WebGL Advent Calendar 2014の15日目の記事になります。
Live2Dとは?
1枚の2Dイラストからぬるぬる動かす技術です。
2Dと3Dの間にある技術のため、2.5Dとも言われています。

WebGL-β版は今週公開予定です
遅くなってすいませんが、今週中には公開されます。
以下の内容は、公開に先行した内容となっていますのでご注意下さい。
Live2DのソフトとSDKは無料で使う事ができます。
実際に触ってみたい方は以下のページにアクセスしてみて下さい。
WebGL対応でiPhoneのブラウザでもLive2Dアプリ!
WebGLでLive2Dモデルを表示
1)まずはLive2DのSDKをダウンロード
Live2Dのサイトにいき、CubismSDK(WebGL)をダウンロードしてきます。
2)Webサーバを準備する
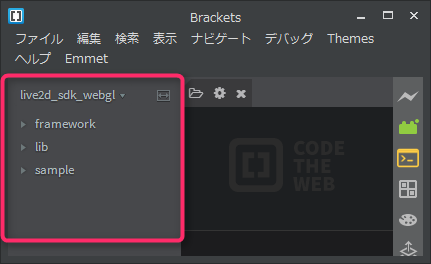
今回は簡単にWebサーバが起動できる無料エディタ [Brackets] (http://brackets.io/)を使います。
DLしたら解凍したSDKフォルダをエディタにドラッグ&ドロップします。

3)サンプルを起動してみる
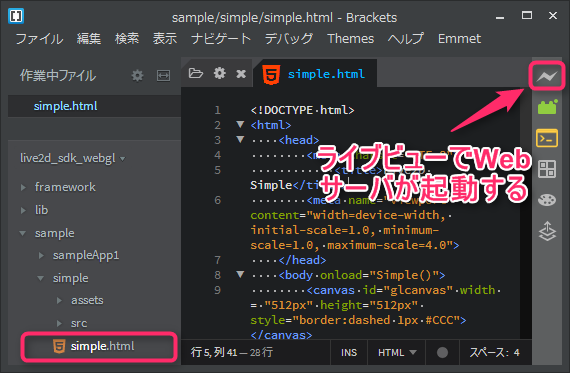
sample/simple/simple.htmlを開き、ライブビューボタン押下します。

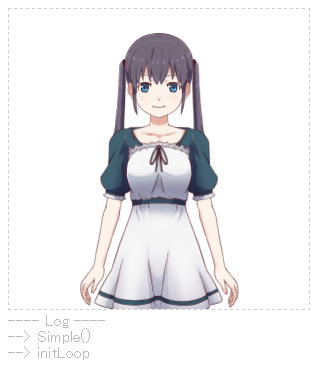
ブラウザが自動起動され、Live2Dモデルが表示されます。

モーションを再生するようソース修正してみる
sample/simple/Simple.jsを開きます。ソースの流れと修正箇所は以下の通りです。
1.Live2Dの初期化
2.WebGLコンテキストの取得
3.Live2Dモデル(mocファイル)の読み込み
4.テクスチャファイルの読み込み
5.モーションファイルの読み込み(修正)
6.描画処理ループ
** → モーションの再生(修正)**
1)モーションファイルを追加する
Live2Dサンプルモデルから初音ミクのLive2Dモデルをダウンロードしてきます。
モーションファイルは他のモデルにも流用する事ができます。
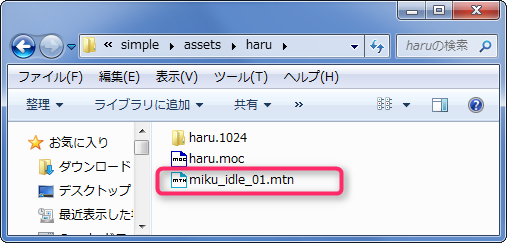
解凍した中からmiku_idle_01.mtnをsample/simple/assets/haru配下におきます。

2)simple.htmlを修正する
モーションを再生するにはLive2DFramework.jsが必要になります。
<script src="../../lib/live2d.min.js"></script>
<script src="../../framework/Live2DFramework.js"></script>
<script src="src/Simple.js"></script>
3)Simple.jsを修正する
モデル設定にモーションとモーションマネジャー変数、モーションファイルパスを追加します。
var motion = null; // モーション
var motionMgr = null; // モーションマネジャー
/**
* Live2D モデル設定。
*/
this.modelDef = {
"type":"Live2D Model Setting",
"name":"haru",
"model":"assets/haru/haru.moc",
"textures":[
"assets/haru/haru.1024/texture_00.png",
"assets/haru/haru.1024/texture_01.png",
"assets/haru/haru.1024/texture_02.png"
],
"motion":"assets/haru/miku_idle_01.mtn"
};
テクスチャ読込後、モーション読込み追加します。
// モーションのロード
Simple.loadBytes(modelDef.motion, function(buf){
motion = new Live2DMotion.loadMotion(buf);
});
motionMgr = new L2DMotionManager();
モーションの再生処理を追加します。
// モーションが終了していたらモーションの再生
if(motionMgr.isFinished()){
motionMgr.startMotion(motion);
}
motionMgr.updateParam(live2DModel);
これで実行するとモーションが再生されます!
もっと知りたい方はLive2D DocumentのWebGLチュートリアルをご覧下さい。
WebGLのソースに触れよう
ソースを読んでいただくとわかりますが、WebGLのソースも含まれています(glとか)
// 表示位置を指定するための行列を定義する
var s = 2.0 / live2DModel.getCanvasWidth();
// canvasの横幅を-1..1区間に収める
var matrix4x4 = [ s,0,0,0 , 0,-s,0,0 , 0,0,1,0 , -1,1,0,1 ];
live2DModel.setMatrix(matrix4x4);
/**
* Image型オブジェクトからテクスチャを生成
*/
Simple.createTexture = function(gl/*WebGLコンテキスト*/, image/*WebGL Image*/)
{
// テクスチャオブジェクトを作成する
var texture = gl.createTexture();
if ( !texture ){
mylog("Failed to generate gl texture name.");
return -1;
}
// imageを上下反転
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
// テクスチャのユニットを指定する
gl.activeTexture( gl.TEXTURE0 );
// テクスチャをバインドする
gl.bindTexture( gl.TEXTURE_2D , texture );
// テクスチャに画像データを紐付ける
gl.texImage2D( gl.TEXTURE_2D , 0 , gl.RGBA , gl.RGBA , gl.UNSIGNED_BYTE , image);
// テクスチャの品質を指定する(対象ピクセルの中心に最も近い点の値)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
// ミップマップの品質を指定する
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_NEAREST);
// ミップマップの生成
gl.generateMipmap(gl.TEXTURE_2D);
return texture;
};
ぜひLive2DのソースとともにWebGLにも触れてみて下さい。
行列やテクスチャ読込みは、3Dプログラミングする際にも役に立ちます。
WebGLの勉強をどこから始めてよいかわからない方は、WebGL開発支援サイトがおススメです!
(私自身もWebGLとGLSLを勉強中です)
明日はchanpuさんですね。よろしくお願いします!
2015/01/04追記
興味があれば3DCG MeetUP #05の発表資料 Live2DxWebGLのススメ もご覧下さい。

2015/02/12追記
ADVが簡単に作れるtyranoScriptのLive2Dプラグイン作りました。
使い方などもcodezineに書いたのでご覧下さい。
二次元イラストがぬるぬる動く! Live2DでWebGLアドベンチャーゲームを作ろう
2016/04/05追記
入門スライドも公開しました → Live2D WebGL SDK入門