Unity5で解禁になった元Pro版機能の1つ、Profiler使ってみました!
あとUnity5で追加になったFrame Debuggerも。
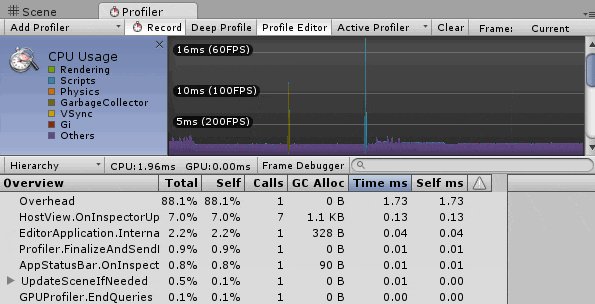
Profilerの使い方
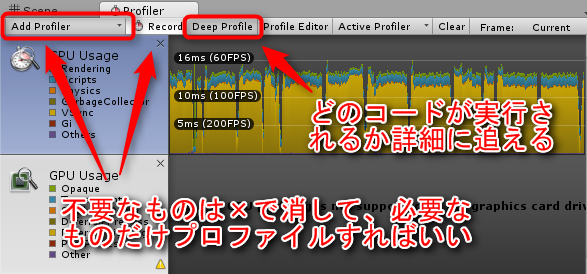
メニューの[Window]-[Pfofiler]でProfilerウィンドウが出ます。
Recordボタン押下済みならこれで実行するとプロファイリングできます。

ちなみにUnity5から画面下のTimeLine表示が追加になったらしい。
※ 上手く表示されない場合は、ProfilerウィンドウのClearボタン押下すると表示されます
Deep Profileボタン押下すると全てのスクリプトコードがプロファイリング可能
(オーバーヘッド高)

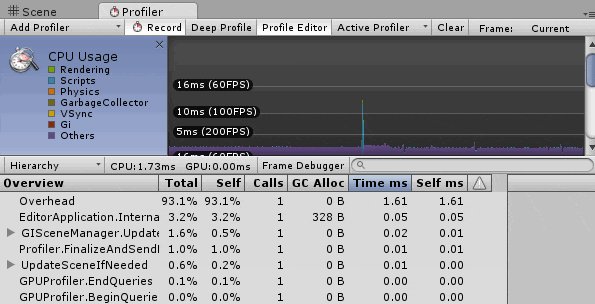
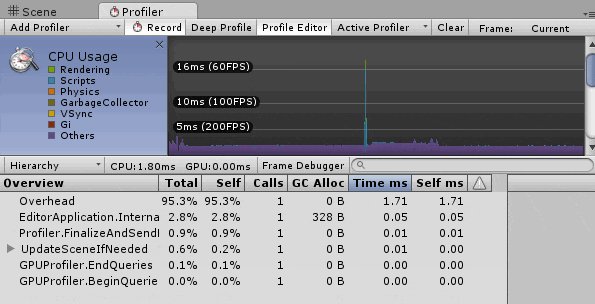
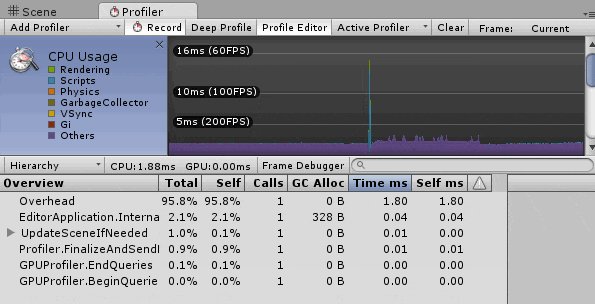
ウィンドウの下半分については、上半分で選択したProfiler内容によって変わります。
以下のような感じになります。
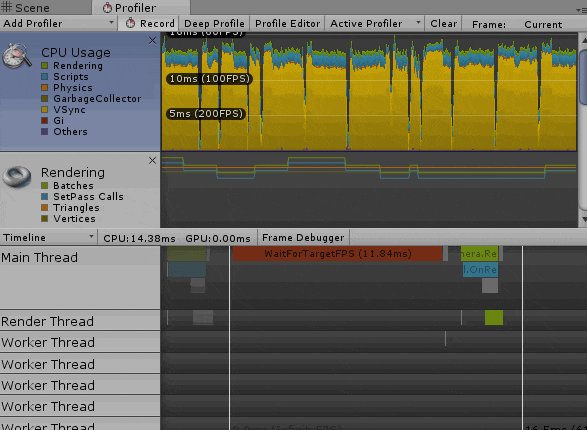
