はじめに
この記事はJAWS-UG関西女子会「はじめて女子応援企画!事例から学ぶもくもく&もぐもぐ会」で
もぐもぐ 1 もくもくする際のテキストのおまけバージョンとなります。
本記事での目標
- Amazon S3で静的WEBサイトを作ること
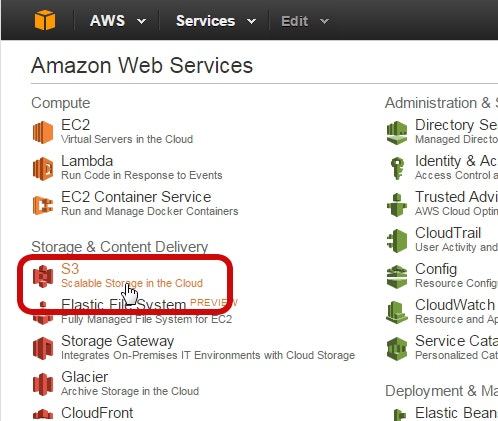
Amazon S3で静的WEBサイトを作る
S3で静的WEBサイトを公開するまでのながれ
- WEBサイト用にS3のバケットを作る
- バケットにファイルをアップロードする
- ファイルの公開設定をする
- S3のwebsite endpointにアクセし、サイトが表示されることを確認する
用語について
- S3:
- Simple Storage Serviceの略
- 略称だけどみんなS3って言ってる
- バケット:
- S3上に作るフォルダ的なもの
- 名前がユニークである必要あり
- 1アカウントあたり最大100個まで
- 名前がユニークである必要あり
- オブジェクト:
- ファイルのこと
- URLによるアドレスが付与
- バケット内に容量無制限で置くことができる
- 1オブジェクトのサイズは最大5TBまで
