この記事はAteam Brides Inc. Advent Calendar 2019 14日目の記事です。
本日はWebデザイナーの@naomunaomuが担当いたします。
今回のお題はみんな大好きなz-indexについてです。
ハンバーガーメニューや、パララックスを制御するなど、レイアウトの順序を並び替えるのに便利ですよね![]()
困ったらとりあえずz-index:9999にしていませんか?
はい、私はしていました・・
z-index:9999 とか、z-index:10000 とか、やっていました。
え?1から9999までの間の数字は全部使ってるかって?
ええ、当然使っていません。
カオスなz-index管理の末路
クリックボタンがクリックできなくなります
「しまった、z-indexをどこに何回使ってるかわからない・・」
「z-index:999まで使ってったっけ・・えーい、9999でいけるはず!」
「あれ、変わらないぞ・・・?」
なぜこんなことが起きるのか
この問題には2つの原因があります。
1.スタックコンテキストへの理解
2.スタックレベルの乱用
1.スタックコンテキストへの理解
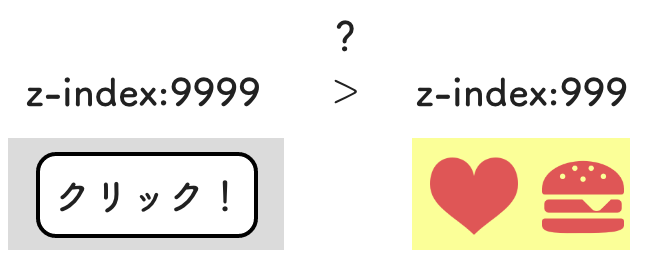
z-indexは、z-index:値の値(スタックレベル)に入る数字が大きい方が、重なり順が上に表示されます。
今回の例でいくと、後ろになってしまったクリックボタンはz-index:9999;、アイコンたちはz-index:999;です。
数値だけ見れば、クリックボタンの方が上にきそうですよね。
ここで問題になるのが、z-indexを記述しただけでは、重なり順は変わらないということです。
CSSにはスタックコンテキストという概念があります。
スタックコンテキストとは?
ざっくり言うとauto以外のz-indexと、static以外のpositionを指定した要素同士は重なり順が指定できるよ、というものです。
逆に言えば、それらを指定しなければz-indexは指定できないのです。
詳しくはこちらの記事が参考になりますので、ぜひご覧ください。
[CSS] z-index とスタックコンテキスト - Qiita
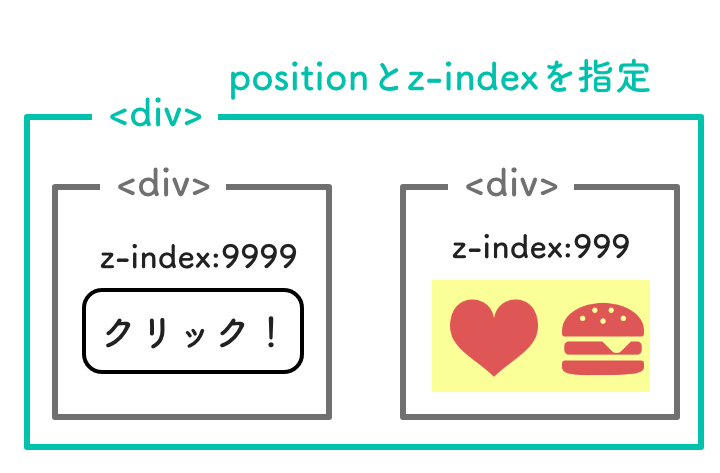
もし、「いやいや、z-indexとposition、ちゃんと設定してるのに、重なり順が変わらないよ・・><」となる場合、
z-indexを指定したい要素同士が、入れ子になっている親要素にも、positionとz-indexを指定されているか確認してみましょう。
2.スタックレベルの乱用
z-index:値の値のことをスタックレベルと言います。
こちらを無秩序に使っていることが、今回の根本的な問題だと考えました。
スタックコンテキストを理解していても、
「しまった、z-indexをどこに何回使ってるかわからない・・」
上記は解決できないからです。
「とりあえず、困ったらz-index:9999で」
いやいや、z-index:9999、何回使うんじゃい、と。
今すぐz-index:9999を辞めるために検討したこと
次の3点から対応策を考えました。
1.ライブラリ、ツールの導入
2.Sassで一元管理
3.デザインガイドラインの制定
3の場合、運用でカバーする状況は極力避けたいので、
今後1,2で対応できた場合、その仕様を掲載しようかと思います。
1.ライブラリ、ツールの導入
