この記事は WebGL Advent Calendar 2016の19日目の記事です。
以前から興味のあったインスタンシングとLive2D WebGLを組み合わせてみました。
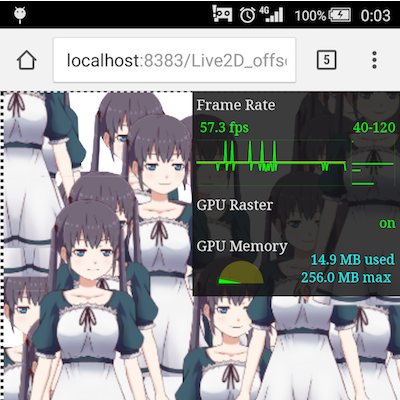
WebGLのインスタンシングでハルちゃんを40体表示できたw pic.twitter.com/4C3FWfnGky
— naotaro (@naotaro0123) 2016年12月19日
開発環境
解説
インスタンシングは、大量のモデルを効率的にレンダリングする処理の事です。
詳しい解説は、以下を参考にしました。
・wgld.org - インスタンシング
・WebGLにおけるジオメトリインスタンシング(ANGLE_instanced_arrays)を丁寧に説明してみる
・WebGL対決!「本物インスタンシング VS 古えの擬似インスタンシング」速いのはどっちだ!?
1体ずつLive2Dモデルを描画する方式では、6体以上になるとFPSが落ちてきます。
前にLive2D WebGLサイトを作った時は、描画も6体ぐらいが限界でした...。
(スマホブラウザだと1体消えたりする)

そこで今回はインスタインシングを使ってみたらある程度FPSをキープしつつ、40体描画できました!
ただ、全てのモデルが同じ描画になってしまうので、用途が限られそうですが。
今回は、Live2Dをオフスクリーンの描画し、それをPlaneのテクスチャとして使ってます。
そのため、単純にPlaneをインスタンシングしてみたという実装です。
ソースコード
ソースは、githubにアップしました。
ただ、こちらのソースはPCのsafariでは動作しますが、chromeとfirefoxでは上手く描画できてないです
(chormeは何も描画されない、firefoxは一部のパーツだけ描画される。でもAndroidのChromeでは描画されるという)
今後、改善策を見つけたら修正しようと思います。