- URLによるアドレスが付与
- バケットポリシー:
- バケットに対してアクセス権限を設定するもの
- JSON形式で記述
- WEBサイトエンドポイント:
- S3上のオブジェクトへアクセスするためのURLのこと
- エンドポイントは自動的に割り当てられる
- ※本手順では独自ドメインとの割当て方は省いています(無料枠がなく、.comドメインで$10もするので・・・)
- エンドポイントは自動的に割り当てられる
Amazon S3での静的WEBサイト構築手順
1.WEBサイト用にS3のバケットを作る
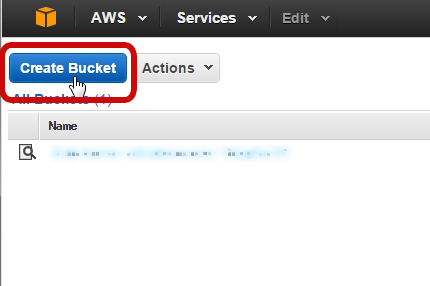
1.2.Create Bucketをクリックします。 なにか見えてるのは元々作ってたバケットなので気にしないでください 
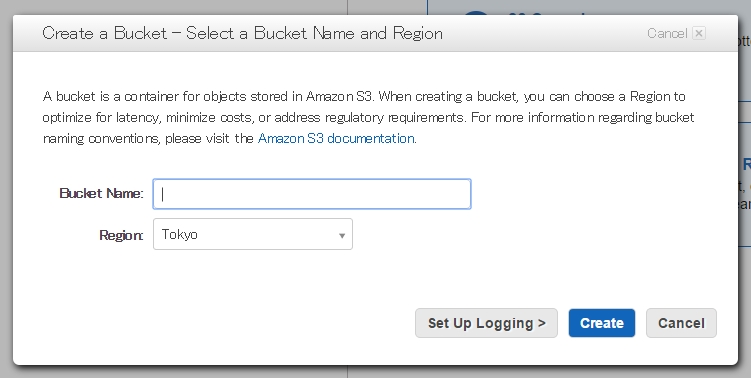
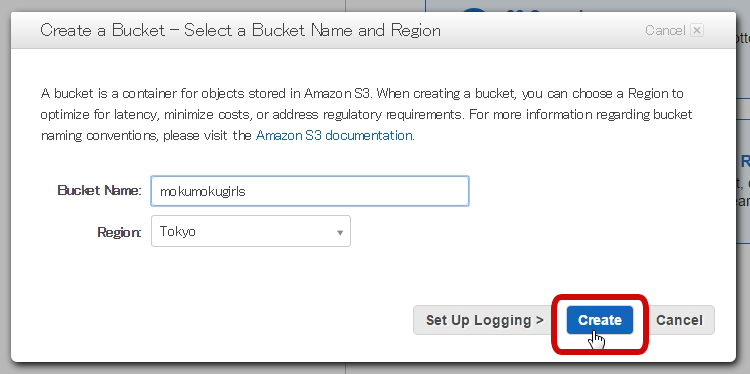
1.3.Bucket Nameに好きなバケット名を入れて下さい。 世界中でユニークである必要があるので、他とかぶらなさそうなものにしてください 例では「mokumokugirls」としています 
