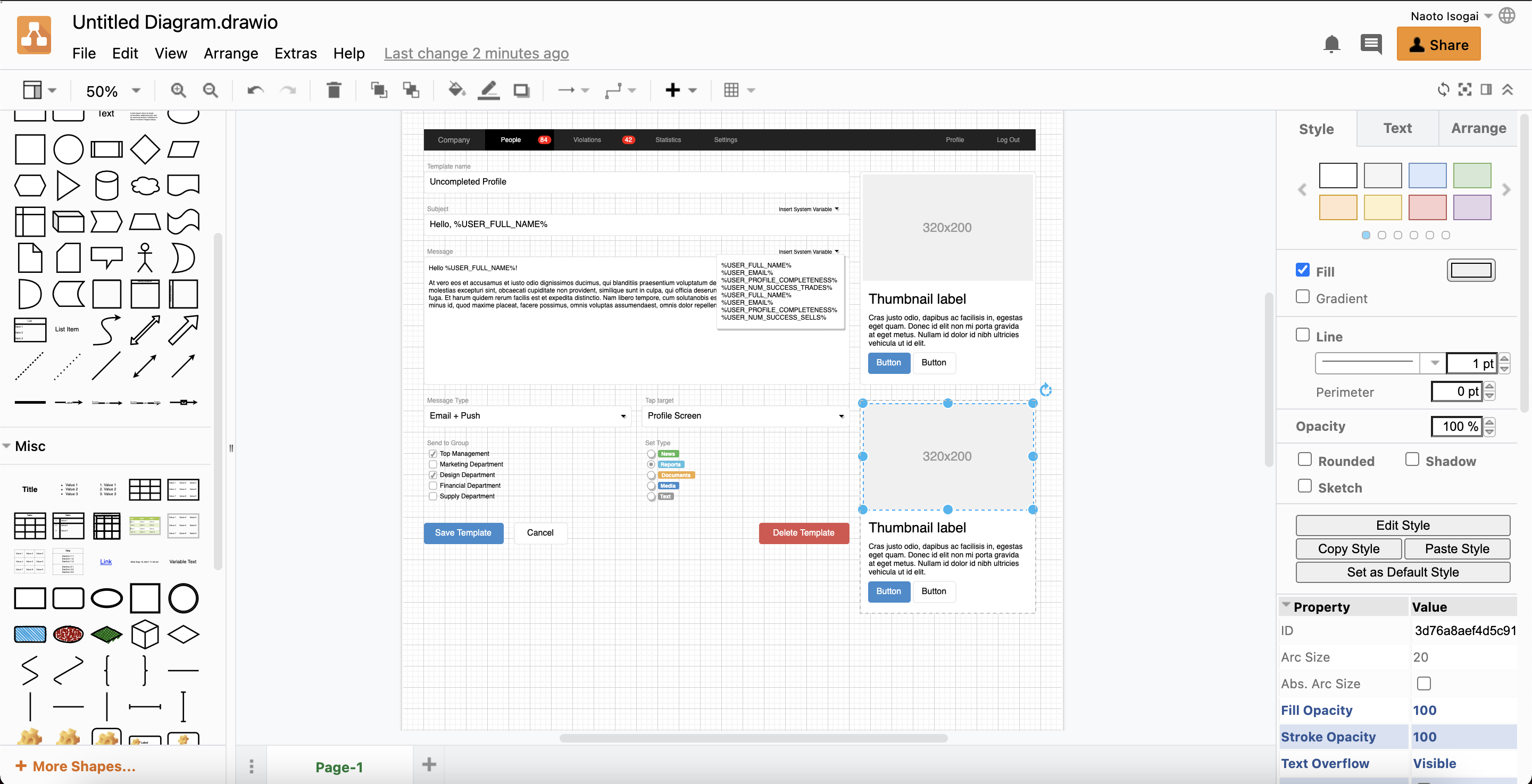
"Layout"テンプレートの中に、UIデザインに必要そうなパーツを含んだものがあるので、それを選択。

基本的な流れとしては、左側のパネルから使う図形を選んで、右側のパネルやツールバーでスタイルやプロパティの編集を行うというシンプルな流れ。
表の作成
基本的な図形の作成はパワポみたいなもので、特段ハマったポイントはないが、表の作り方は少しい厄介な点あり。
表のテンプレートはMisc(miscellaneous:その他)の中にある。

大きく分けて、下記の2種類に大別できる。
- GUIでのみ編集可能な項目を持つ表
- HTMLでのみ編集可能な項目を持つ表
一度作成した表の種類をあとから変更することはできないため、どのように編集していくのかを最初に決める必要がある。
GUIでのみ編集可能な項目を持つ表
"Table 1"や"Table 2"など、『table』を接頭語に持つものはGUIでのみ編集可能な項目を持つ表。
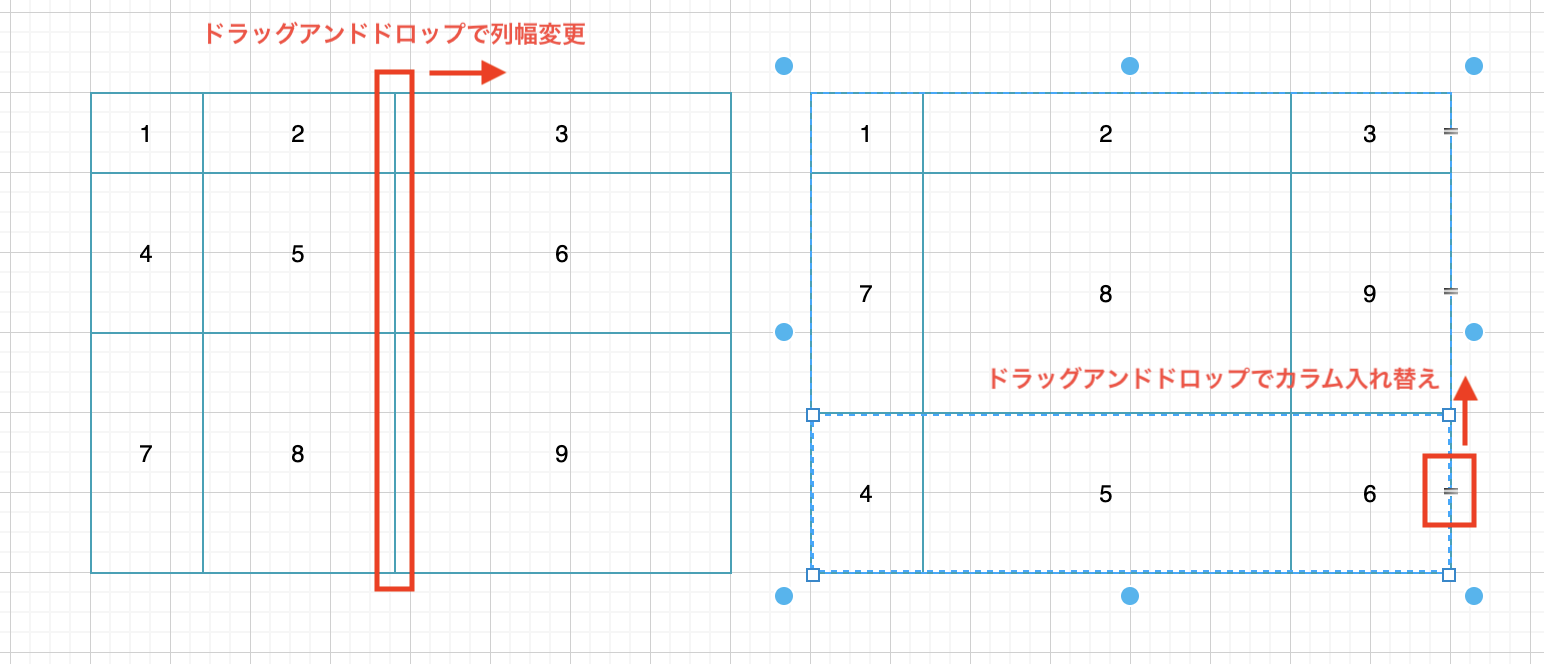
