オープンデータ
全国の人流オープンデータをWebページで可視化する.2019年,2020年,2021年に調査された「1kmメッシュ別の滞在人口データ」と「市区町村単位発生別の滞在人口データ」が提供されている.滞在人口 とは1ヶ月における1日あたりの人口の平均値を表している.愛知県の2021年の1月~12月のデータはCSV形式のファイルとして公開されている.
- 2021年1月 愛知県 monthly_mdp_mesh1km_1.csv
- 2021年2月 愛知県 monthly_mdp_mesh1km_2.csv
- 2021年3月 愛知県 monthly_mdp_mesh1km_3.csv
- 2021年4月 愛知県 monthly_mdp_mesh1km_4.csv
- 2021年5月 愛知県 monthly_mdp_mesh1km_5.csv
- 2021年6月 愛知県 monthly_mdp_mesh1km_6.csv
- 2021年7月 愛知県 monthly_mdp_mesh1km_7.csv
- 2021年8月 愛知県 monthly_mdp_mesh1km_8.csv
- 2021年9月 愛知県 monthly_mdp_mesh1km_9.csv
- 2021年10月 愛知県 monthly_mdp_mesh1km_10.csv
- 2021年11月 愛知県 monthly_mdp_mesh1km_11.csv
- 2021年12月 愛知県 monthly_mdp_mesh1km_12.csv
CSV形式のデータは次のフィールドで構成される.
-
mesh1kmid: メッシュID, -
prefcode: 都道府県コード -
citycode: 市区町村コード -
year: 集計期間(年) -
month: 集計期間(月) -
population: 滞在人口(平均) -
dayflag:0は休日,1は平日,2は全日 -
timezone:0は昼,1は深夜,2は終日
mesh1kmid,prefcode,citycode,year,month,dayflag,timezone,population
52365787,23,23101,2021,01,0,0,7154
52365787,23,23101,2021,01,0,1,5054
52365787,23,23101,2021,01,0,2,5985
52365787,23,23101,2021,01,1,0,20313
52365787,23,23101,2021,01,1,1,7110
52365787,23,23101,2021,01,1,2,12750
52365787,23,23101,2021,01,2,0,15219
52365787,23,23101,2021,01,2,1,6314
52365787,23,23101,2021,01,2,2,10131
CSV形式のファイルをそのままJavaScriptで読み込むことはできないため,JSON形式のファイルに変換する.変換は次のGoogle Colabのプログラムを利用する.
{
"mesh1kmid": 52365787,
"prefcode": 23,
"citycode": 23101,
"year": 2021,
"month": 1,
"dayflag": 0,
"timezone": 0,
"population": 7154
}
- 2021年1月 愛知県 monthly_mdp_mesh1km_1.json
- 2021年2月 愛知県 monthly_mdp_mesh1km_2.json
- 2021年3月 愛知県 monthly_mdp_mesh1km_3.json
- 2021年4月 愛知県 monthly_mdp_mesh1km_4.json
- 2021年5月 愛知県 monthly_mdp_mesh1km_5.json
- 2021年6月 愛知県 monthly_mdp_mesh1km_6.json
- 2021年7月 愛知県 monthly_mdp_mesh1km_7.json
- 2021年8月 愛知県 monthly_mdp_mesh1km_8.json
- 2021年9月 愛知県 monthly_mdp_mesh1km_9.json
- 2021年10月 愛知県 monthly_mdp_mesh1km_10.json
- 2021年11月 愛知県 monthly_mdp_mesh1km_11.json
- 2021年12月 愛知県 monthly_mdp_mesh1km_12.json
開発環境
開発環境としてCodePenを利用する.ここでは次のライブラリを利用する.
- オンライン地図のライブラリ Leaflet
- コーディングを支援するライブラリ jQuery
- 地域メッシュコードを処理するライブラリ jismesh-js
Penを新規作成し,Settings -> JSでライブラリをCDN(Content Delivery Network)で導入する.このとき,https://unpkg.com/jismesh-js/dist/jismesh.min.jsは直接入力する.
