バズりたい
突然すいません。
ネット上に記事を書く方達にはわかってもらえると思うのですが、せっかく書くなら多くの反応をもらいたいと考えています。
2021年10月からプログラミングを学び始め、学んだことの実装をQiita記事にまとめてきました。
この記事が10本目となるのですが、私が書いた記事のLGTMは平均すると5程度。
学び始めたばかりであることを考えると当然のことなのかもしれませんが、過去に一つだけバズった記事があります。
それがこちら。
機械学習を学んだタイミングで何を学習させるか悩んだ結果、大学時代の屈折した感情を反映させた記事ですが、54LGTMと私の中ではぶっちぎりで反応が多い記事となりました。
今回、ブラウザAPIを学び、どういった実装を行うか考えた時に浮かんだワードが冒頭の**「バズりたい」**でした。
一方、話題となる記事を複数書いている方から最近聞いた話として、バズることの再現は難しいという話を聞いたのですが、また別の機会に同じ方から「ネコと子どもに関する記事は話題になりやすい」という話も聞きました。
ネコだ!
そこで今回、ネコをテーマにしたプロトアウトを考えました。
実際に使っている様子の動画がこちらです。
サイトへのアクセスはこちら。
iPhoneでアクセスする場合はSafariを使って、ポップアップブロックを解除してください。
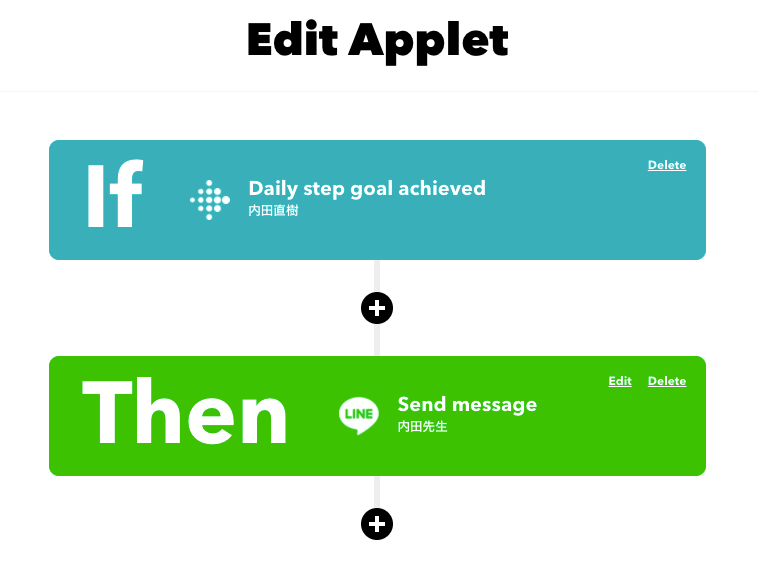
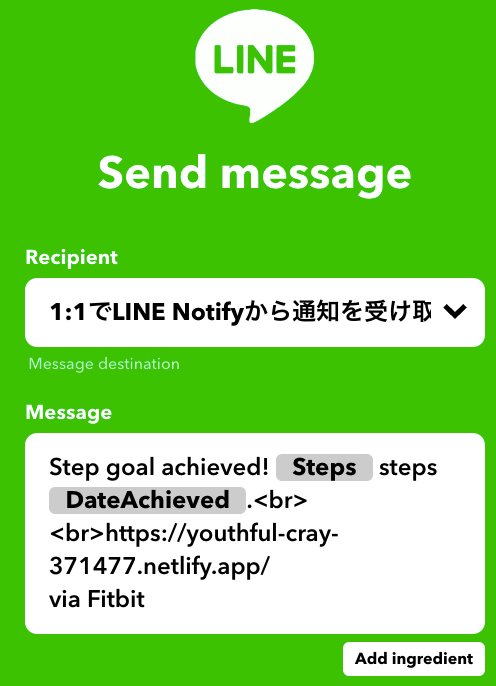
IFTTTを使ってFitbitで目標の歩数を達成したらLINE Notifyでサイトリンクが送られてきます。
サイトは、Web Speech APIを使って、話しかけた単語+ネコのキーワードで動画検索をしてくれるというものです。
最終的なCodePenはこちらです。
See the Pen ネコ動画 タイピング by Naoki Ucihda (@naokiuc) on CodePen.
難しかった部分 -非エンジニア向け
まずはCodePenを使って、Web Speech APIで認識した単語をGoogle検索する仕組みを作りました。
window.open('https://www.google.com/search?q=' + this.result);
これで、話しかけて認識された単語をGoogle検索することが可能になりました。
今回は、話しかけて認識された単語に「ネコ」を組み合わせて検索することが目的だったので、'+ネコ'を加え、さらに動画検索とするために'&hl=ja&tbm=vid&source=lnms&sa=X&ved=2ahUKEwjJmsHv1_bxAhVYEYgKHQXzDQUQ_AUoAnoECAgQBA&biw=1286&bih=1303&dpr=2'を追加しました。
あとは、CodePenのテンプレートでcatとして適当なサイトを探して入れ込んだという流れです。
IFTTT側は、
IfでFitbit、ThenでLINEを繋いでいます。

そして、LINEの設定画面で、CodePenをNetlifyでアプリ化したアドレスを載せています。

フィードバック
家族に、このサイトを作ったことを伝えたところ、妻からは「ネコに興味ないでしょ」『なんで?」という反応から、バズりたいからと伝えたら苦笑い。
「ネコの手も借りたかったのね」と上手いこと言われました。
また、今回の実装では、発話させる部分は関係なかったので消そうとして該当コード部分を消してみたのですが、そうすると「聞き取る」タブが反応しなくなり残すことに。
すると、子どもたちは「発話」の方に興味津々で、機械の声で指示をされると指示に従うという発見がありました。
バズること間違いない!?
みんなが大好きなネコ動画を探せるサイトができました。
これできっと、バズること間違いなしです!!
(ここまで記事を書き、ネコのタブが4つしか書かれていないことに気づいて絶望しています、、)
こんな記事を最後まで読んでくださってありがとうございます。
LGTMをいただけると今後の励みになりますので、宜しくお願いします。