下記の操作がドラッグアンドドロップで可能(HTMLによる編集は不可)
- 列の幅、行の高さの設定
- 行の入れ替え
- 他の表からの行の移動
- 罫線のオンオフやスタイルの変更
- "Table 1"はLineのチェックボックスで罫線のオンオフができる
- "Table 2"はもともと罫線がなく、あとから罫線を追加はできない
HTMLでのみ編集可能な項目を持つ表
"HTML Table 1"や"HTML Table 2"のように、『HTML Table』を接頭語に持つものはHTMLでのみ編集可能な項目を持つ表。
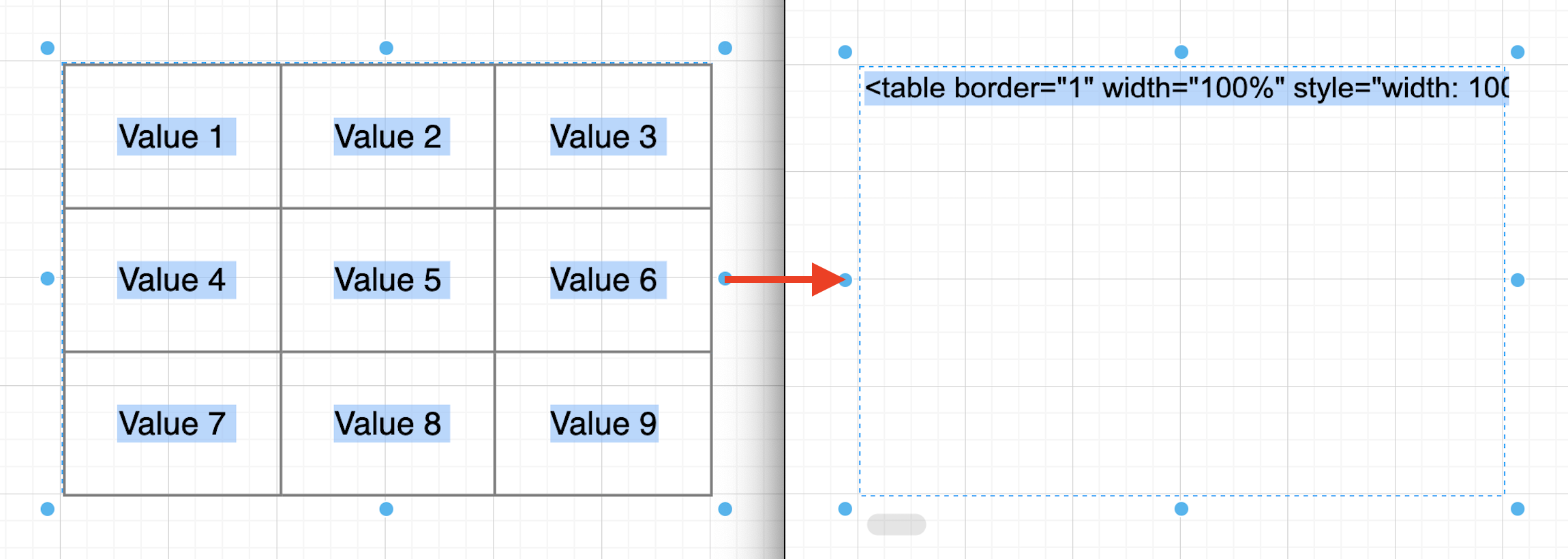
テーブルをダブルクリックで選択し、『>』アイコンでHTMLでの編集が可能。
画像は"HTML Table3"。


"HTML Table 3"は下記のような記述となっている。
<table border="1" width="100%" style="width: 100% ; height: 100% ; border-collapse: collapse">
<tbody>
<tr>
<td align="center">Value 1</td>
<td align="center">Value 2</td>
<td align="center">Value 3</td>
</tr>
<tr>
<td align="center">Value 4</td>
<td align="center">Value 5</td>
<td align="center">Value 6</td>
</tr>
<tr>
<td align="center">Value 7</td>
<td align="center">Value 8</td>
<td align="center">Value 9</td>
</tr>
</tbody>
</table>
適宜スタイルを記述したり、行追加など行う。
上記の"HTML Table 3"には、見やすくするためインデントをいれているが、HTMLは圧縮して記述する必要あり。
- 列の幅、行の高さの設定
- 行の入れ替え
- 他の表からの行の移動
- 罫線のオンオフやスタイルの変更
上記の「GUIでのみ編集可能な項目を持つ表」で編集可能だった項目は、HTMLテーブルではGUIでは編集不可。HTMLで直接スタイルを記述する必要がある。