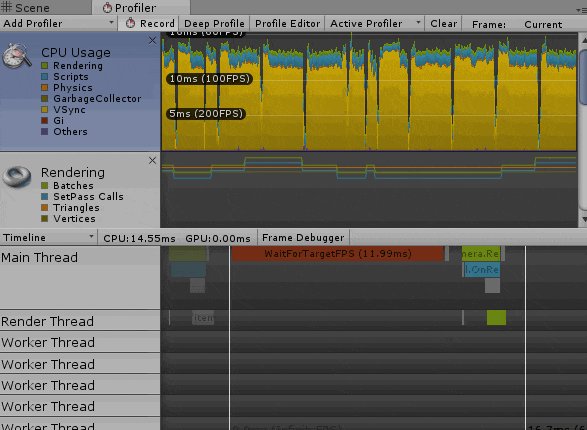
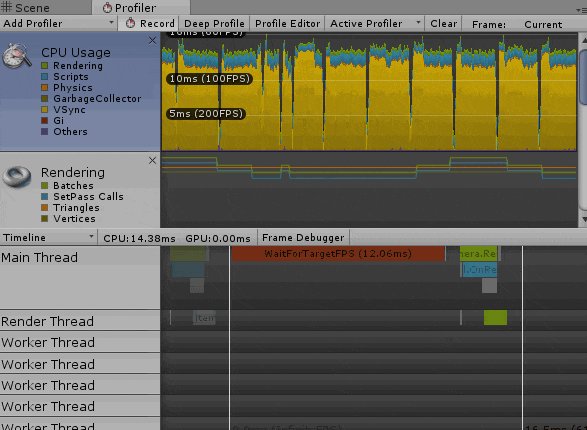
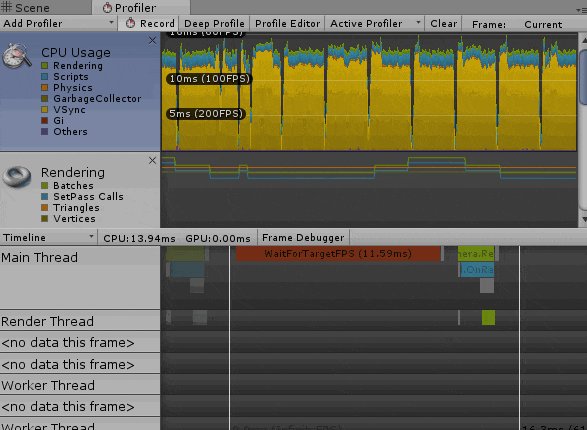
CPUを選択した場合
どの処理がどのぐらいCPU使っているのか追えるし、Fileter検索もUnity5から追加になった

Memoryを選択した場合
DetailedとTake Sample:Editorボタン押下するとメモリ使用量が見れます。
下の画像はテクスチャの使用量を見てるところです。
また選択したテクスチャはProjectウィンドウでもハイライトされます。

ちなみにDetailedの場合、Task Sample:Editorボタン押下時のダンプ結果になります。
何かDestoroyした後の結果をみる場合は、再度Task Sample:Editorを押下する必要があります。
DetailedでなくSimpleの場合は、リアルタイムの結果が表示されます。
※ 上手く表示されない場合は、ProfilerウィンドウのClearボタン押下すると表示されます
** 2016/01/31追記 **
Destory後にテクスチャなどが解放されない場合は、Resources.UnloadUnusedAssets()するといいです!