1.4.バケット名を入れたらCreateボタンをクリックします 
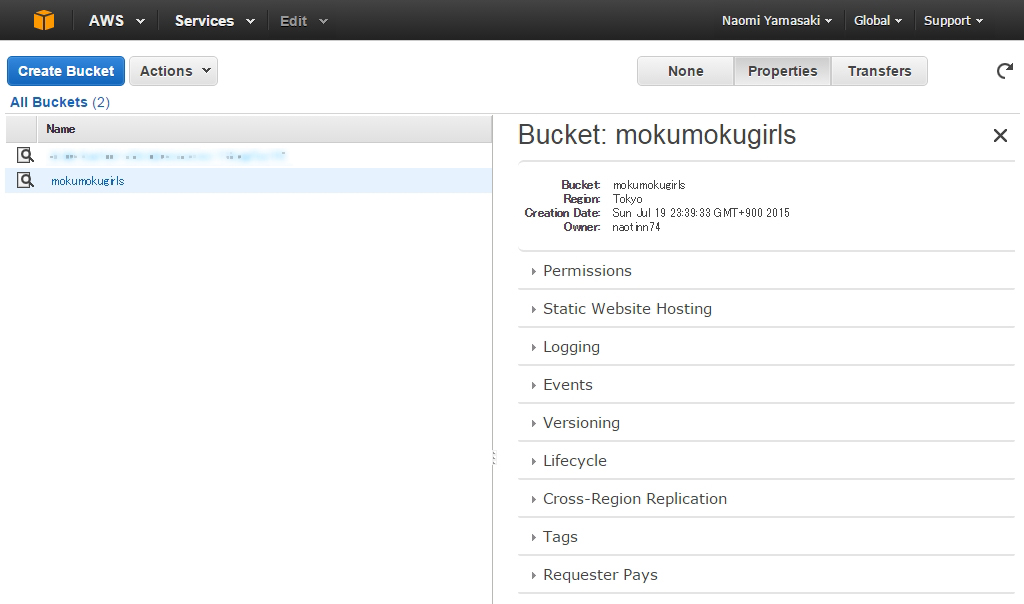
1.5.バケットが出来上がりました 
2.バケットにファイルをアップロードする
2.1.アップロード用のファイルを3つ用意します。
- index.html(サイトのトップページ)
- error.html(ファイルがないURLを指定された場合のエラーページ)
- index.htmlに貼る画像ファイル(てきとーな画像を用意して下さい)
index.htmlの中身は以下の様な感じにしました。
メモ帳等で作って下さい。
自分のだとわかりやすいように「Hello World!!」の文字列の部分を変えてみましょう。
画像ファイルの名前も合わせて下さい。
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>JAWS-UG関西女子会もくもく勉強会</title>
</head>
<body>
<!--文字列をオリジナルなものに変えてみましょう-->
<span style="font-size : 100pt">Hello World!!</span></br>
