公式からデスクトップ版をDLする
下記から「For The Desktop」の方をDLする。(投稿時点では6.5.1)
https://fontawesome.com/download
otfsの中にある「*.otf」をプロジェクトに追加する
Fontsディレクトリを作成し、その中に
- Font Awesome 6 Brands-Regular-400.otf
- Font Awesome 6 Free-Regular-400.otf
- Font Awesome 6 Free-Solid-900.otf
をコピーして追加する。
追加時に「add to target」にチェックを入れてください。
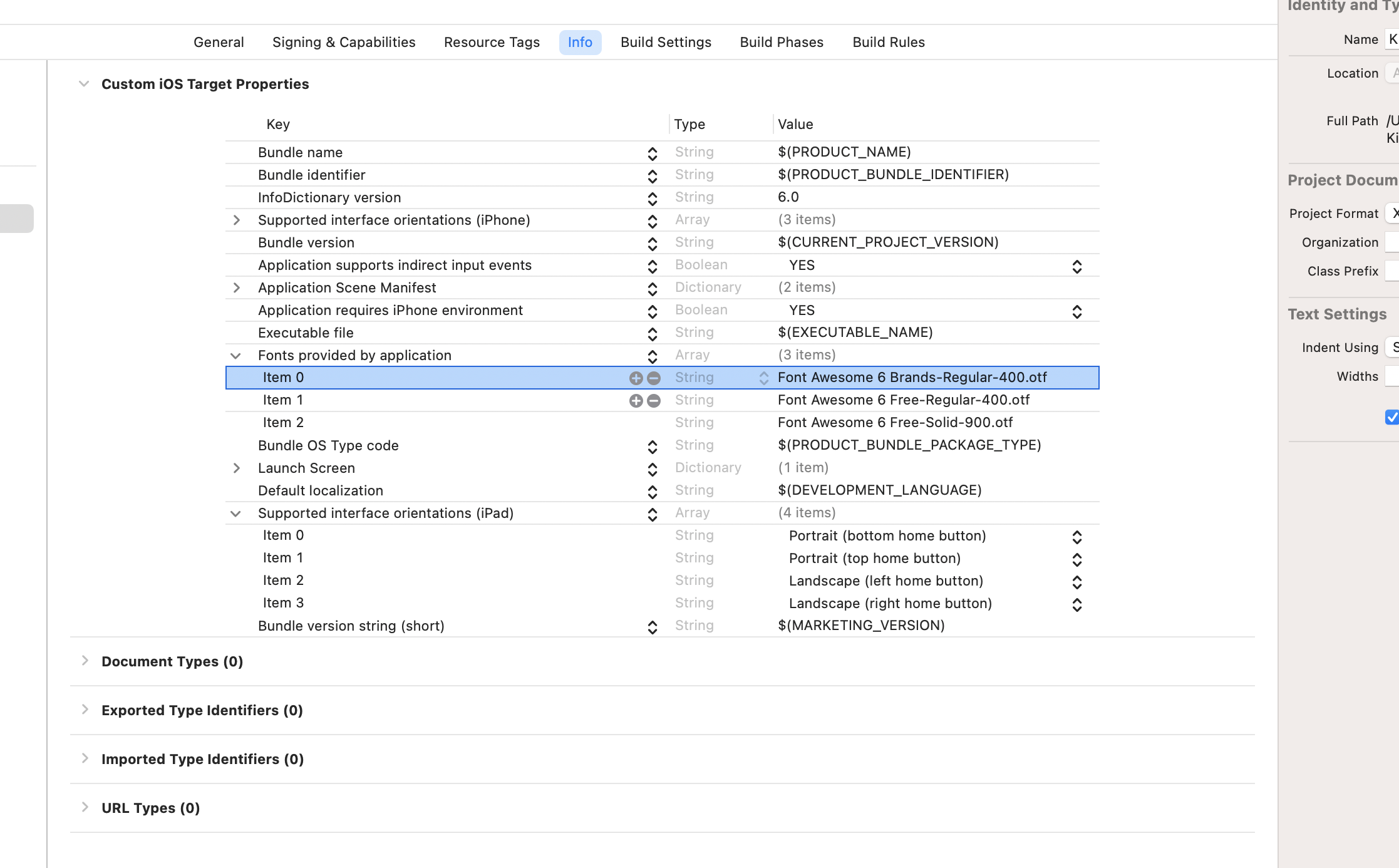
info.plistに「Fonts provided by application」を追加する。
info.plistに「Fonts provided by application」を追加します。
配列なので各値に先ほど追加した下記のファイルを拡張子まで含めて追加します。
- Font Awesome 6 Brands-Regular-400.otf
- Font Awesome 6 Free-Regular-400.otf
- Font Awesome 6 Free-Solid-900.otf
使い方
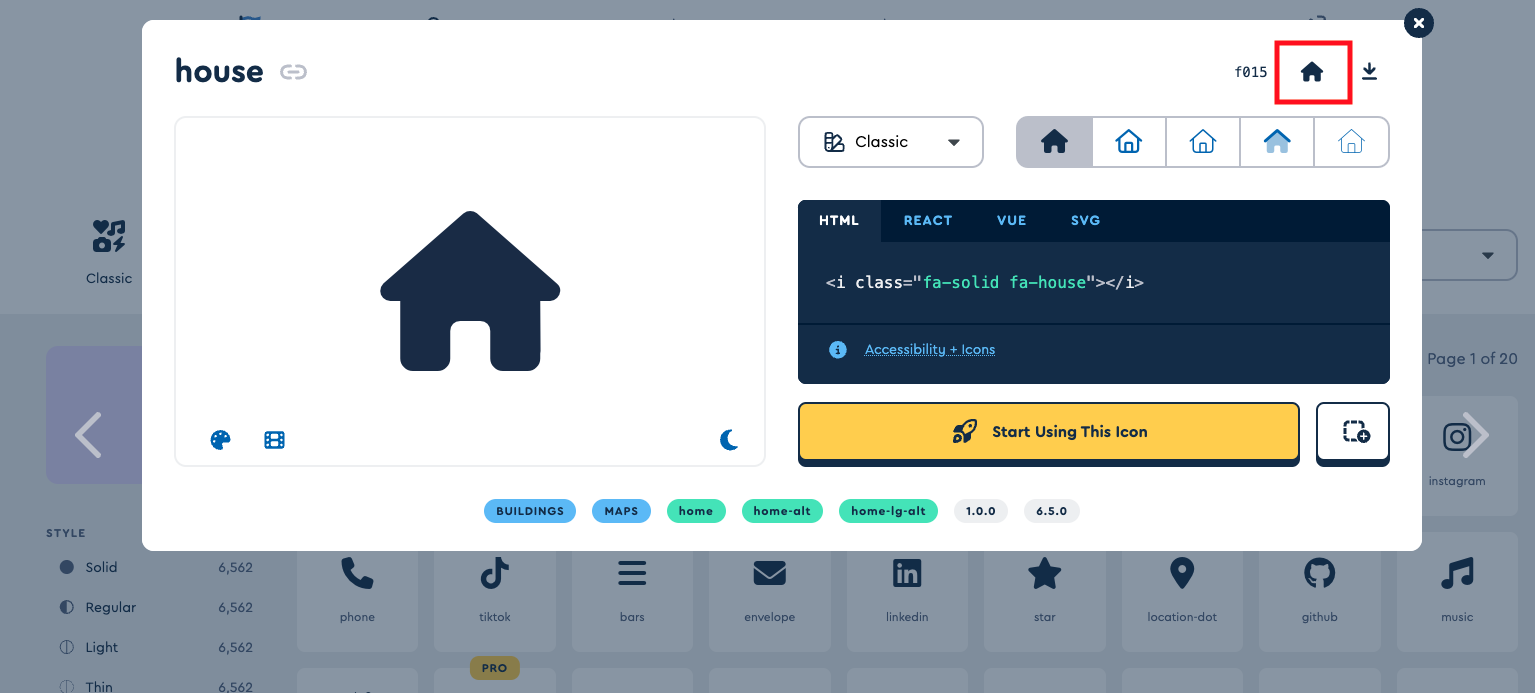
下記からアイコンを探して右上のCopy Glyphから使用します。
https://fontawesome.com/search
書き方
Text("コピーしたテキスト")
.font(.custom("FontAwesome6Free-Solid", size: 24))
ファイル名からスペースと数字を取る必要があるみたいです。
- Font Awesome 6 Brands-Regular-400 → FontAwesome6Brands-Regular
- Font Awesome 6 Free-Regular-400 → FontAwesome6Free-Regular
- Font Awesome 6 Free-Solid-900 → FontAwesome6Free-Solid
structにしておいたほうが便利です。
CustomFonts.swift
struct CustomFonts {
static let FABrandsRegular = "FontAwesome6Brands-Regular"
static let FAFreeRegular = "FontAwesome6Free-Regular"
static let FAFreeSolid = "FontAwesome6Free-Solid"
}
書き方
Text("コピーしたテキスト")
.font(.custom(CustomFonts.FAFreeSolid, size: 24))