参考:Unityにおけるメモリ管理
あと、Profiler Editorボタン押下しておくと実行していなくてもプロファイリングできます。

その横のActive Profilerボタンは、iOSとの負荷チェックで使うとかなり便利そうです
→ UnityのプロファイラーをiOS端末につないで負荷をチェックする
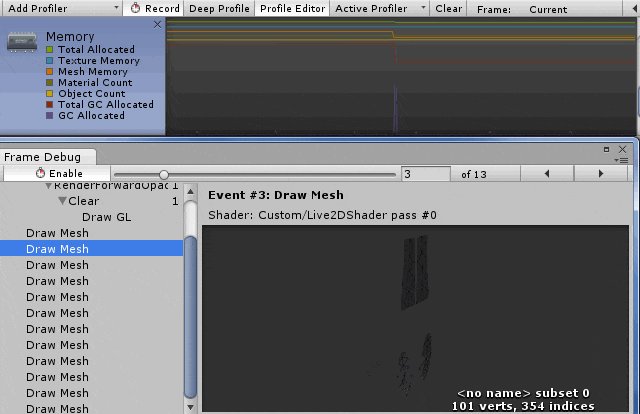
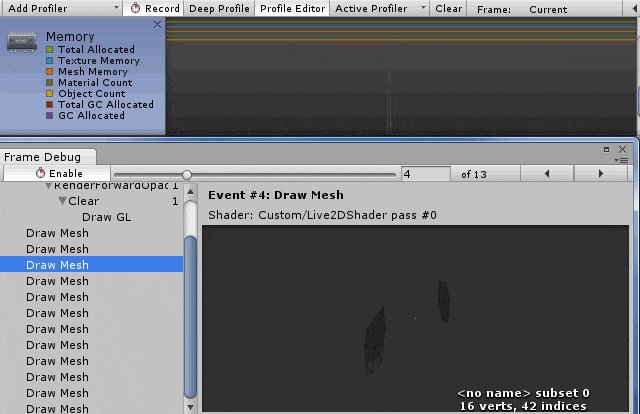
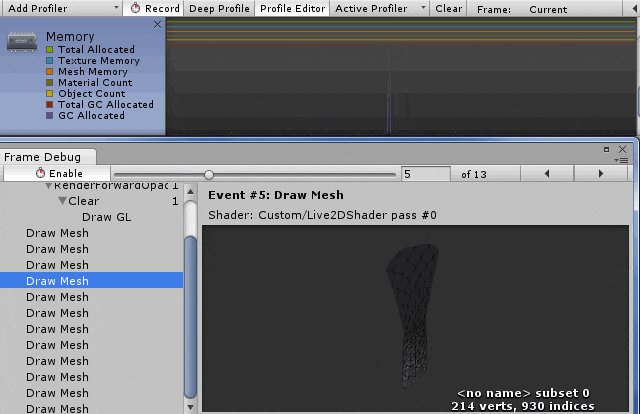
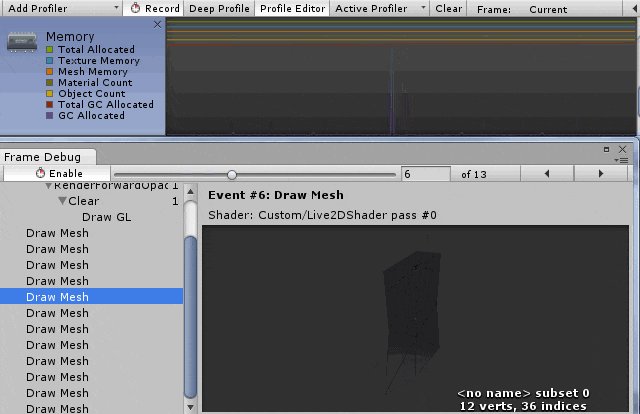