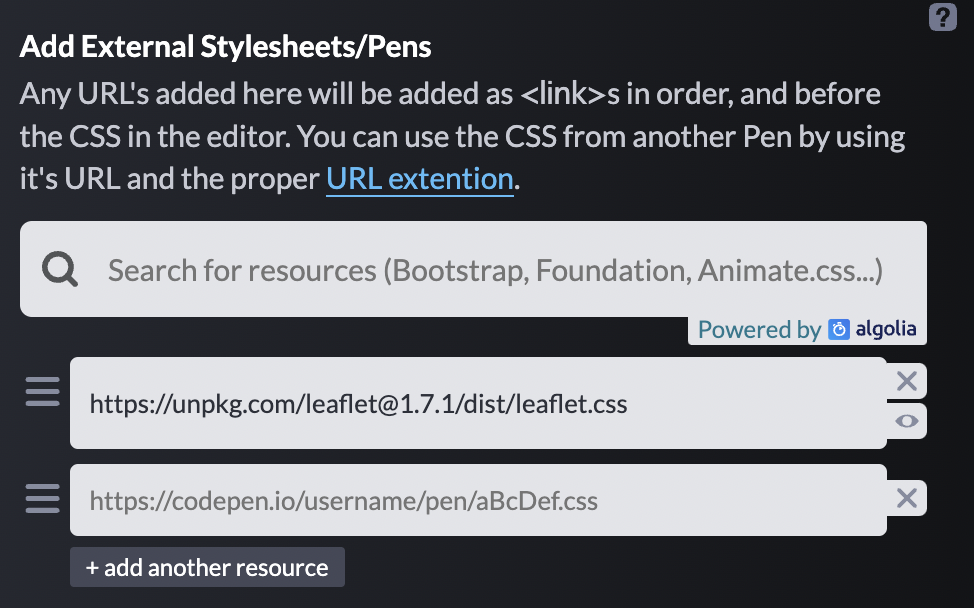
同様にLeafletのCSSをSettings -> CSSから追加する.
https://unpkg.com/leaflet@1.7.1/dist/leaflet.css
ソースコード
HTML
div要素を作成する.id属性にはmapを設定する.
<div id="map"></div>
CSS
地図を全画面表示するための設定を記述する.html要素とbody要素の高さを100%に設定する.id属性がmapの高さを100%に設定する.
html, body{
height: 100%;
}
#map{
height: 100%;
}
JavaScript
$.getJSON()で人流オープンデータを読み込む.検索対象の平休日(dayflag)と時間帯(timezone)をフィルタし,flow_listに追加する.メッシュコード(標準メッシュコード)は1辺が1kmの矩形領域を表す.このため,矩形の四隅の緯度・経度を算出し,マーカー(L.rectangle)を生成して表示する.
const tile = "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png";
const attribution = "© <a href='https://www.openstreetmap.org/copyright'>OpenStreetMap</a> contributors";
const flow_url = "https://mukai-lab.info/classes/graduation_preperation_1/jinryuu/aichi_2021/monthly_mdp_mesh1km_1.json";
let lat = 35.1706431 ; // 緯度
let lon = 136.8816945; // 経度
let zoom = 10; // ズームレベル
// 地図
let map = L.map("map");
// 緯度・経度・ズームレベルの設定
map.setView([lat, lon], zoom);
// タイルを地図に追加
L.tileLayer(tile,
{
attribution: attribution
}
).addTo(map);
// 人流データのリスト
let flow_list = [];
// 検索対象の平休日と時間帯
let target_dayflag = 2; // 全日
let target_timezone = 2; // 終日
// 滞在人口の基準値
let threshold = 10000;
// JSONファイルの読込
$.getJSON(flow_url, (data) => {
// 対象の人流データを取得
for(let flow of data){
if(flow["dayflag"] == target_dayflag && flow["timezone"] == target_timezone){
flow_list.push(flow);
}
}
// メッシュの座標でマーカーを生成
for(let flow of flow_list){
let meshcode = flow["mesh1kmid"]; // メッシュコード
let population = flow["population"]; // 滞在人口(平均)
// マーカーの緯度経度を算出
let [lat1, lon1] = jismesh.toMeshPoint(meshcode, 0, 0); // 南西の緯度経度
let [lat2, lon2] = jismesh.toMeshPoint(meshcode, 0, 1); // 東南の緯度経度
let [lat3, lon3] = jismesh.toMeshPoint(meshcode, 1, 0); // 北西の緯度経度
let [lat4, lon4] = jismesh.toMeshPoint(meshcode, 1, 1); // 北東の緯度経度
bounds = [[lat1, lon1], [lat2, lon2], [lat3, lon3], [lat4, lon4]]
// マーカーの色を設定
let option;
if(population >= threshold){
option = {
"color": "red",
"fillColor": "red"
}
}
else{
option = {
"color": "blue",
"fillColor": "blue"
}
}
// マーカーを追加
let marker = L.rectangle(bounds, option);
marker.addTo(map);
}
});
デモ
See the Pen PeopleFlowMap by Naoto Mukai (@nmukai) on CodePen.