<!--画像ファイル名を自分で用意した画像ファイル名と合わせましょう-->
<img src="./kansaigirls.jpg" width="500" height="500">
</body>
</html>
存在しないファイル名を指定された時に表示するerror.htmlの内容は以下の様な感じにしました。
こちらも内容をわかりやすいように変えてみましょう。
画像ファイルの名前も合わせて下さい。
error.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>JAWS-UG関西女子会もくもく勉強会</title>
</head>
<body>
<!--文字列をオリジナルなものに変えてみましょう-->
<span style="font-size : 50pt">Sorry!! Page not found!!</span></br>
<!--画像ファイル名を自分で用意した画像ファイル名と合わせましょう-->
<img src="./kansaigirls.jpg" width="500" height="500">
</body>
</html>
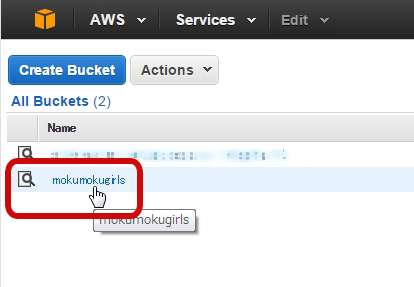
2.2.できあがったバケット名のリンクをクリックします。 
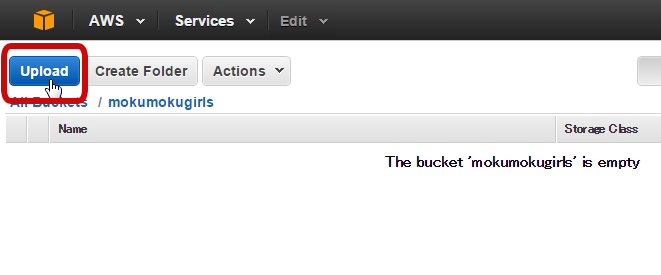
2.3.「Upload」ボタンをクリックします。 
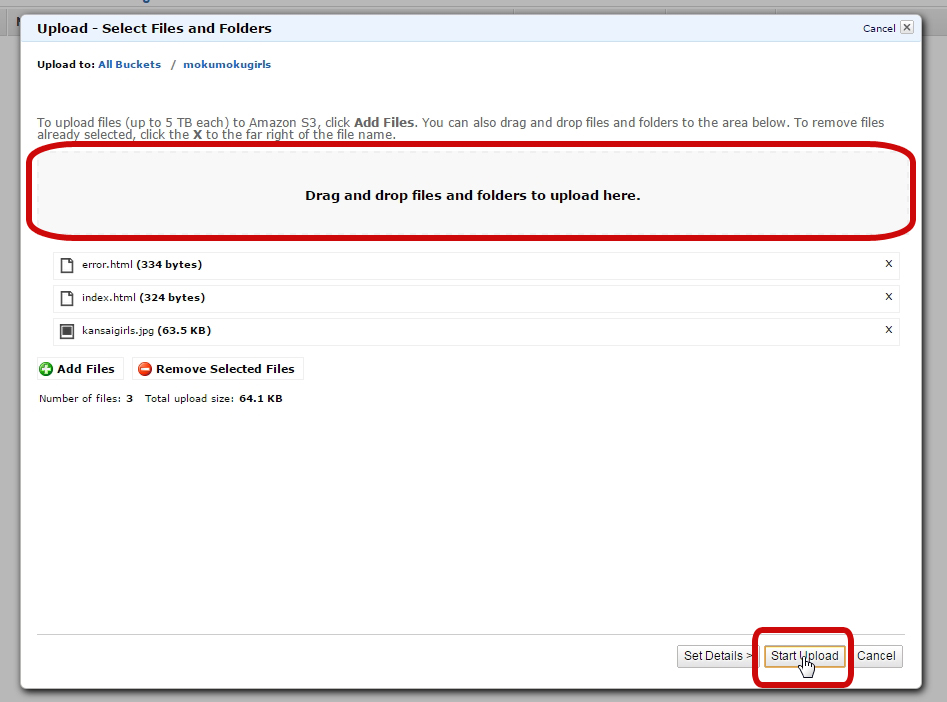
2.4.アップロードするファイルを選んで・・・ 
2.5.「Drag and drop files and folders to upload here」の枠内にドラッグアンドドロップして 「Start Upload」ボタンをクリックします。 
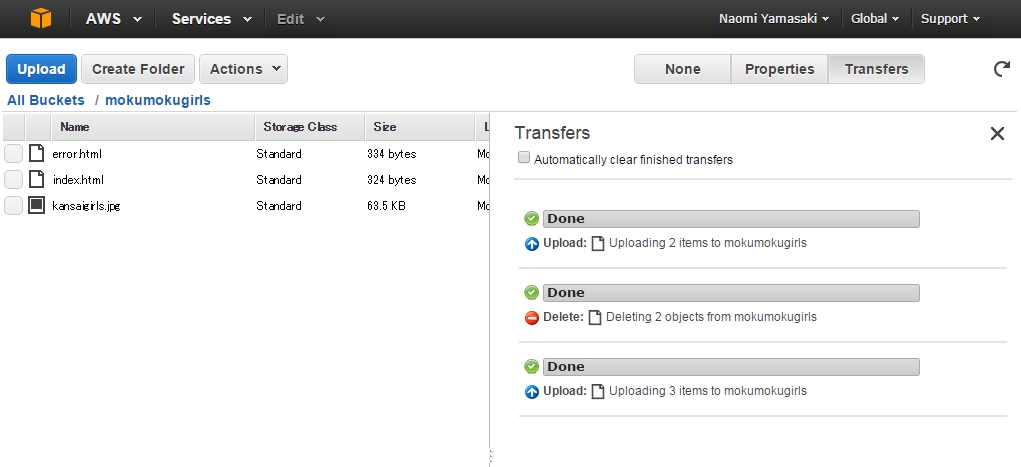
2.6. ファイル3つともTransfersタブ上で「Done」となったことを確認します。 
3.ファイルの公開設定をする
3.1.WEBサイト公開設定をする
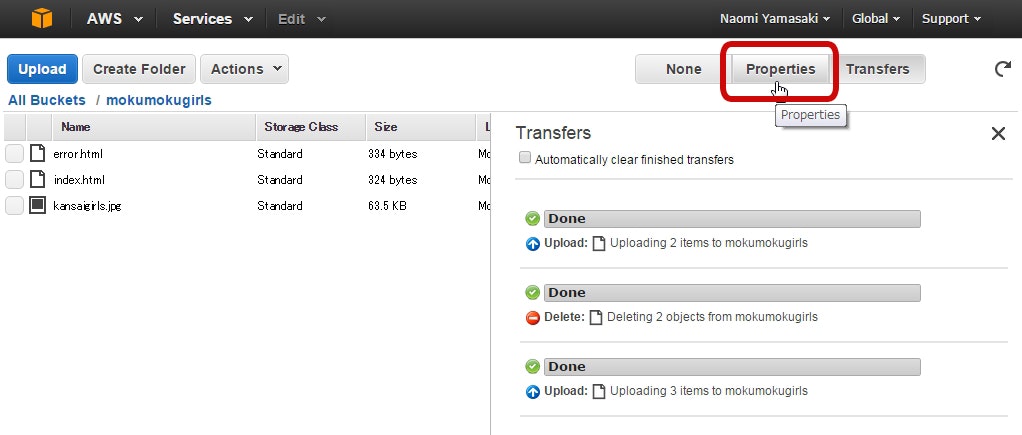
3.1.1.「Properties」ボタンをクリックします。