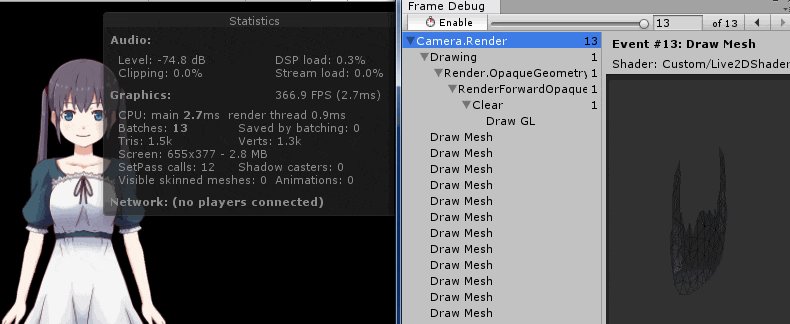
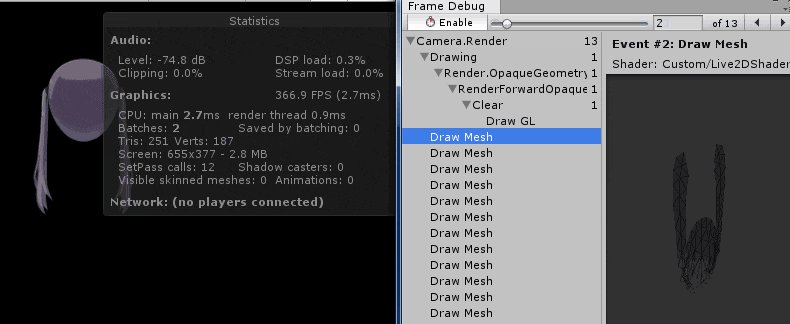
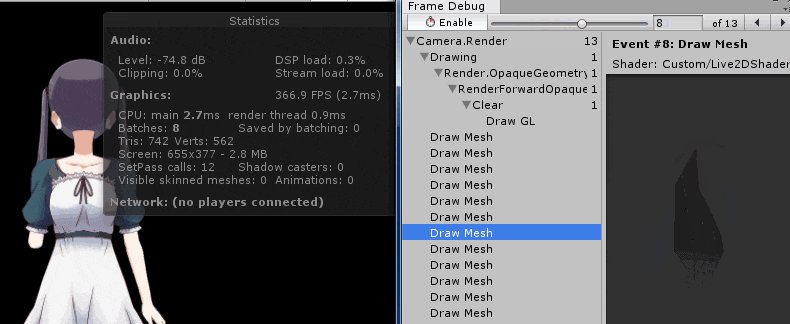
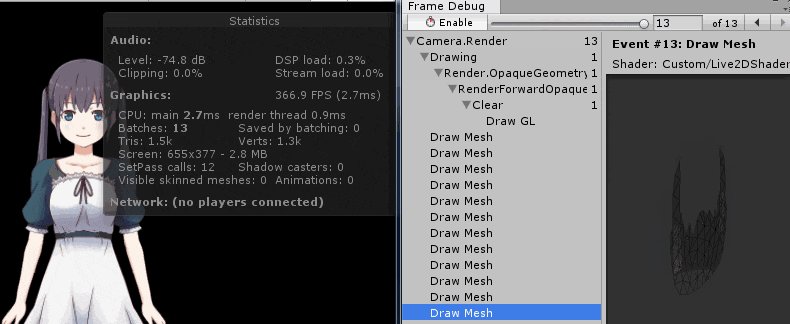
Frame Debuggerの使い方
メニューの[Window]-[Frame Debugger]でFrame Debuggerウィンドウが出ます。
Frame Debuggerは使い方も簡単でどういう風にレンダリングされているか見れます。

ProfilerのProfile Editor押下しておくと、描画の際にどのぐらいメモリ食うか視覚的に見えて良さげです♪