Unity5で解禁になった元Pro版機能の1つ、SpritePackerを触っていてちょっとハマッたのでそのメモです。
SpritePackerは、複数の画像を1つにしドローコール(SetPass calls)を減らす機能です。
SpritePackerの使い方
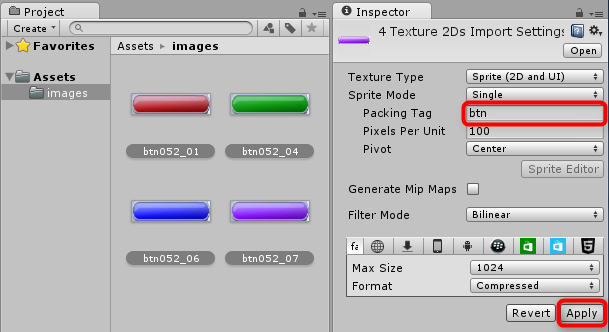
1)画像ファイルを複数選択し、Sprite画像を作ります。この時必ずPacking Tagを付けます
** ※ Texture TypeはAdvancedでもSprite ModeをNone以外にすればPacking Tagが表示されます**

2)Packing Tagを付ける事で実行時に自動的にPackingしてくれます。
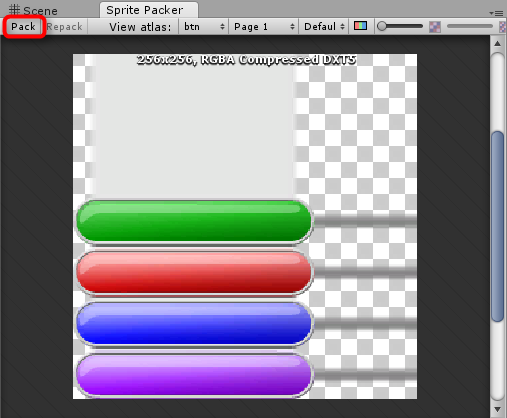
今回は分かりやすく手動でやるので[Window]-[Sprite Packer]を選択しウィンドウを表示します
3)画像を複数選択した状態でPackボタン押下すると、Packingされます

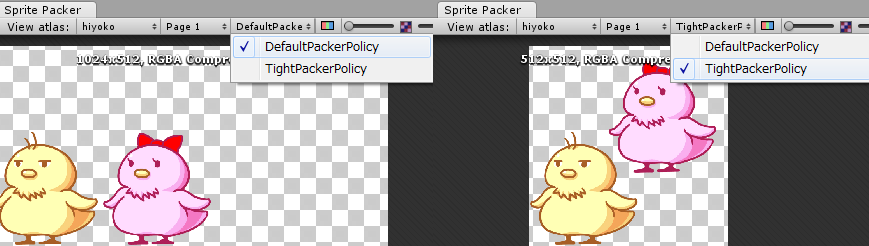
TightPackerPolicyにしてPackすると余白の無駄を少なく最適化してくれます

※ ちなみにSprite Packer上の配置はドラッグして移動したりできません
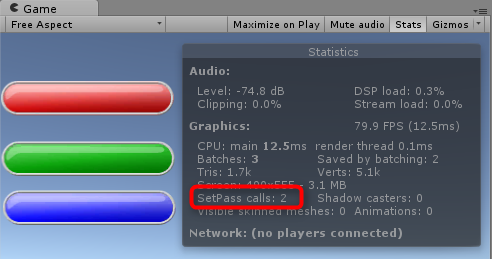
4)Sceneに配置して実行してみるとPackingされてる事がわかります。
SetPass callsの1つはCameraだと思います。あと実行前はSetPass callsが4になってました

SpritePackerのイマイチな点
標準機能でPakingしてくれるのはありがたいのですが、イマイチな点もありました。
1)Resourcesフォルダ配下だとPakingしてくれない
Unity Forumsでも同じ事で詰まってる人いました。どうやら仕様っぽいですが、SpritePackerを初めて触った時「あれ?Pakingしてくれなんだけど??」って1hぐらいハマった・・・。
2)jpgとpngで同じグループにしてくれない
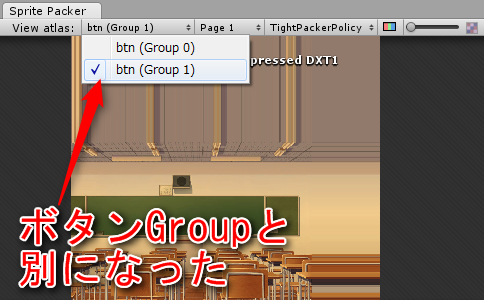
先ほどのボタン(png)グループに、背景画像(jpg)も追加してPakingしてみました。