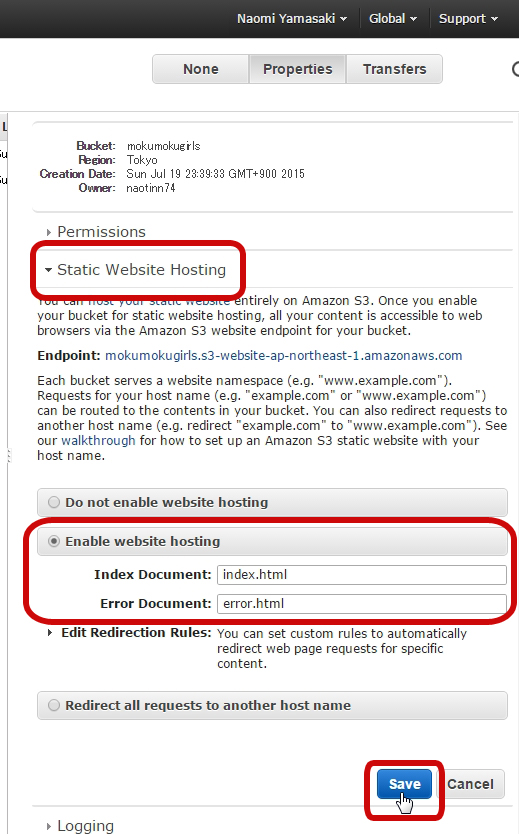
3.1.2.「Static Website Hosting」をクリックして設定項目を展開し「Enable website hosting」をチェックします。 Index DocumentとError Document欄には先ほどアップロードしたindex.htmlとerror.htmlと入力します。 入力が終わったら「Save」ボタンをクリックします。 
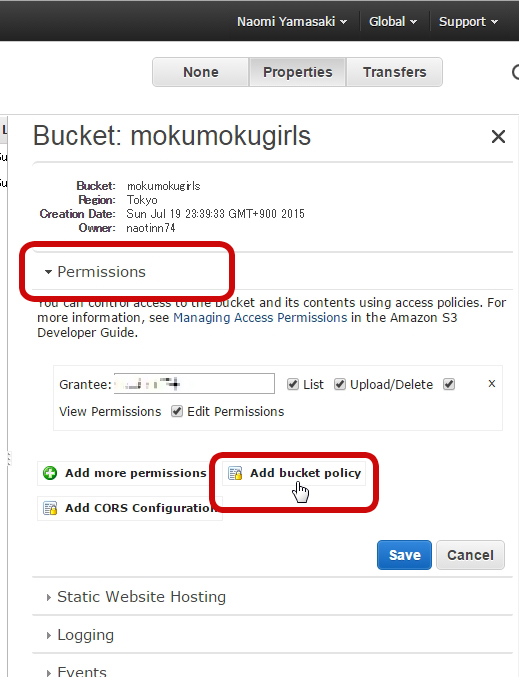
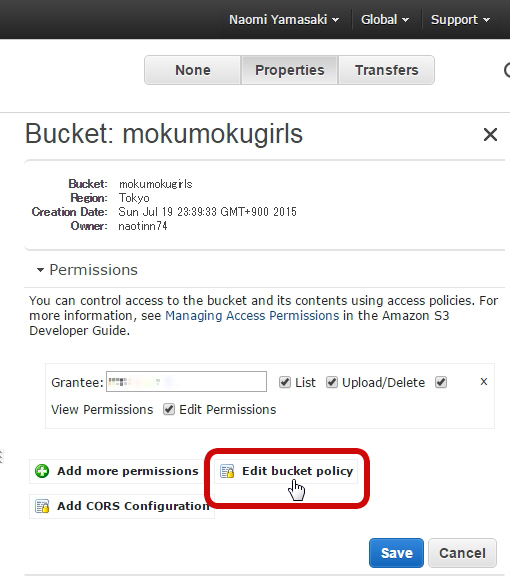
### 3.2.バケットポリシーを設定する 3.2.1.同じ「Properties」内で「Permissions」をクリックして設定項目を展開し「Add bucket policy」をクリックします。 
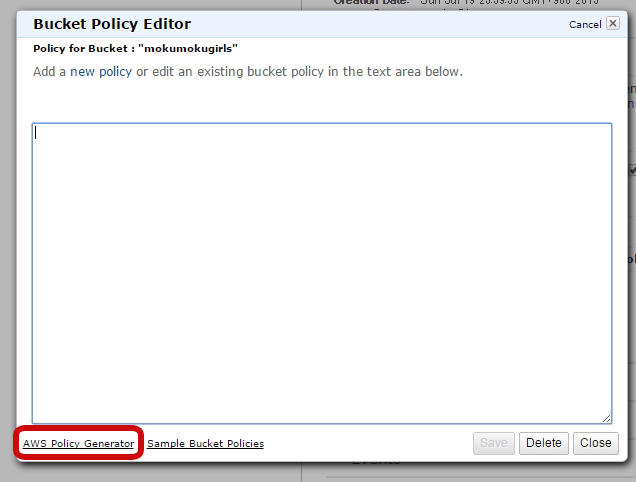
3.2.2.バケットポリシーエディターが開きます。 ポリシーはJSON形式で書くのですが、AWS公式ツールでAWS Policy Generatorを使うと 自動生成してくれるので便利です。 エディターの左下にある「AWS Policy Generator」リンクをクリックします。 
