開発環境
・Live2D WebGL SDK 2.0.04_1
・SDKのSimpleプロジェクトをカスタム
全身表示されない?
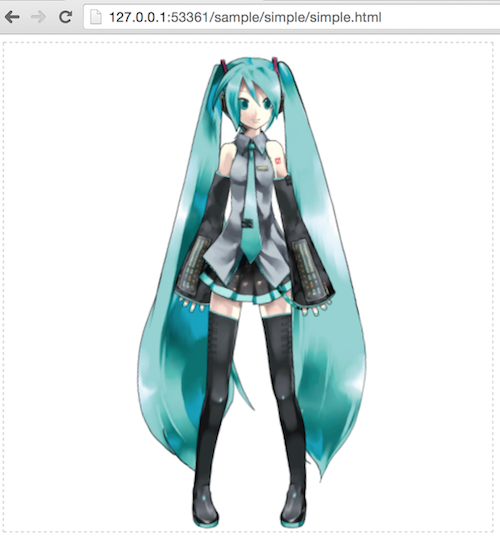
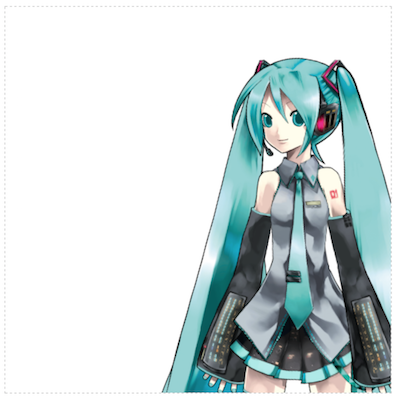
WebGL版を触っていたら「ん?これLive2Dの全身が表示されてないじゃん」って今更ながら気付いた。
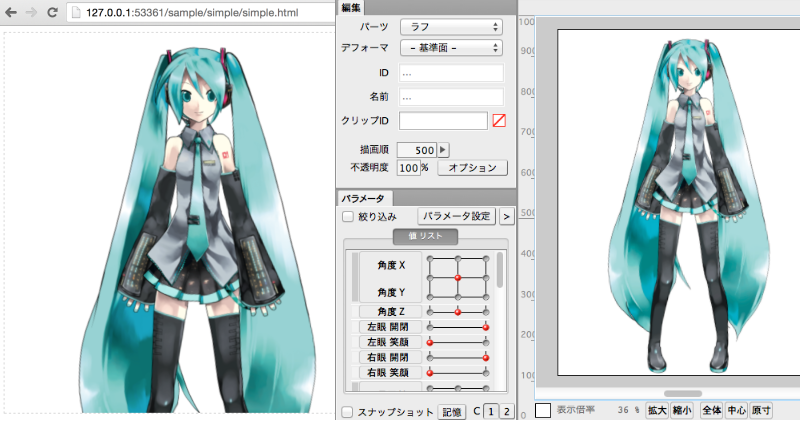
Live2D Modelerでは全身あってもWebGL上で全身表示されていないのね。
(左がWeb表示、右がModeler表示。Web表示で足が欠けてるのがわかる)

ソースを見るとLive2Dモデルの横幅を元に正規化して表示してる部分があります。
([ 2.0 / Live2Dモデルの横幅 ]にする事でCanvas上の座標を-1.0〜1.0にする事ができる)
// 表示位置を指定するための行列を定義する
var s = 2.0 / live2DModel.getCanvasWidth();
var matrix4x4 = [
s, 0, 0, 0,
0,-s, 0, 0,
0, 0, 1, 0,
-1, 1, 0, 1 ];
live2DModel.setMatrix(matrix4x4);
Live2D Modelerでmikuモデルの設定を見ると900 x 1200 pxになってました。
縦横のpxが同じなら全身表示されるけど、縦横が同じでないと全身表示されない…。
このあたりの行列の解説は、以前書いた以下の資料を参考にして下さい。
Live2D x WebGL(3DCG Meetup #05) → 3/5〜3/8ページを参照
全身表示させてみる
という訳で全身表示されるように修正してみました。
// 表示位置を指定するための行列を定義する
var w = live2DModel.getCanvasWidth();
var h = live2DModel.getCanvasHeight();
var s = 2.0 / h; // canvas座標を-1.0〜1.0になるように正規化
var p = w / h; // この計算でModelerのcanvasサイズを元に位置指定できる
var matrix4x4 = [
s, 0, 0, 0,
0,-s, 0, 0,
0, 0, 1, 0,
-p, 1, 0, 1 ];
live2DModel.setMatrix(matrix4x4);
位置やスケールを調整したい場合は、行列の一番下の行をいじると変更できます。
本来は行列を掛け合わせて位置やスケールを変更すべきだけど、簡単に変更するならこれがベスト。
ちなみに一番下の行は左から「x位置, y位置, 0, スケール」になっています。
-1.0〜1.0の間でいじると位置やサイズ調整ができます。
var matrix4x4 = [
s, 0, 0, 0,
0,-s, 0, 0,
0, 0, 1, 0,
-p+0.3, 0.5, 0, 0.6 ];