画像サイズのせいかと思ってボタン画像をjpg保存して、Pakingしても同様にグループ分けされました。
同じグループでないので当然SetPass callsも1つ増えました。
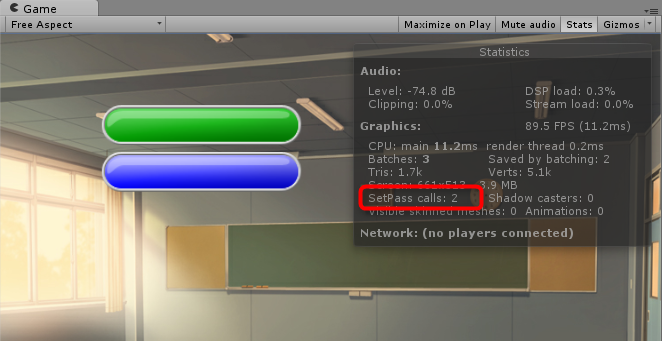
NGUIなどでお馴染みのAtlas化すればpngもjpgもまとめて1つになり、SetPass callsもCamera分と合わせて2になりました。
Atlas確認はケットシーウェアさんの簡易SpritePackerを使わせていただきました。

現状としては、Atlas化した方がいいかな~っと思います。
SpriteをLive2Dに配置する時の注意点
Live2Dを使う時にSpriteを配置すると、Live2Dモデルが前面に表示されメッセージウィンドウなどが奥に表示されてしまいます。

これはLive2Dの描画がOnRenderObject()で行われるため、LayerやSorting Layerを変更しても効果はありません。
解決法としては、UGUIのImageを使うと解決できます。
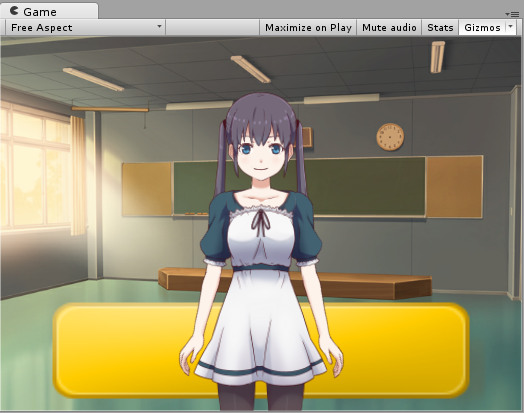
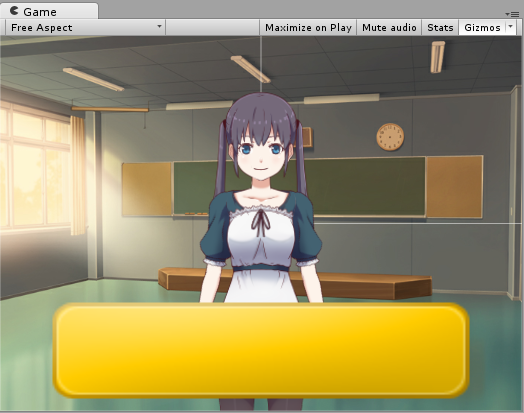
[Hierarchy]-[Create]-[UI]-[Image]で追加するとこんな感じにメッセージウィンドウなどが前面に表示されます。

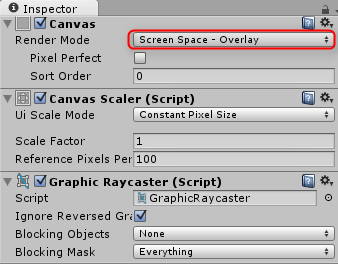
ただ、UGUIのCanvasがOverlayでないと全面に表示されないので注意して下さいね。