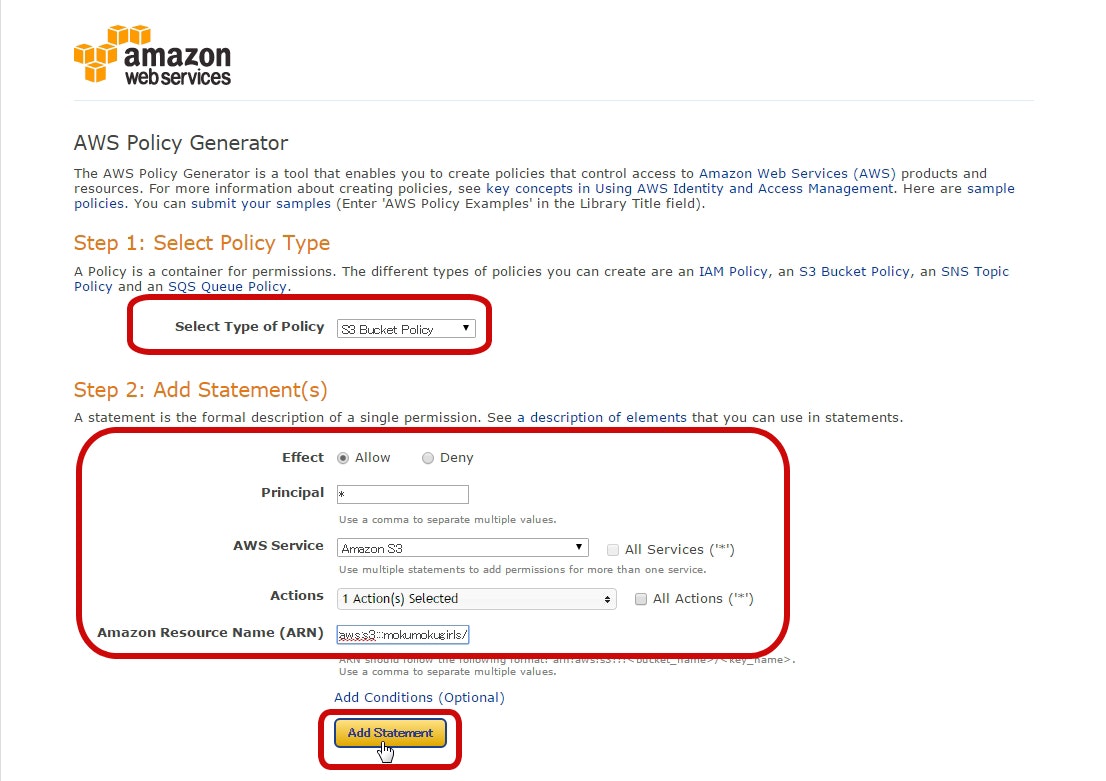
3.2.3.ジェネレーター画面で以下のように入力し「Add Statement」ボタンをクリックします。
- Step 1: Select Policy Type
- Select Type of Policy → "S3 Bucket Policy"を選択
- Step 2: Add Statement(s)
- Effect → "Allow"
Principal → "*"
AWS Service → "Amazon S3"を選択
Actions → "GetObject"のみ選択
Amazon Resource Name (ARN) → "arn:aws:s3:::バケット名/*"を入力
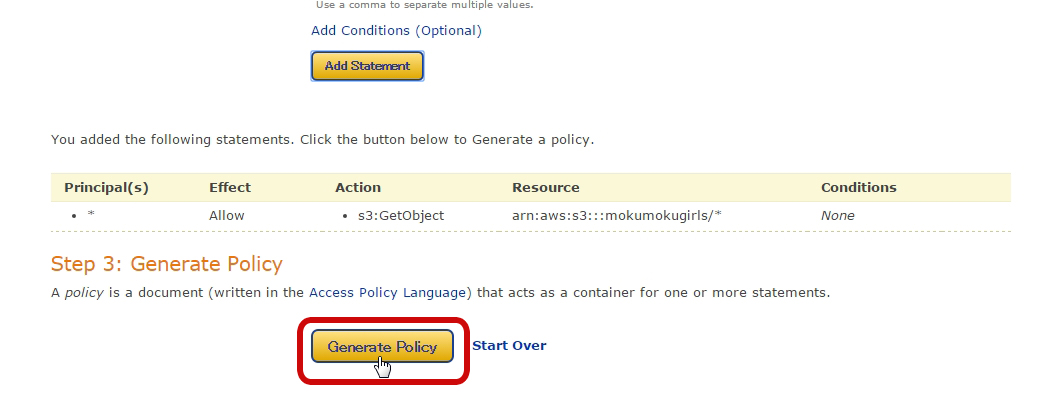
3.2.4.内容に間違いがなければ、画像のように設定項目が反映されます。 「Generate Policy」ボタンをクリックします。 