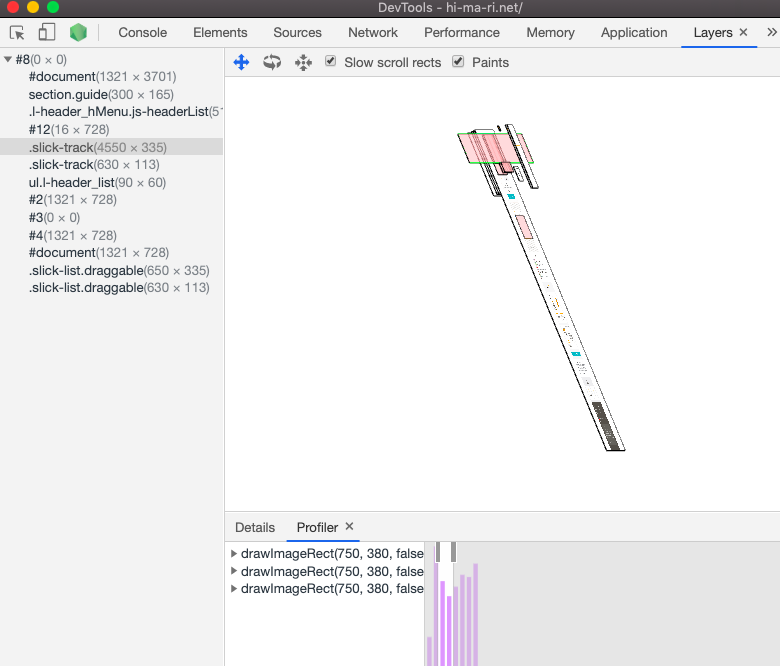
Hide chrome frame in Layers view
弊社エンジニアが調べてくれました!![]()
Chromeの検証ツールでサイトのレイヤー構造が3Dで確認できます。
デフォルトでは表示されないため、検証ツール右側のメニューボタン>More tools>Layersで表示してください。
3Dが面白くてぐるぐる遊びました笑が、今回のミッションであるスタックレベルの確認には使えないかな・・と、断念
2.Sassで一元管理
mixinでいい感じに作れないかなと調べていたところ、
こちらの記事が非常にわかりやすく参考になりました!
Sassy Z-Index Management For Complex Layouts — Smashing Magazine
Sassを使ったz-indexの管理 - Qiita
Sassのindex関数でスタックレベルを管理します。
まずサイト上で必要になる要素を作成します。
//必要になる要素の洗い出し
$elementes:(
header,
navigation,
modal
)
設定した要素にindex番号を付与することで、設定した要素に上から1,2,3..とスタックレベルを割り振ることができます。
//index関数で呼び出し
@function z-index($name){
@return index($elementes,$name)
}
//呼び出し
.header {
z-index: z-index(header);//1
}
.navigation {
z-index: z-index(navigation);//2
}
非常に便利ですね!
Sassのベースファイルに要素の配列とfunctionまで記述しておけば、
z-indexがどこに使われているのかすぐに確認できます。
これで困った時のz-index:9999;から卒業できそうです![]()
おまけ:z-indexの落とし穴
スタックコンテキストを正しく記述しているにも関わらず、z-indexとpositonがうまく機能しない事例があり、しばらくはまっていました・・
transformなどのプロパティを設定するとずれる
同じ要素としてtransformのプロパティを設定した場合、transformのz軸で設定した値に依存してしまい、想定した要素の位置とはずれてしまいました。
この場合、transformプロパティを削除するか、該当の要素を<div>などでラップし、こちらにtranfromのz軸を指定することで対応できます。
まとめ
困った時のz-index:9999から抜け出す方法、いかがでしたか?
煩雑になりがちなz-indexを意識的に管理することで、みなさんの素敵なデザインを実現していってください!![]()
私たちのチームで働きませんか?

エイチームは、インターネットを使った多様な技術を駆使し、幅広いビジネスの領域に挑戦し続ける名古屋の総合IT企業です。
そのグループ会社である株式会社エイチームブライズでは、一緒に働く仲間を募集しています!
上記求人をご覧いただき、少しでも興味を持っていただけた方は、まずはチャットでざっくばらんに話をしましょう。
技術的な話だけでなく、私たちが大切にしていることや、お任せしたいお仕事についてなどを詳しくお伝えいたします!
Qiita Jobsよりメッセージお待ちしております!