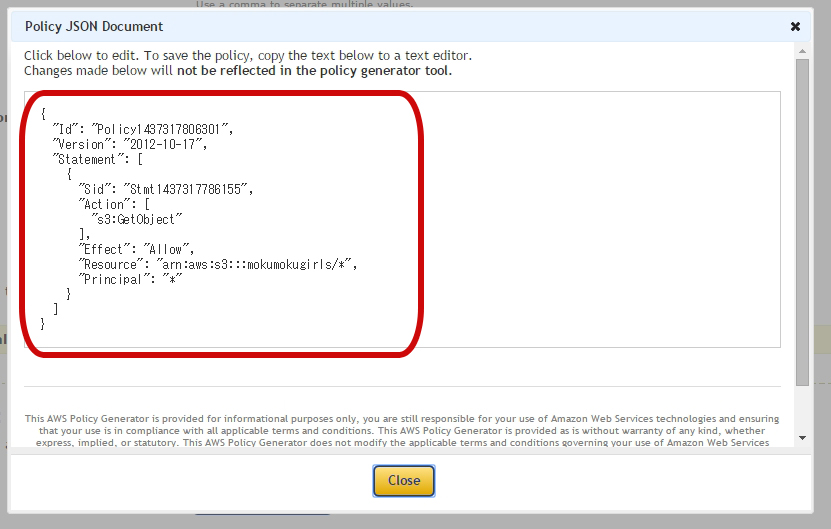
3.2.5.バケットポリシーが生成されるので全文をコピーします。 
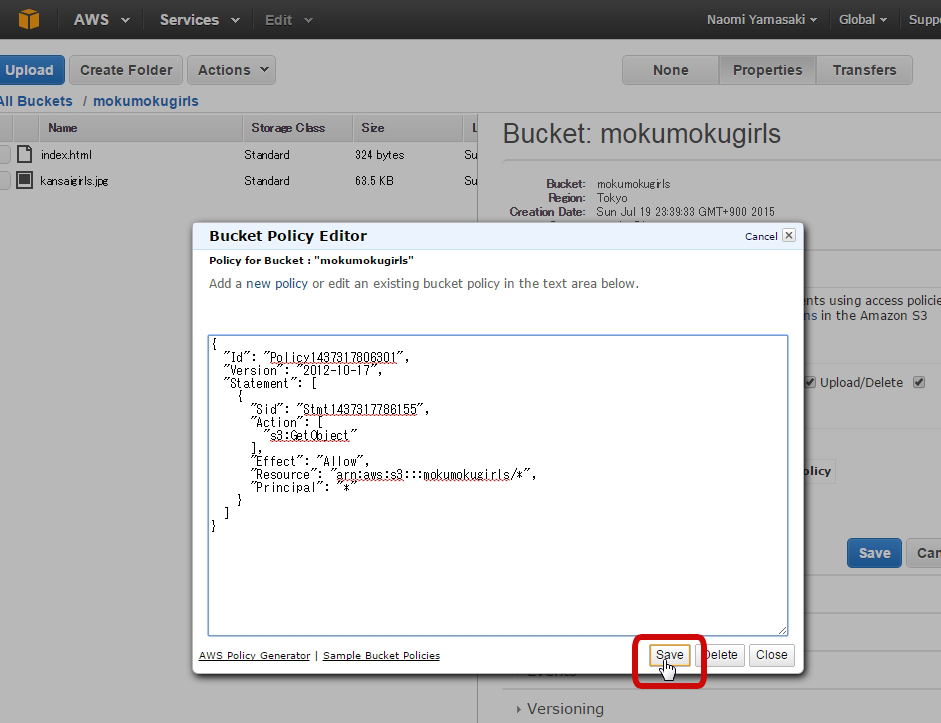
3.2.6.コピーしたバケットポリシーをエディターに貼り付けて「Save」ボタンをクリックします。 
3.2.7.保存が完了したら「Add bucket policy」となっていたのが「Edit bucket policy」と変わります。 
4.S3のwebsite endpointにアクセし、サイトが表示されることを確認する
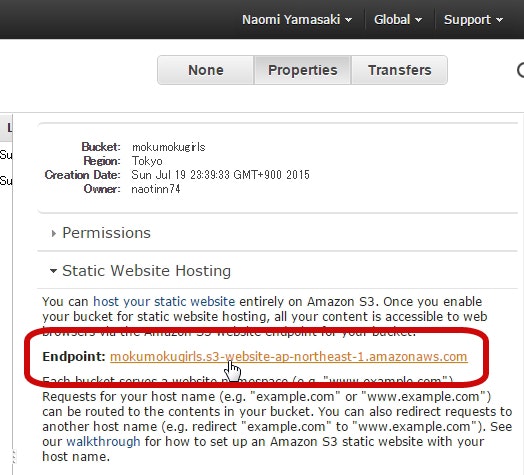
4.1.Propertiesの「Static Website Hosting」に表示されているEndpointがS3WEBサイトのURLとなります。
クリックして表示されるか確かめましょう。

4.2.ブラウザのURL欄がエンドポイントのURLと同じになっているかと思います。 
4.3.エンドポイントURLの後ろに存在しないファイル名を打ち込んでみましょう。 エラーファイルの内容が表示されるかと思います。 
-
節子!それは懇親会や!! ↩